Эта запись не будет обладать большим обилием текста так как особо расписывать здесь не чего. Вашему вниманию предоставлен так называемый блок под скроллом. Если более детально то это реализация блока (в который можно поместить что угодно) у которого выставлена фиксированная высота но и имеется скролл бар благодаря которому есть возможность скролить контент блока.
Данный блок каждый может использовать по своему усмотрению. Лично я постоянно использую его для реализации огромных СЕО текстов на проектах заказчиков. Отмечу что данное решение отлично работает на мобильных устройствах и не вызывает ошибки в соседних скриптах сайта.
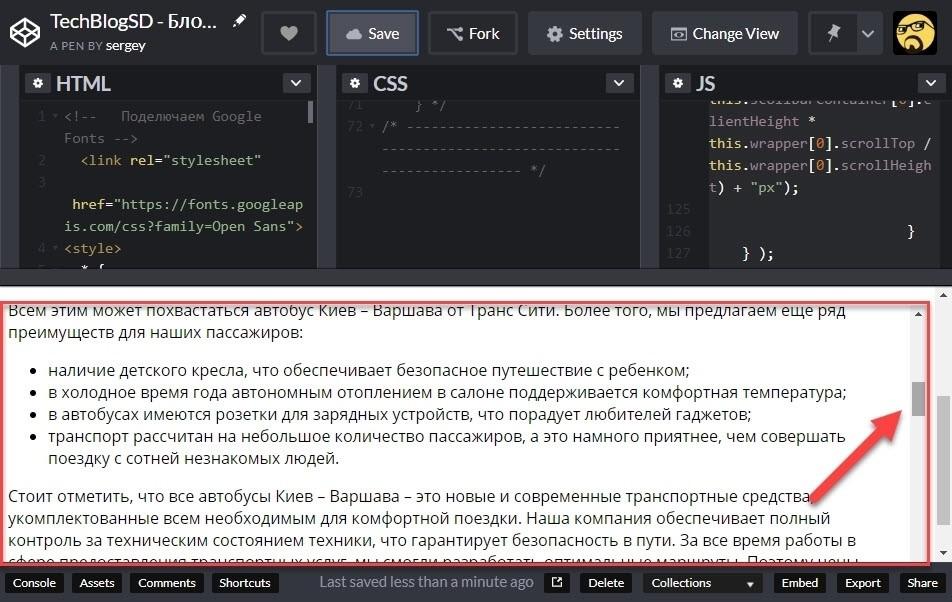
Ниже Вы найдете реальный пример кода расположенный на CodePen а также ссылку на используемые в примере стиль и скрипт.
Пример работы
Скачать файлы для реализации блока под скролом
Проблемы и их решения
Несколько блоков на одной странице
В случае если у Вас на странице предпологается использование нескольких блоков под скролл. Вам необходимо в файле стилей, в данной строке:
/* Высота блока */
div#sb-content-text {
max-height: 290px !important;
}Добавить то количество идентификаторов которое Вам нужно, например так:
div#sb-content-text,
div#sb-content-text2,
div#sb-content-text3 {
max-height: 290px !important;
}И соответственно присвойте соответствующий id к блокам.