Если Вам как и мне понадобилось вставить изображение на сайт из Google Drive Вы скорее всего столкнетесь с тем что просто так его просто на просто не вставить, и конечно же без определенных танцев с WEB бубном здесь не обойтись. Для реализации вставки изображения расположенного в хранилище Google Drive Вам необходимо данное изображение в начале опубликовать, затем воспользоваться интересной хитростью, а именно Вам необходимо подставить ID изображения к специальной ссылке.
Теперь немного по порядку.
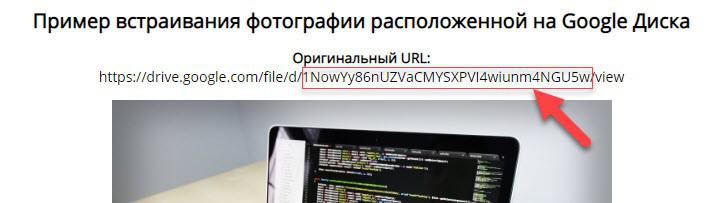
Захват ID изображения
ID изображения находится в конце ссылки, в моме примере я его отметил красным квадратом:
Вставка ID в специальную ссылку
Данный идентификатор нужно вставить в конец ссылки данного формата:
В моем примере ссылка на изображение которое физически расположено в Google Drive будет выглядеть так:
Пример того как вставить изображение с Google Drive на сайт (в CodePen)
Готовый и работающий пример отображения вставленной ссылки в атрибут src.