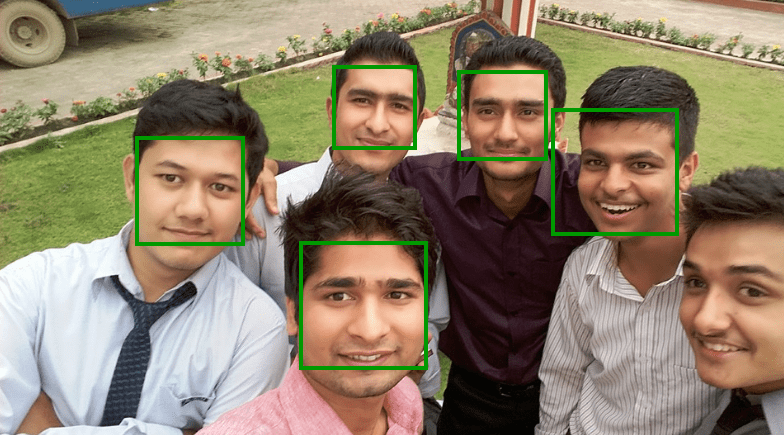
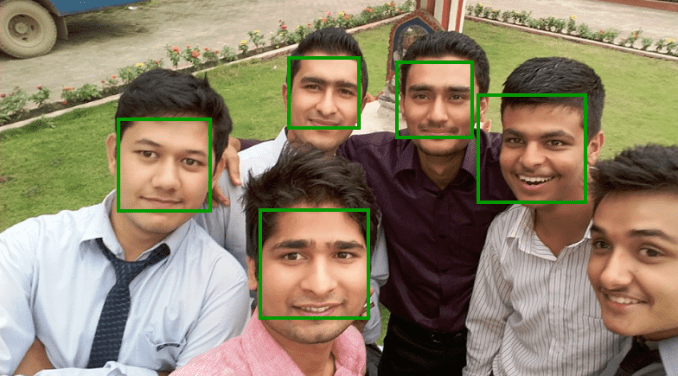
Обнаружение лица – это компьютерная технология, используемая в различных приложениях, которая идентифицирует человеческие лица на цифровых изображениях.
Существует ряд подходов и методов для обнаружения лица. В этом посте мы рассмотрим один из самых простых способов определения лица на изображении, видео или холсте с помощью плагина facedetect.
Простое распознавание лиц с помощью JQuery
Во-первых, вам нужно получить плагин JQuery facedetection.min.js по этому URL .
Включите JQuery и плагин facedetection на веб-странице.
Используйте CSS следующим образом:
HTML будет выглядеть следующим образом:
Код JavaScript для определения лица:
Метод faceDetection возвращает объект массива, а переменные координат становятся массивом. Ниже приводится результат элементов массива.
х : У коорда номинальных
у : Y коорд от номинальной
ширины : ширина лица
высоты : высота лица
Позиции X : X положение относительно документа
Позиции Y : Y положение относительно документа
OffsetX : X положение относительно смещения родитель
OffsetY : Y положение относительно смещения родительского
доверия : Уровень доверия
Для наглядного руководства, вот видео для вас.
Если вы хотите узнать, как создать собственное приложение для распознавания лиц с использованием python, вот хорошая серия руководств на python36.com.
Источник записи: https://thedebuggers.com