Как сделать мой сайт профессиональным? Это вопрос, который задают себе многие начинающие разработчики веб-сайтов при планировании своего проекта. Очевидные ответы будут включать в себя улучшение дизайна или добавление множества необычных функций.
Но на самом деле один из наиболее эффективных способов по-настоящему улучшить ваш базовый веб-сайт и сделать его профессиональным, настраиваемым – это добавить динамический контент. Динамический контент даст вашим пользователям гораздо больше удовольствия от посещения вашего сайта.
Что такое динамический контент?
Динамический контент относится к интерактивному веб-контенту, который изменяется в зависимости от времени, местоположения и пользователя. Когда пользователь переходит на динамический веб-сайт, WordPress будет извлекать правильную информацию из базы данных для отображения пользователю в зависимости от того, на какой странице он находится.
Со статическим контентом то, что вы видите в интерфейсе, не изменится. На самом деле, вам, скорее всего, понадобится помощь разработчика, если вы захотите внести в него какие-либо изменения. Однако с динамическим контентом владельцы веб-сайтов могут мгновенно редактировать все на сервере без программирования. Это означает, что информация может меняться в зависимости от того, на что смотрит пользователь, обеспечивая гораздо более интерактивный опыт.
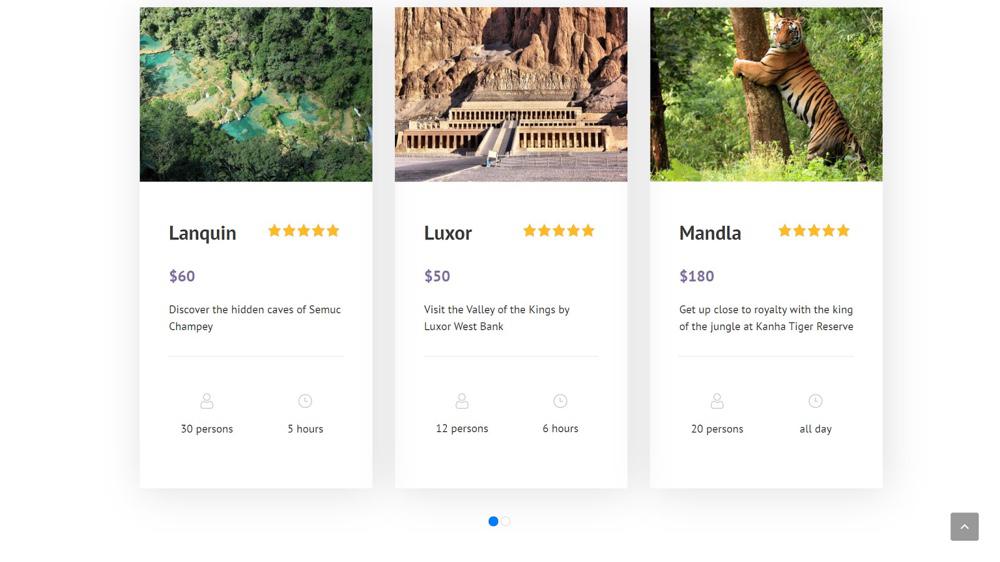
Чтобы проиллюстрировать это, если вы находитесь на веб-сайте тренажерного зала, вы можете посмотреть на различные доступные тренажерные залы. Конечно, у каждого спортзала будет своя информация, такая как собственное название, адрес и список помещений. Поэтому, когда вы нажимаете на каждый спортзал, вы увидите различный контент, связанный с ним, который вы не найдете на других страницах.
Преимущества динамического контента
Динамический контент дает вашему сайту много преимуществ, которых не может предложить статический контент.
- Лучший пользовательский интерфейс. Пользователи смогут видеть адаптированный к ним контент, например различные предложения, которые будут меняться в зависимости от их поведения.
- Улучшите свои KPI. С помощью динамического контента вы можете улучшить конверсию и снизить показатель отказов на своем веб-сайте, создавая индивидуальный контент.
- Плавная навигация. Динамический контент обеспечивает удобство работы с веб-сайтом по сравнению со статическим контентом, поскольку вы можете легко найти контент, который ищете.
- Легко обновляется. Вы можете просто редактировать свою страницу в серверной части WordPress без необходимости нанимать опытного разработчика.
- Реагирует на размеры экрана. Динамический веб-сайт легко адаптируется к разным размерам экрана по сравнению со статическим.
Мы рекомендуем два способа создания динамического содержимого. Ниже мы покажем вам два варианта и то, как именно вы можете создавать свои веб-сайты с помощью обоих.
1 Создание динамического содержимого с помощью Toolset Blocks и Gutenberg
Запуск Toolset Blocks предлагает новый способ создания динамического контента в WordPress с помощью редактора блоков Gutenberg.
