Основная идея заключается в том, чтобы эти текстовые поля, такие как Имя или Адрес электронной почты, отображались в одной строке, а не под одной. Зачем? Потому что это выглядит хорошо, поэтому это увеличивает пользовательский опыт при использовании вашего сайта. Посмотрим, какие у вас есть варианты!
Я возьму плагин Contact Form 7 в качестве примера для этого урока. Я работаю с контактной формой 7 с тех пор как начал работать с WordPress. Contact Form 7 отличный выбор, когда речь идет об использовании бесплатного плагина контактной формы для веб-сайта WordPress.
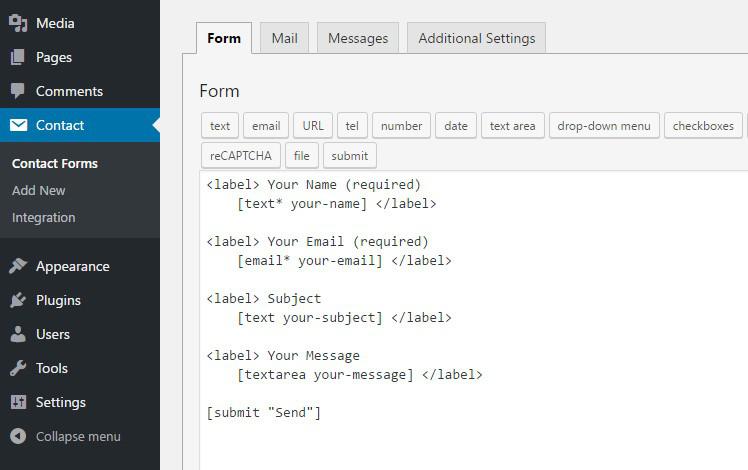
По умолчанию разметка контактной формы, созданной с помощью CF7, выглядит следующим образом:
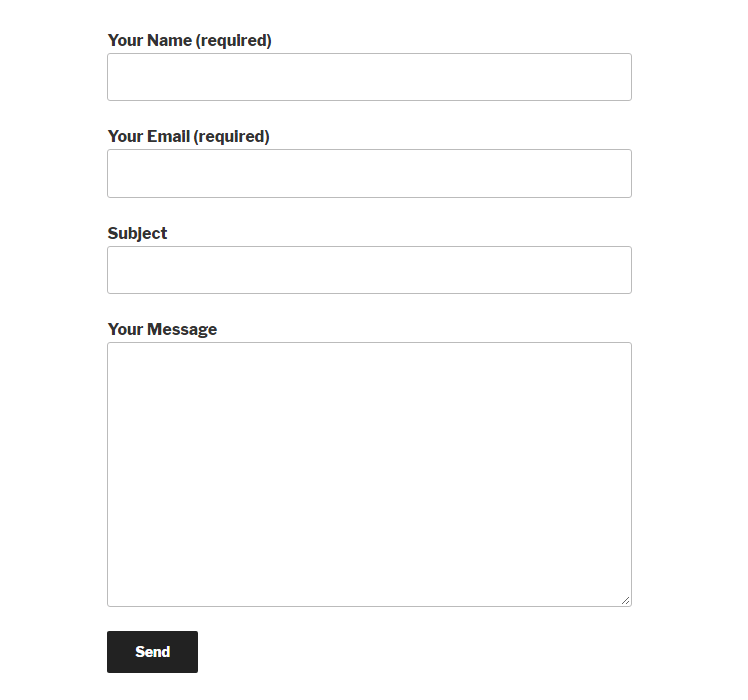
и вывод на сайте будет:
Данное отображение будет в случае отображения Contact Form 7 формы при наличии по умолчанию темы TwentySeventeen.
Вид по умолчанию, скажем честно “так себе”. Вы хотите, чтобы формы выглядели, с учетом внешнего вида вашего сайта. Хорошей новостью является то, что построитель форм CF7 допускает разметку HTML, и мы будем использовать это в наших целях.
Далее я покажу вам 2 способа отображения этих полей в нескольких столбцах.
По умолчанию CF7 допускает только разметку HTML внутри своего редактора. Чтобы использовать шорткоды, мы должны сообщить WordPress, что мы хотим включить шорткоды для CF7. Для этого существует плагин, который называется Contact Form 7 Shortcode Enabler . Чтобы использовать плагин, перейдите в раздел Плагины-> Добавить новый, найдите контактную форму 7 Shortcode Installer, установите и активируйте плагин.
Кроме того, вы можете сделать это, добавив фильтр через functions.php вашей дочерней темы WordPress:
add_filter( 'wpcf7_form_elements', 'delicious_wpcf7_form_elements' );
function delicious_wpcf7_form_elements( $form ) {
$form = do_shortcode( $form );
return $form;
}Column Shortcodes – это плагин, который добавляет шорткоды к функциональности вашего сайта WordPress для отображения контента в нескольких столбцах. Вы можете использовать его не только для разделения полей контактной формы на отдельные столбцы, но и для любого другого контента на вашем сайте.
