Dashicons – это встроенный основной набор значков шрифтов в WordPress, которые были представлены еще в WordPress 3.8, когда они производили масштабный редизайн внутреннего интерфейса, и по умолчанию используются для различных ссылок на левой панели администратора. Эти значки, хотя они были созданы для ядра, их можно использовать в ваших собственных настраиваемых плагинах и темах, не только при определении настраиваемых типов сообщений или создании настраиваемых панелей администратора, но и при оформлении темы интерфейса пользователя. А главное, это очень просто!
Использование Dashicons для произвольных типов сообщений
Когда вы регистрируете новый настраиваемый тип сообщения в WordPress, все, что вам нужно сделать, это установить аргумент menu_icon равным имени класса CSS Dashicon, который вы хотите использовать, и этот значок будет определен как значок, отображаемый с левой стороны вашего пользовательского имени типа сообщения в панели администратора WordPress. Просто посетите целевую страницу Dashicons и щелкните любой значок, который вы хотите использовать, и вы увидите имя класса вверху рядом со значком, чтобы вы могли скопировать и вставить его.
Пример:
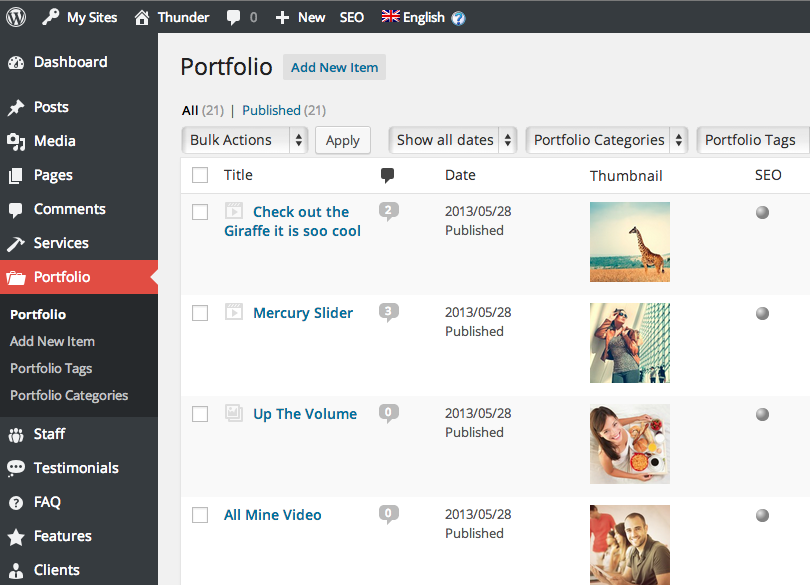
Скриншот:
Ниже приведен снимок экрана, показывающий, как значок Dashicon будет выглядеть для типа публикации портфолио. Я не знаю, помните ли вы, но до Dashicons вам нужно было установить собственный URL-адрес изображения для значка типа сообщения, а когда вы использовали много плагинов на сайте, часто значки не совпадали, и администратор выглядел довольно плохо. Теперь значки типа вашего сообщения будут соответствовать пользовательскому интерфейсу WP по умолчанию и хорошо выглядеть.
Использование Dashicons в дизайне тем переднего плана
Многие темы в наши дни используют значки для интерфейса для таких вещей, как мета поста (дата, категория, тег, автор), а также значки заголовков, такие как значки пользователей, поиска и магазинов. Хотя наиболее часто используемый и популярный набор значков шрифтов – это FontAwesome, и он отлично работает для большинства проектов, это также очень большой набор значков, включающий множество значков, которые вы, вероятно, никогда бы не использовали; вы можете использовать веб-сайт генератора шрифтов, такой как Fontello, для создания таблицы стилей только из нужных вам значков, но другой альтернативой является использование Dashicons, который уже включен в вашу установку WordPress, все, что вам нужно сделать, это загрузить скрипты в интерфейсе.
Просто добавьте следующее в файл functions.php вашей темы, чтобы загрузить Dashicons в интерфейсе (вставьте через дочернюю тему, если вы настраиваете существующую тему, а не создаете свою).
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'dashicons' );
} );Теперь вы можете вставить значок через HTML как таковой:
Простое изменение, где написано «меню» на значок, который вы хотите использовать. Этот HTML-код можно вставить в любом месте темы, где вы хотите отобразить значок. Вы даже можете вставить HTML-код в свои пункты меню, вставив HTML-код прямо в поле «label» вашего пункта меню.
Как создать шорткод Dashicons
Еще одно решение для использования Dashicons во внешнем интерфейсе – это создание шорткода, который можно использовать в любом месте сайта. Это хороший вариант, если вы создаете сайт для клиента и хотите, чтобы им было проще вставлять значки на сайт, чтобы им не приходилось возиться с HTML. Ниже приведен пример того, как может выглядеть этот код, просто добавьте код в свой файл functions.php (или другой файл, не являющийся шаблоном, загружаемый functions.php)
Использование шорткода:
[dashicon icon="chart-pie"]Примечание. Приведенный выше шорткод предполагает, что вы уже выполнили предыдущий шаг и загрузили таблицу стилей Dashicons в свой интерфейс. Если вы этого не сделали, вы можете просто добавить функцию «wp_enqueue_style» из приведенного выше фрагмента прямо в шорткод, и таблица стилей будет загружена только при использовании значка. Однако рекомендуется загружать скрипт глобально, иначе таблица стилей dashicons загрузится в нижнем колонтитуле вашего сайта, поэтому значки будут отображаться после того, как ваш сайт будет отрисован, и вызовет небольшое «мигание».
Источник записи: https://www.wpexplorer.com