Хороший контент привлечет на ваш сайт соответствующую аудиторию, и есть большая вероятность, что некоторые из этих людей захотят поделиться вашим контентом в социальных сетях. Но иногда возникают проблемы, когда общий контент не отображается должным образом в социальном потоке, и здесь может помочь использование тегов Open Graph.
С помощью Open Graph вы можете контролировать внешний вид заголовка, изображения, описания вашего контента при публикации через социальные сети. Возможно, вы уже знакомы с распространенными метатегами, такими как тег заголовка и теги описания. Но многие блоггеры не знают, что существуют другие метатеги, специфичные для сайтов социальных сетей, таких как Google+, Facebook, Twitter и Pinterest. Причина, по которой эти сайты социальных сетей начали использовать метаданные, заключается в том, чтобы правильно отображать контент вместе со связанными изображениями, описаниями и ссылками. Определив эти метатеги, вы можете упростить обмен и понимание вашего контента в социальных сетях.
У каждого сайта социальной сети разные предпочтения. Pinterest и Google+ отдают предпочтение тегам схемы, но они также поддерживают теги протокола Open Graph, которые предпочитают Facebook, Google+ и Pinterest.
Теги Open Graph располагаются между разделами веб-страницы. Наиболее часто используемые теги:
- и: название
- и: описание
- и: url
- и: site_name
- и: изображение
- и: введите
