Добро пожаловать во вторую часть Руководства по AMP для WordPress. В нашей последней статье мы узнали о важности веб-стратегии, ориентированной на мобильные устройства, и о том, как AMP может потенциально изменить правила игры. В сегодняшнем руководстве мы узнаем о:
- Как интегрировать AMP с WordPress
- Лучшие плагины WordPress для настройки AMP
- Нам действительно нужно внедрять AMP на нашем сайте WordPress?
Давайте начнем.
Видео-руководство по AMP для WordPress
Продолжая с того места, где закончилась последняя публикация в нашей серии, вы можете просмотреть видео WPCrafter о том, как легко настроить AMP на своем веб-сайте WordPress. Видео Адама проведет вас через каждый шаг нашего руководства – наслаждайтесь!
Как настроить AMP для WordPress
Настройка AMP для WordPress – очень простой процесс. Все, что вам нужно сделать, это установить плагин WordPress AMP, разработанный Automattic, а остальное приложится.
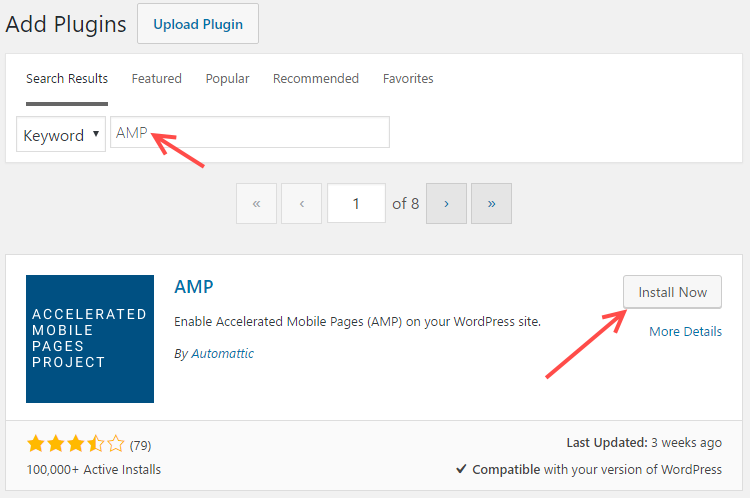
- Перейдите в панель управления WordPress> Плагины> Добавить новый
- Искать “AMP”
Выберите плагин и нажмите Установить сейчас.
После активации плагина все URL-адреса сообщений на вашем сайте будут иметь версию AMP. Вы можете перейти по ссылке на любой пост, добавить / amp / в конец URL-адреса, и вы увидите версию AMP.
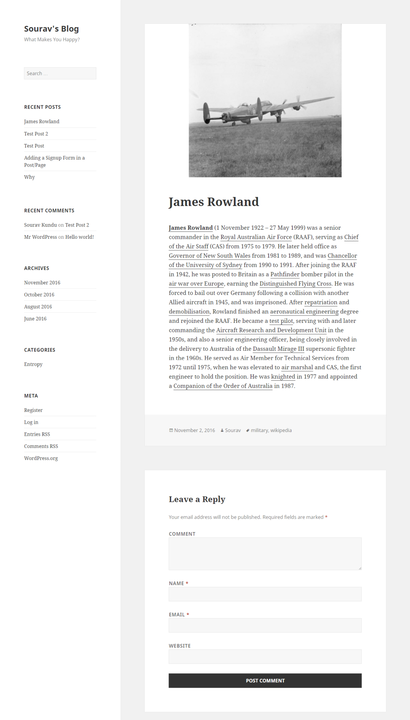
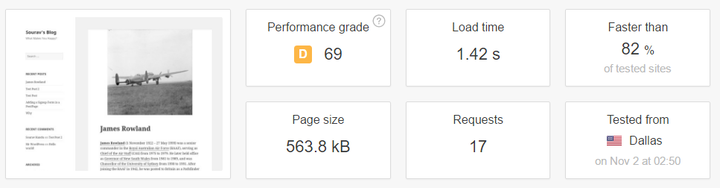
Давайте посмотрим на обычную версию веб-страницы.
