reCAPTCHA (v3)
reCAPTCHA защитит вас от спама и других видов автоматического спама. С модулем интеграции reCAPTCHA 3 CF7 вы можете блокировать отправку оскорбительных форм спам-ботами.
Последняя версия API reCAPTCHA – v3. Contact Form 7 версии 5.1 и более поздние версии используют API reCAPTCHA v3. reCAPTCHA v3 работает в фоновом режиме, поэтому пользователям не нужно читать размытый текст на изображении или даже ставить флажок «Я не робот».
Примечание: ключи API для reCAPTCHA v3 отличаются от ключей для v2; ключи для v2 не работают с v3 API. Вам нужно зарегистрировать свои сайты снова, чтобы получить новые ключи для v3.
Если вы используете старую версию контактной формы 7 и ищете информацию о модуле reCAPTCHA для API v2, обратитесь к reCAPTCHA (v2) .
Создание ключа reCAPTCHA v3
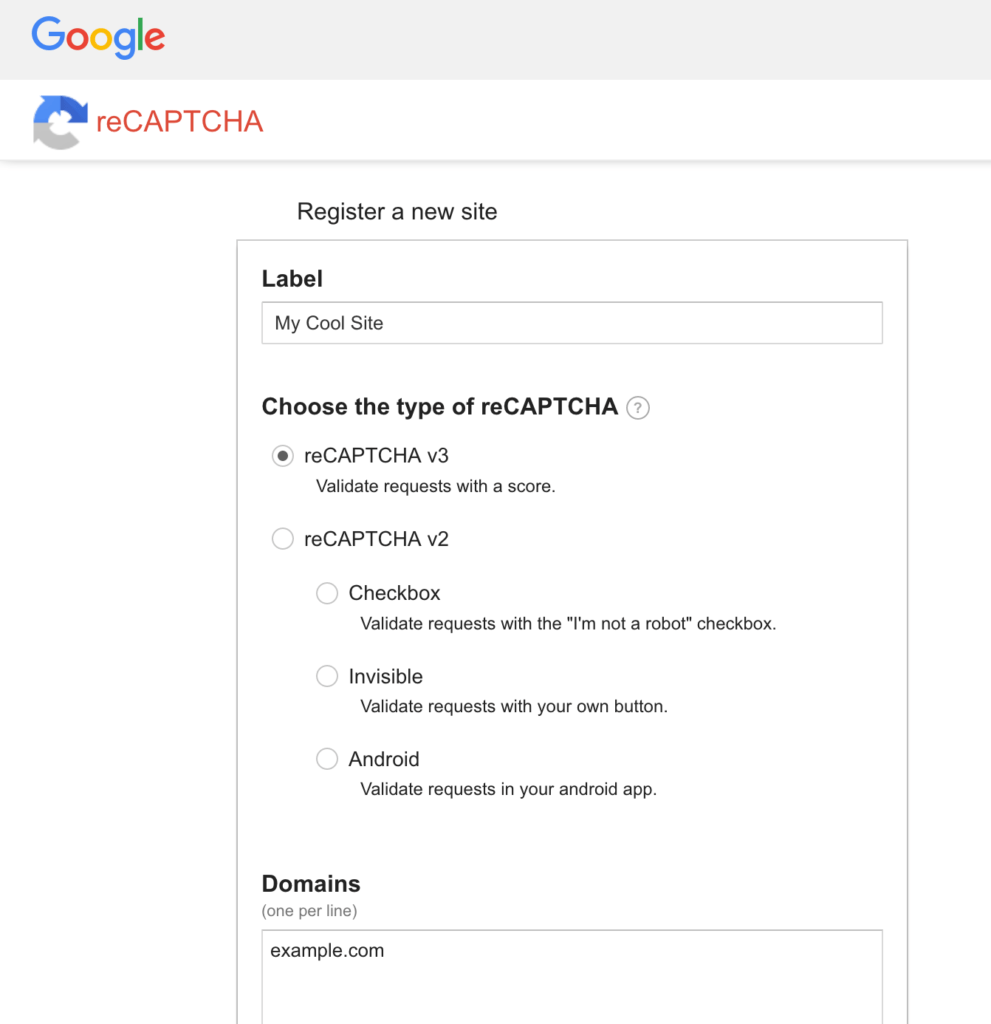
Чтобы начать использовать reCAPTCHA, вам сначала нужно зарегистрировать сайт WordPress. reCAPTCHA – это сервис Google, поэтому для его использования вам необходим аккаунт Google. Войдите в Google, используя учетную запись, и перейдите на страницу My reCAPTCHA . Вы увидите простую регистрационную форму, подобную следующей:
Выберите reCAPTCHA v3 из опций типа и введите домен сайта в поле Домены.
