Если Вам необходимо отключить анимацию элементов которые были созданы именно при помощи плагина Elementor а не дополнительными его сборками (или другими плагинами для создания контента страниц) значит Вы находитесь на нужной странице. Описанное решение отключает файл стилей отвечающий за анимацию элементов на странице. В коде страницы подключение данного файла стилей выглядит так:
// ELEMENTOR Отключаем стили анимации для планшетов и мобильных устройств
function custom_dequeue() {
wp_dequeue_style('elementor-animations');
wp_deregister_style('elementor-animations');
}
add_action( 'wp_enqueue_scripts', 'custom_dequeue', 9999 );
add_action( 'wp_head', 'custom_dequeue', 9999 );Далее создаем свой файл стилей в котором указываем правила отображения для мобильных устройств. Допустим мы создаем файл здесь:
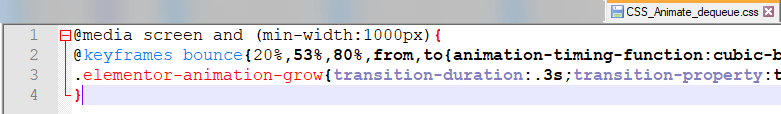
/ВАША_ТЕМА/_SDStudio_Plugins_Dequeue_JS_CSS/elementor/CSS_Animate_dequeue.cssВ файле CSS_Animate_dequeue.css, в начале оборачиваем стили анимации данными CSS правилами:
@media screen and (min-width:1000px){
А уже сюда добавляем стили из оригинального файла animations.min.css
}Должно получиться вот так:
Далее подключаем наш файл стилей в function.php:
// Путь в корень аддонов и сторонних
$url_SDStudio_Plugins_Dequeue_JS_CSS = $this_theme_url.'_SDStudio_Plugins_Dequeue_JS_CSS';
// elementor-animations
wp_enqueue_style( 'CSS_Animate_dequeue', $url_SDStudio_Plugins_Dequeue_JS_CSS.'/elementor/CSS_Animate_dequeue.css' );Все, теперь спокойно тестим сайт на мобильном и радуемся обычному отображению страниц.
Загрузить CSS_Animate_dequeue.css готовый файл стилей с учетом структуры папок
<a href="https://techblog.sdstudio.top/wp-content/uploads/2018/12/sdstudio_plugins_dequeue_js_css.zip">_SDStudio_Plugins_Dequeue_JS_CSS</a>Вариант №2 – Отключение файлов стилей в зависимости от экрана устройства
Скажу сразу, я не советую использовать данный вариант. Но возможно он будет полезен для решения других типов задач связанных с разрешениями экрана и отключением стилей, функциями зависящими от разрешения экрана.
Данный код был найден в интернете и переработан. Он подхватывает размеры экрана из кукисов и позволяет добавлять правила в зависимости от размера экрана в функциях файла function.php.
Код который необходимо добавить в function.php: