У пользователей Интернета не так много времени, чтобы потреблять данные, потому что последних очень много. Данных так много, что у нас просто нет времени их все прочитать! Ваша задача как куратора современного веб-контента – максимизировать пропускную способность. Чем больше вы выражаетесь меньшими словами, тем лучше вы выполняете свою работу.
Почему изображения так важны?
Есть много-много причин, по которым вы (и должны) использовать изображения в своих сообщениях и статьях:
- Изображения служат визуальным стимулом для призыва к действию (CTA). CTA может быть любой задачей, которую вы хотите, чтобы ваш посетитель выполнял. Общие призывы к действию включают подписку на информационный бюллетень, публикацию статьи в социальных сетях или покупку вашего продукта.
- Изображения усиливают связь писателя с читателем.
- Изображения передают больше через меньшее.
Поэтому крайне важно, чтобы мы использовали правильные изображения в наших презентациях (сообщение в блоге, неформальный отчет, настоящая презентация PowerPoint и т.д. ), Чтобы оставить след в сознании читателя!
Но ждать! Проблема!
Изображения занимают около 63% полосы пропускания, используемой современными веб-сайтами, поэтому становится все более важным, чтобы они были должным образом оптимизированы по скорости.
Задержка загрузки страницы в одну секунду может снизить коэффициент конверсии на 7%.
Мы установили, что у людей непродолжительное внимание (один из недостатков современной скорости создания контента). Даже если вы используете правильные изображения, если они не загружаются в приемлемые сроки, интерес теряется.
У большинства сайтов такая же проблема – они используют отличные изображения, но то, как они показываются посетителю, оставляет желать лучшего. Большой размер, плохая оптимизация, неправильный формат, излишне большие размеры (размеры), неотзывчивые изображения и небрежные ошибки SEO – вот некоторые из наиболее распространенных проблем, с которыми сталкивается современный Интернет. В сегодняшней статье мы дадим вам 10 простых советов по оптимизации изображений, которые вы можете использовать, чтобы избежать этих проблем.
1 Изменение размера изображений с большими размерами
«Extra Fries» – не всегда хорошо
Это классика. Предположим, вам нужна фотография размером 150 × 150 пикселей на странице «Команда» вашего сайта. Обычно вы используете 5-мегапиксельный снимок в голову, немного редактируете его и, наконец, загружаете.
Вы заметили проблему? Некоторые люди напрямую загружают реальное 5-мегапиксельное изображение! Тема WordPress загрузит все 5-мегапиксельное изображение (это 5 x 10 ^ 6 пикселей) и попросит браузер уменьшить его до необходимого размера 150 x 150 пикселей. По сути, браузер отображает только 0,0045% исходного изображения!
В конечном итоге вы тратите впустую свою полосу пропускания и пропускную способность вашего посетителя (даже если вы обслуживаете изображение через сеть доставки контента, такую как Stackpath CDN ), потребляя больше места на жестком диске и увеличивая время загрузки. Ни одна из функций не является тем, что вам нужно на своем сайте.
Всегда изменяйте размер (и под изменением размера я имею в виду уменьшение) изображения до требуемых размеров, а затем загружайте его!
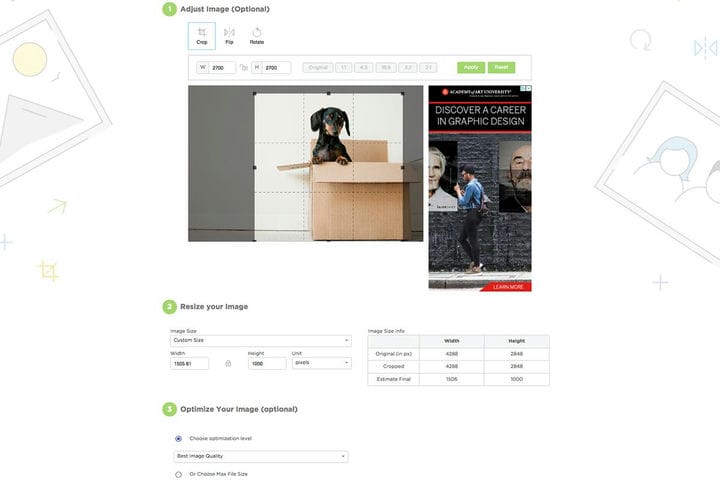
Для этого вам не нужно сложное программное обеспечение – есть бесплатные онлайн-инструменты, такие как ImageResize.org, которые вы можете использовать для быстрого изменения размера и оптимизации ваших изображений. Просто загрузите и измените настройки фото. Когда вы закончите, загрузите оптимизированное изображение для использования на своем сайте. Они также предлагают быстрый компрессор изображений, если вы просто хотите уменьшить размер файла.
Полезные инструменты:
- IrfanView – отличная бесплатная программа для пакетного изменения размера изображений с помощью расширенных параметров, таких как оптимизация, водяной знак и границы.
- ImageMagick – это продвинутый инструмент с открытым исходным кодом, который можно использовать в различных языках программирования и операционных системах. Вы можете написать собственное приложение или просто использовать его через командную строку.