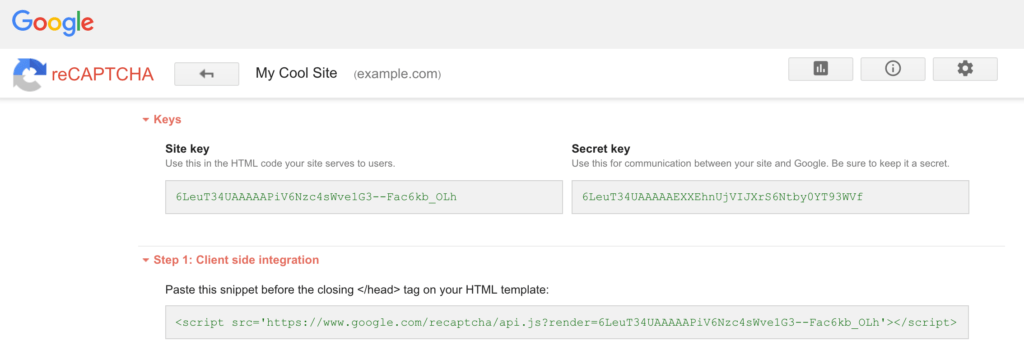
После регистрации сайта вы получите ключ сайта и секретный ключ для сайта.
Детали сайта
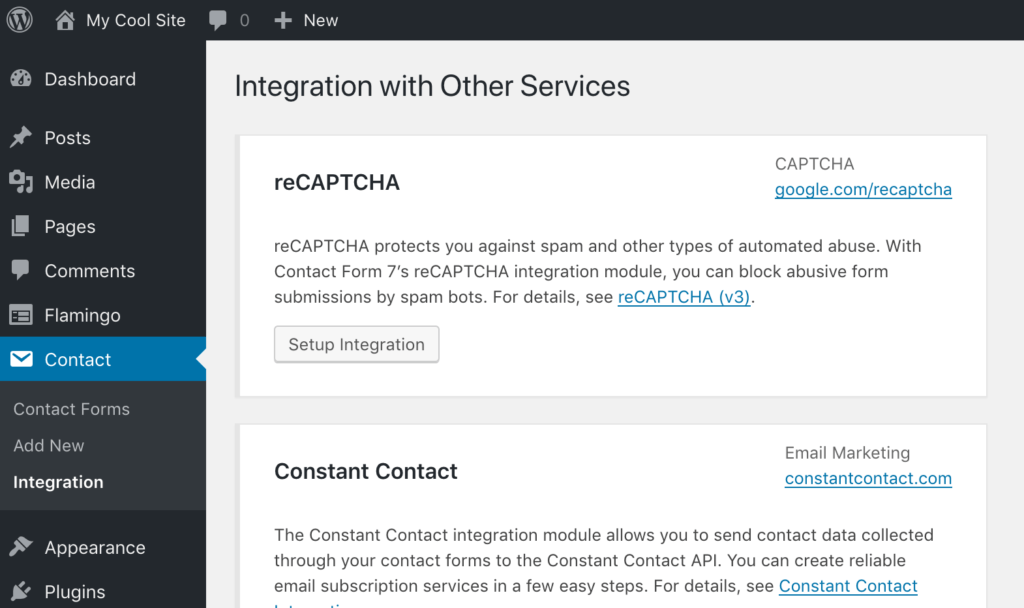
Затем перейдите на экран администратора WordPress и откройте страницу меню « Контакты»> «Интеграция» .