С момента своего запуска год назад Gutenberg значительно улучшился, чтобы предложить вам простой и интуитивно понятный способ разработки и реализации ваших веб-сайтов. Самое приятное то, что некодеры теперь могут легко создавать именно то, что они задумали, используя Gutenberg и интегрированные плагины.
Это включает в себя динамический контент, который разработчики веб-сайтов могут создавать с помощью Gutenberg с помощью Toolset Blocks.
Как работают блоки Toolset?
Toolset Blocks – это новый плагин, который можно использовать по двум направлениям:
- Создавайте собственные расширенные функции, такие как шаблоны контента, архивы и представления.
- Поддержка динамических источников для блоков, что делает ваши настраиваемые поля и таксономии доступными для отображения на ваших страницах.
Таким образом, вы можете использовать блоки Toolset, чтобы легко добавлять динамический контент в любые сообщения, страницы или шаблоны без какого-либо кодирования.
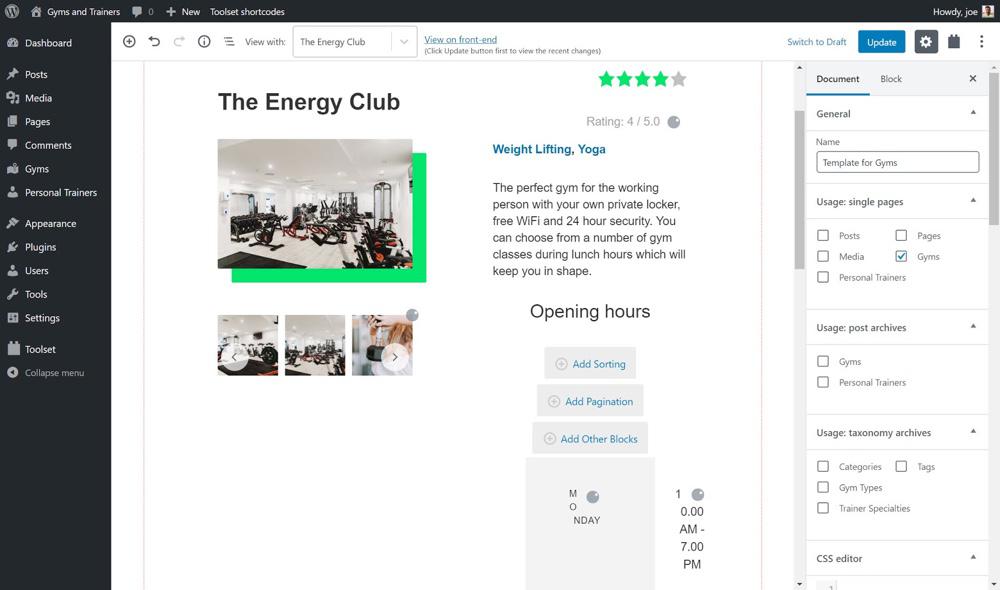
Ниже я создал пример шаблона контента для демонстрационного веб-сайта тренажерных залов, который гарантирует, что каждый пост в тренажерном зале будет иметь одинаковый дизайн, но разный контент благодаря динамическому контенту.
Как создать шаблон содержимого с динамическим содержимым с помощью блоков Toolset
Давайте создадим шаблон для пользовательского типа записи Gyms на нашем сайте.
Вам нужно будет установить Toolset Blocks перед тем, как начать, и убедиться, что вы знаете основы использования редактора Gutenberg.
Есть два основных источника, из которых вы можете рисовать динамический контент с помощью Toolset Blocks. Вы можете использовать источник из текущего сообщения или из настраиваемого поля. Ниже мы рассмотрим оба варианта, чтобы показать, когда вам может понадобиться их использовать.
