Помнится был один проект в макете которого было более 30 кнопок и все они были по сути одинаковы по содержанию, но их отличие заключалось только в заголовке блока.
Что ж, Давайте создадим универсальную форму которая будет захватывать заголовок блока, данным заголовком менять заголовок в попап окне, и сразу вставлять текст данного заголовка в скрытое поле ввода которое визуально недоступно посетителю сайта.
Contact Form 7 Modules – для скрытого поля ввода (hideinput)
https://ru.wordpress.org/plugins/contact-form-7-modules/
При помощи данного плагина мы реализуем скрытое поле в которое и будет попадать текст заголовка блока.
Шаблон формы
Для того чтобы добавить скрытое поле ввода Установите плагин и активируйте его на сайте, далее перейдите в форму Contact form 7 и добавьте шорткод с крытого поля ввода.
[hidden hidden-120 id:HIDDENINPUT]В моём примере шаблон формы будет таким:
Шаблон письма в форме
Обязательно укажите на вкладке формы “Письмо” наше скрытое поле ввода [hidden-120]. В моем примере шаблон отправки письма будет Выглядеть таким образом:
https://techblog.sdstudio.top/blog/wordpress-gmail-smtp-nastraivaem-otpravku-pochty-s-saita-cherez-pochtu-google.
Кому
ThisTestMailApi@gmail.comОт кого
info@ThisDomainSite.comТема
ThisDomainSite.com - ВЫБОР - "[hidden-120]"Тело письма
Далее в поле обязательно отмечаем чекбокс “Использовать HTML-формат письма”.
Popups — WordPress Popup – Реализация попап окон
https://ru.wordpress.org/plugins/popups/
При помощи данного плагина мы будем реализовывать всплывающие окна на сайте.
Установите активируйте плагин, далее создайте попап окно. В режиме редактора “Текст”. Введите верстку и шорткод контактной формы с скрытым полем для ввода. В моём примере код будет выглядеть так:
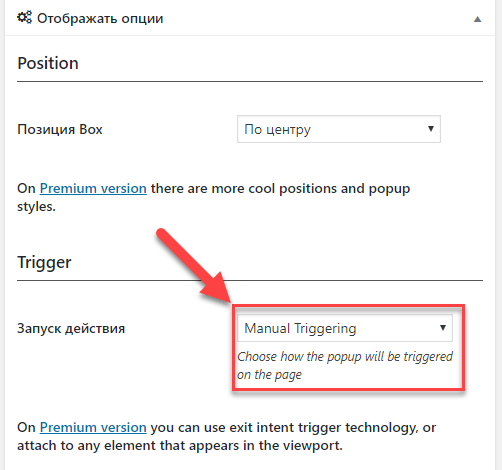
Обязательно укажите в блоке настроек попап окна ”Triger” в выпадающем меню (в котором текст по умолчанию “секунд после загрузки страницы”) “Manual Triggering”.
Так нам понадобится идентификатор всплывающего окна, потому как мы планируем использовать лишь одно всплывающее окно на котором предполагается использование универсальной формы. Согласитесь нам ведь не нужно чтобы скрипт обрабатывал все попапы под ряд.
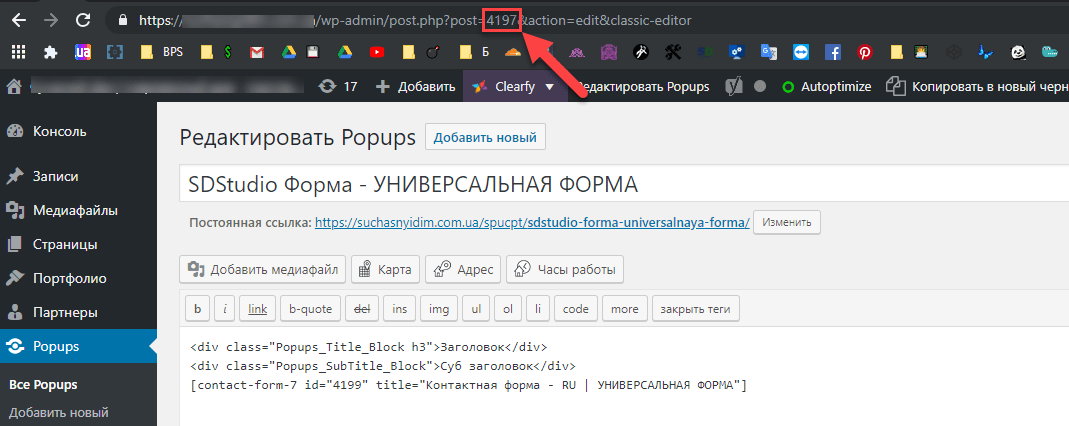
Для того что бы узнать идентификатор попапа, достаточно находясь в режиме редактирования попапа обратить внимание на текущую ссылку в url браузера.
