Ваш веб-сайт – это канал, через который клиенты вашего онлайн-бизнеса найдут вас и, надеюсь, потратят достаточно времени, чтобы получить щелчок по кнопке «Завершить покупку». У вас есть броский заголовок, богатый ключевыми словами домен и даже убийственный контент. Но концепция «контент – это король» – это еще не все. В конце концов, какой толк в контенте, если у вашего сайта сложная навигация? Ваши посетители будут уходить так же быстро, как и добираться туда.
Было проведено множество исследований психологического воздействия определенных макетов веб-сайтов. Мелкие детали, о которых вы можете редко задумываться, такие как размер заголовков страниц, расположение текста на странице и цветовая тема, имеют важное значение для успешности сайта. Пришло время придумать макет, который не только визуально привлекателен, но и достаточно умный, чтобы зацепить ваших посетителей. Как только они окажутся там и увидят, какой контент, продукты и / или услуги вы предлагаете, они» буду возвращаться снова и снова.
Вот некоторые вещи, которые следует учитывать, когда вы пытаетесь создать надежный макет WordPress.
Узнайте, что делают другие люди
Один из лучших способов начать выбор правильного макета для вашего сайта – это посмотреть, что другие владельцы сайтов сделали со своими сайтами.
Просмотрите сайты, которые предлагают похожие продукты или услуги и содержат контент, похожий на ваш, а затем определите, что вам в них нравится, а что нет. Просмотрите сайт немного, а затем отойдите от компьютера. Пока вы не смотрите на экран, попробуйте подумать о том, что выделялось на этом веб-сайте, если вообще что-нибудь.
Когда вы просматриваете множество разных веб-сайтов, вы начнете замечать тип используемых шаблонов, размер заголовков, размещение текста на странице и цвета, используемые для фона и контента. Смысл любого макета – привлечь внимание посетителя и привлечь его к определенной области страницы.
Макет должен быть практически одинаковым на каждой странице вашего сайта, чтобы все было в чистоте и создавалось наилучшее взаимодействие с сайтом. Все должно в некоторой степени совпадать, не смешивая всевозможные аспекты в большом мешанине. Ничто не отправит ваших посетителей за дверь быстрее, чем запутанный веб-макет.
Не сходите с ума со сложным дизайном
Графика и реклама великолепны и все такое, но слишком много из них может запутать вашего посетителя и отвлечь его от реальных элементов, которые вы хотите, чтобы они заметили. Размещение нескольких объявлений на вашем сайте для его монетизации – это нормально, но перегрузка ваших страниц в надежде на получение большего количества кликов только заставит ваш сайт выглядеть спамерским, что является верным способом направить ваших посетителей в другом направлении.
