Загрузить плагин
Загрузить пплагин можно по ссылке ниже:
https://wordpress.org/plugins/wp-post-modal/
Превратите любую страницу, пост, пользовательский тип записей во всплывающее окно!
Идеально подходит для отображения основных страниц контента без пере направления пользователя на страницу, отображения контента в всплывающем (модальном) окне.
Характеристики
- Загружает только поле the_content() – исключая заголовок / нижний колонтитул / боковые панели / и т.д.
- При желании можно загрузить пользовательские поля с помощью пользовательского шаблона страницы.
- Вызов всплывающего окна при загрузке страницы с использованием параметра URL
- Показать внешние страницы во всплывающем окне на Вашем сайте
- Позволяет показывать только определенный div с внешней страницы
- Работает с шорт кодами и различными плагинами, такими как Contact Form 7 и BuddyPress
- Динамически изменить URL-адрес в адресной строке на адрес всплывающей страницы
- Поддерживает подключение стилей отображения
- Визуальный редактор – кнопка для легкого создания всплывающей ссылки
- Установите точку брекпоинта, ниже которой будет загружаться страница вместо всплывающего окна.
Полезные ссылки
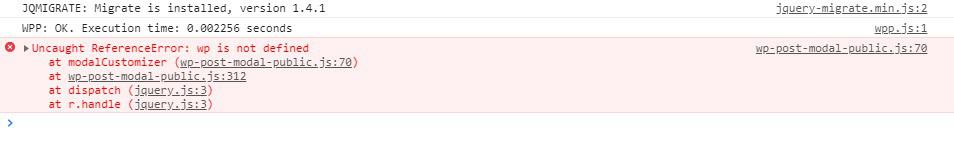
Избавляемся от ошибки “Uncaught ReferenceError: wp is not defined wp-post-modal-public.js:70”
По сути этот баг связан с кастомизацией заданной на страниц настроек плагина в админке.
Данная ошибка выглядит следующим образом:
И если Вам позволяет опыт, Вы можете задать внешний вид всплывающих окон при помощи CSS и jQuery без использования настроек на стороне админки. По этому просто отключим обработчик.
Первое что нужно сделать это за комментировать по данному пути:
/wp-content/plugins/wp-post-modal/public/js/wp-post-modal-public.jsCтроку:
modalCustomizer();То есть в коде данного файла строка должна выглядеть так:
// Window load
$(window).on('load', function () {
// modalCustomizer();
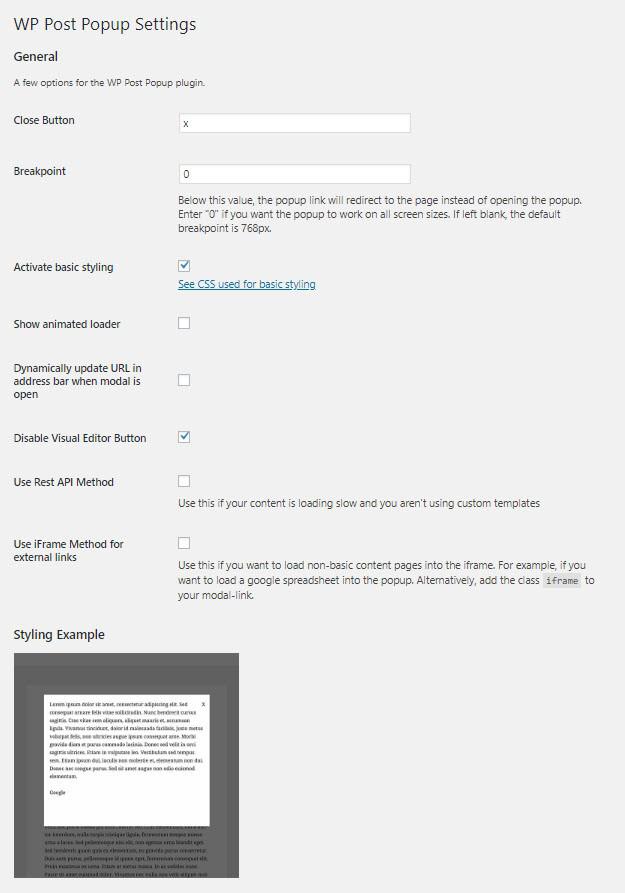
});Ниже я “заскринил” страницу с настройками которые я всегда устанавливаю для данного плагина.
jQuery пример реализации “умного” прилоадера
Задача прилоадера – отображаться до тех пор пока контент записи не будет загружен. Когда контент был загружен успешно прилоадер будет удален.
Для работы прилоадер должен быть подключен скрипт jquery-watch.