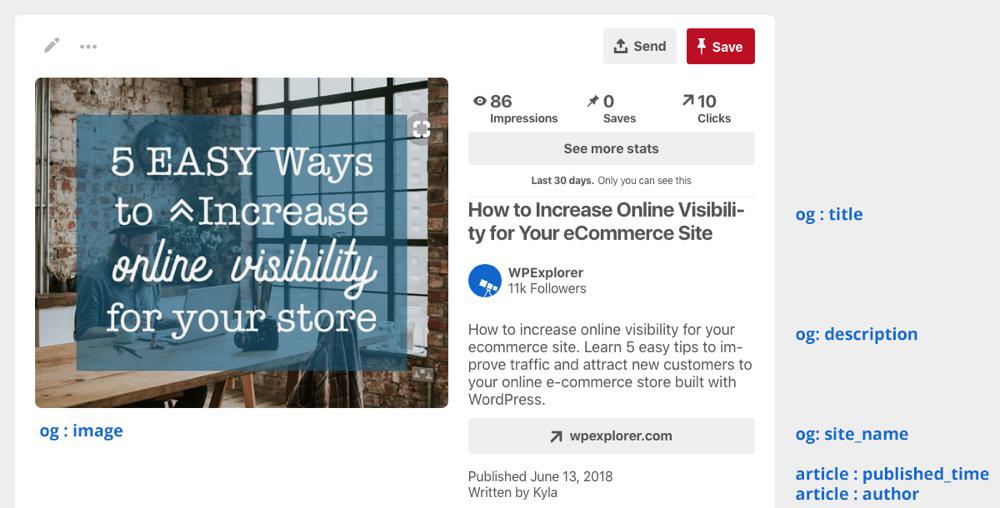
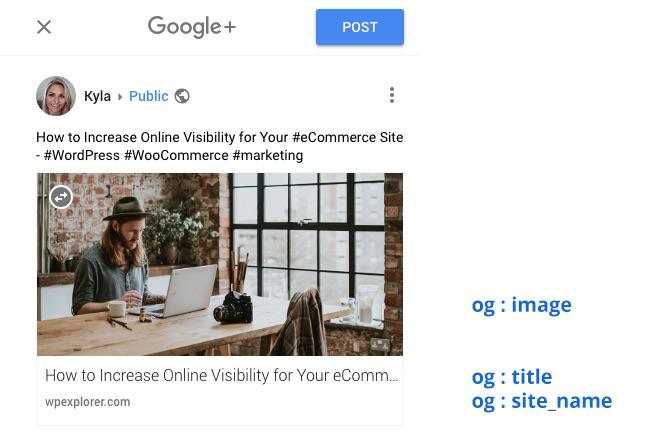
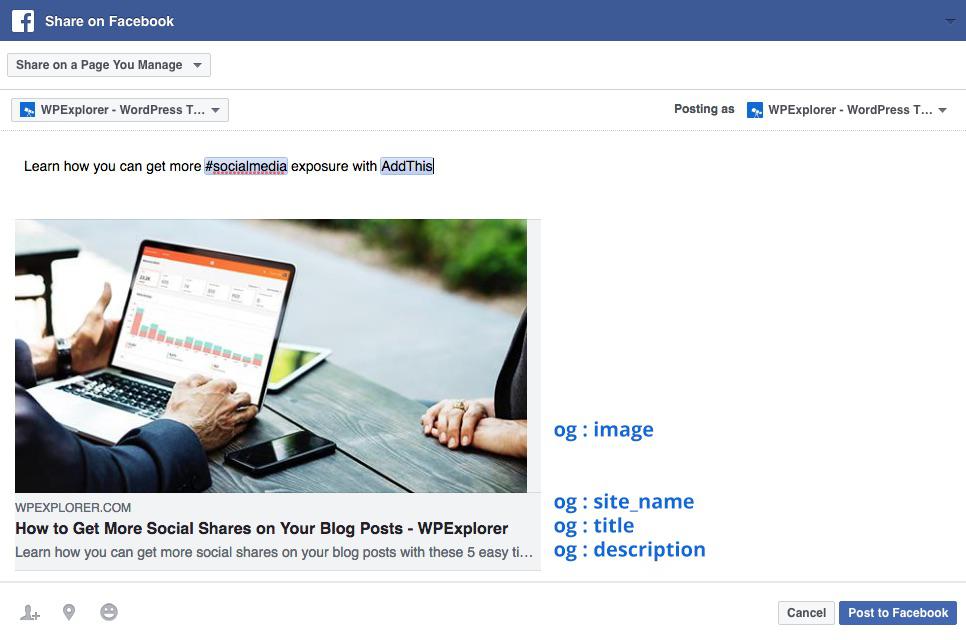
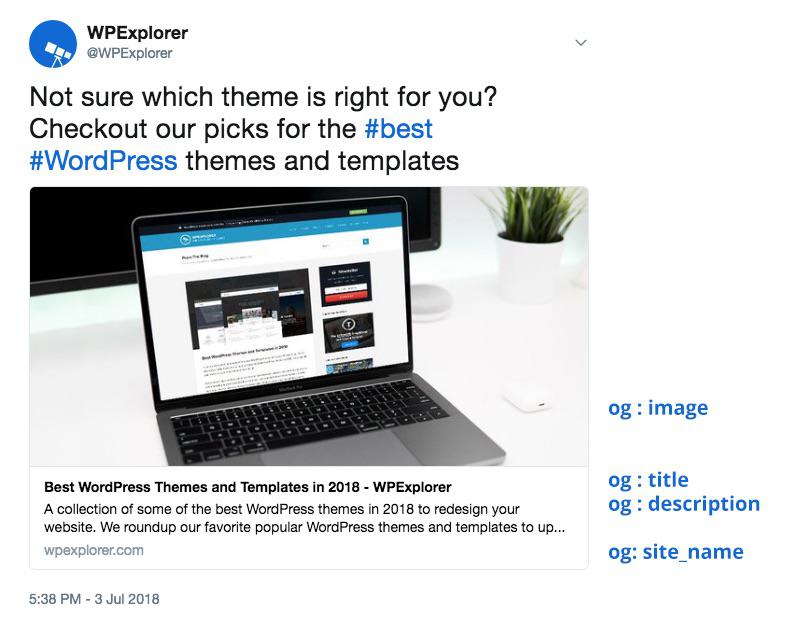
Это, вероятно, не имеет особого смысла, поэтому вот несколько диаграмм социальных сетей с четко обозначенными тегами Open Graph.
Пример Pinterest Rich Pin
Пример Google + 1 Поделиться
Пример открытого графика Facebook
Пример карты Twitter
Вдобавок Twitter определил свои собственные настраиваемые теги, известные как Twitter Cards. Эти теги позволяют вашим ссылкам отображать больше информации при каждом твите. Подобно тегам Open Graph, теги карточек Twitter также располагаются между разделом веб-страницы. Наиболее часто используемые теги Twitter:
- twitter: карточка
- twitter: сайт
- twitter: создатель
Хотя вы можете добавить теги Open Graph и Twitter Card вручную, на WordPress.org доступно множество плагинов, которые позволяют даже начинающим пользователям добавлять теги в сообщения и страницы WordPress. Вот некоторые из наших любимых:
- SEO от Yoast
- Open Graph для тегов карточек Facebook, Google+ и Twitter
- Структура SEO
- Карты JM Twitter (только для карт Twitter)
- Платформа протокола Open Graph (только для тегов Open Graph и рекомендуется для разработчиков)
В этом руководстве мы собираемся использовать встроенные параметры плагина Yoast SEO, чтобы определить специальные метатеги, чтобы сделать наши публикации удобными для мультимедиа.
