Slider Revolution – это премиум-слайдер, доступный как плагин WordPress и расширение Magento. Он приобрел огромную популярность в сообществе WordPress благодаря широкому спектру функций и простоте использования.
В этом обзоре мы расскажем об основных функциях плагина Slider Revolution WordPress, а затем покажем вам, насколько просто создать свои собственные слайдеры с нуля.
Получите Slider Revolution со своей темой! Плагин Slider Revolution включен бесплатно при покупке нашей темы Total WordPress в виде связанного плагина. Таким образом, вы получите не только потрясающий плагин, но и тему Total, а также плагин для создания страниц WPBakery! (Пожалуйста, ознакомьтесь с примечаниями по установке и использованию прилагаемых плагинов ниже).
Slider Revolution: что делает этот плагин таким замечательным
В Slider Revolution встроено множество замечательных функций, которые упрощают создание настраиваемых слайдеров для вашего сайта. Вот несколько наших любимых.
Макеты и отзывчивость
Slider Revolution немного изменил его фокус, чтобы быть больше, чем просто слайдером. После обновления версии 6 вы, конечно же, можете создавать потрясающие анимированные слайдеры, а также карусели и сцены (один слайд используется как строка конструктора страниц). Плагин также готов к реагированию с новой опцией интеллектуального наследования. Таким образом, вместо того, чтобы просто сжимать слайдер на мобильных устройствах, элементы будут изменять размер или уменьшаться, чтобы ваш слайдер или модуль был разборчивым и оптимизировался в соответствии с устройством.
Множественные источники контента
Хотите создать слайдер для своих постов? Или для ваших продуктов WooCommerce? Не проблема – выбирайте из 9 различных источников контента при создании слайдера.
На момент написания этого сообщения Slider Revolution поддерживает контент на основе:
- По умолчанию / по выбору: загружайте собственные изображения / видео
- Сообщения: выберите из своих сообщений в блоге, пользовательских типов сообщений, определенных идентификаторов сообщений или используйте текущую запись / страницу (отлично, если вы хотите добавить избранный слайдер в сообщение в блоге или элемент портфолио)
- WooCommerce: покажите свои продукты
- Социальные сети: в частности, Flickr, Instagram, Twitter, Facebook, YouTube или Vimeo.
Простые варианты
Slider Revolution упрощает создание настраиваемых слайдеров, добавляя параметры практически для всего. Выберите задержку слайда, стрелки навигации, пользовательские шрифты, добавьте фон параллакса, расположение слайдера (добавьте поля), добавьте слои мультимедиа, вставьте кнопки, выберите переходы между слайдами и многое другое, используя раскрывающиеся меню по всему плагину.
Кроме того, вы можете настроить практически все и даже сохранить свои собственные предустановки, чтобы упростить повторное использование стилей шрифтов, переходов между слайдами, анимации слоев и многого другого.
Медиа Поддержка
Добавляйте текст, ссылки, изображения, видео и аудио несколькими щелчками мыши. Это дает вам возможность создавать насыщенные информацией слайды, по которым ваши читатели и клиенты смогут идентифицировать себя. Кроме того, каждый из этих типов мультимедиа добавляется как отдельный слой с уникальной анимацией, временем и стилями, которые вы устанавливаете с помощью супер-параметров Slider Revolution.
Установка Slider Revolution
Сначала вам нужно получить копию плагина Slider Revolution WordPress. Существует несколько различных методов установки плагина в зависимости от того, приобрели ли вы собственную копию плагина или он был включен в вашу премиальную тему.