Есть большая вероятность, что ваша тема уже имеет встроенные шорткоды для столбцов . Поэтому перед установкой плагина убедитесь, что вы точно не имеете системы колонок при помощи своей темы или плагина (как при помощи шорт кодов, так и при помощи классов).
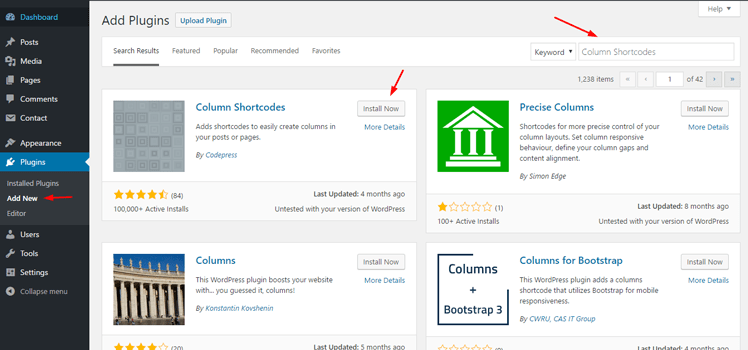
Чтобы использовать плагин, перейдите в «Плагины» -> «Добавить новый», найдите ” Column Shortcodes”, установите и активируйте плагин.
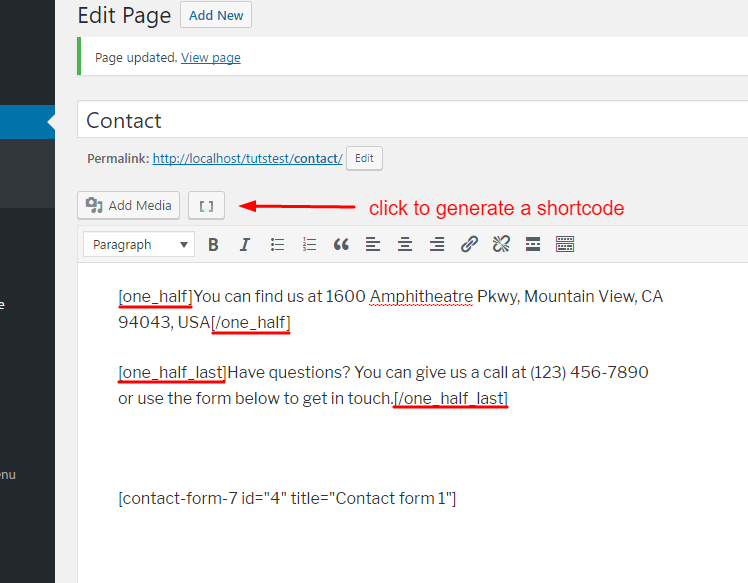
После установки в редакторе WordPress вы найдете новую кнопку, благодаря которой вы можете создать шорткод столбца. Давайте проверим плагин. Я перешел на свою страницу контактов, сгенерировал шорткоды для строки из двух столбцов и поместил некоторый контент в шорткоды:
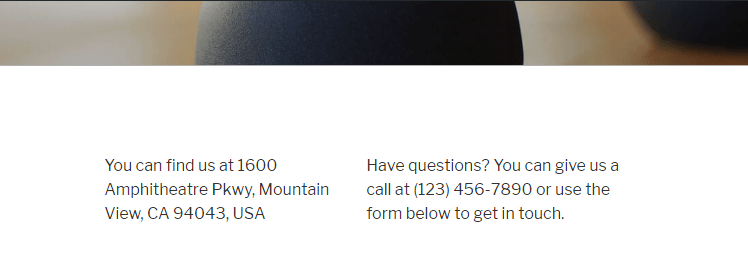
Обратите внимание, что для создания строки из 2 столбцов необходимо сгенерировать шорткод для первой половины и еще один шорткод для последней половины. Вывод должен быть похож на это:
Вот как можно разделяете содержимое страницы на два столбца. Теперь, когда вы получили эти шорткоды, давайте вернемся к редактору Contact Form 7 ( Контактные формы -> Ваша контактная форма ) и используем их с полями.