Примечание: вы должны использовать только один плагин с аналогичной функциональностью. Если у вас уже установлен WordPress SEO от Yoast, то лучше настроить этот плагин, чем также устанавливать плагин Open Graph для Facebook, Google+ и Twitter Card Tags.
Шаг 1. Установите последнюю версию Yoast SEO
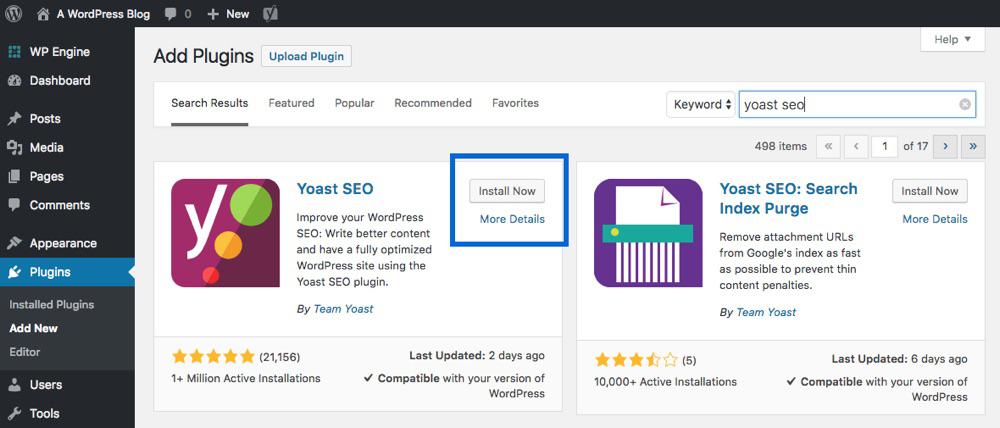
Мы рекомендуем вам установить последнюю версию Yoast SEO. Самый простой способ сделать это – через панель администратора WordPress в разделе «Плагины»> «Добавить» и выполнить поиск по запросу «Yoast SEO».
Затем установите и активируйте плагин (просто нажмите эту кнопку).
После активации вы должны увидеть новую вкладку «SEO» на панели администратора WordPress. В Yoast SEO есть множество замечательных функций (для хлебных крошек, перенаправления и т.д. ), Но сегодня нас интересует вкладка Социальные сети .
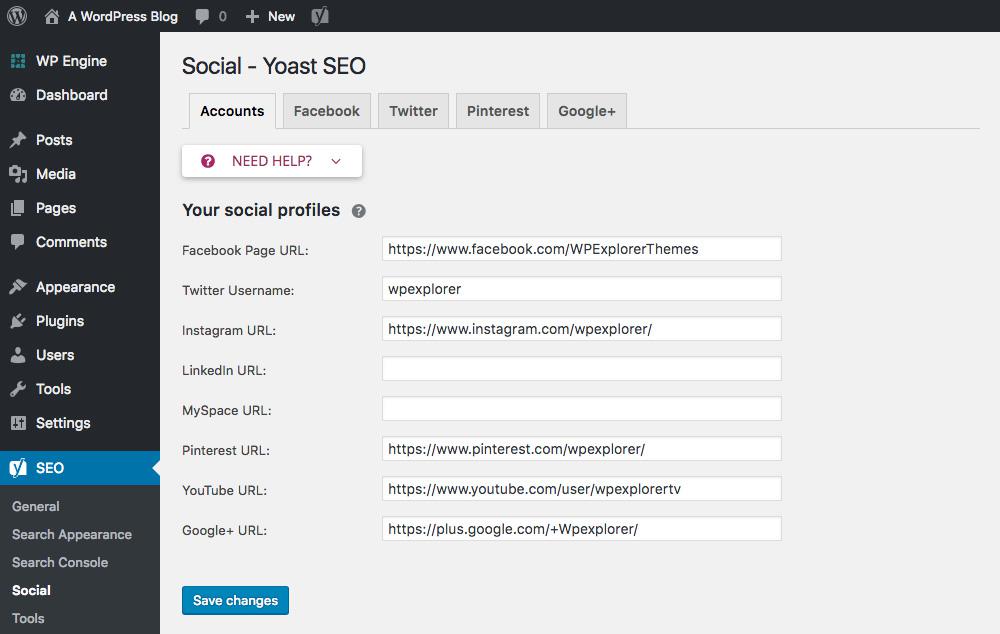
Чтобы настроить карточки Open Graph и Twitter, перейдите в раздел SEO> Социальные сети на панели администратора WordPress. Сначала добавьте сюда ссылку на свой социальный профиль, чтобы поисковые системы могли проверить, действительно ли они подключены к вашему сайту. Затем переходите к различным вкладкам социальных сетей.
