Изображения, инфографика и необычные эффекты – отличные помощники для продвижения любого контента на веб-сайте. Они надежно привлекают внимание и могут передать суть контента в одном кадре. Неудивительно, что мы полагаемся на изображения, чтобы привлечь внимание читателя и повысить вовлеченность пользователей в Интернете.
С другой стороны, изображениям часто требуется время для загрузки на веб-страницу. А если у вас медленное соединение, может показаться, что загрузка занимает вечность. Это может сильно оттолкнуть пользователей, которые, скорее всего, уйдут со страницы.
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
Как ускорить загрузку тяжелых страниц с изображениями?
Почему изображениям требуется время для загрузки? Что ж, мы можем объяснить это так – веб-страница состоит из множества элементов – текста, изображений, мультимедиа, сценария и многого другого. Чтобы каждый элемент загружался, ваш браузер делает запрос к веб-сайту (называемый HTTP-запросом). Многие элементы, особенно изображения, имеют большое количество байтов и требуют времени для загрузки. Обычно все элементы пытаются загрузиться одновременно, и это задерживает загрузку всей веб-страницы.
Логично сделать так, чтобы быстро загружаемый контент сначала отображался в браузере и привлекал внимание зрителя. В то же время отложите загрузку изображений с большим объемом данных. Такой подход может убедить пользователей подождать, поскольку на экране есть что-то, что может привлечь их внимание.
Что такое отложенная загрузка?
Мы можем задерживать изображения, используя технику отложенной загрузки – сначала загружаем только текст или выбранный контент и позволяем изображениям или медленным элементам загрузки задерживаться. Загрузка изображений происходит в шахматном порядке, поэтому время до первого байта веб-страницы сокращается. Когда пользователь прокручивает страницу вниз, изображения выбираются по одному. Следовательно, количество HTTP-запросов, одновременно поступающих на сервер, уменьшается.
Изображения помещаются в заполнитель, чтобы загрузить их позже. Когда изображения достигают области просмотра, они загружаются с сервера. Они появляются на экране по мере того, как переходят в область «выше сгиба». В случае бесконечной прокрутки ajax используется для загрузки большего количества, когда пользователь попадает в нижнюю часть экрана.
Чем может помочь отложенная загрузка
Ленивая загрузка сокращает время загрузки. Более быстрый веб-сайт удобен для пользователей и поисковых систем. Это также снижает пропускную способность сервера, загружая изображения только тогда, когда они действительно необходимы. Это экономит пропускную способность как на стороне сервера, так и на стороне пользователя. Вы можете применить отложенную загрузку к выбранным страницам или всему сайту.
Одним из недостатков отложенной загрузки является то, что контент, который идет после сгиба, может быть не найден поисковыми системами. Поисковые системы могут не распознавать контент с бесконечной прокруткой. Чтобы хотя бы частично преодолеть этот недостаток, нам нужно структурировать URL-адреса так, чтобы их могли обрабатывать поисковые системы. Это может сделать заполнители более заметными для поисковых систем, пока изображение не загрузится.
Существует ряд плагинов, которые могут заставить работать ленивую загрузку на вашем сайте WordPress. Давайте посмотрим на некоторые популярные плагины,
Минет ленивая загрузка
Чтобы заменить все или любые изображения ваших публикаций, миниатюры публикаций, изображения граватара и фреймы содержимого с заполнителем, используйте BJ Lazy Load. Он также может заменить фреймы, а это означает, что вы можете лениво загружать встроенные видео с YouTube и Vimeo. Также работает с текстовыми виджетами. Используя простой фильтр, изображения и фреймы в вашей теме можно отложить.
Чтобы плагин работал на вашем сайте, просто скачайте, установите и активируйте. Затем вы можете посетить настройки и выяснить, какие элементы должны задерживаться при загрузке. Если хотите, добавьте собственное изображение-заполнитель.
Этот плагин использует JavaScript. В результате посетитель без JavaScript увидит исходные элементы без задержки загрузки.
Ленивая загрузка
Lazy Load – это часто используемый плагин для добавления отложенной загрузки на веб-сайты WordPress. Его легко установить и активировать. Вы можете с уверенностью попробовать его, зная, что он разработан с использованием смеси кода от VIP-команды WordPress.com в Automattic, команды по редизайну TechCrunch 2011 и Джейка Голдмана (10up LLC).