1 Установите вашу копию Slider Revolution
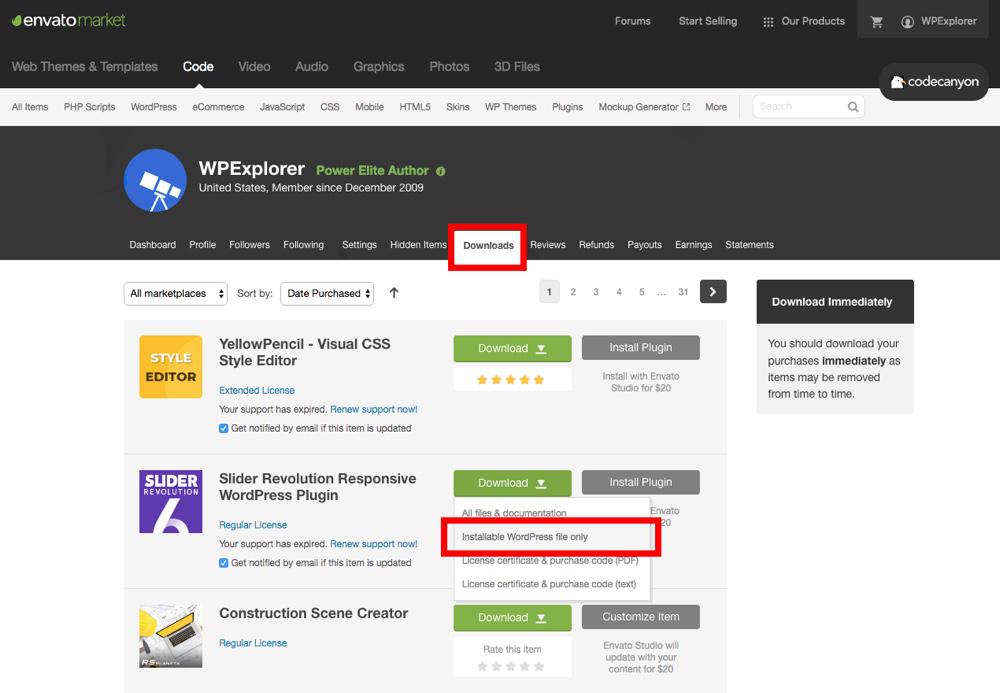
Если вы приобрели собственную копию Slider Revolution на CodeCanyon, вам необходимо установить плагин самостоятельно. Чтобы загрузить файлы плагинов, войдите в свою учетную запись Envato и перейдите на страницу загрузок (вы можете перейти на эту страницу, наведя курсор на свое имя пользователя). Затем найдите свою копию Slider Revolution и выберите вариант загрузки «Только устанавливаемый файл WordPress».
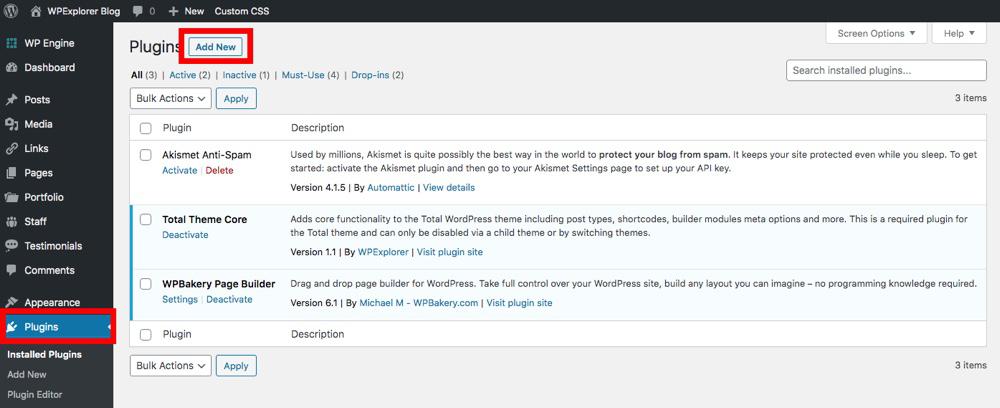
Затем войдите на свой сайт WordPress и перейдите в Плагины> Добавить новый.
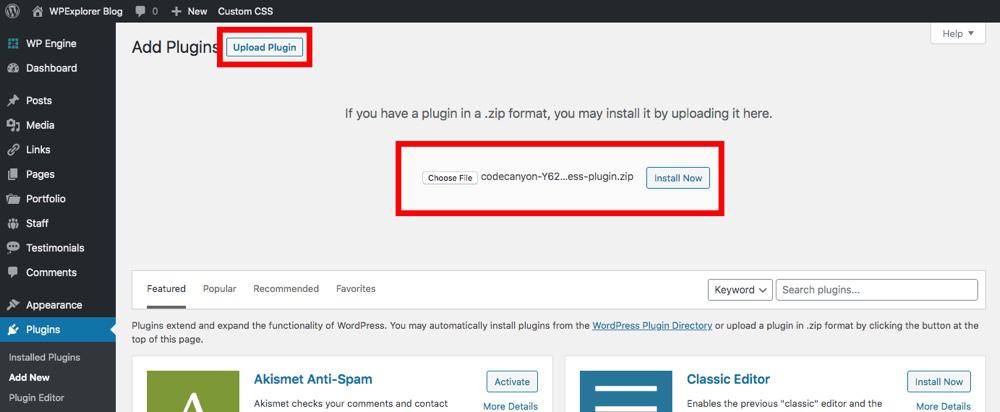
Затем нажмите кнопку «Загрузить плагин» в верхнем левом углу экрана.