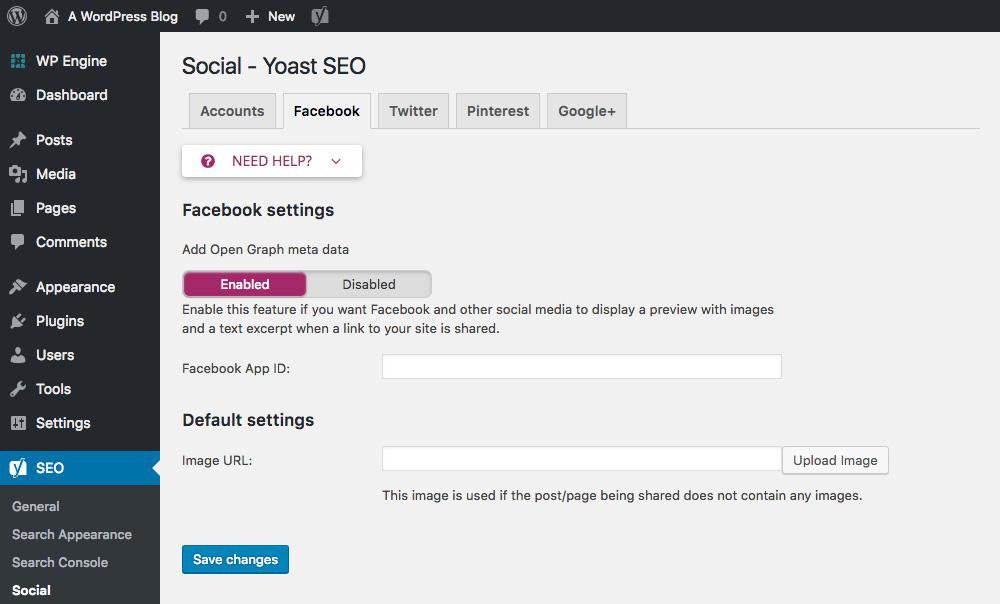
Ваш первый шаг – включить метаданные Open Graph для сообщений Facebook – просто нажмите на опцию Enabled. Предполагая, что вы уже добавили страницу Facebook, связанную со своим сайтом, на вкладке «Аккаунты », все готово. Вы можете добавить изображение по умолчанию, если хотите, для любых страниц, на которых нет избранного мультимедиа, но это зависит от вас.
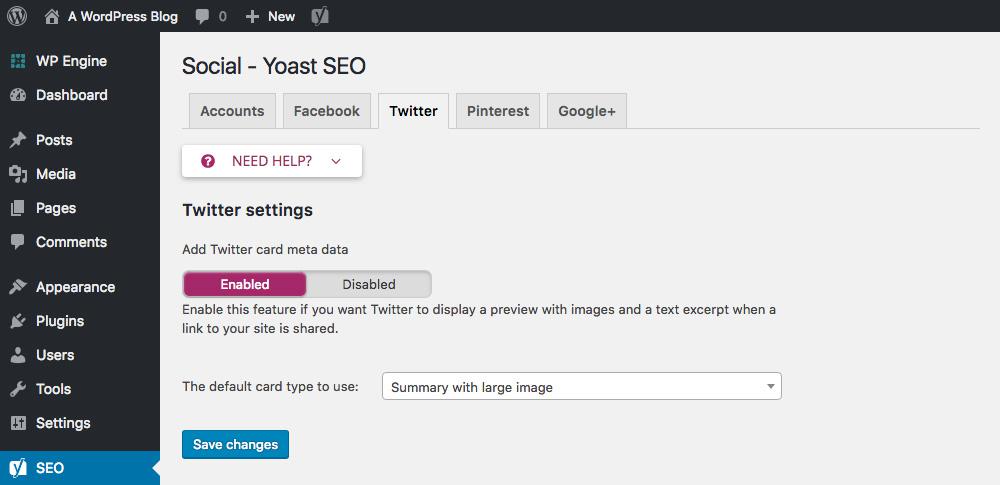
Когда Facebook готов, пора заняться Twitter. Просто убедитесь, что данные карты мета щебет Enabled затем выберите макет карты по умолчанию (резюме или резюме с большим изображением). Опять же, это будет связано с дескриптором Twitter, который вы добавили на страницу учетных записей .
