В этом руководстве приведены 3 подсказки, которые могут ускорить работу сайта на Elementor. Это расширенное руководство из моего полного руководства по оптимизации скорости сайта.
Так что если вы,
- Имеете медленный сайт сайт из-за плагина Elementor.
- Хотите реализовать стратегии, упомянутые на официальном сайте Elementor.
В этом руководстве будут подробно описаны все методы.
Давайте начнем.
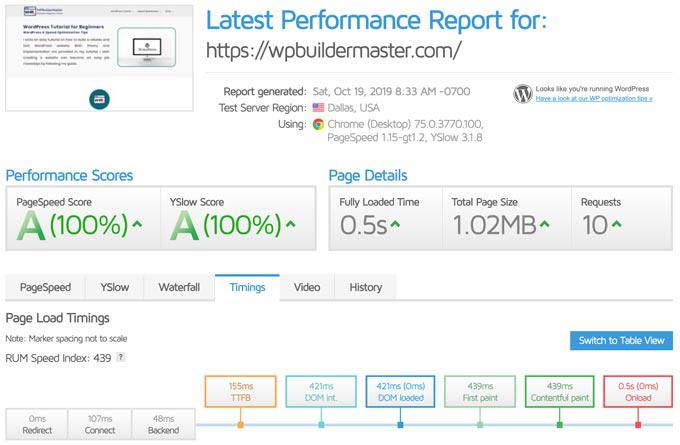
Ниже приведен результат моего отчета GTMetrix для одного из веб-сайтов на Elementor после выполнения советов из полной оптимизации скорости сайта и трех дополнительных советов, перечисленных ниже.
1. Не загружайте Google Fonts от Elementor
Elementor снова запросит файл Google Fonts, если вы используете его в дизайне, даже если вы размещали его локально.
Это пример шрифтов Google, загружаемых локально и из внешнего запроса (Elementor)
Для отключения воспользуйтесь:
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
2. Не загружайте Font Awesome от Elementor
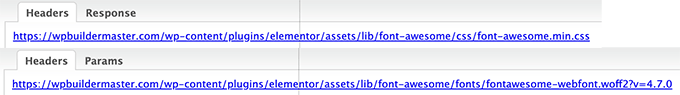
По умолчанию Elementor будет вызывать эти 2 запроса, если вы используете иконки Font Awesome. (Даже если у вас уже есть другие плагины / темы, вызывающие те же запросы Font Awesome.)
 собственный Font Awesome (Critical Font) из “быстрый плагин кеша производительности”.
собственный Font Awesome (Critical Font) из “быстрый плагин кеша производительности”.
Он не загружает весь пакет Font Awesome и загружает только те, которые используются на вашем сайте, следовательно, меньшего размера. + Он хранится локально на вашем сервере.
(ВАЖНОЕ ПРИМЕЧАНИЕ: Критический шрифт содержит только Font Awesome 4 (FA4). Начиная с версии Elementor 2.6, он теперь содержит Font Awesome 5 (FA5), но по-прежнему поддерживает FA4. Если вы используете FA5 в своем дизайне, вы можете использовать критический шрифт.)
Согласно руководству Elementor, вам нужно вызвать две строки ниже в вашем файле functions.php или плагине, чтобы заблокировать запросы от Elementor.
До Elementor 2.6 две строки ниже будут работать
add_action( 'wp_enqueue_scripts', function() { wp_dequeue_style( 'font-awesome' ); }, 50 );
add_action( 'elementor/frontend/after_enqueue_styles', function() { wp_dequeue_style( 'font-awesome' ); } );Однако, если вы хотите, чтобы он работал и для > Elementor 2.6, вам нужно поставить в очередь Font Awesome с вашей локальной таблицей стилей Font Awesome с более высоким приоритетом, а не удалять запросы к
Font Awesome Elementor’a из очереди.
Получите каталог файлов вашей локальной таблицы стилей Font Awesome. Код показывает расположение критического шрифта по Swift Performance ( “быстрый плагин кеша производительности”).
add_action( 'wp_enqueue_scripts', 'replace_font_awesome', 3 );
add_action( 'elementor/frontend/after_enqueue_styles', function () { wp_dequeue_style( 'font-awesome' ); } );
function replace_font_awesome() {
wp_enqueue_style( 'font-awesome', 'https://yourdomain.com/wp-content/fonts/swift-performance/fontawesome/webfont.css' );
}После этого вы увидите, что этот запрос вызывается для использования значков Font Awesome из шрифтов расположенных локально на вашем веб-сайте.
3. Замените иконки Elementor (Eicons) шрифтами Awesome Icons
Elementor создал свой собственный набор значков, и всякий раз, когда используется значок, будет вызываться весь пакет.
Вы можете проверить, происходит ли запрос к шрифтам Eicons, проверив, что в вашем водопаде (GTMetrix) отображаются следующие запросы.

 официальным руководством Elementor, чтобы оно работало и для > Elementor 2.6.
официальным руководством Elementor, чтобы оно работало и для > Elementor 2.6.
Поместите эти коды в свой фрагмент, чтобы заблокировать Eicons.
add_action( 'elementor/frontend/after_enqueue_styles', 'js_dequeue_eicons' );
function js_dequeue_eicons() {
// Don't remove it in the backend
if ( is_admin() || current_user_can( 'manage_options' ) ) {
return;
}
wp_dequeue_style( 'elementor-icons' );
}Поместите коды ниже, чтобы заменить Eicons на Font Awesome.
Пожалуйста, проверьте, какой класс / id используется иконкой ранее, открыв инструмент dev, чтобы проверить его.
(Начиная с Elementor 2.6, имя класса значка гамбургера изменилось, вы должны использовать «eicon-menu-bar». До Elementor 2.6 это был «eicon»)
.eicon,
.eicon-menu-bar {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}Затем назначьте новое значение содержимого значков на основе значков значков Font Awesome.
Ниже приведены примеры значков, которые я использовал для замены гамбургера и закрытия значков.
(Вы должны дополнительно объявить «font-family: FontAwesome», чтобы он работал и для > Elementor 2.6)
.elementor-menu-toggle i:before {
content: "f0c9";
font-family: FontAwesome;
}.elementor-menu-toggle.elementor-active i:before {
content: "f00d";
font-family: FontAwesome;
}
В заключение
Эти 3 совета, на самом деле ускорят сайт на Elementor, для меня примерно на 1 секунду.
Если вы знаете другие советы, которые подходят для веб-сайта Elementor, пожалуйста, дайте мне знать.
Источник записи: https://techblog.sdstudio.top/kak-uskorit-rabotu-sajta-elementor-dlja-pagespeed-insights-3-poleznyh-soveta/
Источник записи: https://wpbuildermaster.com