Перед тем, как написать этот пост, мне пришлось еще раз проверить время загрузки страницы моего блога. Что ж, мне нравится скорость, и если мои страницы не работают оптимально, я, скорее всего, пойду спать с обеспокоенным человеком. И я беспокоюсь, потому что только что набрал 73/100 в Pingdom. Похоже, у меня есть над чем поработать, но достаточно обо мне, вы должны беспокоиться, если у вас медленный сайт, потому что:
- Google учитывает скорость страницы при ранжировании вашего сайта
- Медленный веб-сайт убьет ваш поток доходов
Никто не любит медленный сайт, и это факт. Готов поспорить, медленный веб-сайт – не одна из ваших любимых вещей. Медленные веб-сайты могут свести вас с ума, если вы достаточно терпеливы, чтобы оставаться на связи. Тем не менее, как вы можете уменьшить время загрузки страницы вашего веб-сайта WordPress, чтобы предложить своим посетителям более быстрый и насыщенный опыт?
В сегодняшнем посте мы раскроем более десяти (10) приемов, которые вы можете использовать, чтобы сделать свой сайт WordPress быстрее. Возьмите и бегите с несколькими из этих пунктов, и все будет в порядке.
Выберите лучший хостинг WordPress
При выборе лучшего хостинга WordPress вы должны учитывать несколько факторов. Если вы случайно выбрали нестандартный веб-хостинг (или даже перегруженный план общего хостинга), это означает только одно: вам придется мириться с медленным сайтом, пока вы остаетесь с этим конкретным веб-хостом.
Хотя дешевый план общего хостинга может быть хорош при запуске (или при тестировании), вам понадобится управляемый хост WordPress, такой как WPEngine, для максимальной производительности.
Но как насчет моего плана хостинга выделенного сервера или VPS (Virtual Private Server)?
Что ж, ни один план хостинга не может конкурировать с управляемым хостингом WordPress. WPcurve.com отметил увеличение скорости на 54% в день перехода на WPEngine. Вы заметили, как быстро загружается наш сайт? Это потому, что мы тоже используем WPEngine!
Как определить, находится ли ваш сервер в центре проблем со скоростью загрузки страниц? Если вы проверяете свой домен с помощью Google PageSpeed Insights и у вас возникает проблема с «временем ответа сервера», вам следует подумать о смене веб-хостинга.
Удалите плагины WordPress, которые вы не используете
Чтобы добиться огромных успехов в увеличении скорости страницы, вы должны быть осторожны при установке плагинов. Когда речь идет о плагинах WordPress, нужно придерживаться двух принципов:
- Не активируйте ненужные плагины
- Будьте осторожны при установке, потому что некоторые плагины создают слишком много проблем
Если вы изучите все плагины на своем веб-сайте WordPress, вы поймете, что они могут вам не понадобиться. Например, если у вас есть WordPress SEO от Yoast, вам не нужен плагин XML Sitemap. Другой пример: Akismet – отличный плагин abti-spam, но он вам не нужен, если ваш плагин комментариев (например, Disqus) имеет впечатляющую систему фильтрации спама. Вы следите?
Более того, вам не нужен плагин для проверки вашего сайта WordPress на наличие битых ссылок, вы можете легко сделать это онлайн с помощью W3C Link Checker. Очистите свои плагины WordPress и удалите плагины, которые вы редко или никогда не используете. Плагины, такие как WordPress Importer или Ultimate Coming Soon, не должны замедлять работу вашего сайта. Удалите такие плагины, как только они выполнили свою задачу.
Лучше всего, если вы (или ваш разработчик WordPress) сможете интегрировать определенные функции прямо в свой веб-сайт, чтобы вы могли избавиться от плагинов, которые могут замедлить работу вашего сайта. Если вы не знали, плагины печально известны внедрением всевозможного кода CSS и JavaScript в верхнюю часть ваших страниц. Это может негативно повлиять на скорость загрузки вашей страницы.