Отображение динамического содержимого из текущего сообщения
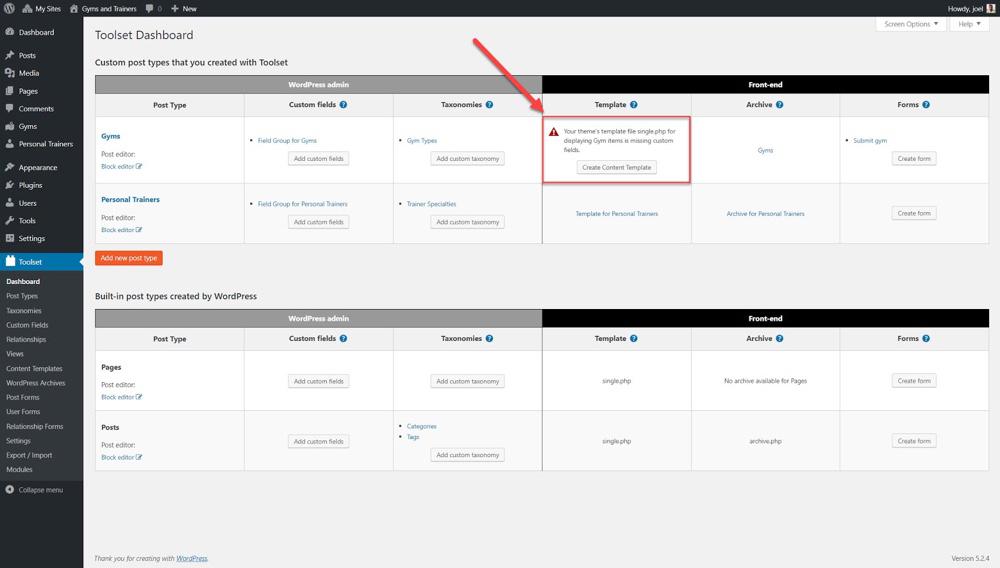
Перейдите в Toolset> Dashboard и щелкните опцию Create Content Template рядом с типом сообщения, для которого вы хотите создать шаблон контента.
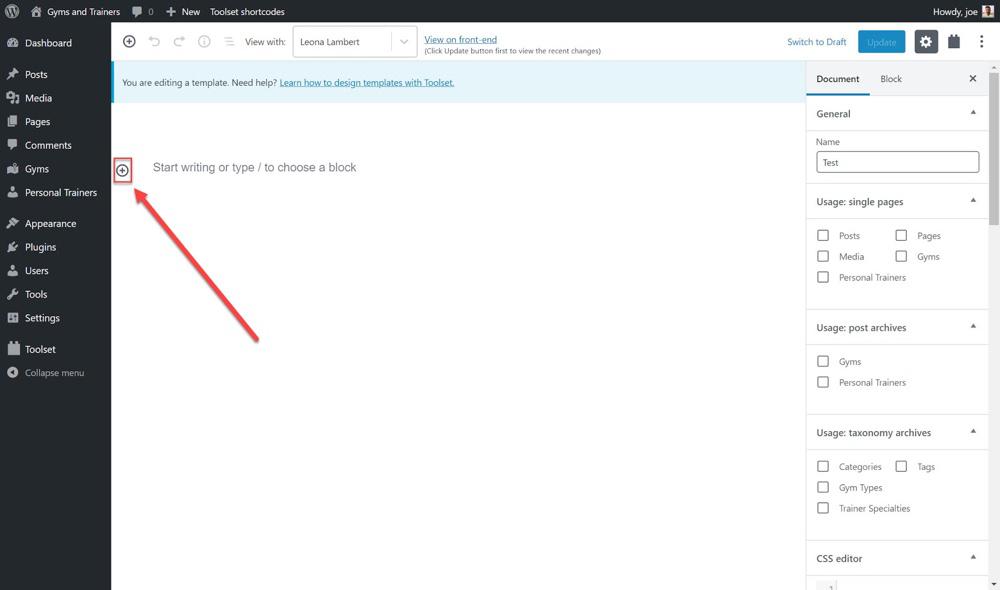
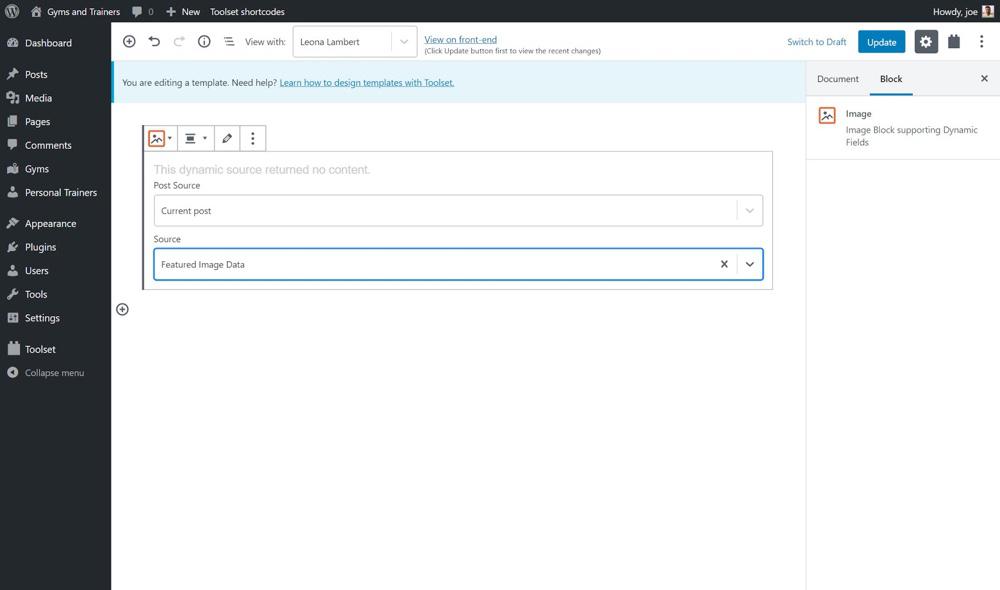
Теперь мы можем начать добавлять наши блоки для создания нашего шаблона контента. Представим, что я хочу добавить изображение. Сначала вы выбираете опцию + в верхнем левом углу, чтобы добавить блок.