Меньше – значит больше, особенно когда дело касается рекламы и графики. Слишком много будет просто чрезмерно стимулировать вашего посетителя. Фактически, в прошлом проводились тесты количества объявлений, размещаемых на веб-страницах – чем меньше объявлений на сайте, тем выше рейтинг кликов и тем выше будет достигнута цена за клик. При разработке макета вашего сайта WordPress убедитесь, что вы постоянно настраиваете его, пока не найдете правильный баланс. На таком сайте будет намного приятнее ориентироваться, что приведет к более высокой прибыли.
Не упускайте из виду основы
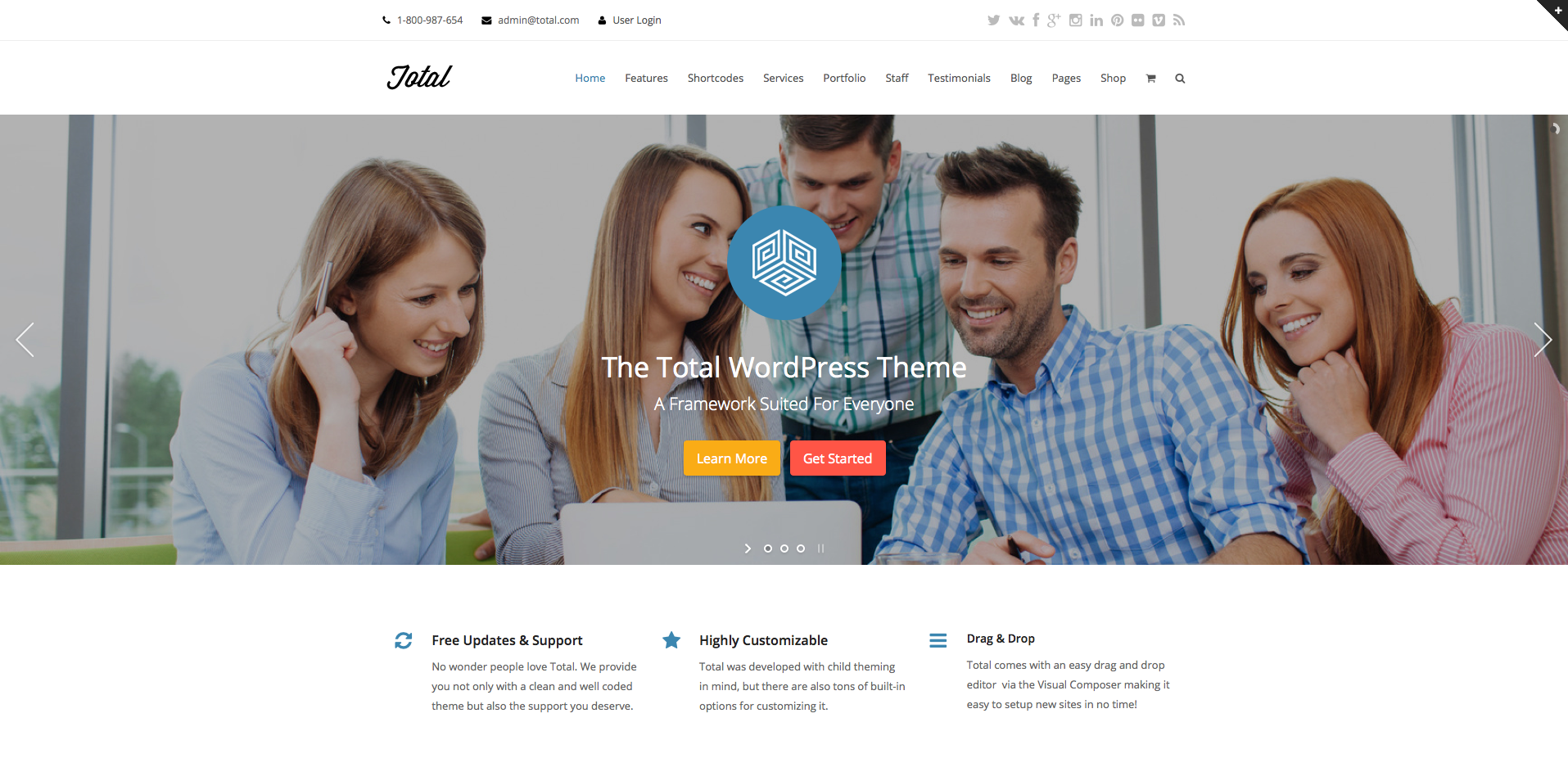
Одна из лучших вещей в WordPress – это то, что существуют сотни и сотни тем, которые легко настраиваются (например, Total WordPress Theme ). Какую бы тему вы ни решили использовать, не забывайте об основах, в том числе:
- Панель навигации вверху, чтобы дать вашим посетителям легкий доступ к различным страницам
- Отдельные разделы, чтобы посетители точно знали, где заканчивается навигация и начинается контент.
- Панель поиска
- Ссылка на домашнюю страницу на каждой странице
Почти каждая тема WordPress имеет эти функции, но если вы случайно встретите одну, у которой их нет, избегайте ее, как чумы. Посетителям нужен сайт, по которому легко ориентироваться, иначе они улетят, как ветер.
Используйте «складку» в ваших интересах
Фраза «выше сгиба» возникла в сфере газет и в основном означает, что ключевые новости дня нужно было размещать в верхней части газеты, чтобы они могли привлечь как можно больше внимания, когда газета складывается. в половине.
В наши дни мы применили эту фразу в мире макетов веб-сайтов. Если есть определенный элемент, который вы хотите, чтобы посетители увидели, как только они зайдут на ваш сайт, вы должны убедиться, что он размещен «в верхней части страницы». То есть он помещается перед точкой, в которой пользователю нужно прокрутить вниз, чтобы прочитать все, что есть на этой странице.
Убедитесь, что все ваши важные элементы находятся на каждой странице
Как и размещение важных элементов в верхней части страницы, чтобы привлечь их внимание посетителей, так же важно размещать важные элементы на каждой странице вашего веб-сайта. К счастью, WordPress упрощает эту задачу благодаря использованию шаблонов страниц, плагинов и боковых панелей.
Вам нужна боковая панель?
Говоря о боковых панелях, в течение многих лет эти элементы веб-страницы были почти само собой разумеющимся, когда дело доходило до макетов. Хотя для многих они служат хорошей цели, боковые панели, похоже, постепенно исчезают.
