В свое время когда я только начинал постигать азы работы с WordPress, реализация кнопки для входа и выхода в личный кабинет или в панель /wp-admin занимала кучу времени, так как в основном в интернете блуждали только примеры кода которые работали через function.php. Но для максимально быстрой реализации как кнопки для входа и выхода, так и для подключения функционала личного кабинета – это использование готовых решений в виде плагинов.
В общем намучившись с разными примерами кода я нашел отличное решение, оно заключается в использовании плагина Login Logout Menu который помогает сделать реализацию кнопки (пункта меню) ВОЙТИ и ВЫЙТИ в меню WordPress.
Скачать плагин Login Logout Menu:
Данный плагин для WordPress помогает добавить настоящий пункт в меню ВХОД / ВЫХОД с автоматическим переключением, когда пользователь вошел в систему или нет.
Также, что немаловажно плагин поддерживает одноразовый токен который присутствует во время выхода из системы.
Еще благодаря Login Logout Menu (кстати он так же известен как BAW Login/Logout menu) можно установить два вариант текста кнопки, один для «входа в систему» ??и второй для «выхода из системы».
Кроме того, вы можете установить нужную страницу перенаправления, возможности плагина просты и потрясающие.
WP-RECALL Плагин для реализации личного кабинета на сайте WordPress
Плагин формирует гибкий и функциональный личный аккаунт, позволяет пользователям вашего сайта легко общаться, настраивать свой профиль, создавать группы по интересам, взаимодействовать на форуме, оплачивать заказы в вашем интернет-магазине и многое другое.
Базовая часть плагина уже включает в себя широкий спектр функций, которые вы можете использовать сразу после активации.
Добавление кнопки “ВХОД, РЕГИСТРАЦИЯ | ВЫЙТИ” Без использования плагина WP-RECALL
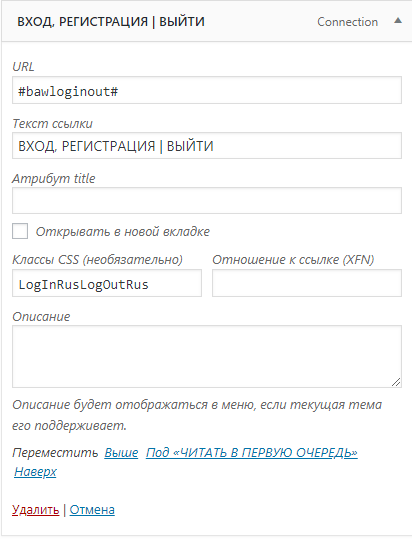
Если Вам не нужен функционал отличного плагина WP-RECALL а достаточно простого перехода на определенную страницу (например страницу личного кабинета созданного при помощи стороннего плагина, или в админ панель WP) после аутентификации. Вам необходимо перейти в свое меню на сайте, и создать новый пункт меню с следующим содержимым:
URL
#bawloginoutТекст ссылки
ВХОД, РЕГИСТРАЦИЯ | ВЫЙТИКлассы CSS
LogInRusLogOutRusВнешний вид данного меню должен быть таким:
После добавления пункта в меню, не забудьте сохранить меню.
Добавление кнопки “ВХОД, РЕГИСТРАЦИЯ | ВЫЙТИ” с использованием плагина WP-RECALL
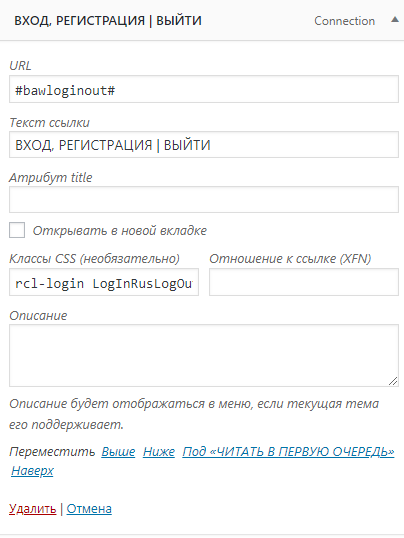
Данный вариант пригодится Вам если Вы хотите использовать всплывающую форму WP-RECALL (попап) для авторизации на сайте. Вам необходимо прийти в свое меню на сайте, и создать новый пункт меню с следующим содержимым:
URL
#bawloginoutТекст ссылки
ВХОД, РЕГИСТРАЦИЯ | ВЫЙТИКлассы CSS
rcl-login LogInRusLogOutRusЗдесь Важным моментом является класс:
rcl-loginВедь только благодаря ему на сайте и появится всплывающее окно для входа на сайт.
Внешний вид данного меню должен быть таким:
После добавления пункта в меню, не забудьте сохранить меню.
Если Вы все сделали правильно, то увидите данное всплывающее окно при нажатии на кнопку “ВХОД, РЕГИСТРАЦИЯ”:
Сценарий перехода на нужные страницы при входе и выходе v1 – (Отличный, актуальный вариант)
Теперь мы добрались к той самой важной части, которая отвечает за переход на нужную страницу в зависимости от события входа или выхода. То есть речь идет о редиректе после входа или же выхода из админ панели или личного кабинета (без разницы, создан личный кабинет при помощи WP-RECALL, или каким-то другим плагином).
Обновлено от 2019-03-21
Данный вариант самый практичный и пригодится в большинстве случаев реализации ЛК (ЛК – личный кабинет).
В начале мы изменим настройки нашего пункта меню для входа и выхода. Точнее нам необходимо будет только заменить ссылку следующим содержимым:
URL
accountЭто слаг страницы личного кабинета, у Вас он может отличаться.
Внешний вид данного меню должен быть таким:
Все, теперь мы можем быть полностью спокойны что при выходе с сайта пользователь не попадет на страницу домен/wp-login.php?loggedout=true с текстом “Вы вышли из системы.” или “Вы уверены, что хотите выйти”. Ну а при входе пользователь точно попадет на страницу аккаунта.
Добавим выход из системы при помощи ссылки */wp-login.php?action=logout без подтверждения выхода
И так что если нам необходимо где-то еще добавить ссылку на выход из системы? Для этого достаточно добавить ссылку:
https://Ваш домен/wp-login.php?action=logoutНо, в таком случае в 90% случаев опять появится редирект на страницу подтверждения выхода домен/wp-login.php?loggedout=true все с теми же уведомлениями “Вы вышли из системы.” или “Вы уверены, что хотите выйти”. Для того что бы можно было беспрепятственно добавить и использовать ссылку a href="https://xn--80ad1e/">https://Вашa> домен/wp-login.php?action=logout необходимо воспользоваться функцией ниже:
Теперь спокойно используем ссылку, в любом месте сайта, и не волнуемся о появлении страницы с уведомлениями.
Сценарий перехода на нужные страницы при входе и выходе v2 – (Более старый и не всегда актуальный вариант)
Как и в примере выше, не забудьте поправить данный слаг:
accountЭто слаг страницы личного кабинета, измените его на слаг своей страницы.
Как скрыть админ панель для всех пользователей кроме администраторов.
При реализации личного кабинета данная функция будет крайне необходима.