Один из способов значительно улучшить дизайн и профессионализм вашего сайта – использовать отличные шрифты.
Большинство людей никогда не задумывается о шрифте, который они используют на своем веб-сайте. Однако, если вы разрабатываете свою собственную тему или редактируете тему, которую вы в настоящее время установили, правильный выбор шрифта должен стать важной частью процесса.
Раньше выбор шрифта или комбинации шрифтов для вашего сайта был простой и, откровенно говоря, довольно скучной задачей. Было очень мало веб-безопасных шрифтов, доступных для использования, но теперь, когда огромное количество веб-оптимизированных шрифтов постоянно создается, может быть трудно понять, какие из них использовать.
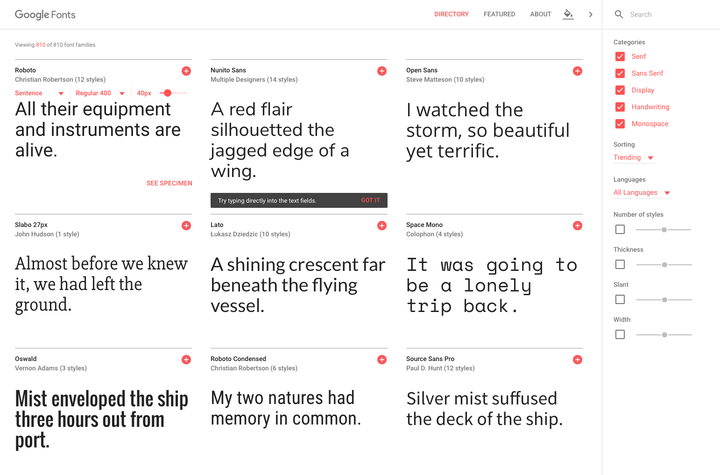
С созданием шрифтов Google Fonts и более чем 900 семейств шрифтов, доступных вам, процесс выбора хорошего шрифта стал еще более сложным. Однако за последние несколько лет развитие Google Fonts сделало реализацию любого сделанного вами выбора намного проще, чем когда-либо.
Почему я должен использовать шрифты Google?
Google Fonts стал одним из лучших ресурсов шрифтов, доступных сегодня в Интернете.
Вы можете не только использовать более 900 семейств шрифтов, но и все они являются шрифтами с открытым исходным кодом, которые могут быть созданы и улучшены кем угодно.
Дизайнеры, создающие шрифты, должны пройти процесс рассмотрения, чтобы их шрифт был включен в каталог Google. Это означает, что помимо доступа к тысячам дизайнеров по всему миру, шрифты нельзя добавлять в каталог без предварительной проверки их полноты и веб-оптимизации.
Использование разных шрифтов в прошлом означало, что люди должны были установить шрифт на своем компьютере, чтобы браузер мог правильно отображать их. С помощью Google Fonts все шрифты доступны напрямую из каталога Google, поэтому они будут работать практически на любой машине с любым браузером. Это открывает беспрецедентную свободу дизайна для разработки веб-сайтов.
Как использовать шрифты Google на своем веб-сайте?
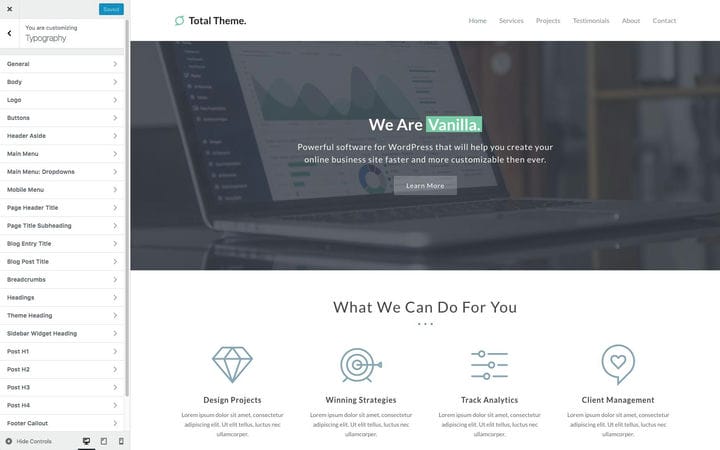
Некоторые темы WordPress, такие как Total WordPress Theme, включают встроенные в тему опции для легкого изменения шрифтов Google. Просто перейдите к Настройщику и щелкните вкладку «Типографика », чтобы изменить основные шрифты, размер шрифта, толщину шрифта и даже межстрочный интервал для элементов по всей теме.
Однако, если вы используете другую тему, вы можете добавить Google Fonts вручную или использовать плагин.
