Скачать тему Cactus:
https://velathemes.com/cactus-theme/
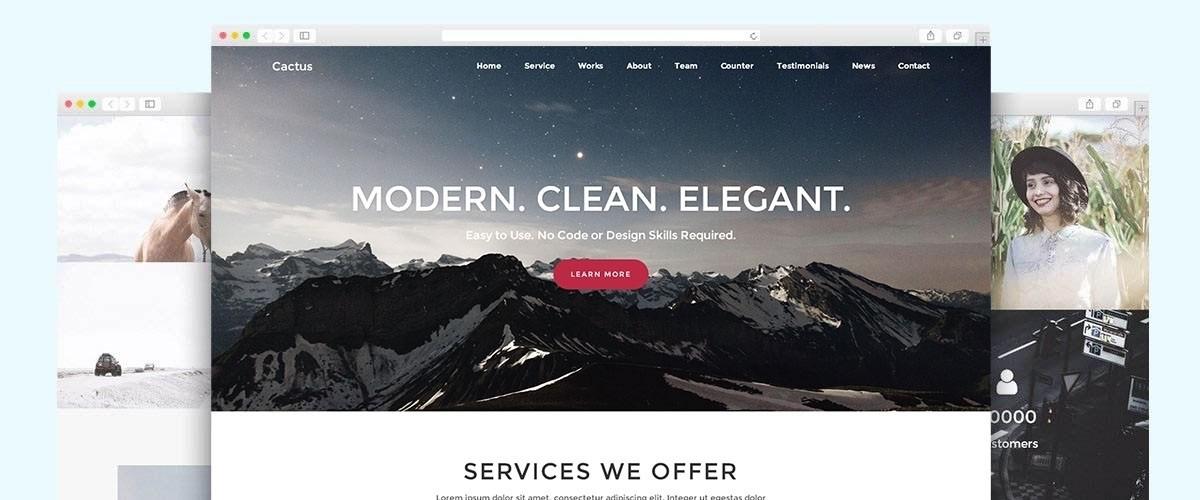
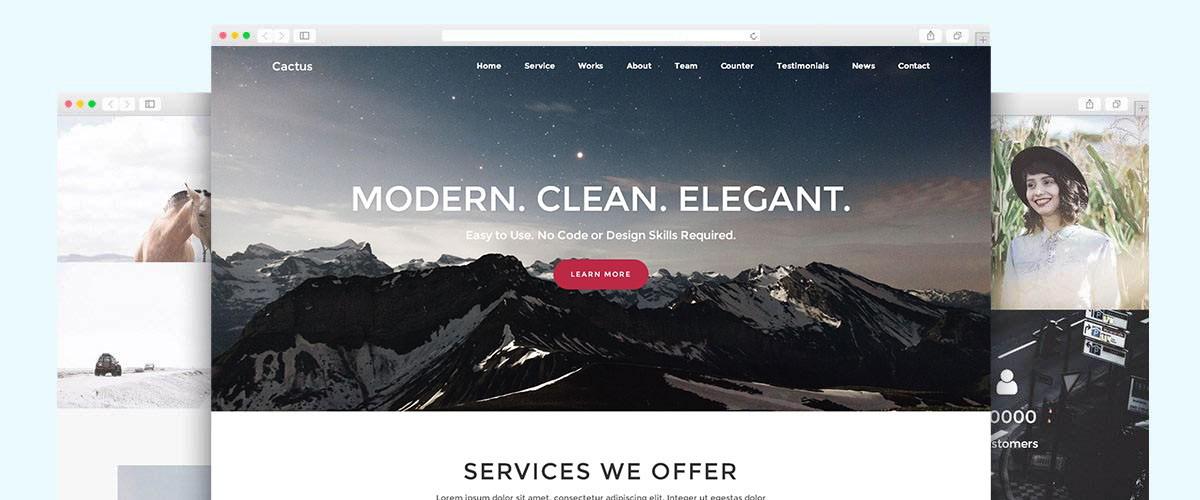
CACTUS – это полностью бесплатная одностраничная тема WordPress, предназначенная для создания одностраничных веб-сайтов, а также многостраничных блогов. С чистым и элегантным дизайном, CACTUS поставляется с 10+ встроенными разделами, такими как ползунок полной ширины, промо, услуги, команда, галерея, счетчик, отзывы, клиенты, последние сообщения, контакты и т.д. CACTUS сочетается с впечатляющим перетаскиванием и конструктор страниц и мощный набор инструментов панели администратора, которые позволяют легко управлять полным дизайном и макетом веб-сайта, не требуя навыков программирования или проектирования.
Основанный на основе внешнего интерфейса Bootstrap, CACTUS отзывчив и удобен для мобильных устройств, поэтому эта бесплатная одностраничная тема WordPress идеально подходит для любого устройства, любого браузера и любой платформы по вашему выбору. CACTUS – это современная и многофункциональная бесплатная тема WP, хорошо подходящая для бизнеса, фрилансеров, компаний, фотографии, дизайнерского агентства, ресторана, витрины, журнала, портфолио и т.д.
Важные полезности для работы с темой Cactus
Ниже предоставлен список с вариантами решения на разного рода трудностей которые могут возникнуть при работе с темой Cactus.
Применяем ссылку телефона + Меняем иконку от Font Awesome
В силу того что Тема кактус неправильно обрабатывает Линк телефонного номера Ее заменяет + на всякую белиберду кода точка код ниже Создана для того чтобы заменить название ссылки а также поменять саму ссылку и иконку ссылки.
jQuery(document).ready(function($){
// FA Функция для вставки Font Awesome иконок
$.fn.fa = function( options ) {
options = $.extend({
icon: "phone",
where: "before"
}, options);
return this.each(function() {
var $element = $( this );
var icon = "";
$element[options.where]( icon );
});
};
// Замеяем линки и тайтлы ссылок в топ меню для телефонов
//+380667777777
$('div.cactus-top-bar > div.cactus-f-microwidgets.topbar_left_selective > span:nth-child(2) > a').text( ' +3 (8066) 777 77 77');
// Вставляем иконку FontAwesome перед телефонным номером
$('div.cactus-top-bar > div.cactus-f-microwidgets.topbar_left_selective > span:nth-child(2) > a').fa({icon: "phone", where: "before"});
// Вставляем вставляем линкк для звонка на номер
$('div.cactus-top-bar > div.cactus-f-microwidgets.topbar_left_selective > span:nth-child(2) > a').attr('href','tel:+380667777777');
// После всего проделанного выше отображаем обработанный линк
$('div.cactus-top-bar > div.cactus-f-microwidgets.topbar_left_selective > span:nth-child(2) > a').css('opacity', '1');
});В файле style.css ищем
@media screen and (min-width: 768px) {и место 768 прописываем свое значение, именно от данного значения и будет срабатывать появление мобильного меню (бутерброда) на страницах сайта.