Pinterest немного отличается, поскольку эта платформа использует проверку метатега. Перейдите в свою учетную запись Pinterest, наведите указатель мыши на значок пользователя и перейдите на вкладку «Настройки ». Нажмите на опцию Заявить веб-сайт и выберите опцию Добавить тег HTML .
Скопируйте сгенерированный метатег и вставьте его в панель Yoast SEO. Сохраните изменения, затем вернитесь в Pinterest, чтобы отправить. Это заставит Pinterest проверить тег и подтвердить ваш сайт. Вот и все для Pinterest!
Google+
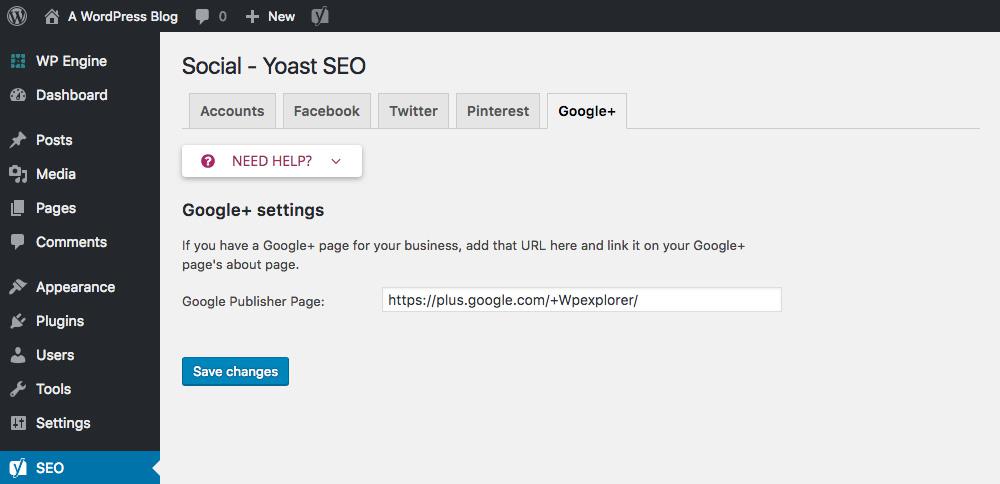
Последняя социальная учетная запись, которую вам нужно настроить, – это Google+, которая представляет собой просто ссылку на + страницу вашей компании. Вставьте его, и все готово.