Страница меню интеграции
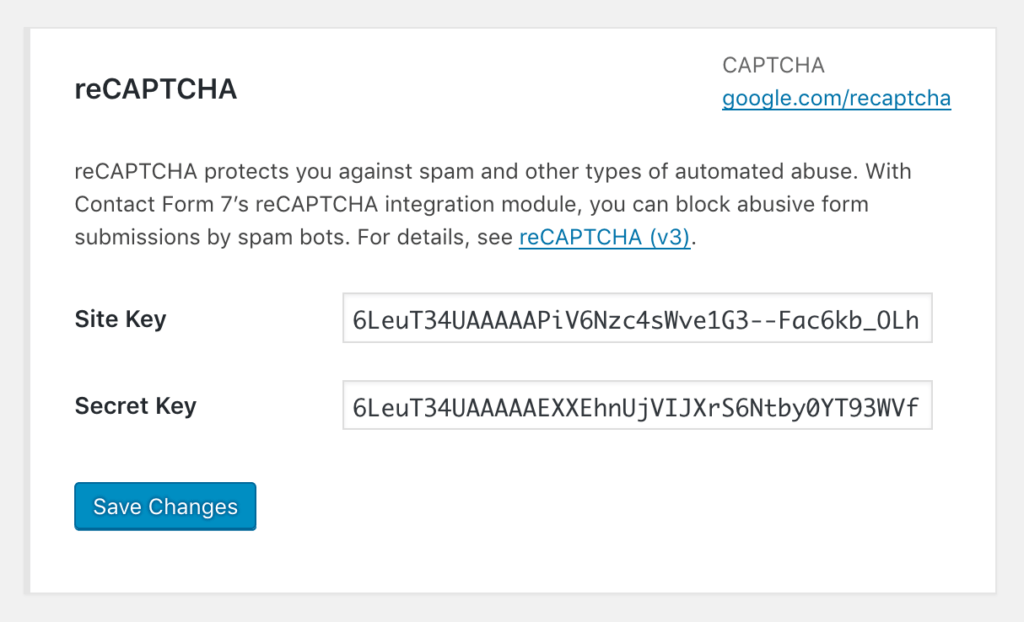
Вы увидите поле с названием «reCAPTCHA». Нажмите кнопку «Настройка интеграции». Вам будет отображены поля ввода Ключ сайта и Секретный ключ. Скопируйте и вставьте в поля два ключа, которые вы получили на предыдущем шаге, и нажмите кнопку «Сохранить изменения».
Ввод ключей API
Вот и все. Теперь ваши контактные формы используют оценку reCAPTCHA, чтобы проверить, отправлена ??ли форма от человека или от спам-бота.
Для работы reCAPTCHA v3 не нужен виджет CAPTCHA (флажок «Я не робот», используемый в reCAPTCHA v2), поэтому [recaptcha]тэги форм больше не нужны. Если [recaptcha]в шаблоне формы обнаружены теги формы, Контактная форма 7 5.1 или выше игнорирует их и заменяет их пустой строкой.
Как заставить не отображаться панель reCapcha 3 с правой стороны страницы?
Друзья все просто:
Просто добавьте данные стили в файл стилей темы или через стили при настройке внешнего вида сайта.
/*Contact Form 7 - Скрываем виджет reCapcha 3*/
.grecaptcha-logo {
display: none !important;
}
.grecaptcha-badge {
display: none !important;
}