- ImageOptim (Mac) позволяет перетаскивать целые папки и быстро оптимизировать несколько изображений.
- TinyPNG – это онлайн-инструмент для сжатия изображений с API.
2 Используйте правильный формат изображения.
Формат, используемый для изображения, играет жизненно важную роль. Как правило, используйте PNG для векторной графики и компьютерных изображений, таких как картинки и т.д. Используйте JPEG для фотографий или изображений с различными цветами. Для подробного объяснения ознакомьтесь с этим замечательным ответом на StackOverflow.
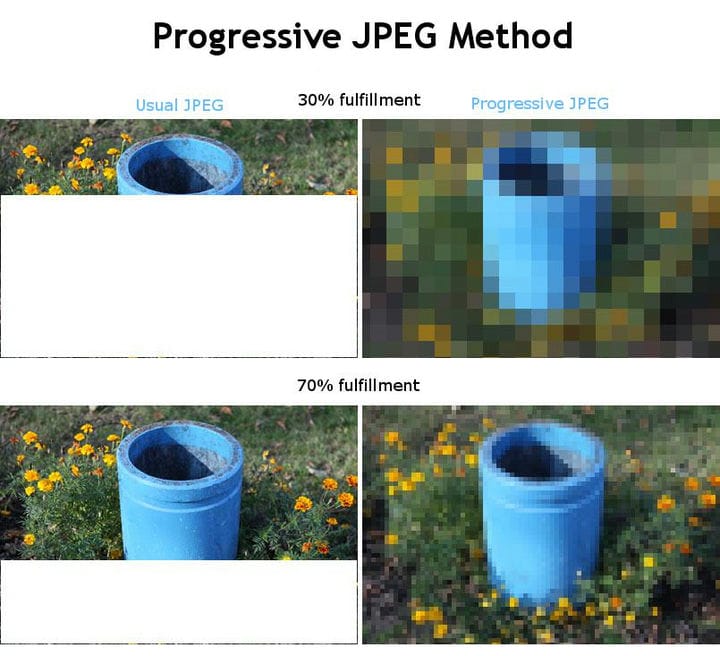
3 Используйте прогрессивные JPEG-файлы.
Базовый (нормальный) JPG по сравнению с прогрессивным JPG
Для обычного человека JPEG бывает двух типов – базовый и прогрессивный. Визуально оба одинаковые. Разница в том, как они загружены:
- Базовый JPEG имеет только один слой – содержащий все изображение. При запросе все изображение загружается за один раз.
- Прогрессивные JPEG-файлы составляют изображение с несколькими слоями. Изображение в прогрессивном формате JPEG загружается слой за слоем, качество которого постепенно увеличивается, что в конечном итоге дает представление без потерь.
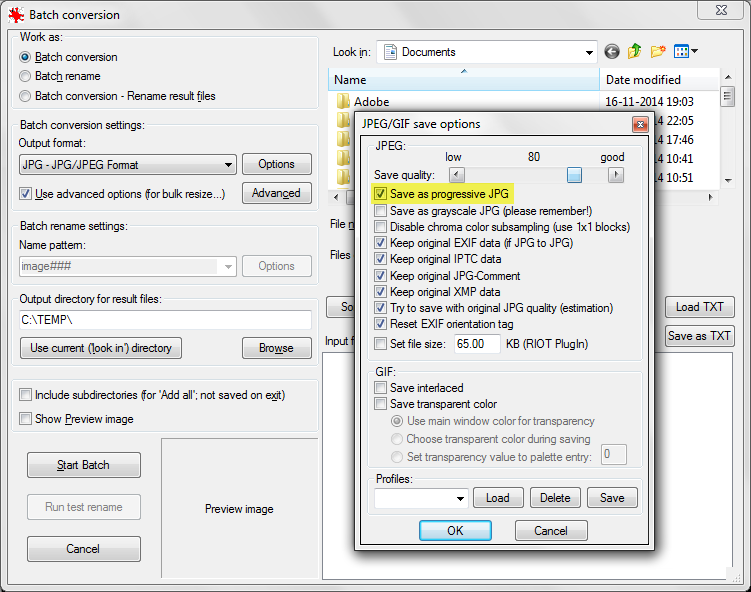
IrfanView поддерживает пакетное преобразование с прогрессивным JPEG
Все основные средства изменения размера изображения позволяют сохранять изображения в формате Progressive JPEG.
4 Включите отложенную загрузку.
Ленивая загрузка – отличный метод экономии ресурсов, при котором изображение загружается только тогда, когда посетитель прокручивает страницу до рамки просмотра изображения. Рассмотрим статью «15 самых экономичных автомобилей 2014 года». Естественно, в этой статье будет не менее 15 изображений. И независимо от высоты устройства отображения – монитора, планшета или смартфона, вы не можете уместить все 15 изображений в рамку просмотра. Вы должны прокрутить вниз, чтобы просмотреть все изображения.
