С каждым последующим выпуском платформы мессенджера происходят улучшения в функциональности и пользовательском опыте. Релиз Messenger Platform 1.4 предлагает несколько функций. Среди них я собираюсь поговорить о Nested Persistent Menu сегодня.
В предыдущем посте « Добавить постоянное меню и кнопки» вашему боту-мессенджеру мы использовали API настроек потока, чтобы добавить постоянное меню. Однако с выпуском Messenger Profile API мы должны использовать Messenger Profile API для доступа к новым функциям, которые он предлагает. Более того, API Messenger Profile является улучшением API настроек потоков.
В этой статье я покажу, как настроить многоуровневое вложенное постоянное меню для бота Facebook Messenger.
API Messenger Profile
В профиле Messenger для вашего приложения вы задаете свойства, которые определяют различные аспекты следующих функций платформы Messenger.
Он предоставляет новую конечную точку Graph API для разработчиков, чтобы они могли делиться информацией о своих ботах, такой как целевая страна, локализация текста приветствия и постоянное меню. URI запроса для этого API:
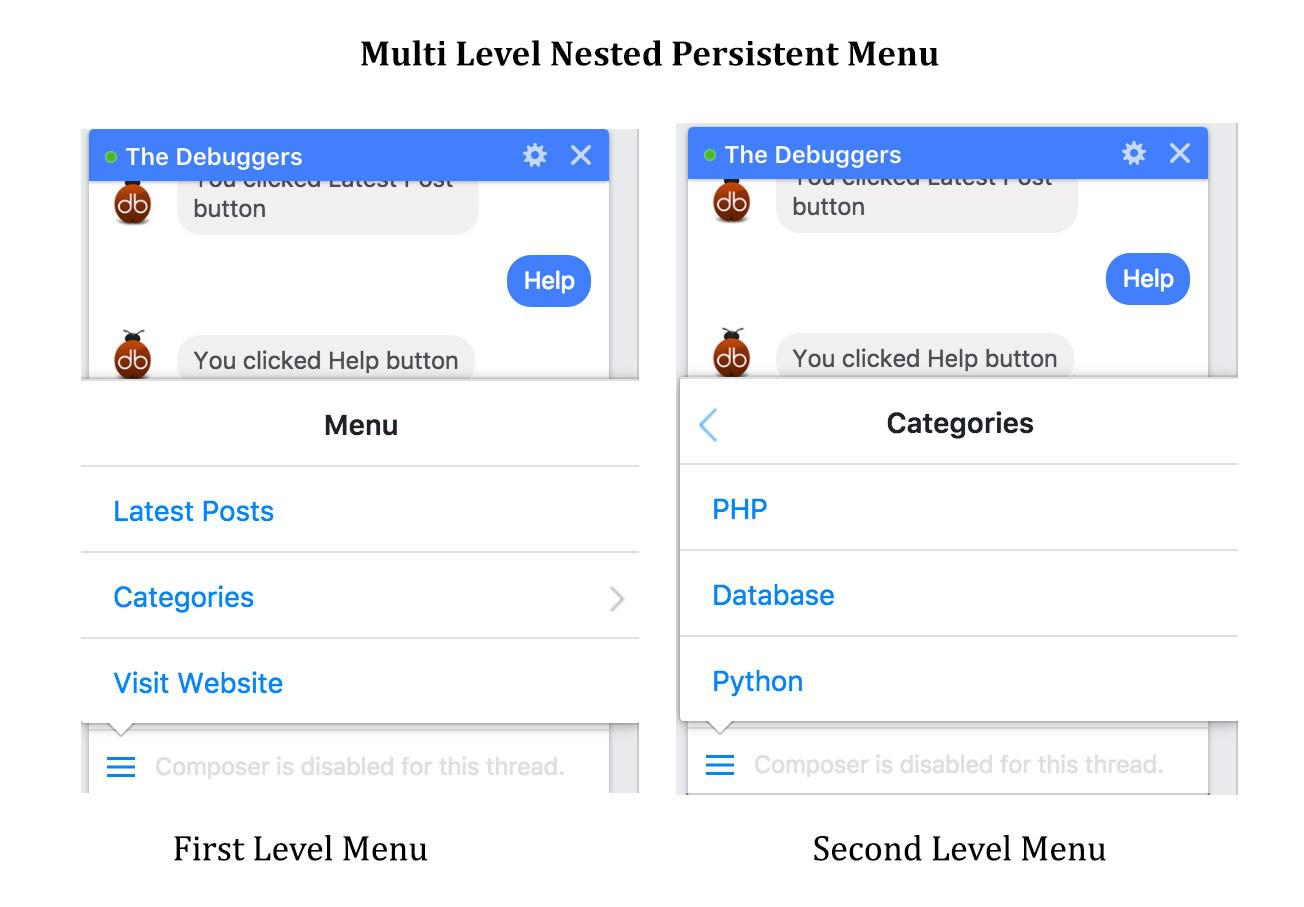
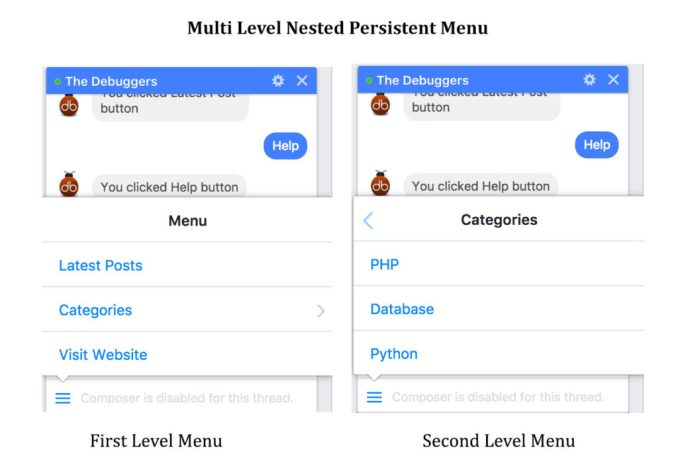
Постоянное меню теперь позволяет встроить несколько вложенных элементов, давая людям возможность находить и выбирать из всех функций, которые предлагает бот. Разработчики также имеют возможность скрыть композитора и создать простой интерфейс Messenger без диалоговых возможностей. Пользователи могут использовать эти вложенные элементы в постоянном меню для управления взаимодействиями с ботами.
Вот пример кода для создания вложенного меню с помощью Messenger Profile API. Чтобы отключить или скрыть композитор, установите для composer_input_disabled значение true.
curl -X POST -H "Content-Type: application/json" -d '{
"persistent_menu":[
{
"locale":"default",
"composer_input_disabled": true,
"call_to_actions":[
{
"type":"postback",
"title":"Latest Posts",
"payload":"LATEST_POST_PAYLOAD"
},
{
"title":"Categories",
"type":"nested",
"call_to_actions":[
{
"title":"PHP",
"type":"postback",
"payload":"CAT_PHP_PAYLOAD"
},
{
"title":"Database",
"type":"postback",
"payload":"CAT_DB_PAYLOAD"
},
{
"title":"Python",
"type":"postback",
"payload":"CAT_PYTHON_PAYLOAD"
}
]
},
{
"type":"web_url",
"title":"Visit Website",
"url":"http://thedebuggers.com/"
}
]
}
]
}' "https://graph.facebook.com/v2.6/me/messenger_profile?access_token=PAGE_ACCESS_TOKEN"Вот как это выглядит:
Таким образом, мы можем добавить многоуровневое вложенное постоянное меню в наш Messenger Bot.
Источник записи: https://thedebuggers.com