Разметка моей контактной формы становится:
<div class="content-column one_half"><div style="padding:"0;"><label> Your Name (required)
[text* your-name] </label></div></div>
<div class="content-column one_half last_column"><label> Your Email (required)
[email* your-email] </label></div><div class="clear_column"></div>
<label> Your Message
[textarea your-message] </label>
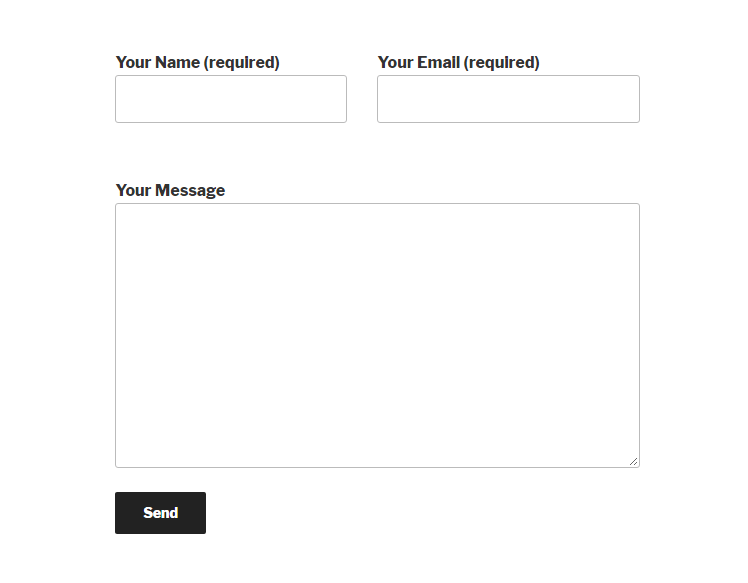
[submit "Send"]И вывод становится таким:
Довольно аккуратно! Чтобы поля отображались в 3 столбцах, необходимо настроить разметку контактной формы 7 так:
<div class="content-column one_third"><div style="padding:"0;"><label> Your Name (required)
[text* your-name] </label></div></div>
<div class="content-column one_third"><div style="padding:"0;"><label> Your Email (required)
[email* your-email] </label></div></div>
<div class="content-column one_third last_column"><label> Your Subject
</label></div><div class="clear_column"></div>
<label> Your Message
[textarea your-message] </label>
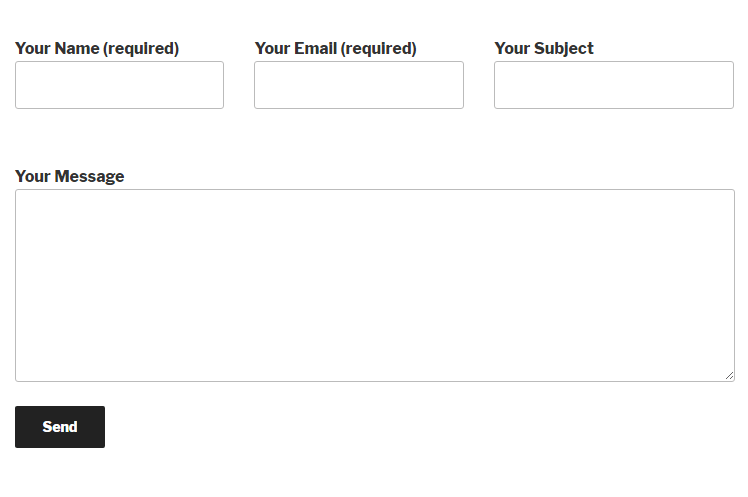
[submit "Send"]… И на выходе получится:
Итак, итоги данного метода:
- Установите плагин Column Shortcodes, чтобы включить шорткоды для разделения контента на несколько столбцов.
- Установите плагин Contact Form 7 Shortcode Enabler, чтобы разрешить использование шорткодов в редакторе CF7
-
Оберните контактную форму 7 полей шорт кодами, такими, как и .
…cf7 field …
Отобразить поля контактной формы 7 в столбцах с разметкой HTML
Выше я показал, как использовать плагины для расширения функциональности WordPress по умолчанию. Следующий метод заключается в использовании стандартной / базовой разметки HTML (например, div блока) и небольшого количества CSS для разделения содержимого на столбцы. Давай сделаем это.
Я собираюсь создать ряд классов для столбцов: one-half, one-third, last. Код CSS для них:
.one-half,
.one-third {
position: relative;
margin-right: 4%;
float: left;
margin-bottom: 20px;
}
.one-half { width: 48%; }
.one-third { width: 30.66%; }
.last {
margin-right: 0 !important;
clear: right;
}
@media only screen and (max-width: 767px) {
.one-half, .one-third {
width: 100%;
margin-right: 0;
}
}Вы должны вставить этот код в свою дочернюю тему или вы можете использовать плагин для внедрения кода, такой как Simple Custom CSS плагин .
Последни класс .last сбрасывает последнее значение из столбцов для идеального выравнивания контейнера. Кроме того, медиа-запрос указывает, что, если экран меньше 768 пикселей (ширина экрана планшета), отображать столбцы один под другим. Другими словами, код создает отзывчивые столбцы для Contact Form 7.
Отредактируйте форму CF7 и оберните ее элементами типа div <div class="one-half"> ... </div>.
<div class="one-half">
<label> Your Name (required)
[text* your-text] </label>
</div>
<div class="one-half last">
<label> Your Email (required)
[email* your-email] </label>
</div>
<label> Your Message
[textarea your-message] </label>
[submit "Send"]Результатом на сайте станет:
Итоги
Независимо от того, планируете ли вы показывать поля контактной формы или любой другой тип содержимого в столбцах, решения существуют. Ваша задача – выбрать, какой метод вам подходит и как вы собираетесь его реализовать. Также имейте в виду, что ваша текущая тема может содержать все необходимые инструменты.
Не стесняйтесь делиться в комментариях своими мыслями.
Статья была переведена для блога TechBlog.SDStudio.top
Источник: deliciousthemes.com