Если включена отложенная загрузка, изображения будут загружаться только тогда, когда посетитель находится рядом с изображением. Другими словами, изображения начинают загружаться, когда вы прокручиваете вниз, чтобы просмотреть их. Однако первые несколько изображений загружаются мгновенно, поскольку вы уже находитесь в рамке просмотра. Ленивая загрузка экономит пропускную способность на обоих концах и сокращает время загрузки! Вы можете использовать отложенную загрузку в WordPress с плагином BJ Lazy Load.
5 Добавьте CDN.
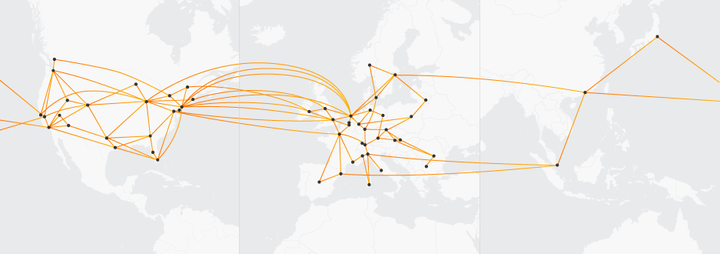
Использование сети доставки контента (CDN) будет обслуживать изображение с сервера, который физически находится ближе всего к местоположению посетителя. Если посетитель из Индии запрашивает изображение, а сеть CDN имеет POP (точку присутствия или просто сервер) в Токио и Нью-Йорке, изображение будет обслуживаться с сервера, расположенного в Токио.
Когда у вас значительный трафик, вам следует настроить CDN с WordPress, чтобы снизить время загрузки и повысить общую производительность.
Здесь, в WPExplorer, мы используем Cloudflare, и у нас есть добавленный список рекомендуемых бесплатных сервисов CDN, которые вы, возможно, захотите оформить. Но самостоятельная настройка CDN может быть сложной задачей, и здесь может пригодиться плагин.
Publitio Offload Media
Информация и СкачатьПосмотреть демо
Отличным вариантом является плагин Publitio Offload Media, который позволяет хранить ваши медиафайлы в облачном медиа-менеджере Publitio. Установив плагин, вы можете легко перенести всю медиатеку со своих серверов и даже оптимизировать качество изображения и видео. После перемещения изображения быстро передаются из Publitio CDN. Это освобождает массу места на сервере и действительно может ускорить работу вашего сайта (особенно если у вас бюджетный план хостинга с ограниченным пространством). Есть даже простая кнопка «Синхронизировать сейчас», чтобы автоматически добавлять новые медиафайлы в облако при редактировании новых сообщений. А премиальные планы Publitio включают дополнительные функции для настраиваемых CNAME, нескольких водяных знаков и даже шифрования видео.
6 Объявите атрибут alt.
Атрибут alt описывает изображение для поисковой системы. Текст, который вы вводите в это поле, будет отображаться пользователю в случае, если изображение не может быть загружено. Многие люди оставляют эти поля пустыми. Это очень вредно для SEO, и вы теряете трафик. Вы всегда должны пытаться включать ключевые слова вашего сайта в тег alt ваших изображений.
7 Оптимизация сжатия изображений
Оптимизированные изображения на 40% светлее обычных изображений. Это сокращает время загрузки и экономит полосу пропускания. Из списка Фредди лучших плагинов для оптимизации изображений WordPress мы рекомендуем WPSmush.it для оптимизации ваших изображений.Kraken.io – также отличный онлайн-вариант для мгновенного сжатия изображений. Мы все время используем его здесь, в WPExplorer, чтобы оптимизировать избранные изображения перед их загрузкой в сообщения и демонстрации тем.
8 Адаптивные изображения
Адаптивный веб-дизайн уже здесь
Даже если ваш сайт адаптивный, это не значит, что ваши изображения тоже. Это означает, что изображение заголовка, которое вы используете для 22-дюймового экрана рабочего стола, также передается на 5-дюймовый iPhone. Когда вы загружаете изображение, WordPress изменяет его размер на несколько версий – эскиз, средний, полный размер и т.д. Это может быть изменено разработчиком. Хорошо закодированная тема будет обслуживать версию изображения «среднего» размера, тем самым экономя трафик.
Picturefill.WP плагин заменит тег изображений с новым элементом <изображения>, который будет служить различные изображения на основе запросов СМИ. Это довольно экспериментально (что означает наличие ошибок) и не должно использоваться на действующем сайте.
9 Подписи к изображениям
Подписи не всегда необходимы, хотя в некоторых случаях они необходимы – например, снимки экрана в учебнике. Подпись к изображениям помогает читателям лучше понять тему, повышая при этом ваше SEO.
10 Имя файла изображения
Подумайте об имени файла с точки зрения поисковой системы. Используйте тот же текст, что и в теге «title» изображения. Кроме того, постарайтесь включить ключевые слова, наиболее релевантные вашему сайту.
Заключение
Поисковая оптимизация изображений критически важна для любого сайта – старого или нового. Люди, которые правильно применяют SEO для изображений (временами это может быть довольно обыденно), в конечном итоге получают значительный объем органического трафика (лучший вид трафика) .
У вас есть отличная техника оптимизации? Огонь!
Источник записи: https://www.wpexplorer.com