В настоящее время использование WooCommerce очень распространено в интернет-магазинах. В WooCommerce добавлена кнопка «Добавить в корзину» для переменных продуктов, поэтому вы можете отображать разные переменные одного и того же продукта.
Кроме того, на панели WooCommerce доступна проверка цен, наличия, изображений продуктов и любых других переменных, которые могут вам понадобиться. Например, если у вас есть страница с изображением рубашки, вы можете отобразить доступные размеры и цвета рубашки.
В WordPress очень распространено включение кнопки переменных продуктов. Но часто вы заходите на сайт, а кнопки «Добавить в корзину» нигде нет. Однако эта проблема очень распространена, и ее легко исправить.
В этой статье мы хотели бы обсудить распространенные способы исправить отсутствующую кнопку добавления в корзину в WooCommerce.
Как исправить отсутствие кнопки «Добавить в корзину» в WooCommerce?
Вот шаги, чтобы исправить кнопку «Добавить в корзину», отсутствующую в WooCommerce:
1. Введите полную информацию о продукте в WooCommerce
Кнопка «Добавить в корзину» видна только тогда, когда вы ввели всю необходимую информацию о продукте.
Убедитесь, что вы вводите информацию о весе, габаритах, идентификаторе продукта, ценах и наличии. Внимательно проверьте описание продукта и убедитесь, что вы не оставили пустые поля. Как только информация будет заполнена, появится кнопка «Добавить в корзину».
2. Проверьте совместимость WooCommerce с другими плагинами.
WordPress может столкнуться с множеством ошибок, когда плагины конфликтуют друг с другом. Вы должны использовать плагины или коды, несовместимые с WooCommerce.
В этом случае отключите все плагины. Если кнопка «Добавить в корзину» появилась снова, вы должны повторно активировать плагины один за другим, пока не найдете плагин, вызывающий проблему. После удаления мошеннического плагина кнопка добавления в корзину в WooCommerce останется видимой.
Есть вероятность, что в разделе кодирования по умолчанию WordPress возникают проблемы. По умолчанию, если вы выбрали одно значение для разных переменных продукта, WooCommerce скрывает кнопку добавления в корзину для этого продукта и продуктов без переменной.
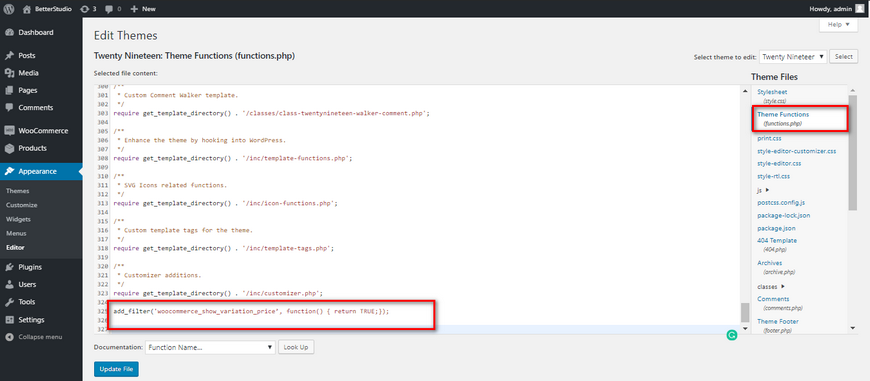
Если у вас возникла эта проблема, скопируйте и вставьте следующий код в функцию PHP:
add_filter('woocommerce_show_variation_price', function() { return TRUE;});Таким образом, кнопка добавления в корзину, отсутствующая в WooCommerce, должна быть исправлена.
Иногда ваша тема может вызывать отсутствие кнопки добавления в корзину в проблеме WooCommerce. Давайте обсудим несколько методов решения этой проблемы.
Проверьте параметры конфигурации в настройщике или настройках темы
Перейдите в Настройщик тем> Контент> WooCommerce и добавьте кнопку в корзину. Параметр установлен на видимый? Если выбран невидимый, измените его на видимый и снова посетите свой веб-сайт. Ошибка должна быть исправлена.
Измените код темы
Известно, что некоторые темы вызывают проблемы, например, тема Bazar известна тем, что вызывает множество проблем для WordPress. Если вы вернули тему к настройкам по умолчанию и появилась кнопка «Добавить в корзину», проблема вызвана вашей темой.
Вот как это исправить.