В моем примере идентификатором является 4197.
ID попап нам понадобится для того что бы указать его в скрипте, и это важный момент.
Контент попап окна с ошибкой
Стили для попап окна с ошибкой
/*
* Add custom CSS for this popup
* Be sure to start your rules with #spu-1063 { } and use !important when needed to override plugin rules
*/
/*#spu-bg-1065 {
opacity: 0.6;
background-color: #F44336;
z-index: 999999;
}*/
div#spu-bg-1065 {
opacity: 0.6;
background-color: #F44336;
z-index: 9999999;
}
div#spu-1065 {
z-index: 99999999;
}
/*Overley*/
div#spu-1065:after {
background-color: rgba(255, 255, 255, 0.91) !important;
display: block;
min-width: 100%;
min-height: 100%;
position: absolute;
z-index: -1;
top: 0;
right: 0;
left: 0;
border: 0;
opacity: 1;
display: block;
}
#spu-1065 .spu-close {
font-size: 30px;
color: rgb(158, 158, 158) !IMPORTANT;
text-shadow: 0 1px 0 #E91E63;
}Контент попап окна для успешной отправки
Стили для попап окна для успешной отправки
/*
* Add custom CSS for this popup
* Be sure to start your rules with #spu-1063 { } and use !important when needed to override plugin rules
*/
/*#spu-bg-1068 {
opacity: 0.6;
background-color: rgb(92, 162, 10);
z-index: 999999;
}*/
div#spu-bg-1068 {
opacity: 0.6;
background-color: green;
z-index: 9999999;
}
div#spu-1068 {
z-index: 99999999;
}
/*Overley*/
div#spu-1068:after {
background-color: rgba(255, 255, 255, 0.91) !important;
display: block;
min-width: 100%;
min-height: 100%;
position: absolute;
z-index: -1;
top: 0;
right: 0;
left: 0;
border: 0;
opacity: 1;
display: block;
}
#spu-1068 .spu-close {
font-size: 30px;
color: rgb(158, 158, 158) !IMPORTANT;
text-shadow: 0 1px 0 rgba(50, 233, 30);
}Изображения для попап окон
И еще две штуки (старенькие, но красивые)
Экспорт PopUps
По ссылке ниже Вы можете загрузить мной созданные, и уже много раз испытанные попап окна дял плагина Popups.
В архиве находится два экспорта созданных при помощи WordPress экспортера, на рус. и укр. языках.
jQuery скрипт для обработки и вставки заголовков блока в попап и в скрытое поле ввода
Теперь основная задача это захватить заголовок блока и вставить его в заголовок открывшегося попап окна и в скрытое поле ввода при щелчке по “кнопке действия” (в моем примере кнопка действия “ЗАКАЗАТЬ СЕЙЧАС”).