Установить значения по умолчанию
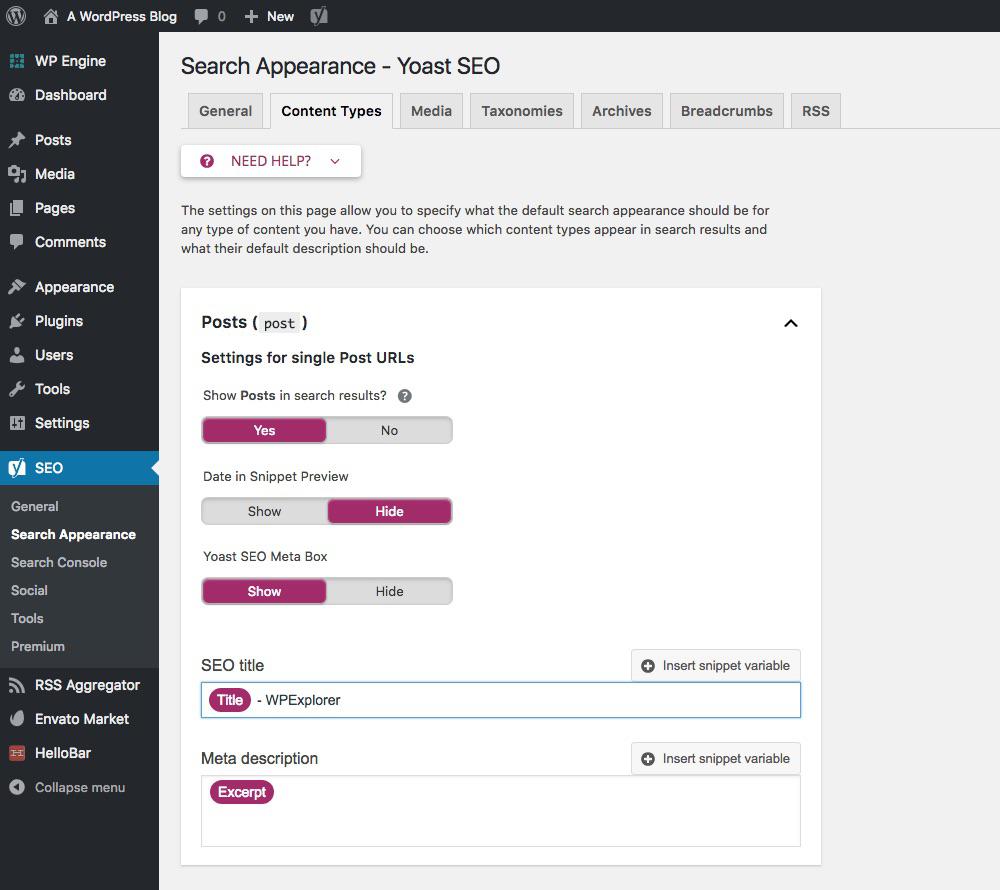
Последний шаг – создать свой по умолчанию. Yoast использует мета-поля в вашем контенте для определения данных Open Graph, поэтому обязательно измените настройки по умолчанию в разделе SEO> Внешний вид поиска> Типы контента. Используйте встроенные переменные сниппета Yoast SEO, чтобы создать собственные динамические значения по умолчанию для заголовка вашего сообщения (который используется для og: title) и мета-описания (используется для og: description).
Пользовательское изображение, заголовок и описание
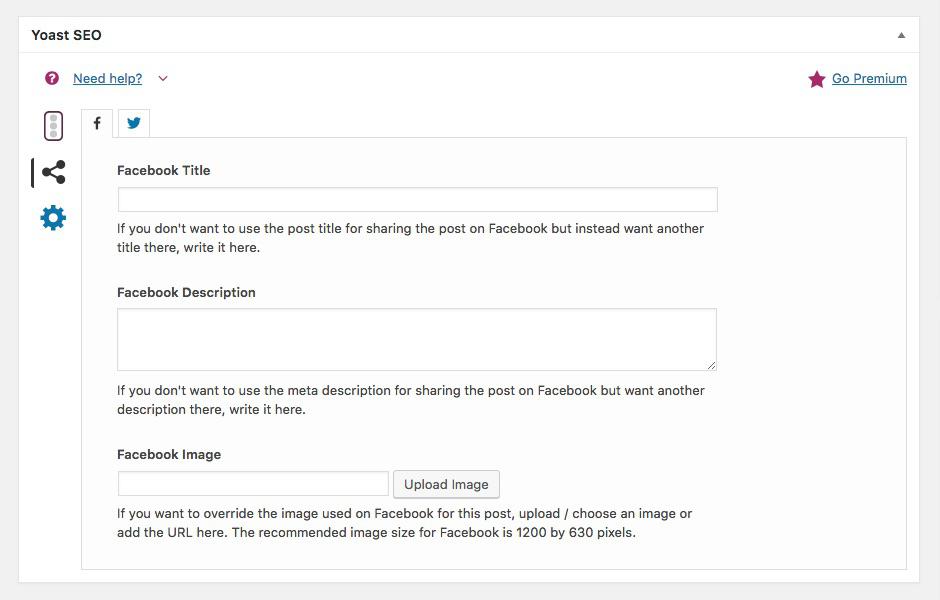
Yoast SEO также включает опцию для отдельных сообщений, чтобы настроить изображение, заголовок и описание, используемые для Facebook и Twitter. При редактировании сообщения просто прокрутите вниз до раздела Yoast SEO и щелкните значок общего доступа (он выглядит как меньше символа <). Затем загрузите собственное изображение или при необходимости отредактируйте заголовок и описание.
