Для определения местоположения на карте используются маркеры (также называемые «булавками»). Вы можете использовать пользовательские изображения (значки) вместо стандартного изображения по умолчанию для маркеров. Добавление пользовательских маркеров очень легко с Google Maps.
Сегодня мы рассмотрим, как добавить несколько пользовательских маркеров, а также легенду в Google Map.
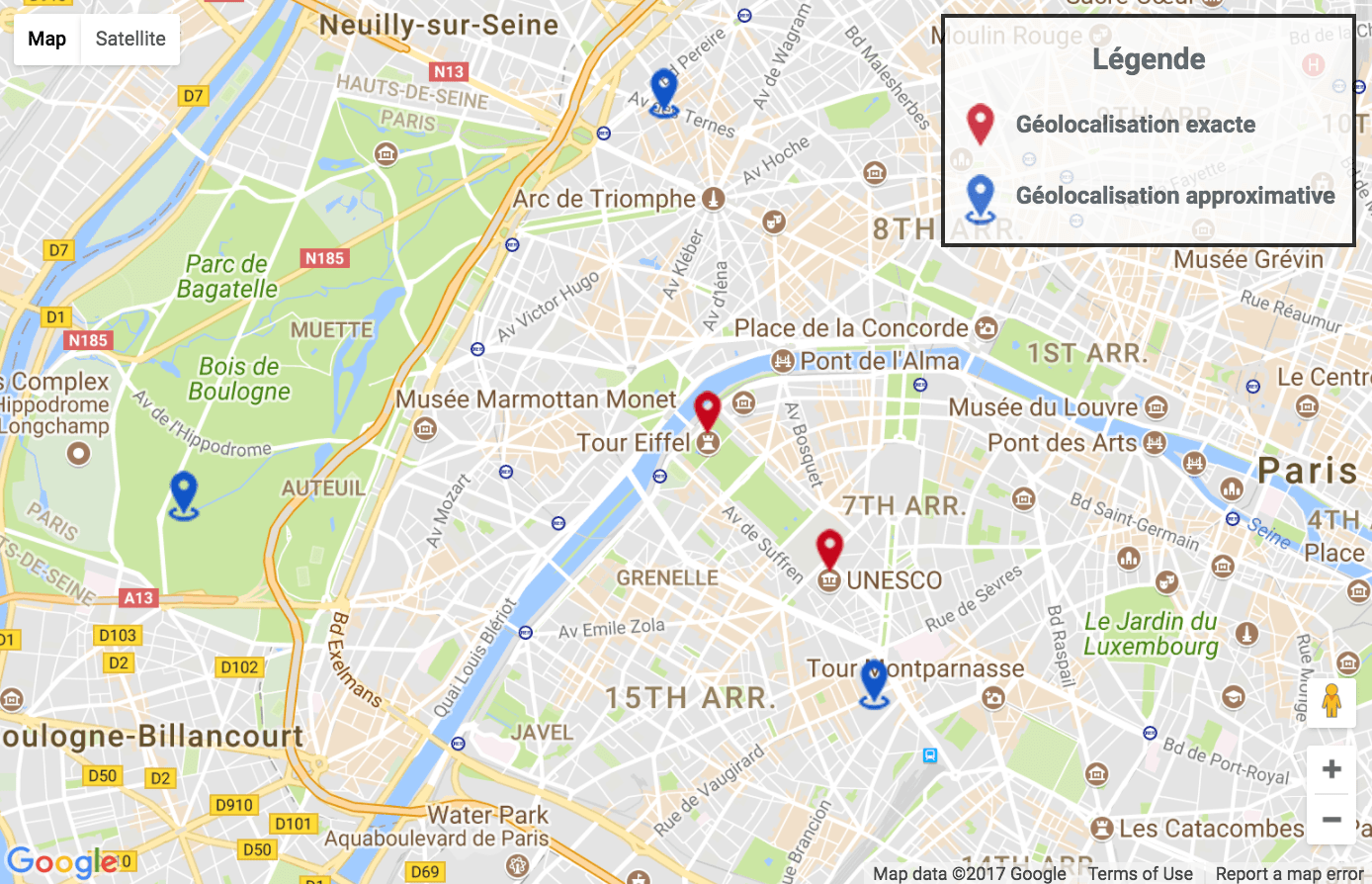
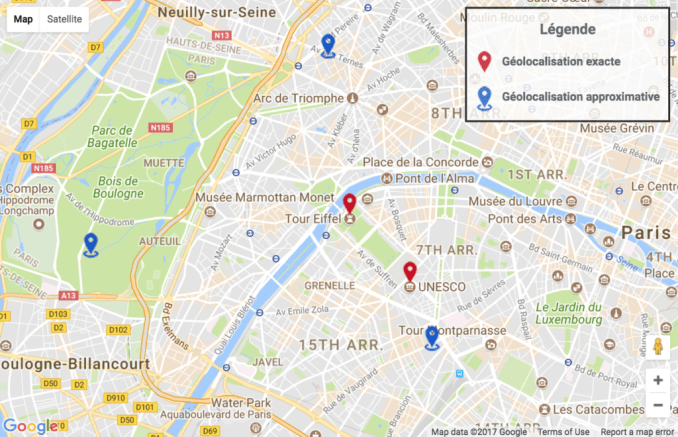
Для иллюстрации я собираюсь разместить маркеры в некоторых случайных местах вокруг Эйфелевой башни в Париже. В дополнение к этому я буду использовать два разных изображения, чтобы показать точное местоположение и приблизительное местоположение . Наша окончательная карта будет выглядеть как на следующем скриншоте.
Начало работы с Google Map (gmap)
Чтобы использовать JavaScript API Карт Google, у вас должен быть ключ API Google, который вы можете добавить в свое приложение. Если у вас его нет, получите его, выполнив действия, указанные в документации по API Карт Google .
Получив ключ API Google, получите данные о местонахождении (широту и долготу) случайных мест, чтобы мы могли указать создателей этих мест. Вот координаты (долгота и широта) выбранных мной мест:
var locations = [
{"name": "Eiffel Tower", "lat":"48.85837", "lng":"2.294481", "is_exact": true},
{"name": "UNESCO", "lat":"48.849560" ,"lng":"2.306326", "is_exact": false},
{"name": "Random 1", "lat":"48.8532774","lng":"2.2438649", "is_exact": false},
{"name": "Random 2", "lat":"48.8413031","lng":"2.3106412", "is_exact": true},
{"name": "Random 3", "lat":"48.878716","lng":"2.290306", "is_exact": false}
];
Я поместил данные о моем местоположении в формате JSON . « is_exact » обозначает, является ли местоположение точным или нет.