Важно: Ничего плохого в том, чтобы на вашем сайте было много активных плагинов, проблема в том, что есть много плохо закодированных плагинов, или несколько плагинов, которые выполняют одну и ту же задачу, или множество плагинов, которые увеличивают нагрузку на сервер.
Уменьшите количество HTTP-запросов к вашему серверу
Вашему сайту требуется тысяча файлов для отображения этого первого экземпляра? Если это так, вы теряете много драгоценных секунд во время загрузки страницы. Устраните все, что вам не нужно, но если это окажется сложной задачей, подумайте о том, чтобы заново написать свою тему – только на этот раз убедитесь, что вы ограничили количество файлов, необходимых для отображения вашего сайта.
Каждый файл (CSS, JavaScript, изображения и т.д. ), Который вы используете на своем веб-сайте, увеличивает время загрузки страницы. Само собой разумеется, что для увеличения скорости страницы вы должны использовать как можно меньше файлов. Если вы не можете взломать это на своем веб-сайте, используйте несколько файлов на самых популярных страницах. Это включает в себя вашу домашнюю страницу и страницы продуктов.
Оптимизируйте свои изображения
По-прежнему в файлах и в том, как они влияют на время загрузки страницы, ваши изображения могут иметь большое влияние на скорость вашей страницы. Как мы обнаружили в 10 плагинах WordPress для оптимизации производительности изображений, «… веб-сайт с неоптимизированными изображениями – это полное перетаскивание, которое съест вашу драгоценную пропускную способность, замедлит практически все и испортит пользовательский интерфейс (UX)».
Перед загрузкой обязательно оптимизируйте свои изображения для WordPress, сожмите их или сохраните файлы для Интернета. Если вы не знаете, как сохранять файлы для Интернета, опция «Сохранить для Интернета» – обычная функция в большинстве программ для редактирования изображений, таких как Photoshop и GIMP.
Еще один важный момент. Прекратите использовать изображения, размер которых намного превышает то, что вам действительно нужно. Если вам нужен эскиз размером 150 x 150, не загружайте и не уменьшайте изображение размером 300 x 300. Существует так много (и бесплатных) инструментов для работы с изображениями, что у вас нет никаких оправданий не оптимизировать ваши изображения. Не знаете, где искать? Вот несколько примеров:
- Pix Resizer (загрузить на bluefive.pair.com)
- Оптимизатор изображения
- Узнайте больше об оптимизации изображений WordPress и получите десять бесплатных плагинов оптимизации изображений для своего веб-сайта WordPress.
Ваша реклама тоже имеет значение
Рекламные объявления являются отличным источником дохода для многих веб-сайтов, но они также могут негативно повлиять на время загрузки вашей страницы. Прямая ссылка на продвигаемый вами товар или услугу с использованием оптимизированных изображений – лучший способ рекламировать предложения на вашем веб-сайте. Кроме того, вы можете использовать текстовые ссылки и значительно повысить скорость загрузки страницы. Единственная проблема с текстовыми ссылками заключается в том, что ваш доход от рекламы может упасть или два, поскольку изображения привлекают больше внимания, чем текст.
Вы снизите скорость своей страницы, если будете сильно полагаться на сторонние рекламные сети, которые работают на внешних серверах. В то же время добавление кода отслеживания местной рекламы на ваш сайт может снизить производительность. Что делать? Используйте оптимизированные и размещенные локально (то есть размещенные на вашем сервере) изображения для продвижения предложений. Вы всегда можете отслеживать свою рекламу с помощью такого плагина, как Pretty Link Pro.
Главный вывод: уменьшите количество объявлений, интенсивно использующих сервер, или используйте только те объявления, которые не будут загружать ресурсы вашего сервера.
Включите сжатие Gzip
Если бы вас попросили швырнуть лист бумаги через комнату как можно дальше, вы бы слегка смяли его или сжали изо всех сил? Правильно, вы бы получили свой Hulk Smash.
