Многие пользователи не знают, как обрезать изображение для вставки его эскизом записи WordPress, тем боле что не все обладают навыками работы в таких программах как Photoshop, эта запись будет посвящена решению данного вопроса.
Для работы с изображением нам нужен фото редактор, но так как выкладывать круглую сумму за хороший профессиональный фото редактор у нас нет желания, будем пользоваться бесплатным решением под названием «Gimp».
Пример обработки изображения будет продемонстрирован на костумизированной версии Gimp которую я предлагаю загрузить с моего сайта по данной ссылке. О том, что из себя представляет данный редактор так же описано на странице загрузки.
На самом деле в 80 случаев из 100 подготовкой изображения является самая обычная обрезка его в соответствии новостной сетке сайта, поэтому мной будет рассмотрена именно обрезка изображения.
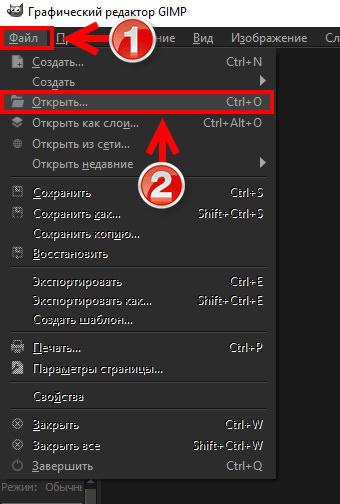
И так, после того как редактор был загружен на ПК и распакован, запустите его и выберите файл который Вы хотите использовать эскизом записи, для этого в редакторе Gimp нажмите «Файл», за тем «Открыть»
 Перед Вами откроется окно для выбора файла. В начале выберите папку в которой находится изображение (1), за тем выберите файл (2). К сожалению программа Gimp не обладает отображением эскизов всех изображений, которые находятся в выбранной Вами папке, поэтому придётся ориентироваться по эскизу, изображений который находится в окошке с лева (3).
Перед Вами откроется окно для выбора файла. В начале выберите папку в которой находится изображение (1), за тем выберите файл (2). К сожалению программа Gimp не обладает отображением эскизов всех изображений, которые находятся в выбранной Вами папке, поэтому придётся ориентироваться по эскизу, изображений который находится в окошке с лева (3).
После того как изображение было выбрано нажмите на кнопку «Открыть» (4).
 Теперь изображение открыто в полное окно программы, что ж приступим к обрезке изображения.
Теперь изображение открыто в полное окно программы, что ж приступим к обрезке изображения.
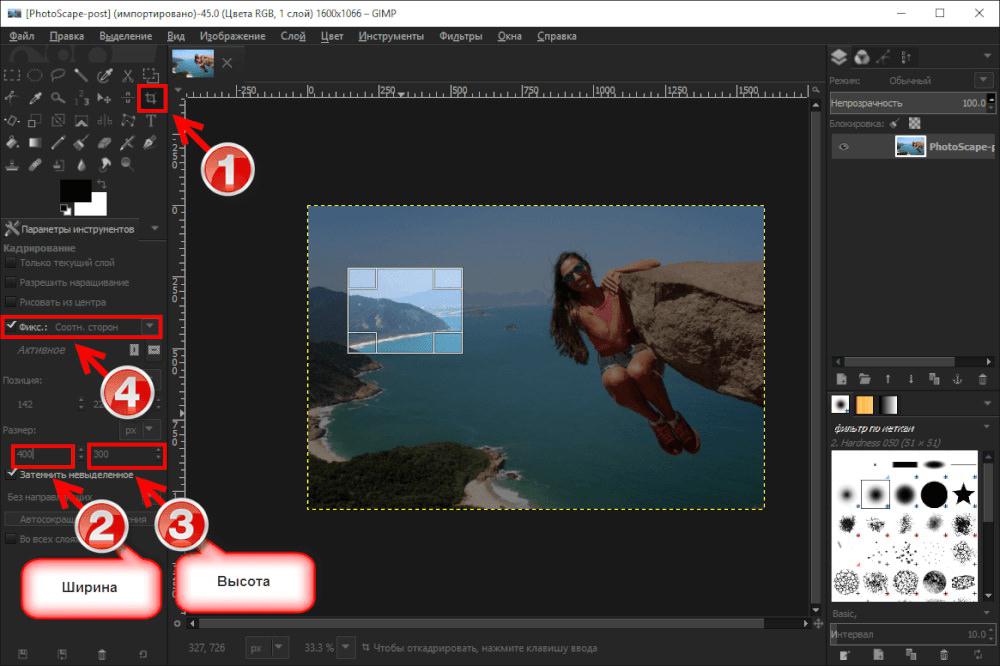
Так как в большинстве случаев самым оптимальным разрешением для эскиза записей является 400 пикселей в ширину и 300 пикселей в высоту, мы обрежем наше изображение именно по данным значениям. Для обрезки изображения нажмите на кнопку «Кадрирование» (1), за тем введите значение ширины (2) и высоты (3), и зафиксируйте соотношение сторон (4) как указано на скриншоте ниже. На данном шаге, обрезка изображения нам нужна для пропорций.
