Elementor отличный плагин но если Вам нужно отобразить 3 колонки в одной секции на ПК а для планшетов нужно отобразить 2, то третий блок будет перенесен на новую строку… Давайте сделаем так чтобы у нас все было красиво как на ПК так и на мобильных устройствах.
Новая реализация
Создание колонок
Теперь дублируем каждую колонку, таким образом, что бы у нас получилось 6 колонок:
В итоге получаем 6 колонок вот в таком виде:
Давайте заполним колонки цифрами (просто виджет Title) для наглядности:
Установка ширины колонок
Пожалуй стоит уточнить что новый вариант реализации отличается от старого, и прежде всего тем что теперь Elementor позволяет указывать стили для колонок на “точечном” уровне. То есть мы можем указывать разную ширину практически для каждой колонки. Реализуется это за счет применения “selector” в CSS опциях колонки.
В CSS настройках каждой колонки я укажу следующие css свойства:
selector{
width:33%;
}
/* Media Query - Tablet */
@media (min-width: 768px) and (max-width: 1024px) {
selector {
width: 100%; /* or whatever you like */
}
}
/* Media Query - Mobile */
@media (max-width: 767px) {
selector {
width: 50%; /* or whatever you like */
}
}
/* Merged Media Query - Tablet and Mobile */
@media (min-width: 1px) and (max-width: 1024px) {
selector {
width: 50%;
}
}
В итоге у нас получится 6 колонок одинаковой ширины (как и ранее) не нервничаем, та и должно быть (магия будет позже).
Присваиваем класс секции (для переноса колонок)
Теперь перейдем в настройки секции, и присвоим ей класс:
.SDStudio_Custom_Columns
Все в тех же настройках секции, переходим в настройки пользовательского CSS, и добавляем магические свойства:
/* MAGICAL CSS Rule */
selector.SDStudio_Custom_Columns .elementor-container {
flex-wrap: wrap;
justify-content: center;
}Результат
В итоге получим следующий вид:
ПК
Планшет
Мобильный
Пример реализации на CSS (для опытных пользователей)
Данный пример кода так же будет полезен при включенной опции оптимизации DOM в Elementor'e
+ Обязательно добавляем в CSS виджета секции:
selector.SDStudio_Custom_Columns .elementor-container {
flex-wrap: wrap;
justify-content: center;
}
/* .COL-SDStudio_Custom_Columns */
/* MAGICAL CSS Rule */
.SDStudio_Custom_Columns.elementor-row{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.COL-SDStudio_Custom_Columns.elementor-top-column{
width:33%;
}
/* Media Query - Tablet */
@media (min-width: 768px) and (max-width: 1024px) {
.COL-SDStudio_Custom_Columns.elementor-top-column{
width: 33%; /* or whatever you like */
}
}
/* Media Query - Mobile */
@media (max-width: 767px) {
.COL-SDStudio_Custom_Columns.elementor-top-column {
width: 50%; /* or whatever you like */
}
}
/* Merged Media Query - Tablet and Mobile */
@media (min-width: 1px) and (max-width: 767px) {
.COL-SDStudio_Custom_Columns.elementor-top-column {
width: 50%;
}
}Очень полезный пример кода:
https://gist.github.com/oooh-boi/5d1f00ee8362292dba0af27700b05d74
Видео показывающее как это все делается
Старая реализация (от
27.08.2019)
Создание колонок и работа с секцией
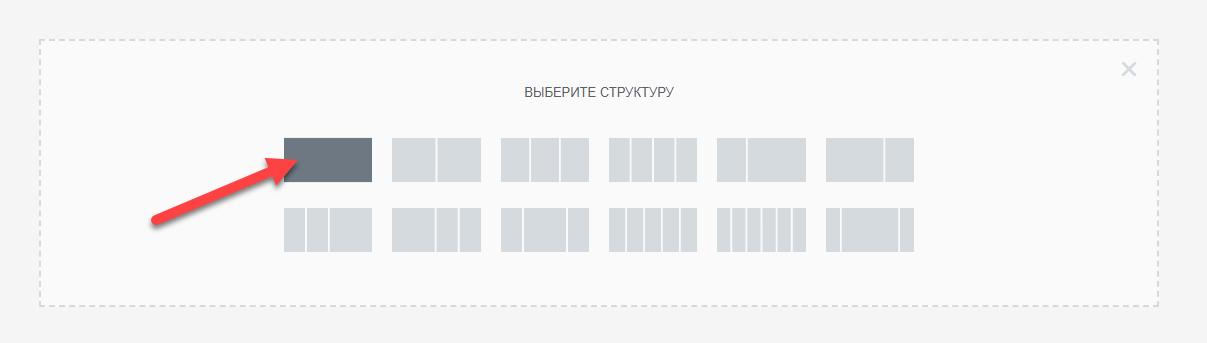
Для начала добавим одну секцию, в который и будем располагать наши блоки с кастомными параметрами ширины блоков.