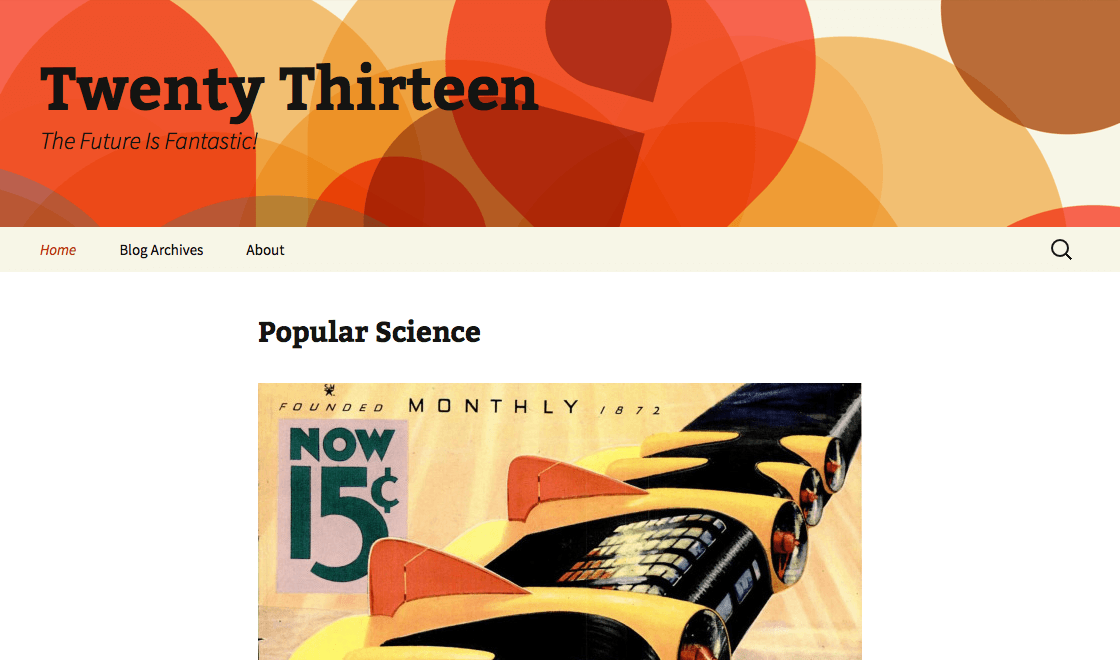
С темами WordPress, такими как Twenty Thirteen без боковой панели, все больше и больше владельцев веб-сайтов и блоггеров отказываются от некогда статического компонента веб-страницы. Вопрос, который вам нужно задать себе: принесете ли вы в жертву удобство использования своего сайта без боковой панели? Или у вас может быть хорошо смазанная машина без этого?
Вам нужно решить, могут ли определенные элементы, которые традиционно размещались на боковой панели, выжить в другом месте. Такие вещи, как панель поиска, реклама, недавние сообщения, ссылки для подписки на ваш блог и формы подписки по электронной почте обычно размещаются на боковых панелях, но все больше и больше блоггеров и владельцев интернет-магазинов обнаруживают, что их сайты работают точно так же. ну без боковых панелей. Многие сайты добились большого успеха без кажущегося беспорядка, который вызывают чрезмерно упакованные боковые панели. И это стоит отметить!
Веб-страницы с фиксированной или постоянной шириной?
Вам нужно будет решить, хотите ли вы использовать веб-сайт фиксированной ширины или формат жидкой ширины. Макеты с фиксированной шириной будут работать во всех системах одинаково, но посетителям придется прокручивать страницу по горизонтали. С другой стороны, жидкие форматы ширины могут расширяться или сжиматься, чтобы заполнить пространство.
В этих случаях они всегда подстраиваются под конкретный экран, который использует посетитель. Главный недостаток жидких форматов заключается в том, что в какой-то момент они станут действительно широкими столбцами, что, вероятно, заставит пользователя изменить размер окна браузера. Изображения также могут перемещаться, так что об этом следует помнить.
Когда вы пытаетесь придумать потрясающий макет для своего сайта, сделайте небольшую домашнюю работу и следите за новыми тенденциями в темах и макетах. Следите за тем, чем занимаются другие люди в вашей отрасли, и развивайте представление о том, что работает, а что нет. Я знаю, это немного легче сказать, чем сделать, но это будет стоить усилий, когда макет вашего сайта будет оптимизированным, эффективным и полностью удачным.
Как вы определились с макетом своего сайта на WordPress? Учли ли вы какой-либо из приведенных выше советов или просто доверяли своей интуиции? Я бы хотел услышать твои мысли.
Источник записи: https://www.wpexplorer.com