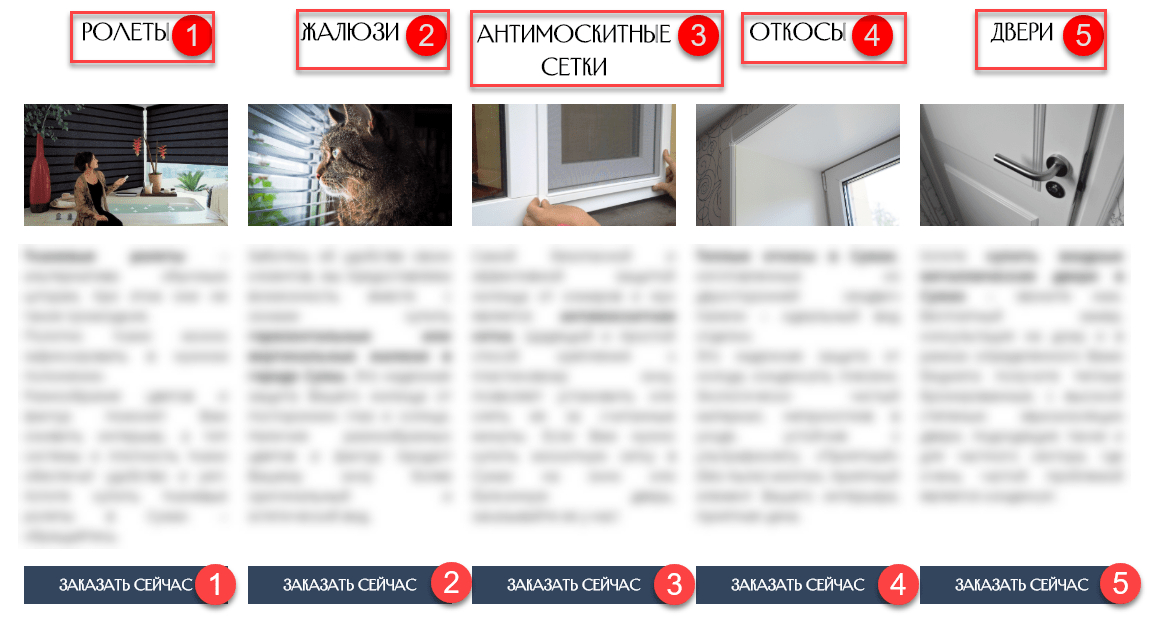
То-есть допустим у нас имеется вот такой блок, который содержит информационные блоки в количестве 5 штук:
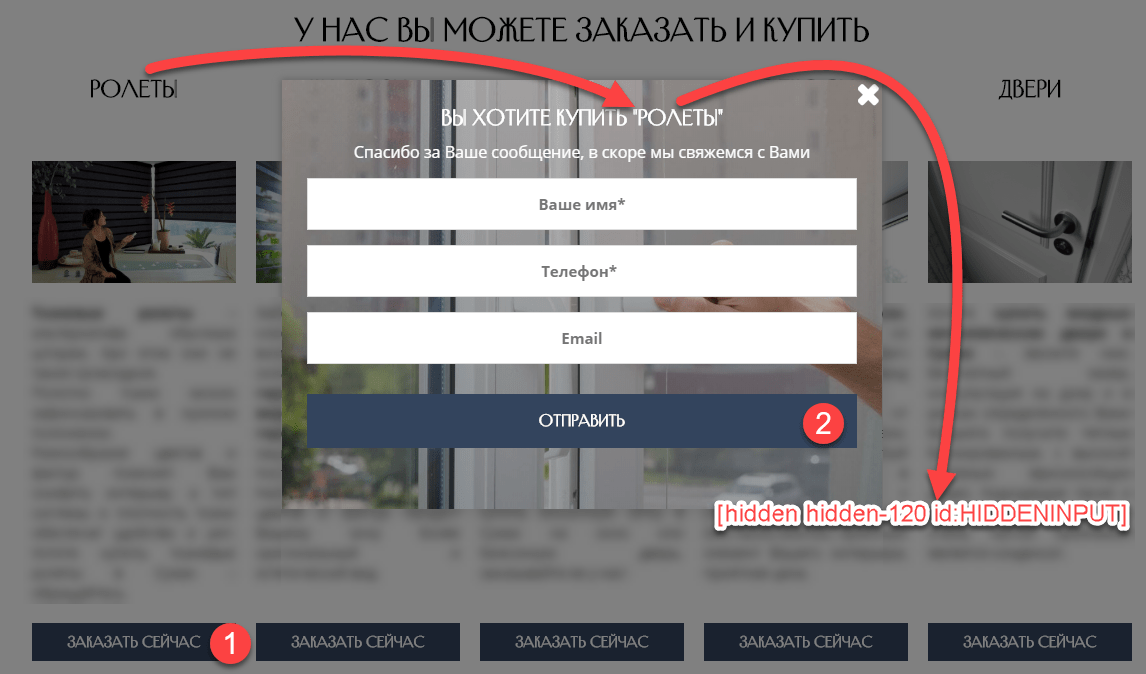
При клике по кнопке “Заказать сейчас” первого блока скрипт захватит текст “Ролеты” и вставляет его в заголовок открывшееся попап окна и в скрытое поле (как указано на скриншоте ниже). Далее благодаря скрипту произойдет вставка заголовка блока в скрытое поле ввода формы. Аналогичные действия скрипт совершит и для остальных четырех блоков (но конечно же только в случае клика по кнопке “Заказать сейчас” блока).