Перейдите в редактор внешнего вида и темы. По умолчанию WordPress отправит вам сообщение с предупреждением о внесении каких-либо изменений, примите его. Вы должны увидеть следующий раздел в правой части WordPress (файлы могут быть разными в каждой теме):
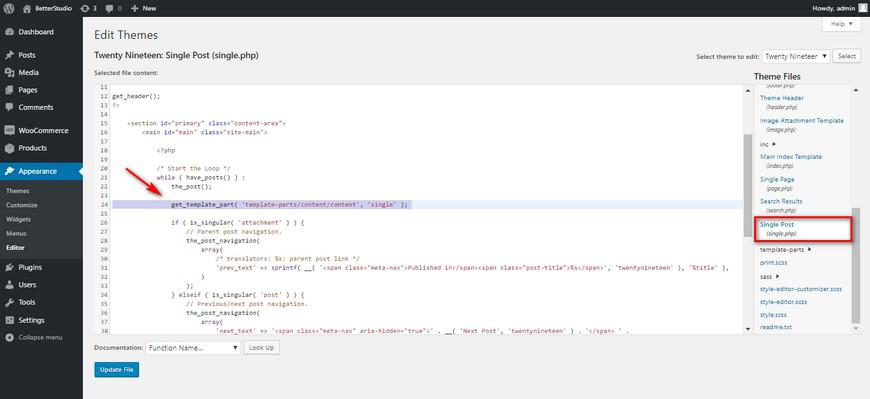
Ищите файлы single.php и index.php. Если вы видите файл single.php, щелкните по нему. В противном случае щелкните файл index.php. В обоих файлах прокрутите вниз, пока не увидите строку get_template_part.
Теперь скопируйте выделенный код на изображении выше и замените его следующим кодом:
if (is_singular( 'product’) ) {
wc_get_template_part( ‘content’, ‘single-product’ );
} else {
//replace this line with yours
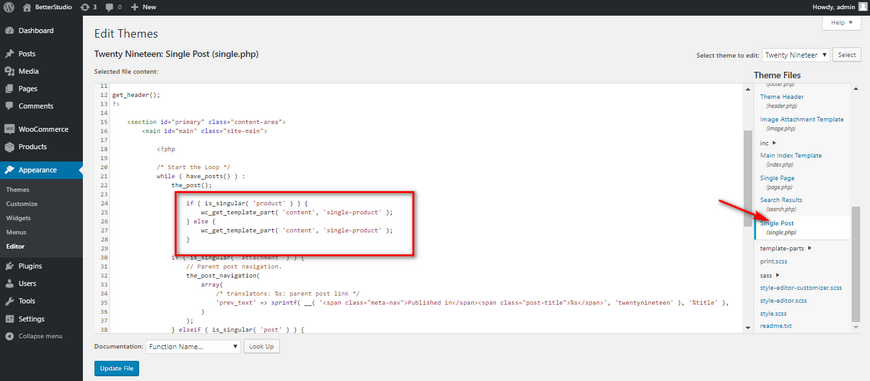
}Окончательный код должен выглядеть так:
if (is_singular( 'product') ) {
wc_get_template_part( 'content', 'single-product' );
} else {
wc_get_template_part( 'content', 'single-product' );
}Наконец, сохраните файл, вернитесь на страницу продукта и проверьте, вернулась ли кнопка «Добавить в корзину».
Восстановить предыдущие версии темы или обновить ее
Использование более старой версии темы или полное изменение темы может исправить кнопку добавления в корзину, отсутствующую в проблеме WooCommerce.
5. Проблемы на стороне сервера (mod_security)
Другая проблема, которая косвенно вызывает эту проблему, – это невозможность прочитать код jQuery. Это происходит, когда срок действия mod_security вашего веб-сервера истек и используются старые правила.
Чтобы проверить этот случай, перейдите в инструмент разработчика вашего браузера (например, инструмент разработчика Chrome) и посмотрите, появляется ли ошибка JS или нет: «.jQuery.cookie.min.js не найден»
Если вы видите ошибку выше, немедленно обратитесь к своему хостинг-провайдеру.
Вывод
Как вы, наверное, уже знаете, исправить отсутствующую кнопку добавления в корзину в WooCommerce очень просто. Однако после исправления этой страницы страница продукта может выглядеть немного иначе. В этом случае, внося некоторые изменения на страницу, вы можете настроить ее.
Мы надеемся, что эта статья помогла вам исправить кнопку добавления в корзину, отсутствующую в проблеме WooCommerce.
Источник записи: https://betterstudio.com