До сих пор у вас была возможность настроить WordPress CMS с помощью различных удобных редакторов. Настройщик позволяет вам предлагать различные варианты внешнего вида, поддерживаемые вашей темой. Но когда вы решите персонализировать свой сайт сверх указанных параметров, вам следует знать о редакторе внешнего вида WordPress.
Среди множества файлов в WordPress, которые можно изменять, есть два особенно интересных. Речь идет о файлах шаблонов и таблиц стилей темы, которые вы можете редактировать прямо из WordPress.
Прежде чем вы даже начнете думать об изменении кода самостоятельно, мы должны предупредить вас, что WordPress не создает резервные копии затронутых файлов. Так что любые изменения постоянны.
Как редактировать темы с помощью редактора внешнего вида
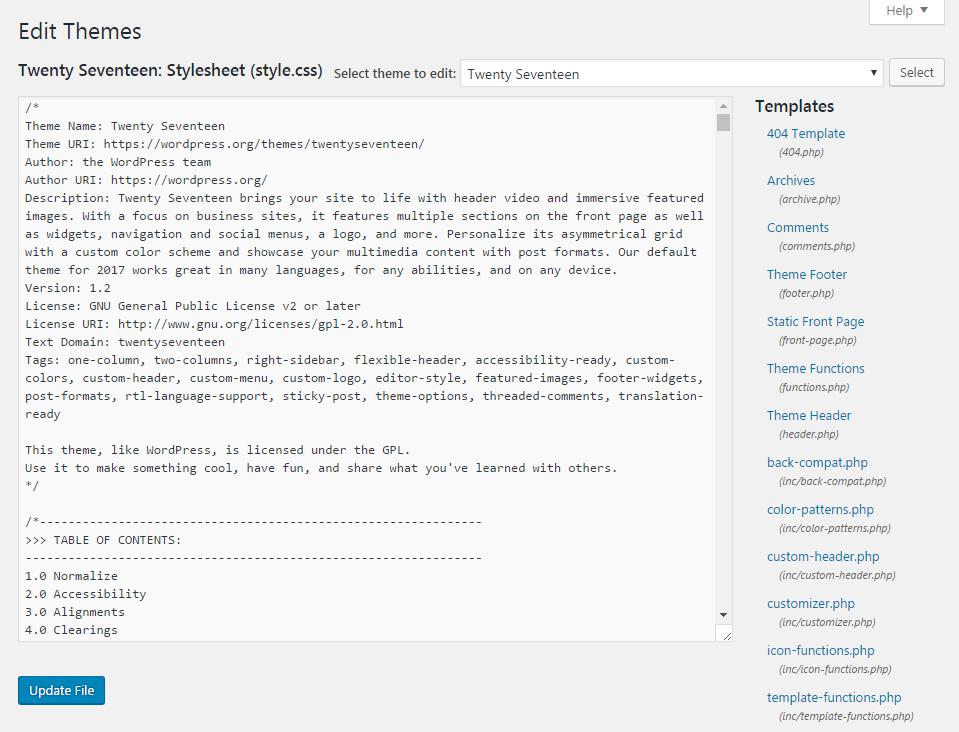
Когда вы будете готовы узнать больше о WordPress и запачкать руки, набрав произвольный код, перейдите в Внешний вид -> Редактор. Этот встроенный редактор позволяет вам изменять код, хранящийся в файлах шаблона и таблицы стилей темы. Как только вы откроете его, файл style.css, который использует ваша текущая тема, будет автоматически отображаться перед вами.
В зависимости от настроек вашего сайта у вас может не быть доступа к некоторым файлам. Если это так, WordPress отобразит предупреждающее сообщение о том, что вам нужно изменить права доступа к этому конкретному файлу. Чтобы узнать больше, посмотрите, как изменить права доступа к файлам в WordPress.
Как выбрать файлы для редактирования
Как только вы откроете редактор, WordPress покажет вам все доступные файлы шаблонов и таблиц стилей активной темы. Если вы хотите отредактировать неактивную тему, перейдите в начало списка, выберите элемент из раскрывающегося меню и нажмите кнопку «Выбрать». Затем WordPress загрузит все файлы, связанные с выбранной темой.