Первая цитата принадлежит Вилли Джексону, и тот же принцип применим к сжатию Gzip. Эта функция дает указание вашему серверу сжимать ваш сайт (все файлы) перед отправкой их вашим посетителям. Затем ваш сайт распаковывается на уровне браузера.
Сжатие Gzip – отличный и простой способ ускорить работу вашего сайта WordPress. Просто перейдите на свой экран настроек WordPress по адресу http: // yourdomain.com/wp-admin/options.php и измените значение поля gzipcompression с 0 на 1. Замените http://yourdomain.com своим собственным доменом. Очевидно, вы должны сначала войти на свой сайт, чтобы это работало ?
Воспользуйтесь преимуществами сетей кэширования и доставки контента (CDN)
Кэширование WordPress включает в себя сохранение некоторых ваших статических файлов (например, изображений, сценариев и т.д.) На устройстве пользователей в течение определенного периода времени. Когда ваши пользователи посетят ваш веб-сайт позже (и при условии, что срок хранения кешированных файлов не истек), ваш веб-сайт будет загружаться быстрее, поскольку пользователю не нужно загружать файлы с вашего сервера.
Включить кеш на вашем сайте WordPress очень просто. Если вы хотите проникнуть в суть дела, вы можете включить кеширование браузера, поместив приведенный ниже код в свой файл .htaccess.
## EXPIRES CACHING ##Код любезно предоставлен Кевином Малдуном. Приведенный выше код указывает, как долго каждый тип файла будет кэшироваться. В качестве альтернативы вы можете включить кеширование за пару минут, используя плагины кеширования WordPress, такие как:
Кстати, плагины кеширования публикуют статические HTML-версии ваших файлов, устраняя необходимость в обращении к серверу. Кэширование приведет к немедленному увеличению скорости, поэтому уже установите плагин для кеширования WordPress. Многие владельцы веб-сайтов и разработчики WordPress на вашем месте выбирают WP Total Cache. Помимо кеширования, давайте вкратце рассмотрим сети доставки контента или CDN.
Сети доставки контента
Ваш веб-сайт WordPress может быть размещен в центре обработки данных (сервере) в любой точке земного шара в зависимости от местоположения вашего веб-хоста. Независимо от того, насколько мощным является ваш сервер, чем дальше пользователь находится от сервера (следовательно, от вашего веб-сайта), тем больше время загрузки страницы. Например, если ваш сервер расположен в Сан-Франциско, у клиента в Лондоне будет больше времени загрузки, чем у клиента, скажем, в Вашингтоне.
Сети доставки контента, такие как CloudFlare и BootstrapCDN, решают эту проблему. Сеть доставки контента – это набор взаимосвязанных центров обработки данных, расположенных по всему миру. После регистрации учетной записи CDN версии вашего веб-сайта сохраняются в нескольких центрах обработки данных. Когда пользователь посещает ваш веб-сайт, CDN автоматически обслуживает ваш веб-сайт из ближайшего к пользователю центра обработки данных.
Эксперты по управляемому хостингу WordPress, WPEngine, предоставляют CDN верхнего уровня и функции кеширования, которые помогут вам улучшить ваш сайт WordPress.
Таблицы стилей вверху и скрипты внизу
Архитектура сайта влияет на производительность вашего сайта больше, чем вы думаете. Я имею в виду, что то, как вы упорядочиваете различные элементы на своем сайте WordPress (или на любом другом сайте, если на то пошло), значительно влияет на скорость загрузки вашего контента.
Но как размещение таблиц стилей вверху и скриптов внизу сокращает время загрузки страницы на моем веб-сайте? Во-первых, вы никогда не хотите, чтобы ваши посетители видели нестилизованный контент, не так ли? Размещение таблиц стилей вверху (в элементе ) гарантирует, что они загружаются первыми. Таким образом, ваши стили будут применяться к вашим страницам при загрузке HTML.