Отсюда используйте кнопку «Выбрать файл», чтобы выбрать файл плагина, который вы только что загрузили с CodeCanyon, и нажмите кнопку «Установить сейчас».
После этого просто активируйте плагин, и вы готовы приступить к созданию слайдеров!
Примечание. Вы также можете установить плагин через FTP, войдя на свой сервер и загрузив извлеченный (разархивированный) плагин в свою папку, расположенную по адресу wp-content / plugins.
2 Установите Slider Revolution в комплекте с премиальной темой.
Многие темы премиум-класса включают копии плагинов премиум-класса при загрузке темы. Если вы хотите установить свою копию Slider Revolution таким образом, вам нужно будет обратиться к документации по вашей теме.
Большинство разработчиков тем делают все возможное, чтобы упростить процесс установки встроенного плагина. Например, включив панель уведомлений или панель активации.
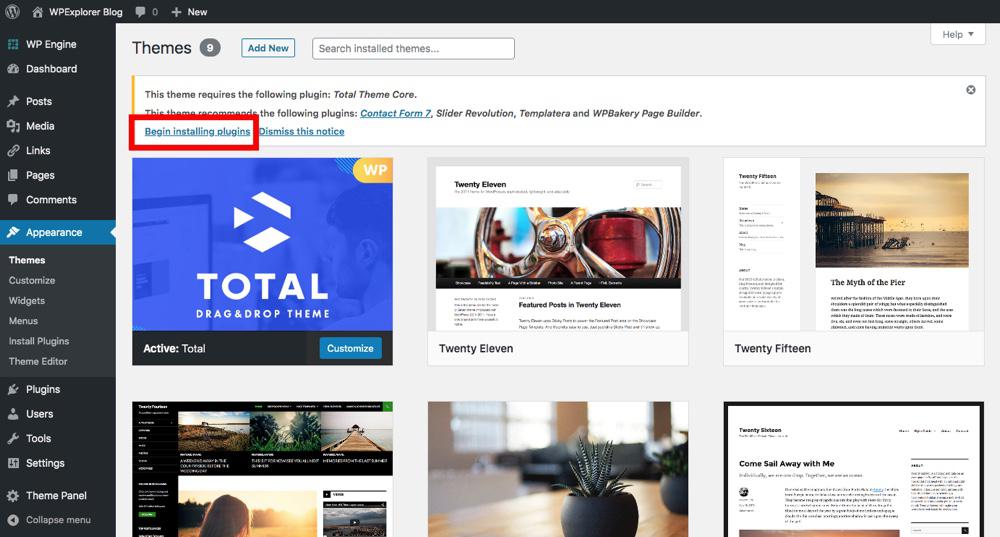
В нашем руководстве мы используем тему Total WordPress. После установки и активации Total вы должны увидеть на экране подсказку, в которой рекомендуется установить Slider Revolution (и другие плагины, включенные в тему).
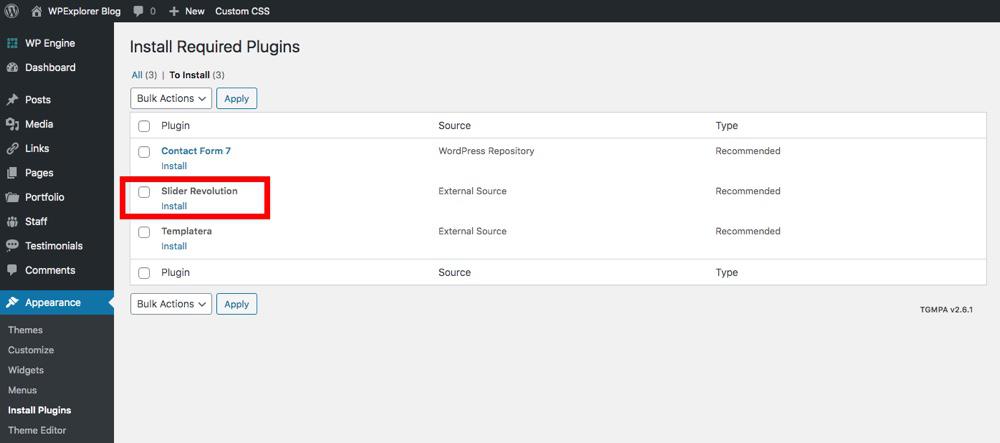
Просто щелкните ссылку, чтобы перейти на страницу рекомендуемых / связанных плагинов, затем нажмите, чтобы установить и активировать свои плагины.