 Далее выделите нужную часть изображения как указано на скриншоте ниже
Далее выделите нужную часть изображения как указано на скриншоте ниже
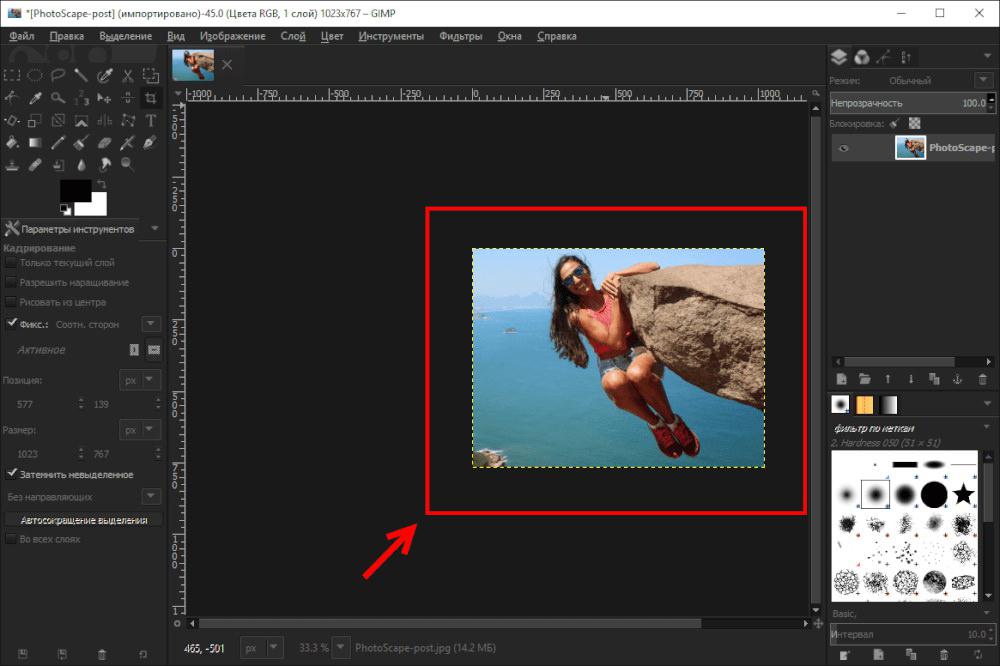
 И нажмите «**Enter»,** после нажатия изображение будет автоматически обрезано (скриншот ниже).
И нажмите «**Enter»,** после нажатия изображение будет автоматически обрезано (скриншот ниже).
 Теперь когда пропорции изображения у нас есть мы изменим его разрешение в пикселях, для этого перейдите в пункт меню «Изображение» (1), далее «Размер изображения» (2). В появившемся окне укажите ширину 400px (3) и высоту 300px (4). То есть сейчас мы делаем из большого изображения (которое даже после того как мы его обрезали имеет ширину 1023 и высоту 767 пикслей ) маленькое, которое будет иметь ширину 400 и высоту 300 пикселей.