Отладка и проверка
Каждый крупный сайт социальной сети имеет свой собственный валидатор или отладчик для тестирования и предварительного просмотра того, как ваши ссылки будут отображаться при публикации в социальных сетях.
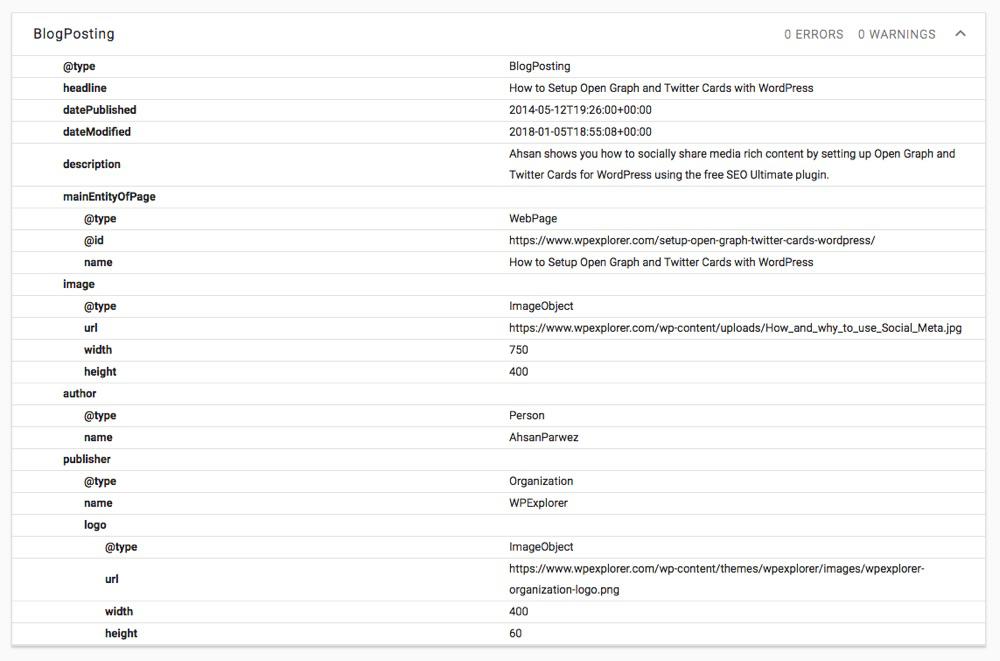
Инструмент проверки структурированных данных Google: этот инструмент не покажет вам предварительный просмотр публикации, опубликованной в Google+, но покажет, какие метаданные присутствуют и доступны для чтения Google. Ваши свойства появятся в разделе свойств RDFA-узла.
Отладка Facebook: после внедрения тегов Open Graph просто вставьте URL-адрес своего сайта, содержащего теги. Он покажет вам свойства объекта.
Инструмент проверки Twitter: вы можете использовать эту ссылку, чтобы предварительно просмотреть карточку Twitter для вашего сообщения перед публикацией в социальных сетях.
Pinterest Rich Pins Validator: аналогично двум последним валидаторам, просто введите URL-адрес, содержащий теги Open Graph, для предварительного просмотра и убедитесь, что ваш контент отображается должным образом. Если вы следовали всему руководству, у вас не будет никаких проблем.
Заключительное примечание
Используя эти метатеги Open Graph, вы можете оптимизировать способ отображения заголовков, изображений, описаний и других деталей вашего контента в социальных сетях. Это может помочь в увеличении трафика с социальных сайтов, поскольку ссылки с четкой информацией, как правило, получают больше репостов и естественных ссылок. Кроме того, люди склонны доверять ссылкам, которые содержат больше информации, а не переходить по голым или коротким URL-адресам (это также может помочь, если вы также используете методы для автоматизации обмена в социальных сетях ).
Надеюсь, наше руководство помогло вам настроить метатеги Open Graph и карточки Twitter на вашем сайте, но если у вас есть какие-либо вопросы, не стесняйтесь их задавать. Мы будем рады помочь, если сможем!
Какие плагины WordPress вы используете для реализации этих метатегов? У вас есть еще какие-нибудь советы или рекомендации? Не стесняйтесь высказывать свои мысли в комментариях ниже.
Источник записи: https://www.wpexplorer.com