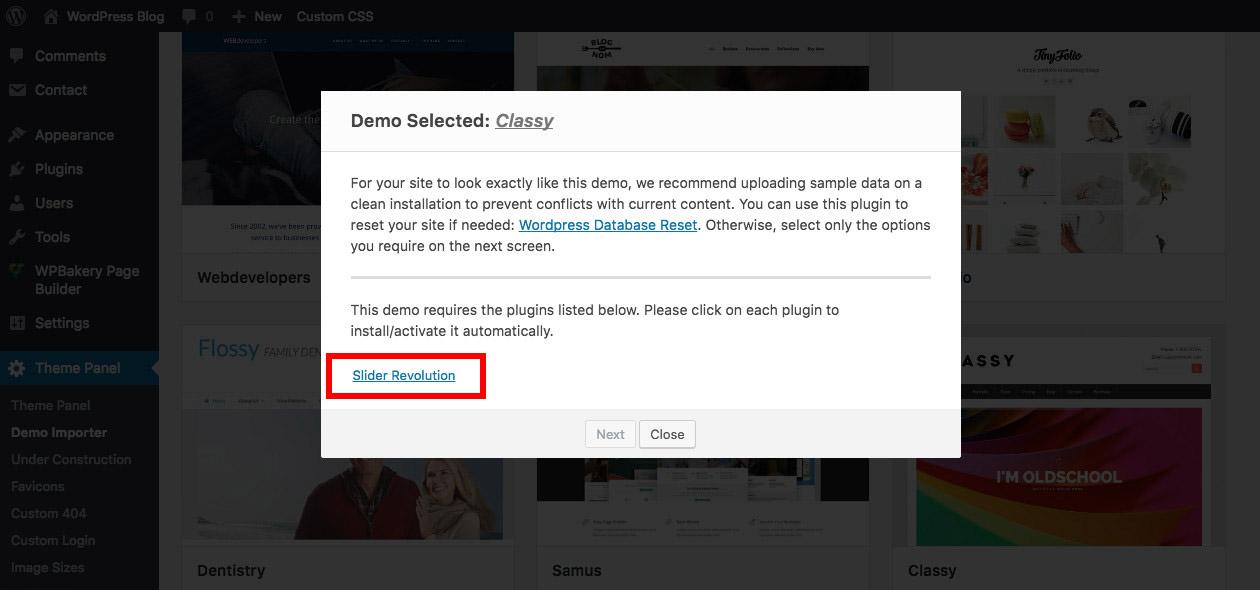
Total также включает настраиваемую опцию в демо-импортере для установки и активации Slider Revolution при импорте демонстрационных данных. Если для создания импортируемой демоверсии использовался Slider Revolution, вам будет предложено установить плагин, как показано выше.
Затем просто убедитесь, что выбран параметр «Импортировать слайдеры», и тема автоматически импортирует любые настраиваемые слайдеры из демонстрации. Легко!