Кроме того, после активации больше ничего делать не нужно. Однако, если вы хотите внести некоторые изменения, вы можете сделать это, отредактировав файл php. Авторы предоставили несколько полезных фрагментов кода, к которым вы можете обратиться для изменения изображения заполнителя, для отложенной загрузки изображений в вашей теме или для отложенной загрузки всех ваших изображений с помощью буферизации вывода.
Ajax Загрузить больше – бесконечная прокрутка
Ajax Load More подходит для отложенной загрузки на длинных веб-страницах, которые просматриваются при прокрутке вниз. Используйте его для отложенной загрузки сообщений, пользовательских типов сообщений, отдельных сообщений, страниц и комментариев.
Более того, вы можете использовать Shortcode Builder для создания пользовательских запросов WordPress. Добавьте созданный шорткод на страницы, которые вы выбираете через редактор содержимого, или непосредственно в файлы шаблонов. Просмотрите страницу из внешнего интерфейса и установите флажок Ajax Load More, загружая контент даже при прокрутке вниз.
Более того, Ajax Load More отлично работает с WooCommerce и Easy Digital Downloads, поэтому подходит для длинных страниц продуктов.
Ленивая загрузка видео
Если у вас есть веб-сайт, на котором есть несколько встроенных видеороликов, это для вас. Ленивая загрузка видео заменяет встроенные видео на изображение, по которому можно щелкнуть мышью. Веб-страница не загружает видео, как только посетитель вызывает страницу. Видео загружаются только при нажатии на изображение.
Плагин проверяет встроенные видео и заменяет все внешние файлы статическим изображением и кнопкой воспроизведения. Видео загружаются только тогда, когда посетитель нажимает кнопку. Это может реально повлиять на скорость загрузки страницы, особенно если на ней много видео. И для пользователя это приятный опыт.
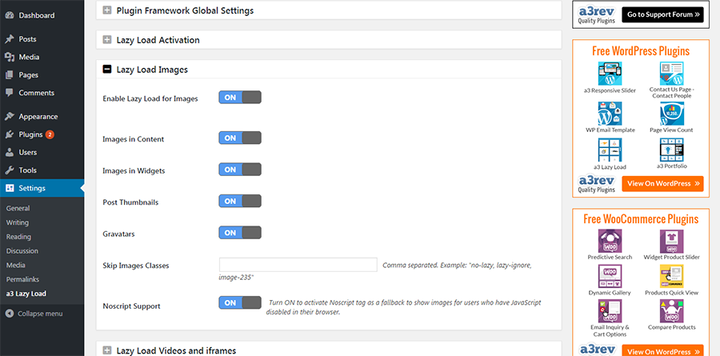
a3 Lazy Load
Поскольку веб-сайты все чаще просматриваются на портативных устройствах, их также необходимо оптимизировать для работы с мобильными устройствами. Функция a3 Lazy Load предназначена для повышения скорости загрузки сайта на мобильных устройствах за счет задержки загрузки выбранных элементов страницы. Элементы можно выбрать в настройках администратора.
Плагин предлагает поддержку содержимого в окнах iframe, размещенных в любом месте содержимого или виджетов. Встроенные мультимедиа WordPress, поля «Нравится» в Facebook с профилями, кнопки «Мне нравится», кнопки «Рекомендовать», профили Google+, Карты Google и другой аналогичный мультимедийный контент можно выбрать для отложенной загрузки.
Кроме того, нет конфликтов с ускоренными мобильными страницами (AMP) – ленивая загрузка не применяется к конечной точке / amp. Ленивая загрузка вступает в игру только тогда, когда браузер поддерживает URL без / amp .
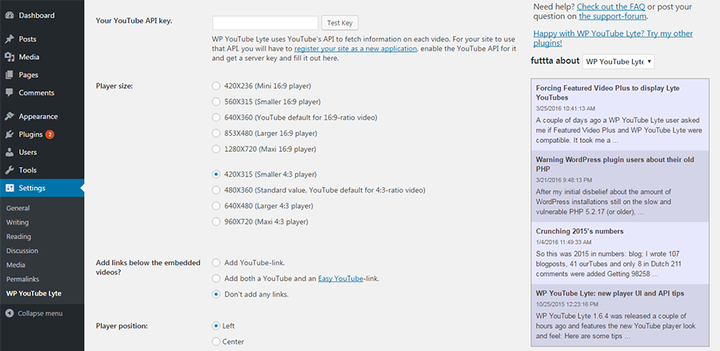
WP YouTube Lyte
Если ваш веб-сайт широко использует YouTube, WP YouTube Lyte может принести вам большую пользу. Он вставляет «Lite YouTube Embeds», которые выглядят аналогично вставкам YouTube. Но видео запрашиваются только при нажатии.
