Приветствую друзья, данная статья скорее предназначена для моего личного пользования. Но я не исключаю что возможно она пригодиться и не только мне, в любом случае для применения и понимания того что здесь описано нужно иметь опыт в работе с CSS, JS, PHP. Если вкратце, я не буду здесь не чего расписывать и в случае если Вы не используете тему Cactus данный пост Вам наврят ли пригодится. И еще за ранее прошу прощение за обложку поста… ).
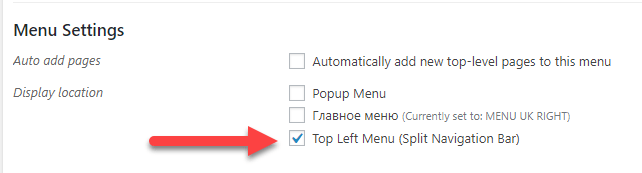
Для того что бы мега меню заработало для меню “Top Left Menu (Split Navigation Bar)”:
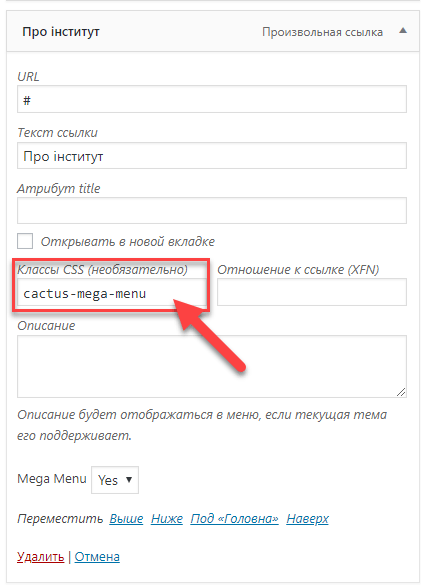
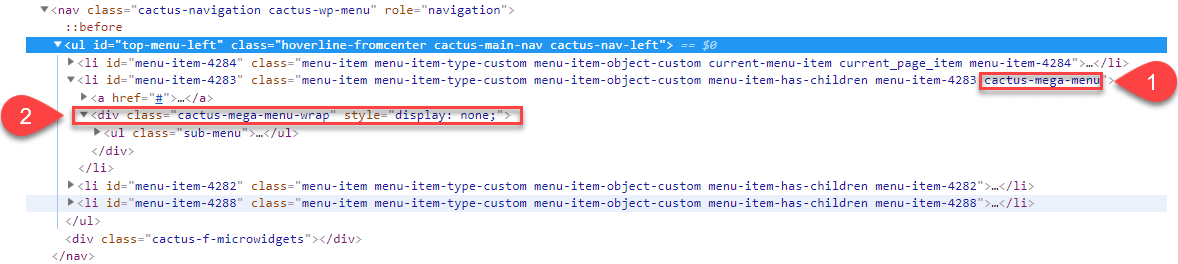
У пункта меню который содержит мега меню должен быть класс cactus-mega-menu
По этому применяем данный класс прям в пункте меню:
Суб меню для #top-left-menu должны быть обернуты в