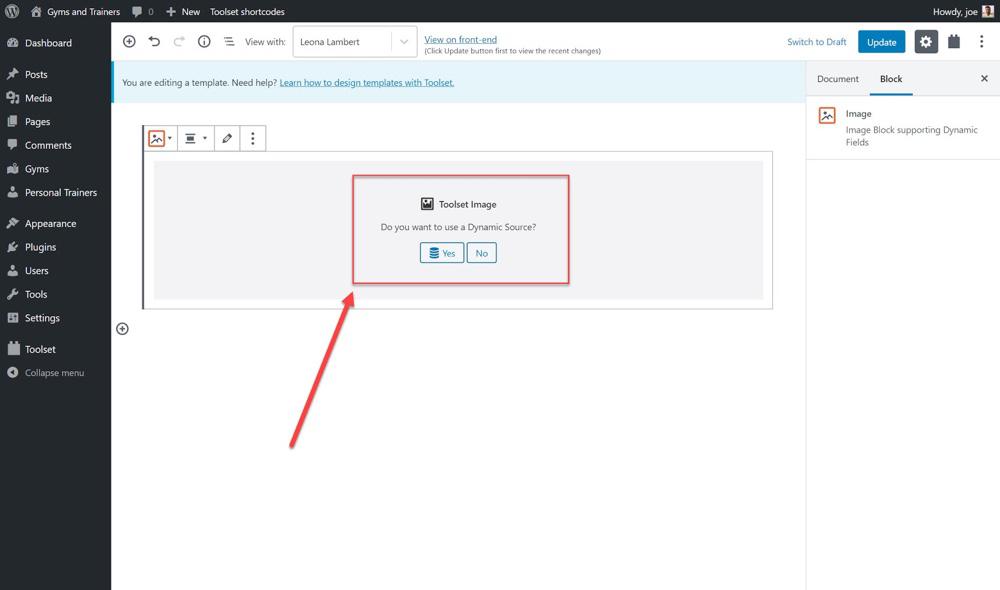
Прокрутите вниз, пока не найдете список блоков Toolset и добавьте блок Image.
Теперь вы увидите вопрос, предлагающий вам использовать динамические источники или нет. Щелкните Да.
Выберите источник для вашего изображения. Это определяет, какой контент WordPress будет отображать в зависимости от того, какой вариант вы выберете. Я хочу отображать избранные изображения каждого спортзала в блоке, поэтому я выберу опцию Featured Image Data.
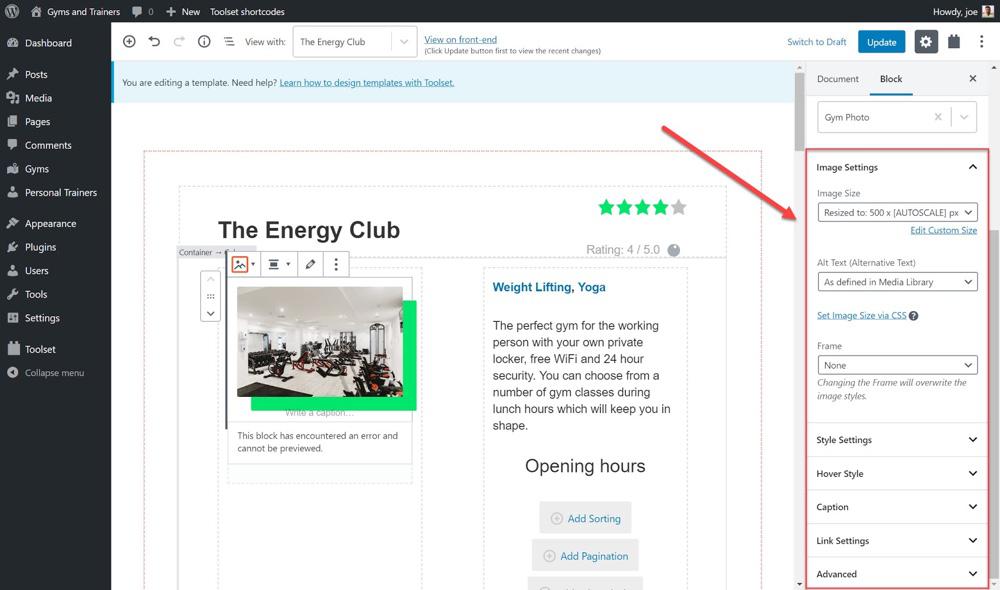
На правой боковой панели вы можете дополнительно настроить изображение, если, например, хотите изменить источник динамического содержимого или стилизовать изображение.