Помещение скриптов внизу следит за тем, чтобы ваш контент загружался до того, как сработают объекты взаимодействия. Виджеты, рекламные скрипты, вызовы внешних API и скриптовые формы среди прочего должны загружаться после вашего контента. В конце концов, пользователи будут взаимодействовать с этими объектами только после просмотра вашего контента. Вы не хотите, чтобы посетители видели нестилизованный контент, и вы определенно не хотите, чтобы они видели виджет «Похожие сообщения» среди других задолго до этого контента.
Вы знали? Размещение скриптов вверху (или в вашем элементе ) может помешать загрузке вашего контента в случае, если один из скриптов не загрузится?
Ограничьте количество внешних скриптов
По-прежнему в этом бизнесе сценариев, если ваш веб-сайт полагается на слишком много внешних сценариев, он замедлится. Думаю, мы уже упоминали об этом, когда касались того, как реклама может замедлить работу вашего сайта. Общие примеры внешних скриптов включают:
- Кнопки обмена в социальных сетях, например, известные кнопки «Нравится» в Facebook и «Follow» в Twitter.
- YouTube и другие скрипты для встраивания видео (кстати, добавить видео с YouTube на ваш сайт WordPress очень просто )
- Плагины внешних комментариев, такие как IntenseDebate, Google+ Comments, Disqus и т.д.
- Живой чат
- Внешние формы согласия и всплывающие окна
- Скрипты внешних шрифтов
- И так далее
Уменьшение количества внешних скриптов может значительно сократить время загрузки страницы. Единственный недостаток – вы рискуете запустить свой сайт без определенных функций. Вы можете восполнить большинство функций, написав их прямо в своей теме.
Вам не нужно отключать все внешние скрипты, вы можете использовать инструмент Pingdom Site Speed или GTmetrix, чтобы указать на скрипты, напрягающие ресурсы тура. Вам нужна потрясающая скорость загрузки страниц или больше функций (которые пользователи могут никогда не использовать, поскольку ваш сайт загружается десятилетиями)? Все дело в компромиссе для большего блага или, скорее, для повышения скорости страницы.
Уменьшить
Что мы уменьшаем? Ваш код HTML, CSS и JavaScript. Как минимизировать HTML, CSS или JavaScript? Вы удаляете все пробелы из кода.
Разве это не сделает код нечитаемым? Не повредит ли код нашим глазам? Да, это может затруднить чтение кода, но если вы хотите увеличить скорость загрузки страницы, вам не нужно беспокоиться о таких вещах. В конце концов, вы всегда можете закомментировать свой код, если это поможет. Упорядоченная структура и пробелы используются в коде, чтобы сделать его читаемым человеком. Браузеры и серверы совершенно не заботятся об эстетике, пока ваш код действителен.
Используйте много свободного места для улучшения интерфейса, но удалите все пробелы и табуляции из кода. Если вы не хотите возиться, вы можете автоматизировать весь процесс с помощью такого плагина, как Autoptimize.
Используйте хорошо закодированные и управляемые темы WordPress
Темы WordPress, которые никогда не получали любви от своих разработчиков, обычно имеют плохо сделанный код, который истощает ресурсы вашего сервера, что приводит к замедлению работы сайта. Кроме того, плохо разработанные темы WordPress могут использовать излишки изображений, что добавит веса вашему сайту.
Выбирайте профессионально разработанные темы WordPress из авторитетных источников. Помимо всего прочего, выбранная вами тема должна быть отзывчивой и оптимизированной для максимальной производительности. Не знаете с чего начать? Оцените неизменно впечатляющую тему WordPress Total Drag & Drop или наши бесплатные темы WordPress.