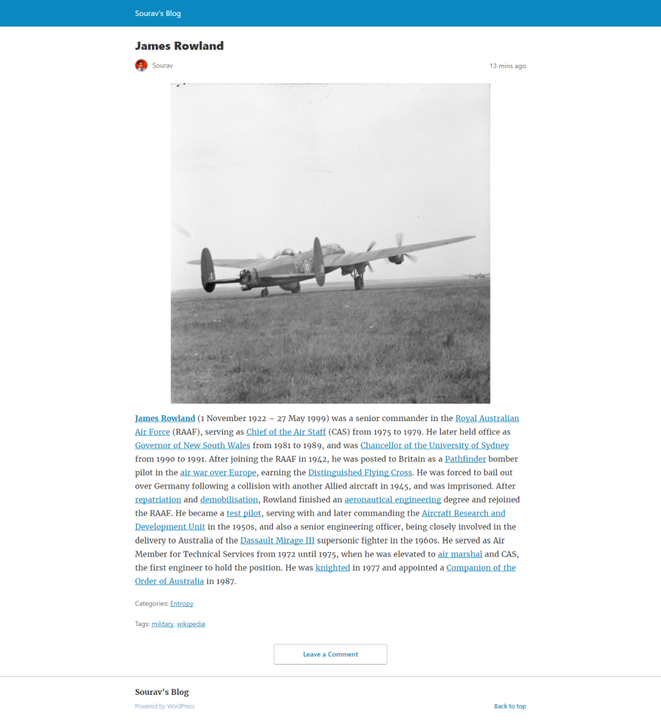
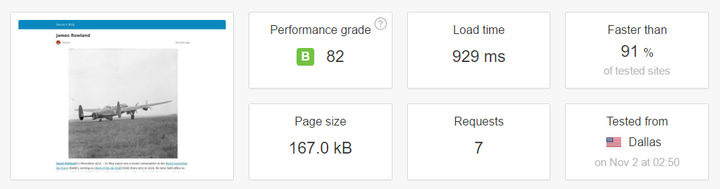
А это AMP-версия той же страницы:
Вот и все – вы успешно настроили AMP в WordPress. Трудно поверить, что это так просто, не правда ли?
Однако, если у вас не включены постоянные ссылки, вы можете получить версию amp, добавив ? Amp = 1 к ссылке на сообщение. Например, ссылка на сообщение будет такой:
- Обычная версия: http://example.com/2016/01/01/hello-mobile-web/
- Версия AMP: http://example.com/2016/01/01/hello-mobile-web/amp/
- Версия AMP (с отключенными красивыми постоянными ссылками): http://example.com/2016/01/01/hello-mobile-web/?amp=1
Плагин AMP добавляет стандартный метатег в заголовок ваших «обычных» HTML-страниц, что позволяет Google и другим поисковым системам распознавать наличие AMP-версии страниц. Он использует логотип сайта, который вы можете установить в настройщике тем WordPress.
Важно отметить, что плагин поддерживает только преобразование постов в AMP-версии. Согласно описанию плагина доступа на 1 – м ноября 2016 года, поддержка версии AMP страниц WordPress находится в стадии разработки и в ближайшее время.
Измерение влияния AMP на производительность
Мы решили измерить влияние AMP-версии страницы на производительность в Pingdom. Результаты были совершенно разными. Имейте в виду, что наша установка WordPress была в среде общего хостинга с использованием темы Twenty Fourteen по умолчанию без установленных плагинов кеширования или оптимизации.
На следующем снимке экрана показан тест производительности базовой версии страницы:
И это результат AMP-версии страницы:
Результаты разительно различаются.
Каждый из компонентов был значительно улучшен:
- Размер страницы уменьшился на 70%
- Время загрузки уменьшено на 35% до менее 900 миллисекунд.
- Количество обращений сократилось почти на 60% с 17 до 7!
Все это было достигнуто с помощью AMP при сохранении содержимого страницы. В следующей таблице приведены подробные сведения о тесте для справки:
| Фактор | Обычный | AMP | Улучшение |
| Размер страницы (КБ) | 563.8 | 167 | 70% |
| Время загрузки (сек) | 1.42 | 0.929 | 35% |
| Кол-во запросов | 17 | 7 | 59% |
Глядя на эти цифры, становится очевидным, что получить AMP – не сложно. Это не только поможет улучшить ваши показатели SEO, но и обеспечит красивый и лаконичный пользовательский интерфейс.
Более того, вы также можете включить механизмы отслеживания в AMP-версию страницы. Мы рассмотрим это в следующем разделе.