Отображение динамического содержимого из настраиваемого поля
Мы можем использовать тот же шаблон содержимого, что и раньше, для создания блоков с динамическим содержимым из настраиваемого поля. На этот раз я добавлю настраиваемое поле для оценок каждого спортзала в качестве динамического содержимого.
Перейдите к списку блоков Toolset и добавьте блок Single Field.
На боковой панели справа в разделе Источник поля выберите тип поля Настраиваемое поле.
В раскрывающемся списке Custom Field Groups выберите тип сообщения Gyms. Обратите внимание, что это будет тот пользовательский тип сообщения, из которого вы хотите извлечь настраиваемое поле.
В раскрывающемся списке «Настраиваемое поле» выберите настраиваемое поле, которое нужно отобразить. Я выбрал опцию Рейтинг.
Если вы переключаетесь между разными сообщениями о спортзале на интерфейсе, вы увидите, что в каждом сообщении отображается правильная цена для этого спортзала благодаря динамическому контенту. Обратите внимание на то, что нам вообще не нужно было использовать код для создания нашего динамического контента.
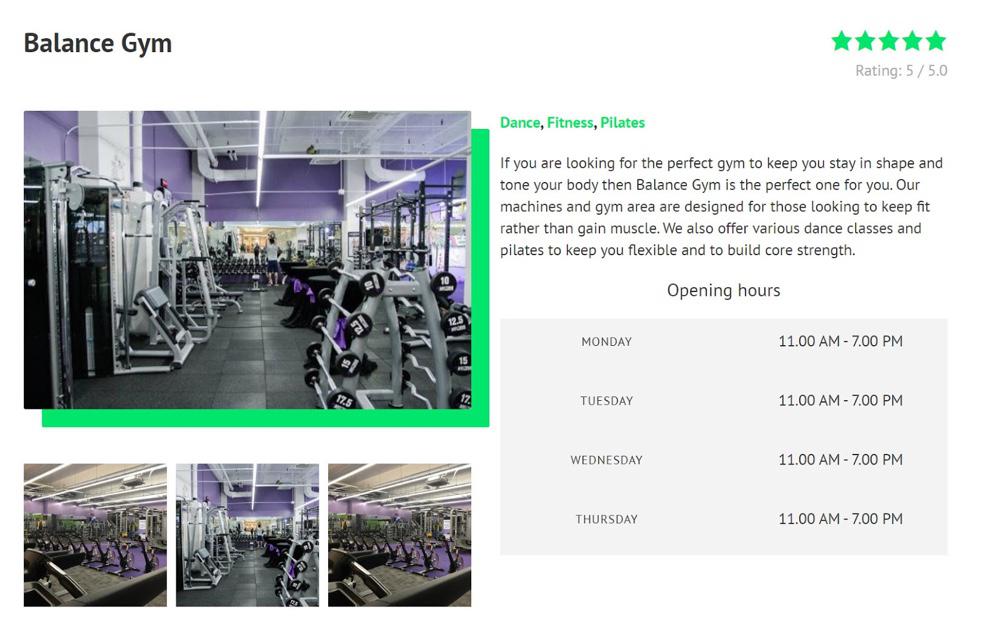
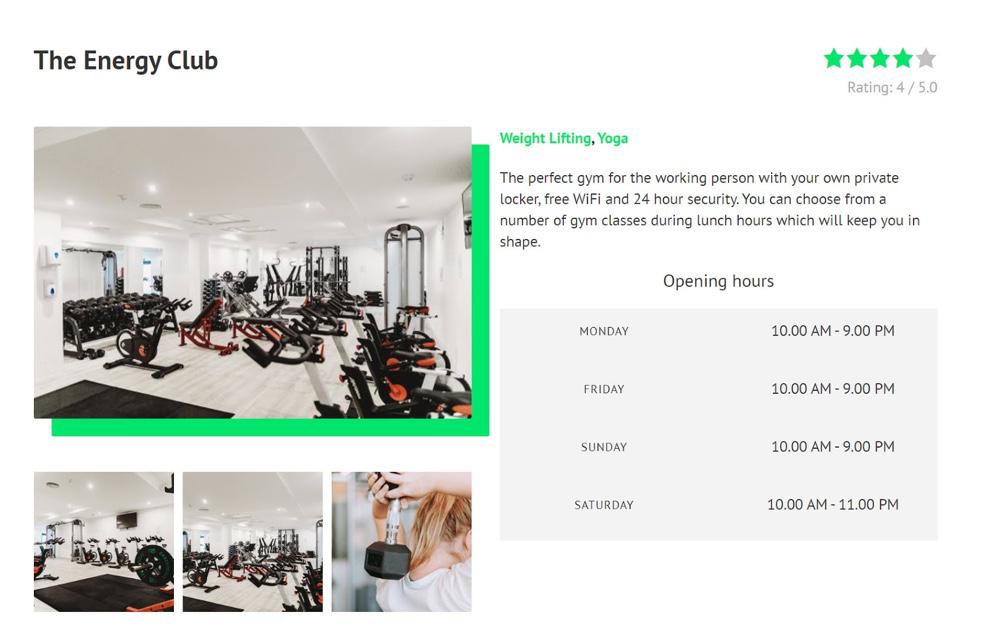
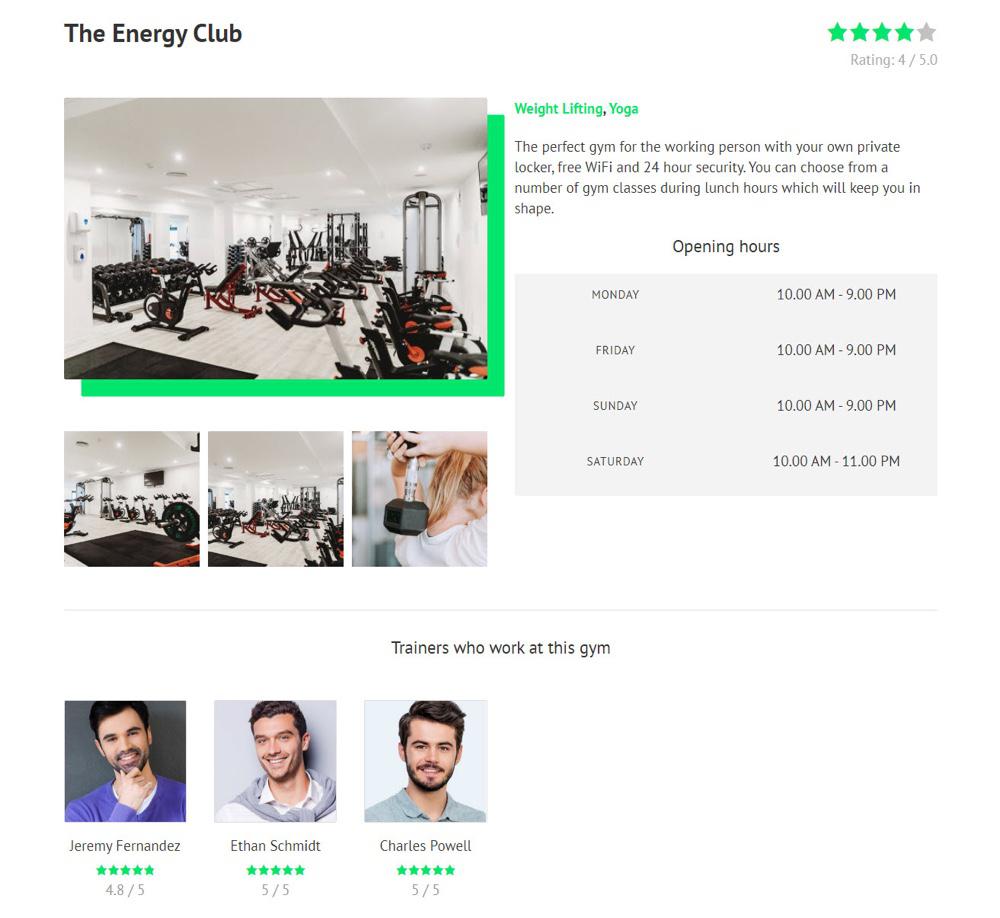
Я добавил несколько других блоков с динамическим содержимым в свой шаблон содержимого. Посмотрите, как это сейчас выглядит на интерфейсе.
2 Создание динамического содержимого с итоговым значением
Еще один не менее эффективный способ создания динамического контента – использование темы Total для создания встроенных динамических шаблонов сообщений.
Какие функции предлагает Total?
Total – одна из самых популярных тем в WordPress, которая содержит ряд функций, которые можно легко настроить без необходимости загружать несколько плагинов для выполнения этих задач.
- Легкий импорт демо – превратите свой пустой сайт в полнофункциональный сайт, наполненный контентом, одним щелчком мыши, выбрав импорт одной из 40+ готовых демоверсий Total.