Теперь когда пропорции изображения у нас есть мы изменим его разрешение в пикселях, для этого перейдите в пункт меню «Изображение» (1), далее «Размер изображения» (2). В появившемся окне укажите ширину 400px (3) и высоту 300px (4). То есть сейчас мы делаем из большого изображения (которое даже после того как мы его обрезали имеет ширину 1023 и высоту 767 пикслей ) маленькое, которое будет иметь ширину 400 и высоту 300 пикселей.
После внесения ширины и высоты нажмите «Изменить».
 Переходим к завершающей стадии обработки изображения — к сохранению.
Переходим к завершающей стадии обработки изображения — к сохранению.
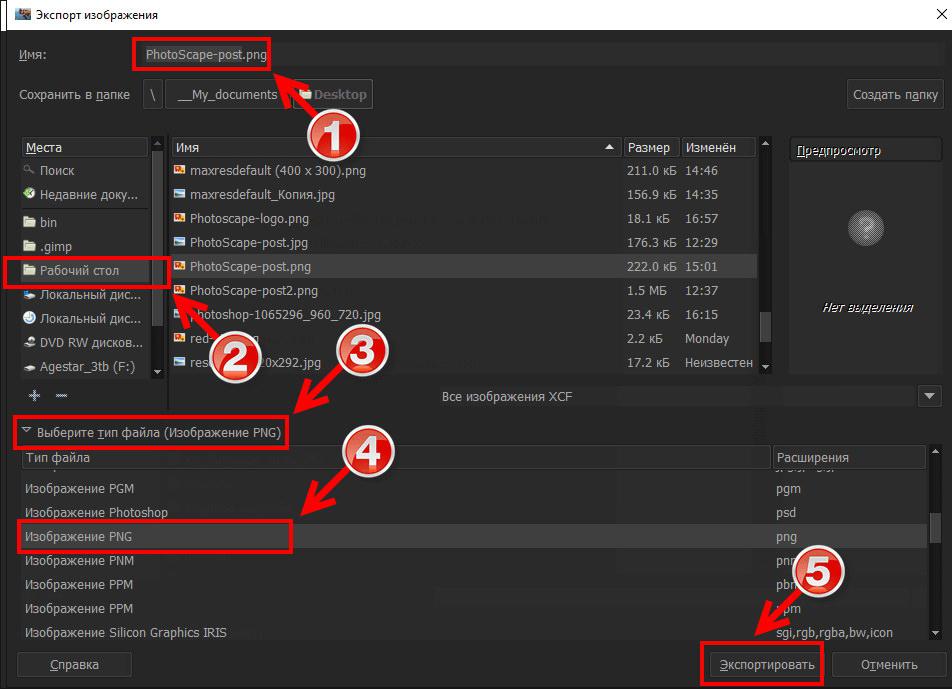
Что бы сохранить получившийся результат, наведите курсор мышки на изображение и сделайте левый щелчок мышью. В выпадающем меню наведите курсор на пункт меню «Файл» (1) далее на «Экспортировать как» (2).
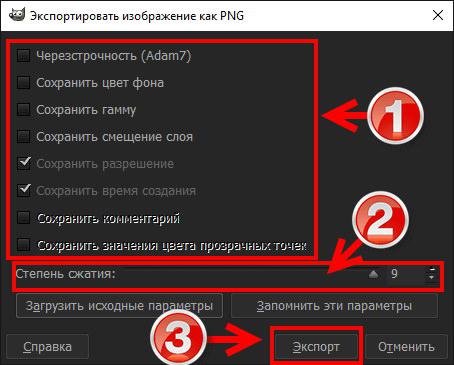
Стоит отметить что для эскиза записей лучше использовать формат PNG (4).
Нажмите кнопку «Экспортировать» (5).
 В итоге экспорта, на моем рабочем столе (у Вас появится в месте, которое Вы указали при экспорте) появился вот такой файлик:
В итоге экспорта, на моем рабочем столе (у Вас появится в месте, которое Вы указали при экспорте) появился вот такой файлик:
 Осталось сжать его оптимизиллой, и установить в качестве эскиза записи на сайте.
Осталось сжать его оптимизиллой, и установить в качестве эскиза записи на сайте.
ПС. После сжатия оптимизиллой из 183 КБ, изображение стало весить всего 58 КБ – результат на лицо.
Источник записи: https://mediadoma.com