Многие люди используют виджет облака тегов в WordPress, чтобы отображать свои теги сообщений на боковой панели с виджетами, но вы также можете вручную добавить облако тегов в свою тему, которое идеально подходит для создания настраиваемого шаблона страницы облака тегов или для добавления их в свою тему. в областях, которые не обязательно должны быть виджетами.
Этот ежедневный фрагмент кода покажет вам, как отобразить настраиваемое облако тегов в любом месте вашего сайта с помощью файлов вашей темы и настроить их так, чтобы они выглядели аккуратно и современно.
Как отобразить облако тегов вручную
Чтобы отобразить облако тегов, все, что вам нужно сделать, это вставить функцию «wp_tag_cloud()» везде, где вы хотите показать свои теги, и применить свои параметры. Ниже приведен краткий образец тега, включающий некоторые из множества параметров – см. Дополнительную информацию в справочнике по облаку тегов WordPress.org .
Создайте стиль своего облака тегов
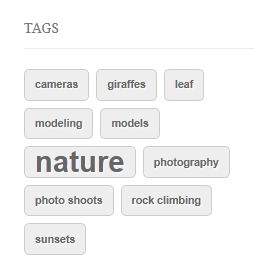
Вы можете легко стилизовать свои теги с помощью CSS, чтобы они выглядели лучше, чем простой список ссылок. Ниже приведен некоторый код CSS, если вы хотите стилизовать теги, чтобы они выглядели так, как в моей премиальной теме MyWorks Portfolio. Обратите внимание, это также изменит внешний вид ваших виджетов боковой панели, поскольку я непосредственно задаю стиль для класса div «tagcloud», просто добавляю содержащий DIV, чтобы стилизовать их по-другому.
Взгляд:

Код:
.tagcloud a{
display:block;
float:left;
padding:4px 10px;
margin-right:7px;
margin-bottom:7px;
background:#EEE;
color:#666;
font-size:11px;
font-weight:bold;
text-transform:lowercase;
text-shadow:1px 1px 1px #FFF;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
border:1px solid #CCC;
text-decoration:none;
}
.tagcloud a:hover{
background:#F3F3F3;
color:#000;
text-decoration:none;
}Как отобразить облако тегов с помощью плагина
Вы также можете добавить свои теги к любому сообщению или странице с помощью плагина Custom Tag Cloud. Просто установите этот плагин, чтобы иметь возможность добавлять настраиваемые облака тегов к своим виджетам, сообщениям и страницам с помощью шорткода. Плагин включает параметры для отображения сообщений, категорий и тегов категорий ссылок. Кроме того, вы можете установить отображаемое число, добавить собственный разделитель тегов и выбрать облачный режим. А если вам нужно больше функций (например, размер, макет и порядок), есть также премиум-версия плагина.
Источник записи: https://www.wpexplorer.com