- Конструктор страниц с перетаскиванием – Total интегрирован с популярным конструктором страниц WPBakery, чтобы предоставить вам интуитивно понятный конструктор страниц с перетаскиванием, чтобы вы могли легко создавать свой веб-сайт.
- Сотни элементов конструктора страниц – Воспользуйтесь преимуществами сотен элементов конструктора страниц Total, чтобы настроить свои страницы.
- Легко настраивается – используйте настройки интерактивного настройщика, чтобы изменить ряд элементов на вашем сайте, включая цвета, шрифты, ширину и многое другое.
- Удобство для разработчиков – Total поставляется с рядом встроенных хуков и фильтров, которые упрощают изменение вашей темы с помощью более 450 фрагментов, доступных из онлайн-документации.
И, конечно же, вы можете создавать динамический контент с помощью Total. Ниже приведен пример того, чего можно достичь, сделав простой элемент портфолио динамическим.
Как создать шаблон динамического контента с Total
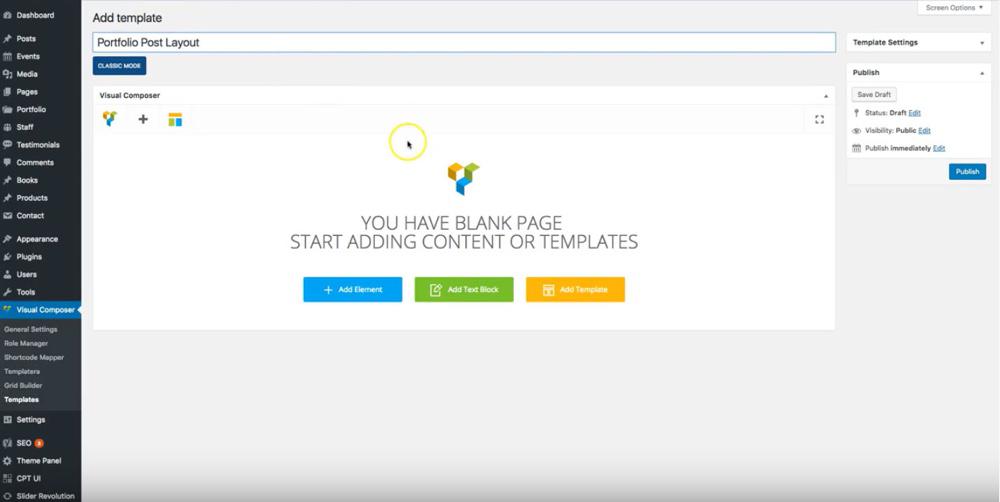
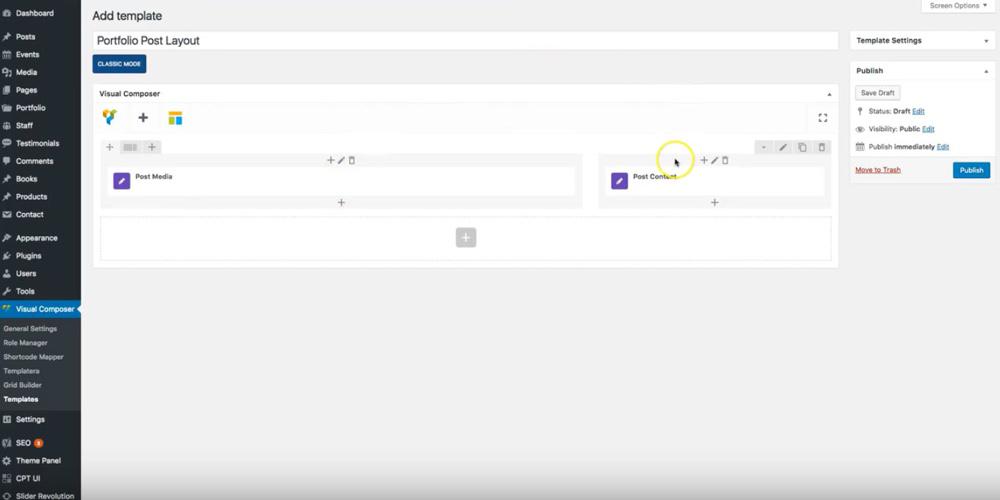
Перейдите в Visual Composer> Шаблоны и нажмите Добавить. Затем дайте вашему шаблону имя.
Сначала я добавлю элемент Post Media, который будет отображать все медиа, которые вы добавляете в свои сообщения. Для портфолио это может быть избранное изображение, галерея, видео и т.д.
Затем я включу модуль «Содержимое публикации », который будет отображать любой контент, добавленный к сообщениям в редакторе.