Чтобы выбрать файл, просмотрите список в правой части окна. У каждого из них есть имя и имя файла, указанные в скобках ниже. Чтобы отредактировать любой из файлов, просто нажмите на него, и код появится в редакторе слева.
Быть осторожен
Хотя редактирование файлов таблиц стилей относительно безопасно, редактирование файлов PHP может вызвать ошибки, которые могут сделать ваш сайт непригодным для использования. Будьте очень осторожны, если решите редактировать файлы PHP из редактора внешнего вида.
Пример: как изменить размер шрифта с помощью редактора внешнего вида
Чтобы показать вам, как работает редактор, мы собираемся изменить размер шрифта текста в сообщениях в теме Twenty Seventeen.
Прежде чем мы продолжим, мы хотели бы ненадолго отвлечь ваше внимание. В версии 4.7 WordPress представил новую функцию, которая позволяет быстрее добавлять собственный CSS. Вместо того, чтобы редактировать код через редактор внешнего вида, мы предлагаем открыть Внешний вид -> Настроить -> Дополнительный CSS, где вы можете написать любой собственный код CSS, который хотите, без прямого воздействия на таблицу стилей.
Осмотрите элементы
Если вы все еще хотите редактировать таблицу стилей напрямую через редактор внешнего вида, вот что нужно сделать:
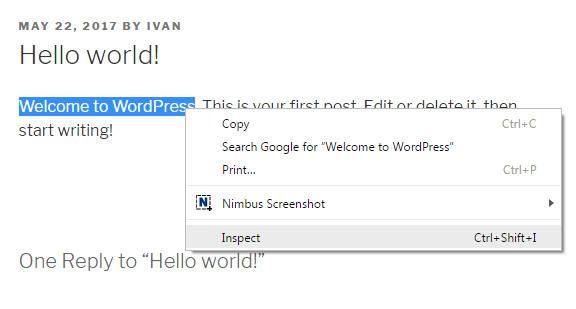
- Откройте любой пост из своего блога
- Выделите текст сообщения
- Щелкните выделенный фрагмент правой кнопкой мыши и выберите «Проверить» или «Проверить элемент» (в зависимости от используемого браузера).
- В открывшемся новом разделе или окне найдите выделенный элемент
Класс также должен быть виден на вкладке «Стили». Если вы щелкните стиль, ваш браузер должен открыть таблицу стилей и позволить вам редактировать CSS прямо из браузера. Вы можете использовать эту функцию для тестирования собственного кода CSS перед фактическим применением изменений на вашем сайте. Поскольку мы хотели изменить размер шрифта текста в сообщениях, в наших интересах следующий код CSS:
p {
font-size: 50px;
}Применить изменения
После тестирования нескольких размеров шрифта в браузере выберите тот, который вам больше всего понравился. Затем вы можете перейти в редактор и изменить шрифт:
- Перейдите в Внешний вид -> Редактор
- Если он еще не выбран, выберите файл таблицы стилей (style.css) из списка справа.