Руководство пользователя Slider Revolution
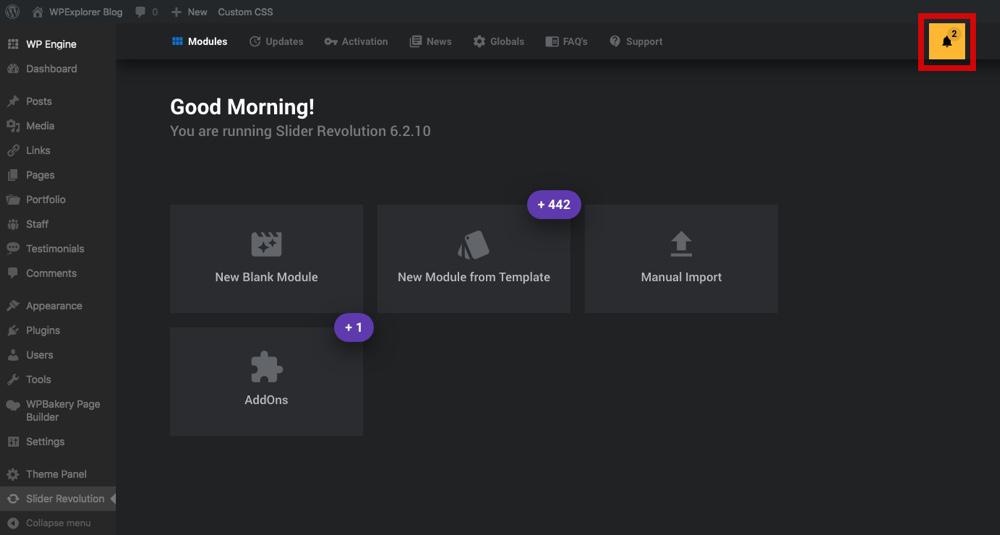
После того, как вы установили плагин, он должен добавить пункт меню на вашу главную панель управления WordPress. Нажмите на нее, чтобы перейти на главную страницу управления слайдером Slider Revolution.
Отсюда вы можете создавать или редактировать слайдеры, импортировать шаблоны, активировать лицензию, если вы приобрели собственную копию плагина.
Активация лицензии на плагин Slider Revolution
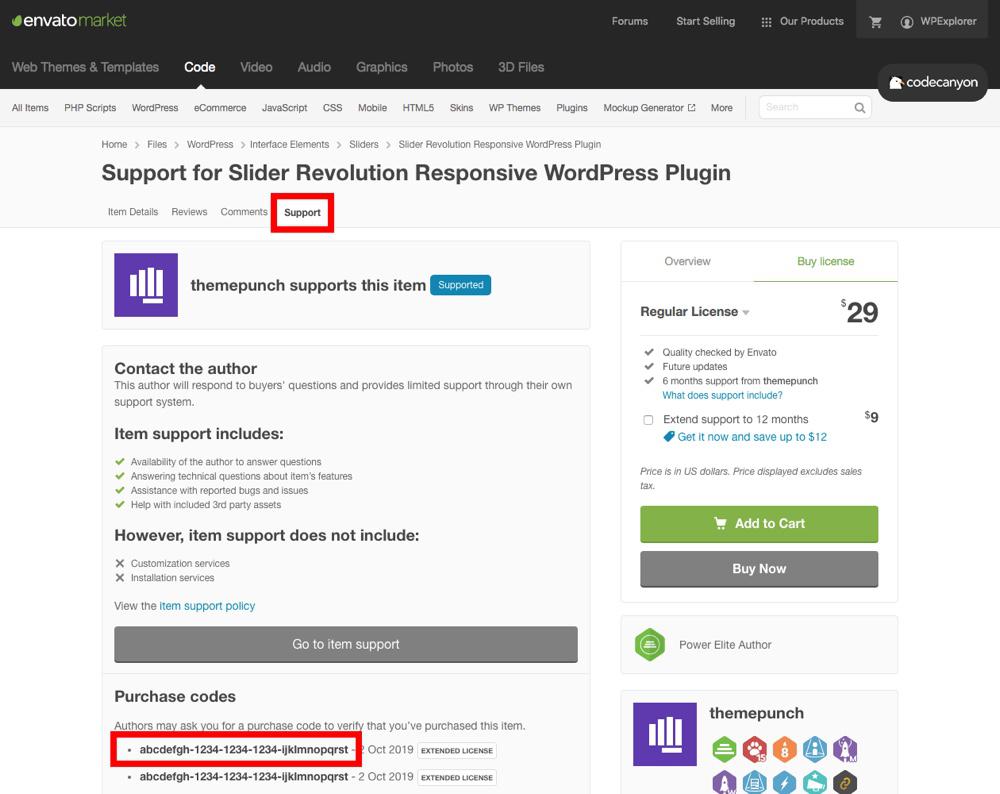
Если вы приобрели Slider Revolution самостоятельно, вы можете активировать его, чтобы разблокировать все функции слайдера. Чтобы найти свою лицензию, вам нужно вернуться в CodeCanyon и посетить страницу плагина Slider Revolution.