С Total вы можете включить несколько элементов сообщения в свой динамический шаблон. Добавьте заголовок сообщения, метаданные, связанные элементы, теги, социальные ссылки и многое другое. Когда закончите, нажмите Опубликовать.
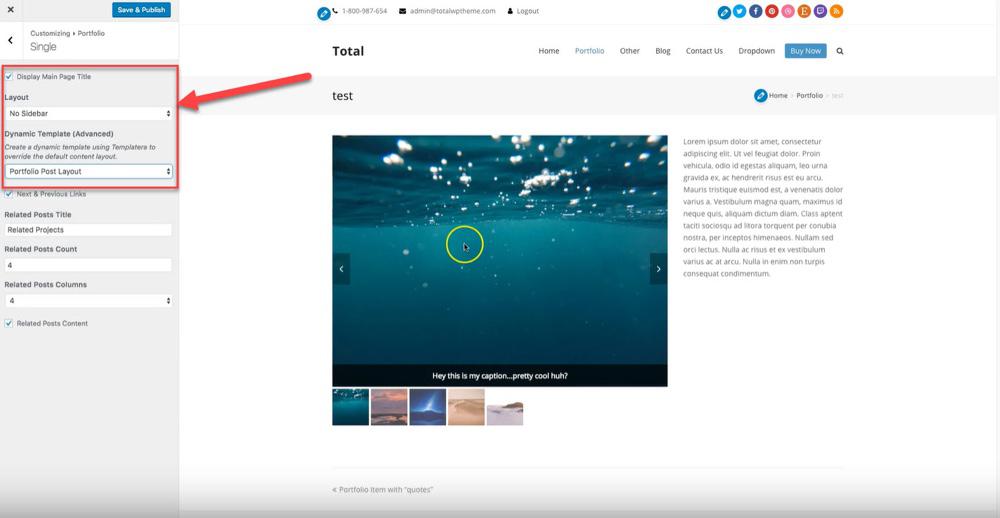
Теперь нам нужно назначить динамический шаблон настраиваемому типу записи нашего портфолио. Для этого перейдите в Настройщик WordPress, затем перейдите в Портфолио и выберите шаблон, который вы только что создали, в разделе Динамический шаблон (Дополнительно).
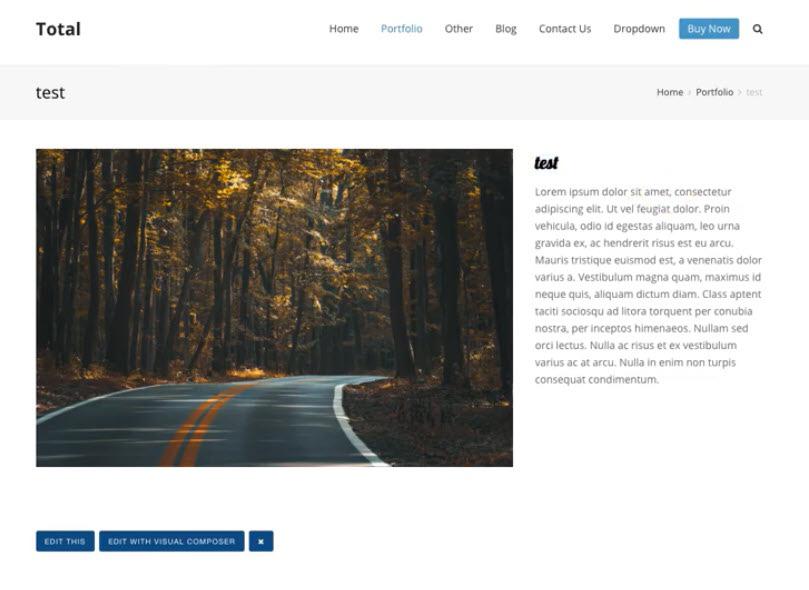
Теперь вы можете увидеть свои медиа в действии. Нажмите «Сохранить и опубликовать», и ваш динамический контент должен быть готов.
Создание динамических шаблонов – особенно отличный вариант, если вы создаете веб-сайты для клиентов. Используя их, вы можете один раз создать шаблон и мгновенно назначить его всем элементам вашего портфолио. Не только это, но если вам нужно изменить макет, все, что вам нужно сделать, это отредактировать шаблон, и все элементы вашего портфолио также будут обновлены.
Расскажите нам о своем опыте создания динамического контента! Теперь у вас есть два метода для создания динамического контента. Вы можете загрузить Toolset Blocks или Total Theme сегодня и начать превращать свой веб-сайт с простого на индивидуальный.
Использовали ли вы какой-либо инструмент для добавления динамического контента на свой сайт? Сообщите нам, как это сработало для вас, в комментариях ниже!
Источник записи: https://www.wpexplorer.com