В начале каждому из данных блоков необходимо присвоить класс “ForContactForm7HiddenInput” благодаря этому мы укажем скрипту в каких именно блоках необходимо производить поиск заголовка.
AttrСhange.js Скрипт отслеживающий изменения в DOM дереве страницы
Скачать нужный скрипт:
https://cdn.rawgit.com/meetselva/attrchange/master/js/attrchange.js
На страницу создателей:
Данный скрипт нам поможет определить тот факт что в текущий момент открыто именно то попап окно которое нам нужно. А нам нужно именно попап окно для универсальной формы CF7.
Скачиваем и ложем скрипт attrchange.js в корень темы. Далее подключаем скрипт в function.php например так:
// Путь в корень аддонов и сторонних не WP плагинов
$url_SDStudio_JS_CSS_ADDONS = $theme_url';
//AttrcHange
wp_enqueue_script( 'AttrСhangee', $url_SDStudio_JS_CSS_ADDONS.'/attrchange.js' , array( 'jquery' ), null, true);Мой скрипт для Скрытой формы ввода
jQuery(document).ready(function ($) {
// -------------------------------------------------------
// Захватываем заголовок блока (текст в H3) START
// -------------------------------------------------------
// Объявляем переменную для заголовка блока
var TitleBlock_SDStudio = '';
// Вешаем обработчик на кнопку в блоке для действия
$('.elementor-element.ForContactForm7HiddenInput .elementor-jet-button.jet-elements').click(function(){
// Присваиваем переменной заголовок
TitleBlock_SDStudio = $(this).closest('.elementor-element.ForContactForm7HiddenInput').find('h3.elementor-heading-title').text();
// Отладка
// console.log(TitleBlock_SDStudio);
});
// -------------------------------------------------------
// Захватываем заголовок блока (текст в H3) END
// -------------------------------------------------------
// --
// -------------------------------------------------------
// AttrChange.js START - Отслеживаем события в DOM дереве
// -------------------------------------------------------
$('.spu-box').attrchange({
// trackValues: true,
callback: function(event) {
// which attribute you want to watch for changes
if(event.attributeName == "style") {
// ----------------------------------------------------
// Обрабатываем только попап окно PopUps для уневерсальных форм
// Если в текущий момент открыто универсальное попап
if ($(this).attr('id') === 'spu-4197'){
// console.log('Да это тот попап который мне нужен');
// Вставим в заголовок данного попап окна, заголовок блока
$(this).find('.Popups_Title_Block.h3').text(TitleBlock_SDStudio);
// Заменяем текст в суб заголовке
var SubTitleText = 'Спасибо за Ваше сообщение, мы вскоре свяжемся с Вами';
$(this).find('.Popups_SubTitle_Block').text(SubTitleText);
// Переводим текст блока в верхний регистр
var TitleBlockSDStudioUppercase = TitleBlock_SDStudio.toUpperCase();
// Вот здесь происходит вставка заголовка в HiddenInput CF7 START
$(this).find('input#HIDDENINPUT').attr('value', TitleBlockSDStudioUppercase);
// Вот здесь происходит вставка заголовка в HiddenInput CF7 END
} else {
// console.log('Нет! Это НЕ тот попап который нужен');
}
// ----------------------------------------------------
}
}
});
// ----------------------------------------------------
// AttrChange.js END
// ----------------------------------------------------
});Пример модификации скрипта выше, в зависимости от потребностей и обилия блоков
Пример скрипта для применения на Woocommerce