Плагины WordPress для добавления шрифтов Google
Информация и СкачатьПосмотреть демо
Один из лучших бесплатных плагинов для добавления шрифтов Google на ваш сайт – это использование бесплатного плагина Easy Google Fonts, который вы можете загрузить из репозитория WordPress. Самый простой способ загрузки – прямо из панели управления WordPress. Просто войдите на свой сайт WordPress и выберите Плагины> Добавить новый. Затем просто выполните поиск по запросу «Easy Google Fonts» для быстрой и легкой установки.
Информация и СкачатьПосмотреть демо
Еще один отличный плагин для настройки ваших шрифтов на сайте – это плагин редактора CSS Yellow Pencil Live (который бесплатно включен в нашу тему WordPress для Нью-Йорка ). Преимущество этого плагина заключается в том, что он не только позволяет вам изменять шрифты вашего веб-сайта с помощью простого метода щелчка и редактирования. Вы также можете настроить все цвета, размеры шрифтов, толщину шрифтов, отступы, поля и т.д. Для всех своих тем WordPress.
Какие шрифты мне использовать?
Величайшая сила Каталога шрифтов Google также может усложнить вам жизнь. Доступно такое большое количество шрифтов, что поиск и выбор подходящей комбинации шрифтов может стать проблемой.
Выбранные вами шрифты будут полностью зависеть от того, что вы пытаетесь передать своим дизайном. Шрифты используются для привлечения внимания читателей сайта. Они используются для привлечения внимания к различным аспектам веб-сайта, и отличный дизайнер может творить чудеса с очень тонкими различиями в используемых шрифтах.
Вам необходимо понять разницу между шрифтом и гарнитурой. Эти два термина часто и неправильно используются как синонимы. Шрифт – это полный набор букв, цифр, символов и т.д. Обращаясь к дизайну этой коллекции, вы бы назвали его гарнитурой.
Классификация шрифтов
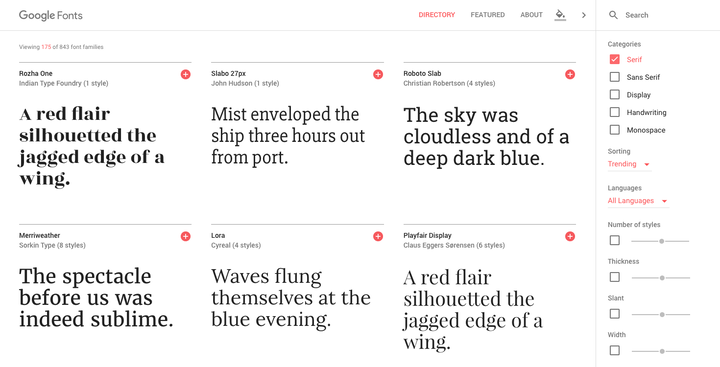
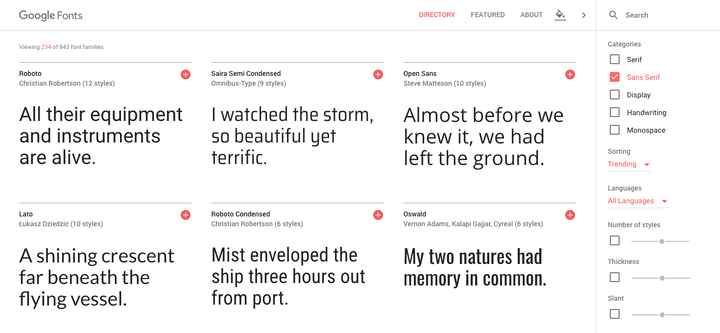
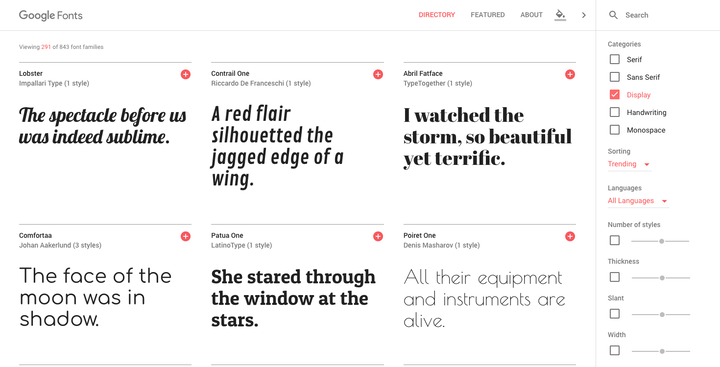
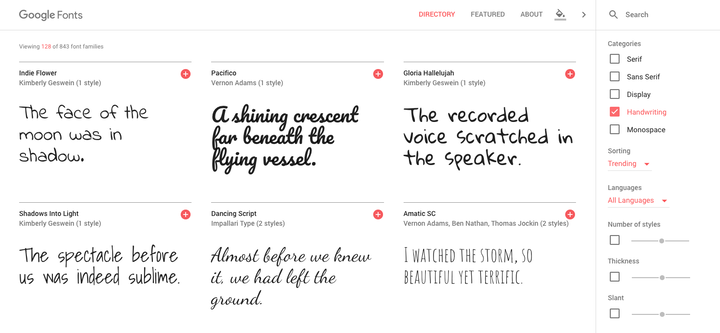
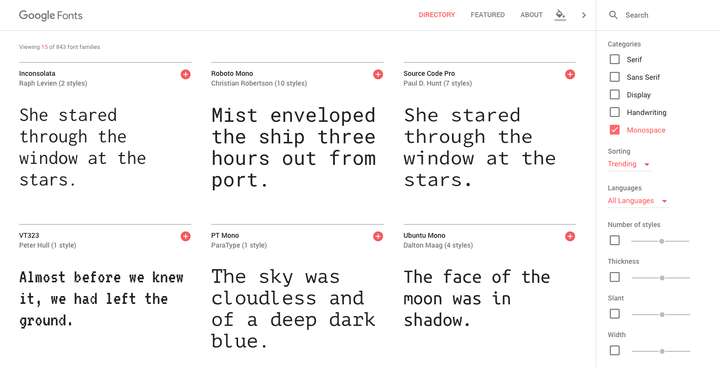
Существуют различные классификации, которые можно применить к гарнитурам. Это: Serif, Sans Serif, Display, Handwriting (or Script) и Monospace. Есть и другие, которые используются в печати, хотя нам не нужно сейчас о них беспокоиться.
Так в чем же между ними разница?
У шрифтов с засечками есть хвост, свисающий с края каждого символа.
У шрифтов Sans Serif нет хвостов.
Гарнитуры дисплея необычные и декоративные.