Но помните, просто потому, что вы доверяете разработчику темы, это не означает, что тема написана до совершенства. Все делают ошибки, и в каждой теме где-то есть какая-то ошибка или недоработка, поэтому также важно использовать темы, которые управляются и обновляются регулярно. Не соглашайтесь на тему только потому, что вам нравится ее внешний вид, любую тему можно изменить с помощью дочерней темы.
Вынести мусор
Начиная с WordPress 2.9, каждый раз, когда вы удаляете контент со своего сайта, он отправляется в корзину – что-то вроде корзины на вашем рабочем столе. Таким образом, вы можете восстановить или удалить свои файлы безвозвратно. Единственная проблема в том, что этот мусор может занимать много места в вашей базе данных. Как только мусор накапливается, он может задушить БД, замедляя работу вашего сайта.
WordPress очищает корзину каждые тридцать дней, но вы можете изменить это, отредактировав файл wp-config.php:
define( 'EMPTY_TRASH_DAYS', 7 );Приведенный выше код проинструктирует WordPress очищать корзину через каждые семь дней, а следующий код навсегда отключит функцию корзины:
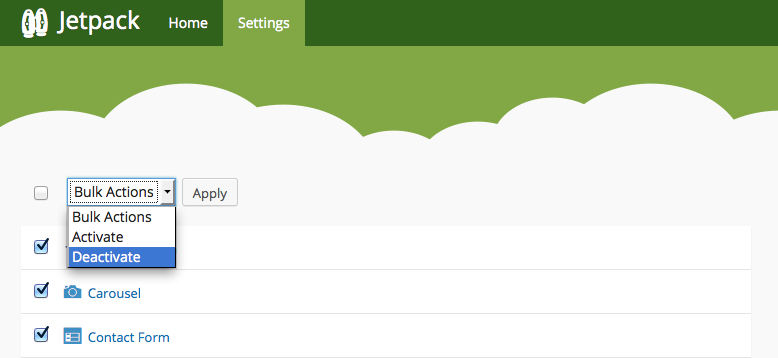
define( 'EMPTY_TRASH_DAYS', 0 );Отключите функции Jetpack, которые вы не используете
Отключение некоторых функций Jetpack, которые вы никогда не используете, может значительно повысить скорость вашего сайта. Я отключил все функции, кроме комментариев, совместного использования, коротких ссылок WP.me и видимости виджетов, и уменьшил время загрузки страницы на целых три (3) секунды!
Функции Jetpack используют сценарии, загрузка которых требует времени, помимо отправки дополнительных запросов на ваш сервер. Если вы включите все функции Jetpack, ваши страницы будут загружаться дольше. Активируйте функции, которые хотите использовать, и забудьте об остальном.
Краткое резюме
Обеспечение удобного взаимодействия с пользователем и высокий рейтинг в поисковых системах теперь связаны со скоростью страницы и производительностью сайта в целом. Именно по этой причине нельзя недооценивать важность оптимизации вашего веб-сайта для достижения максимальной производительности. В списке:
- Выберите лучший хостинг WordPress (мы используем и любим WPEngine )
- Удалите старые плагины, которые вы не используете
- Уменьшите количество HTTP-запросов к вашему серверу
- Оптимизируйте свои изображения
- Подбирайте объявления с умом
- Включите сжатие Gzip
- Воспользуйтесь преимуществами сетей кэширования и доставки контента (CDN)
- Таблицы стилей вверху и скрипты внизу
- Ограничьте свои внешние скрипты
- Минимизировать, минимизировать и еще немного минимизировать
- Используйте премиальные темы WordPress (я рекомендую универсальную тему WordPress Total Drag & Drop )
- Вынести мусор
- Отключите функции Jetpack, которые вы не используете
Мяч теперь на вашей стороне …
Общее практическое правило при разработке веб-сайта – применять минималистский подход практически ко всем аспектам вашего проекта. Избавьтесь от того, что вам не нужно, оптимизируйте и начните с правильных инструментов, включая веб-хостинг. Увидимся вокруг ?
Источник записи: https://www.wpexplorer.com