Расширение возможностей AMP
Оптимизация вашего контента для читателей – это хорошая практика, но также важно поддерживать последовательность бренда. Это означает, что даже AMP-версии вашего существующего контента должны соответствовать цветовой схеме, шрифтам и общему пользовательскому интерфейсу вашего бренда.
Плагин AMP WordPress не имеет возможности вносить такие изменения. Его цель заключалась в том, чтобы предоставить быстрый и простой способ сделать весь ваш существующий контент WordPress совместимым с AMP – работа, которая неплохо справляется.
Введите AMP для WP – плагин Accelerated Mobile Pages.
Этот бесплатный плагин расширяет возможности AMP в WordPress, предлагая дополнительные функции, такие как:
- Интеграция с Google Analytics
- Поддержка страниц AMP WooCommerce
- Похожие посты под постом
- Список последних комментариев
- Загрузка собственного логотипа
- Панель социальных сетей
- Поддержка встраивания разнообразного контента, включая видео и контент с контентных платформ, таких как YouTube, Instagram, Twitter, Vine и т.д.
В качестве предварительного условия плагин требует, чтобы вы установили и активировали плагин AMP для правильной работы. Как обычно, вы можете установить этот плагин так же, как мы установили плагин AMP в начале этого поста.
После активации вы готовы настроить различные параметры, которые может предложить плагин. Зайдем на WordPress Панель управления> AMP для доступа к настройкам.
Из множества настроек, предлагаемых плагином, мы попробовали:
- Включение комментариев
- Добавление связанных сообщений
- Добавление перехода к следующим / предыдущим сообщениям
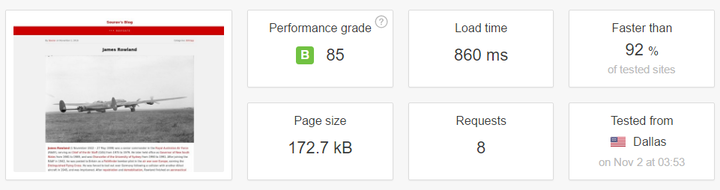
Вот скриншот того, как выглядела версия AMP после сохранения изменений:
А вот спектакль:
Вот скриншот обычной AMP-страницы для сравнения:
Время загрузки сократилось еще на 7,4%. Интересно отметить, что, хотя размер страницы и количество запросов немного увеличились, общая оценка производительности улучшилась (увеличение на 3 пункта).
В целом, этот плагин превосходен, если вы серьезно относитесь к тому, чтобы активнее продвигаться к AMP и чтобы ваш контент, реклама и аналитика хорошо работали с платформой.
Заключение
Учитывая взрывной рост использования мобильных телефонов за последние несколько лет, онлайн-бизнес больше не может ориентироваться на мобильные устройства. Это абсолютная необходимость. Проект Accelerated Mobile Pages – это амбициозная попытка достичь этой цели, и все больше и больше медиа-компаний быстро адаптируют ее.
В то время как для новых блогов проще использовать AMP, блоги с тысячами страниц содержания, безусловно, могут оказаться особенно сложными. Причина проста – не все соблюдают надлежащие стандарты при публикации в Интернете. Организации развиваются. Даже веб-технологии, которые были «горячими» пять лет назад, сегодня устарели. Хотя AMP изо всех сил старается построить поверх существующих веб-технологий, может быть несколько случаев, когда существуют некоторые несовместимости / ошибки. И эти ошибки могут отрицательно повлиять на ваши показатели SEO.
В идеале компании должны измерять источники входящего трафика – какой процент из них исходит с мобильных устройств? Сколько из них приходит с мобильного поиска? Каков показатель отказов мобильных посетителей? Это вопросы, которые вам следует задать, прежде чем рассматривать AMP.
Если вы уверены, что содержание вашего веб-сайта технически структурировано в соответствии с последними стандартами, то во что бы то ни стало – продолжайте использовать AMP! Вы только повысите свой SEO.
Однако, если вы знаете, что существует множество внутренних неправильных настроек, неработающих ссылок и ошибок, было бы лучше устранить (и, возможно, решить) эти проблемы, прежде чем приступить к работе с AMP.
Что вы думаете об AMP? Вы используете его для потребления контента? Вы реализовали это на своем веб-сайте? Мы хотели бы услышать от вас!
Источник записи: https://www.wpexplorer.com