Рукописные шрифты выглядят как рукописные скорописи или блочные буквы.
Наконец, моноширинные шрифты состоят из символов, каждый из которых занимает одинаковое количество места.
Лучшие практики шрифтов для веб-дизайна
При выборе шрифтов следует придерживаться нескольких рекомендаций.
Рекомендуется избегать использования более двух разных шрифтов в дизайне вашего сайта. Иногда бывает сложно сбалансировать более двух шрифтов. А использование более двух гарнитур на одном сайте может вызвать серьезные визуальные проблемы.
Если вы используете два разных шрифта, например один для заголовков и один для содержимого, убедитесь, что вы не выбрали их из одной и той же классификации шрифтов. Это лучше всего сочетать шрифты. Другими словами, избегайте использования двух разных шрифтов с засечками или двух разных шрифтов без засечек.
Есть шрифты, которые действительно хорошо подходят для заголовков, но не идеальны для основного содержимого и наоборот. Есть сайты, которые используют шрифты для своего контента, который трудно читать. Шрифты содержимого должны быть чистыми и удобными для чтения, тогда как шрифты заголовков следует использовать для максимального воздействия и привлечения внимания к определенным областям вашего сайта.
Завершение Google Fonts для WordPress
Как вы, возможно, начинаете понимать, выбор шрифтов для дизайна вашего веб-сайта может быть сложным и сложным процессом. Это гораздо больше, чем просто выбор любых двух шрифтов.
Есть несколько вещей, которые вы должны стремиться обеспечить при своем выборе. Убедитесь, что иерархия классов заголовков сбалансирована, а относительный размер тегов заголовков уменьшен.
Половина битвы за хороший дизайн и типографику сайта – соответствовать выбранному вами шрифту. Это включает в себя размер шрифта, вес и интервал. Использование Google Fonts и плагина Google Typography делает весь этот процесс намного проще, чем когда-либо. Даже с этими ресурсами создание профессиональной и сбалансированной типографики по-прежнему является проблемой.
Если вы все еще не уверены в выборе, который делаете, и теряетесь, пытаясь выяснить различия между всеми вашими вариантами. Возможно, пришло время попросить профессионального дизайнера взглянуть на ваш сайт.
Вы внедрили шрифты Google на свой сайт? Вы создали тему с нуля, которая включает шрифты Google? Мы хотели бы услышать ваши мысли о типографике и ваших любимых шрифтах в комментариях ниже.
Источник записи: https://www.wpexplorer.com