Теперь получите 2 разных иконки для точного и приблизительного местоположения.
Добавление нескольких пользовательских маркеров
Вам нужно создать объект типа Marker (google.maps.Marker), чтобы разместить маркер на карте.
var marker = new google.maps.Marker({
position: new google.maps.LatLng(location.lat, location.lng),
title: location.name,
map: map
});
}
Если вы не укажете свойство icon для маркера, будет показано изображение по умолчанию для маркера. Чтобы использовать нестандартное изображение для маркера, вам нужно установить свойство значка . Вот фрагмент.
var markerIcon = (location.is_exact) ? 'marker_exact.png' : 'marker_approx.png';
var markerIcon = 'images/' + markerIcon;
var marker = new google.maps.Marker({
position: new google.maps.LatLng(location.lat, location.lng),
icon: markerIcon,
title: location.name,
map: map
});
}
Чтобы добавить еще один маркер, вам просто нужно изменить положение в конструкторе Маркеров с другой информацией о широте и долготе.
Добавление легенды
Если вы используете несколько значков, рекомендуется отобразить пользовательскую легенду для описания символов и маркеров на карте.
Чтобы создать легенду, вам нужно создать контейнер легенды. Вот пример div для хранения легенды.
Теперь, когда мы создали контейнер для легенды, добавляем контент для легенды и добавляем этот контейнер (элемент) в свойство элементов управления карты. Вот фрагмент:
Собираем все вместе
Помимо HTML и JavaScript вам нужен CSS для настройки карты. Вот полный код для создания нескольких пользовательских маркеров вместе с легендами.
Следовательно, мы можем добавить пользовательские маркеры с легендами в Google Map. В ближайшие дни я приду с другими статьями по интеграции Google Map (gmap). До тех пор, оставайтесь с нами!
Источник записи: https://thedebuggers.com