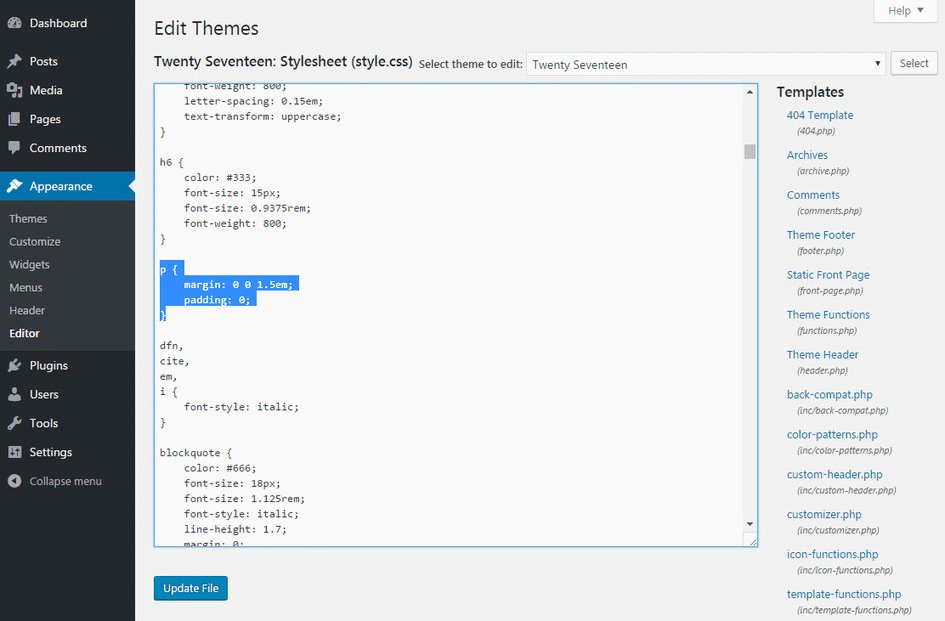
- Найдите класс “p”
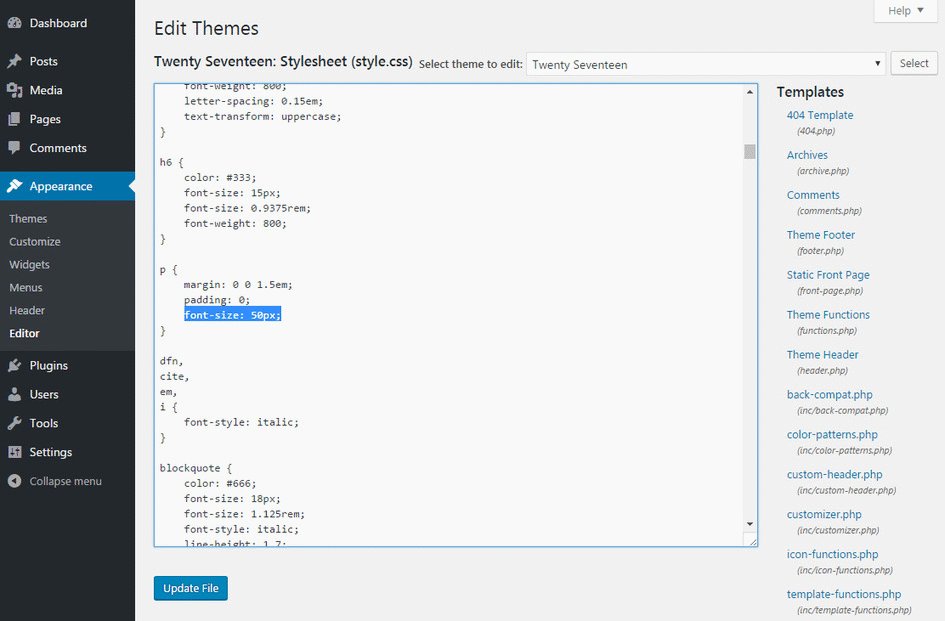
- Добавьте «font-size: 50px;» (весь код должен выглядеть как тот, который мы написали выше)
- Нажмите кнопку «Обновить файл».
Новый стиль сохранен, и вы готовы перезагрузить сайт. Откройте любое сообщение, чтобы увидеть, как изменился размер текста. Если вы не видите разницы и уверены, что правильно настроили код, очистите кеш браузера или нажмите CTRL + F5, чтобы обновить страницу.
Будьте осторожны при работе с редактором внешнего вида
Редактор внешнего вида – отличный инструмент для быстрого внесения изменений в файлы шаблонов и таблиц стилей. Но чтобы извлечь из этого максимальную пользу, важно быть полностью уверенным в вносимых изменениях. Любое изменение файлов PHP может заблокировать ваш сайт до тех пор, пока вы не исправите их через FTP. Таким образом, при работе с файлами PHP мы рекомендуем вам работать с локальным файлом, который вы можете передать через FTP, всегда сохраняя исходную резервную копию. Если вы вносите изменения в таблицы стилей, не забывайте о дополнительных функциях CSS, которые были представлены несколько месяцев назад.
Источник записи: https://firstsiteguide.com