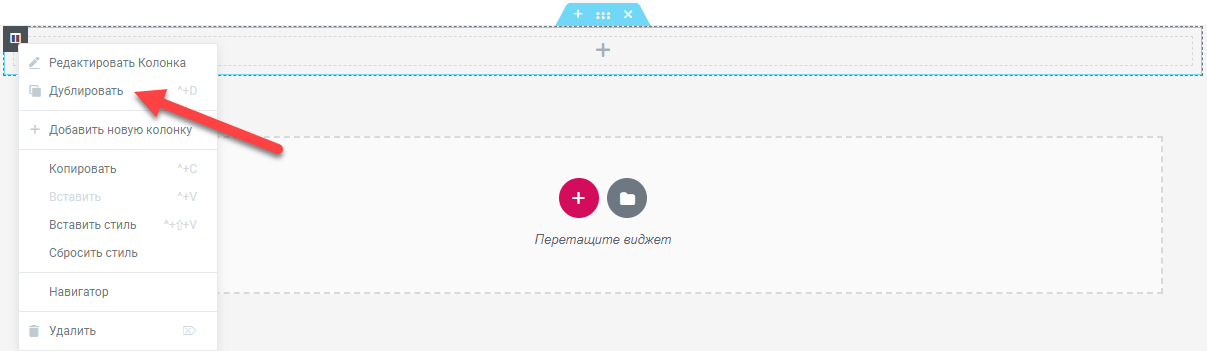
Теперь продублируйте колонку до того количества колонок которое вам необходимо. В моем примере их будет 9 штук.
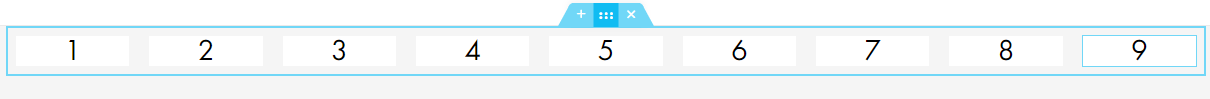
Для того что бы было более наглядно, я добавил в каждую колонку виджет заголовка с номером колонки.
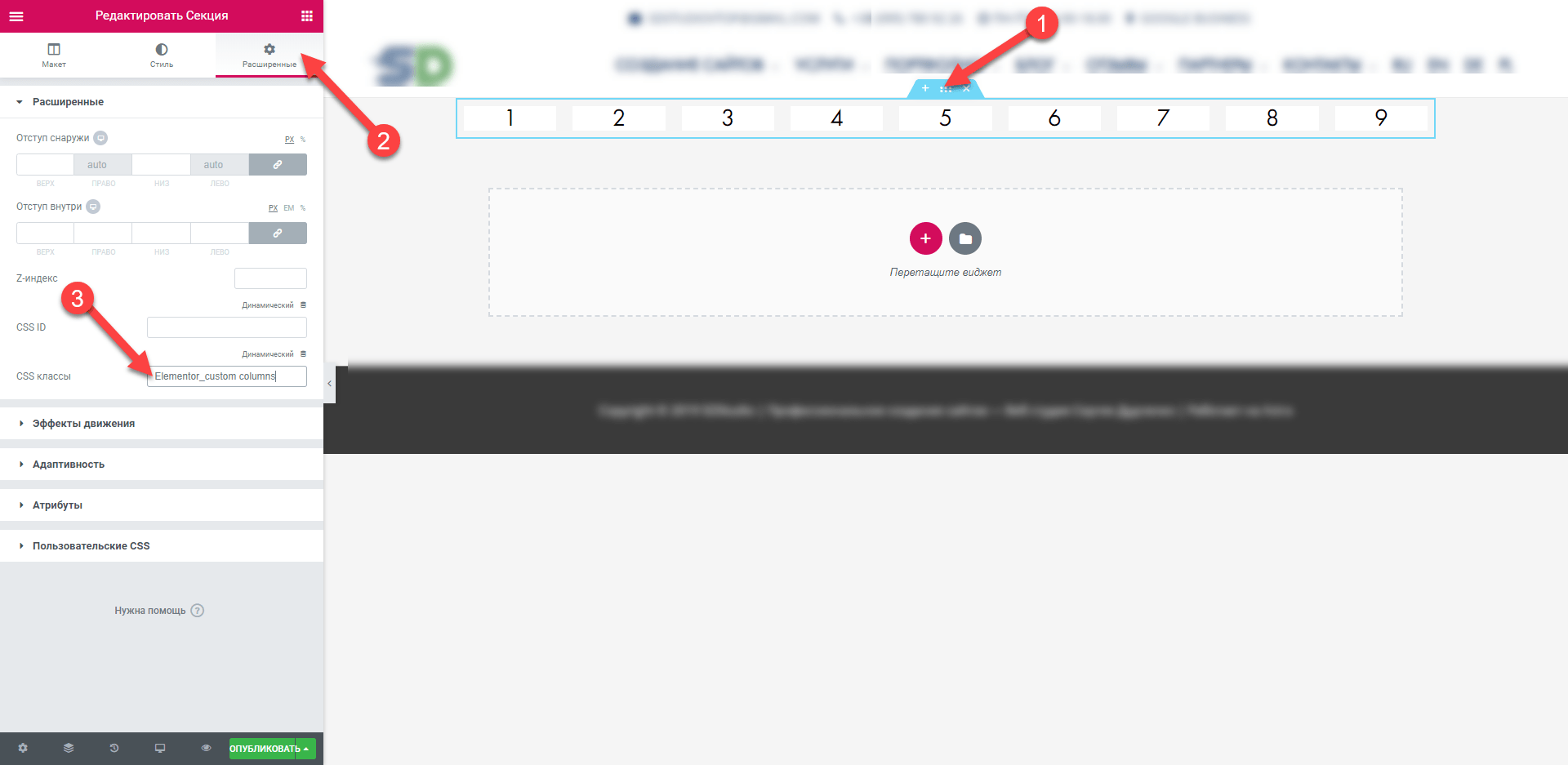
Теперь идем в настройки секции и добавляем уникальный класс “Elementor_custom columns” (благодаря которому у нас появится возможность управлять шириной колонки).
CSS Стили
Теперь сохраняем страницу, переходим к её просмотру и применяем CSS стили которые указаны ниже (для этого используйте режим разработчика F12):
/*
elementor-column
<a class="vglnk" href="https://github.com/elementor/elementor/issues/2218#issuecomment-410207685" rel="nofollow noopener" target="_blank"><span>https</span><span>://</span><span>github</span><span>.</span><span>com</span><span>/</span><span>elementor</span><span>/</span><span>elementor</span><span>/</span><span>issues</span><span>/</span><span>2218</span><span>#</span><span>issuecomment</span><span>-</span><span>410207685</span></a>
*/
.Elementor_custom .elementor-row {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
/* PC */
.Elementor_custom .elementor-top-column {
width: 33% !important;
}
/* Tabs */
@media (max-width: 1025px) {
.Elementor_custom .elementor-top-column {
width: 50% !important;
}
}
/* Mobiles */
@media (max-width: 700px) {
.Elementor_custom .elementor-top-column {
width: 100% !important;
}
}Как видите здесь начинается самое интересное, мы указываем ширину каждой колонки в зависимости от ширины (разрешения) экрана и у нас нет никаких переносов или же пустых мест.
Теперь блоки отображаются красиво на ПК в 3 колонки:
На планшетах в две колонки:
И на мобильных устройствах в одну:
Итоги
Мы рассмотрели как можно отобразить не стандартное количество колонок с сохранением красивого вида страницы при помощи плагина Elementor.