1 февраля 2018 г.
Сервер – это все, что предоставляет услугу, а клиент – это тот, кто получает услугу. Основываясь на ряде подходов и методов, связь клиент-сервер может быть классифицирована по различным классификациям.
В этой статье мы подробно рассмотрим следующие методы взаимодействия клиент-сервер.
– Простые HTTP-запросы
– Аякс Поллинг
– Сервер отправил события
– Websocket
– Commet
Простой HTTP-запрос
Рис. Простой HTTP-запрос
Клиент отправляет HTTP-запрос на сервер, а сервер отвечает на запрос.
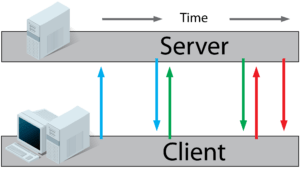
Аякс Поллинг
Рис. Простой опрос Ajax
– Клиент отправляет запрос AJAX через регулярные промежутки времени на сервер.
– опрос может быть коротким или длинным.
– В случае длительного опроса сервер не сразу отвечает запрошенной информацией, а ждет, пока не появится новая информация.
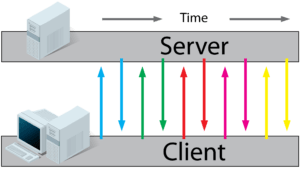
Рис. Аякс Лонг Поллинг
polling.php
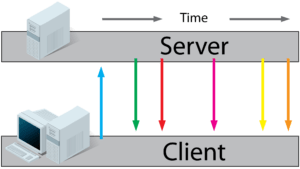
Сервер отправил события HTML5 (SSE)
Рис. HTML5 Сервер отправляет события (SSE)
– Клиенту не нужно запрашивать сервер
– сервер автоматически отправляет ответ клиенту при появлении новой информации.
sse.php
HTML5 Websockets
– Сервер и клиент теперь могут отправлять друг другу сообщения, когда доступны новые данные (с любой стороны).
Рис. HTML5 веб-сокеты
Commet
Comet – это набор методов, предшествующих HTML5, которые используют потоковую передачу и длительный опрос для создания приложений в реальном времени.
Источник записи: https://thedebuggers.com