API WordPress QuickTags позволяет добавлять кнопки в текстовый редактор администратора WordPress. Честно говоря, текстовый редактор, вероятно, используется реже, чем расширенный редактор, кстати, добавление быстрых тегов может быть довольно полезным при частом повторении одних и тех же задач.
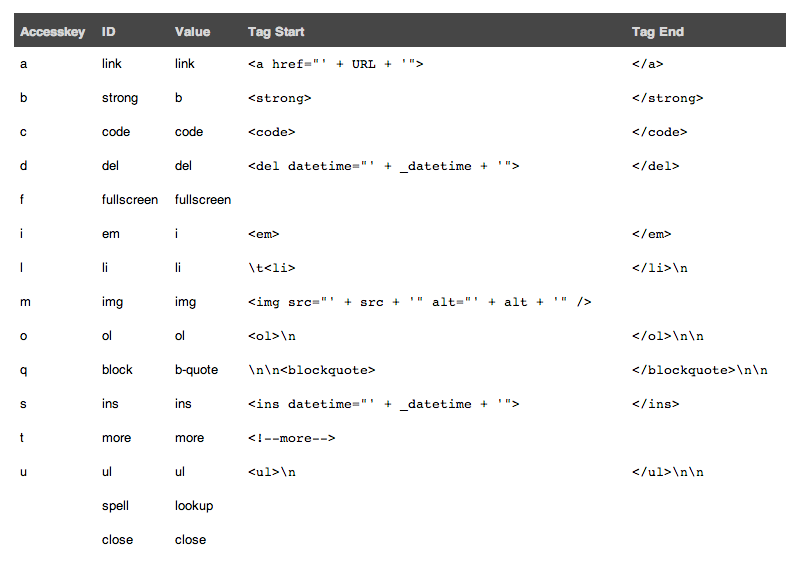
Вот список быстрых тегов по умолчанию, представленных в WordPress:
Как видите, вы можете создавать кнопки различного типа, назначать каждой из них ключ доступа и легко определять свой собственный код.
Чтобы добавить быстрый тег, вам нужно подключить пользовательскую функцию к хуку admin_print_footer_scripts. По сути, идея состоит в том, чтобы добавить пользовательский код javascript в нижний колонтитул администратора. API быстрых тегов предоставляет встроенную функцию addButton:
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );Эта функция принимает 8 аргументов:
- id: (строка) (обязательно) Идентификатор html для кнопки
- display: (string) (обязательно) Значение html для кнопки
- arg1: (строка) (обязательно) Либо начальный тег, который нужно вставить, например «», либо обратный вызов, который выполняется при нажатии кнопки
- arg2: (строка) (необязательно) Конечный тег, например «». Оставьте поле пустым, если тег не нужно закрывать (например, «
»).
- access_key: (строка) (необязательно) Клавиша быстрого доступа для кнопки
- title: (строка) (необязательно) Значение заголовка html для кнопки
- приоритет: (int) (необязательно) Число, представляющее желаемое положение кнопки на панели инструментов. 1-9 = первый, 11-19 = второй, 21-29 = третий и т.д.
- instance: (строка) (необязательно) Ограничьте кнопку конкретным экземпляром Quicktags, добавьте ко всем экземплярам, если нет
Вот полный фрагмент, который добавляет ссылку WPExplorer в редактор:
Вот результат:
Чтобы использовать этот быстрый тег, щелкните по нему один раз, он вставит начало тега , добавит текст и снова щелкните кнопку, это добавит закрывающий тег . Это оно!
Если у вас есть вопросы или рекомендации, оставьте, пожалуйста, комментарий!
Источник записи: https://www.wpexplorer.com