Чтобы этот плагин работал на вашем веб-сайте, необходима регистрация на YouTube в качестве нового кандидата. Плагин использует API YouTube для каждого видео, чтобы получить его из репозитория YouTube. Чтобы использовать этот API на своем веб-сайте, необходимо включить ключ API, предоставленный вам YouTube. Необходимо заполнить ключ сервера, который вы получаете от YouTube.
После того, как вы включили ключи API YouTube, отрегулируйте настройки, чтобы получить размеры и положение проигрывателя по своему вкусу.
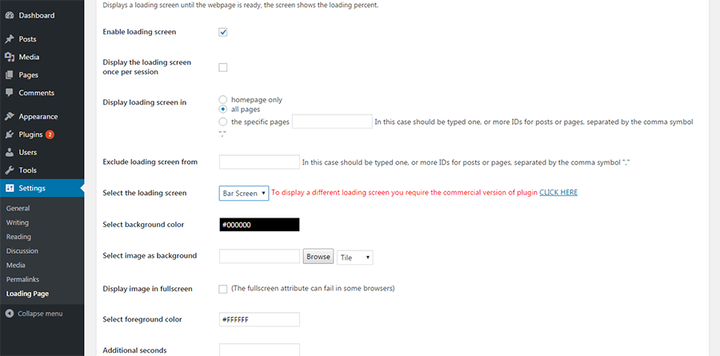
Страница загрузки с экраном загрузки
С загрузкой страницы с загрузочным экраном пользователи могут иметь представление о времени ожидания перед загрузкой страницы. Плагин отображает экран, показывающий прогресс загрузки в процентах от завершения.
Выберите отображение прогресса только на главной странице или на всех страницах. В бесплатной версии для отображения используется только индикатор выполнения. Для получения дополнительных опций вам нужно будет перейти на премиум-версию. Кроме того, в премиум-версии к изображениям применяется отложенная загрузка.
Еще несколько плагинов,
- Загрузить больше – полезная функция на длинных страницах продуктов. Их обычно можно найти на сайтах WooCommerce. WooCommerce Infinite Scroll и Ajax Pagination преобразует разбивку на страницы продукта по умолчанию в бесконечную прокрутку или разбиение на страницы Ajax. Для пользователя это означает, что им не нужно повторно нажимать «Следующая страница». Когда пользователь достигает конца страницы, автоматически выбирается и загружается следующий набор продуктов. Для мобильных устройств доступны различные варианты пагинации.
- Загрузить больше продуктов для WooCommerce можно добавить, чтобы загрузить больше продуктов со следующей страницы, используя Ajax с бесконечной прокруткой или кнопку «Загрузить больше». Для эффектов анимации и настройки доступна профессиональная версия.
- Изображения Lazyload и Slideshow – с помощью этого плагина вы можете добавить эффект лайтбокса или пользовательский эффект галереи к любому изображению, а также отложить загрузку. Он поставляется с 3 эффектами, и вы также можете добавить свой собственный.
- Rocket Lazy Load – очень легкий (менее 2 КБ). Он вставляет небольшой фрагмент Javascript в заголовок вашего сайта, который работает с эскизами, всеми изображениями в сообщении, в тексте виджета или аватарах. Он задерживает изображения по всему сайту без использования какой-либо библиотеки JavaScript, такой как jQuery.
- Crazy Lazy – выполняет ту же работу, будучи легким, простым в установке и использовании и не требует настройки. Любое изображение можно исключить, просто добавив к нему атрибут.
- Lazy Load XT – это быстрый плагин, который работает с изображениями, кадрами, видео YouTube и Vimeo. Он полностью настраивается.
Многие слайдеры, такие как Royal Slider и WP Electric Carousel, также используют принцип ленивой загрузки для загрузки изображений.Event Booking Pro поддерживает отложенную загрузку календаря.
В заключении
Ленивая загрузка – это эффективный способ повысить скорость загрузки сайта, особенно на сайтах, содержащих большое количество изображений и видео. Есть много других методов, таких как оптимизация изображений и кеширование, которые также могут помочь повысить скорость сайта. Выберите плагин, который хорошо подходит для вашего веб-сайта, и оптимизируйте его производительность, чтобы сделать его удобнее для пользователя.
Источник записи: https://www.wpexplorer.com