Загрузить скрипт jquery-watch
https://github.com/RickStrahl/jquery-watch
Переделываем код под себя
CSS
/* Preloader */
.modal-wrapper.styled .modal {
min-height: 385px;
/* background: transparent url(/wp-content/uploads/2018/02/dollar-glass.gif) center center/cover no-repeat scroll;*/
background-color: white;
background-size: inherit;
}
div#modal-content {
background-color: white;
}
.modal-wrapper.styled .modal{
background: white url(/wp-content/uploads/2018/02/dollar-glass.gif) center center no-repeat scroll;
}
#single-post-meta-manager{
opacity: 0;
}
div.modal-content-post-wrapped.load {
opacity: 1;
}JS код
CSS стили для реализации всплывающих окон WP Post Popup
<span class="hljs-comment">/*Google Recapcha V2 for WP Recall*/</span>
<span class="hljs-comment">/* START */</span>
<span class="hljs-keyword">@media</span> screen <span class="hljs-keyword">and</span> (<span class="hljs-attribute">min-width:</span><span class="hljs-number">338px</span>){
<span class="hljs-selector-class">.panel_lk_recall</span> <span class="hljs-selector-class">.form-tab-rcl</span>{
<span class="hljs-attribute">min-width</span>: <span class="hljs-number">338px</span>;
}
}
<span class="hljs-comment">/* END */</span>
<span class="hljs-comment">/*Google Recapcha V2 for WP Recall*/</span>
<span class="hljs-comment">/* Модальное окно ЛК
START
*/</span>
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> {
<span class="hljs-attribute">max-width</span>: <span class="hljs-number">650px</span>;
}
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> <span class="hljs-selector-class">.kk-star-ratings</span><span class="hljs-selector-class">.bottom-right</span><span class="hljs-selector-class">.rgt</span>{
<span class="hljs-attribute">display</span>: none;
}
<span class="hljs-comment">/*Table*/</span>
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> <span class="hljs-selector-tag">table</span>{
<span class="hljs-attribute">border-collapse</span>: separate;
<span class="hljs-attribute">max-width</span>: <span class="hljs-number">100%</span>;
<span class="hljs-attribute">overflow</span>: auto;
<span class="hljs-attribute">table-layout</span>: fixed;
<span class="hljs-attribute">border</span>: none;
<span class="hljs-attribute">width</span>: auto;
}
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> <span class="hljs-selector-tag">table</span> <span class="hljs-selector-tag">th</span>{
<span class="hljs-attribute">background</span>: <span class="hljs-number">#F8F0F8</span>;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">17px</span> <span class="hljs-number">10px</span>;
<span class="hljs-attribute">vertical-align</span>: middle;
<span class="hljs-attribute">color</span>: <span class="hljs-number">#7F617E</span>;
<span class="hljs-attribute">font-size</span>: <span class="hljs-number">12px</span>;
<span class="hljs-attribute">text-align</span>: left;
}
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> <span class="hljs-selector-tag">table</span> <span class="hljs-selector-tag">th</span><span class="hljs-selector-pseudo">:first-child</span>{
<span class="hljs-attribute">-webkit-border-radius</span>: <span class="hljs-number">5px</span> <span class="hljs-number">0</span> <span class="hljs-number">0</span> <span class="hljs-number">5px</span>;
<span class="hljs-attribute">border-radius</span>: <span class="hljs-number">5px</span> <span class="hljs-number">0</span> <span class="hljs-number">0</span> <span class="hljs-number">5px</span>;
}
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> <span class="hljs-selector-tag">table</span> <span class="hljs-selector-tag">th</span><span class="hljs-selector-pseudo">:last-child</span>{
<span class="hljs-attribute">-webkit-border-radius</span>: <span class="hljs-number">0</span> <span class="hljs-number">5px</span> <span class="hljs-number">5px</span> <span class="hljs-number">0</span>;
<span class="hljs-attribute">border-radius</span>: <span class="hljs-number">0</span> <span class="hljs-number">5px</span> <span class="hljs-number">5px</span> <span class="hljs-number">0</span>;
}
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> <span class="hljs-selector-tag">table</span> <span class="hljs-selector-tag">th</span><span class="hljs-selector-class">.th-border</span>{
<span class="hljs-attribute">border-left</span>: <span class="hljs-number">1px</span> solid <span class="hljs-number">#ECE1EC</span>;
}
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> <span class="hljs-selector-tag">table</span> <span class="hljs-selector-tag">td</span>{
<span class="hljs-attribute">color</span>: <span class="hljs-number">#424242</span>;
<span class="hljs-attribute">font-size</span>: <span class="hljs-number">13px</span>;
<span class="hljs-attribute">border-bottom</span>: <span class="hljs-number">1px</span> dashed <span class="hljs-number">#E5E5E5</span>;
<span class="hljs-comment">/* padding: 10px 5px 5px 10px;*/</span>
<span class="hljs-attribute">padding</span>: <span class="hljs-number">10px</span> <span class="hljs-number">5px</span> <span class="hljs-number">5px</span> <span class="hljs-number">4px</span>;
<span class="hljs-attribute">text-align</span>: left;
}
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> <span class="hljs-selector-tag">table</span> <span class="hljs-selector-tag">tr</span><span class="hljs-selector-pseudo">:last-child</span> <span class="hljs-selector-tag">td</span>{
<span class="hljs-attribute">border-bottom</span>: none;
<span class="hljs-attribute">padding-bottom</span>: <span class="hljs-number">20px</span>;
}
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> <span class="hljs-selector-tag">table</span> <span class="hljs-selector-tag">td</span>{
<span class="hljs-attribute">border-right</span>: <span class="hljs-number">1px</span> solid <span class="hljs-number">#F7F7F7</span>;
}
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> <span class="hljs-selector-tag">table</span> <span class="hljs-selector-tag">td</span><span class="hljs-selector-pseudo">:last-child</span>{
<span class="hljs-attribute">border-right</span>: none;
}
<span class="hljs-selector-class">.modal</span><span class="hljs-selector-class">.show</span> <span class="hljs-selector-tag">table</span> <span class="hljs-selector-tag">tr</span><span class="hljs-selector-pseudo">:first-child</span> <span class="hljs-selector-tag">td</span>{
<span class="hljs-attribute">padding-top</span>: <span class="hljs-number">20px</span>;
}
<span class="hljs-comment">/* Модальное окно ЛК
END
*/</span>