Отсюда щелкните вкладку «Поддержка», чтобы просмотреть все приобретенные вами лицензии. Скопируйте лицензионный ключ и вернитесь в панель управления WordPress.
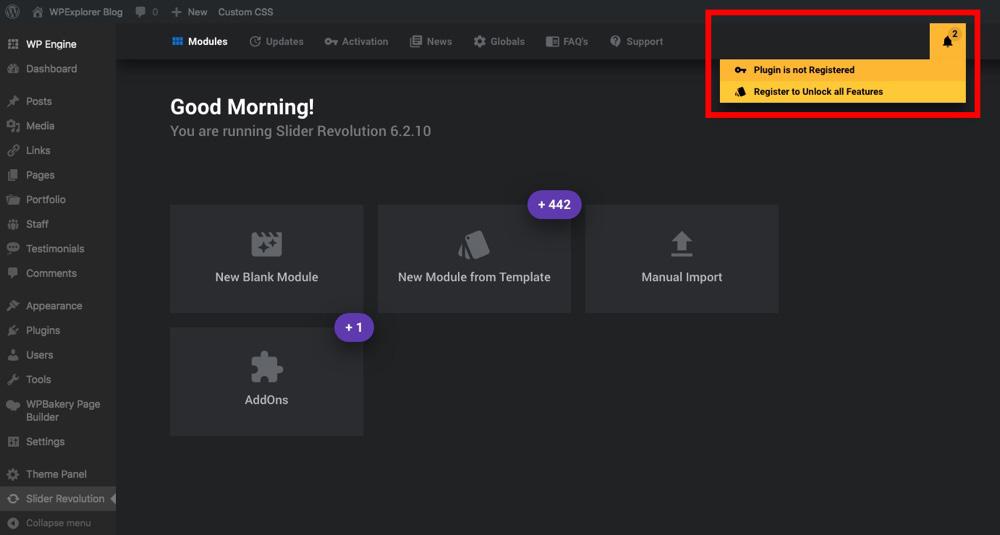
Щелкнув значок колокольчика.
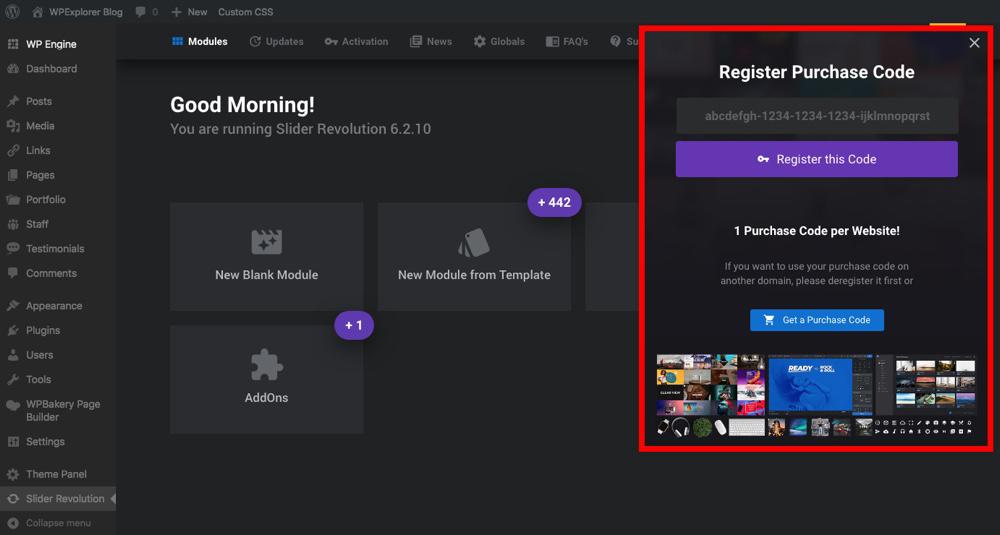
Затем введите свой лицензионный ключ. Чтобы получить поддержку от автора плагина, а также разблокировать премиальные шаблоны и дополнения модуля Slider Revolution, вам необходимо приобрести собственную лицензию.
ВАЖНО, встроенный плагин: если ваша копия Slider Revolution была включена в вашу тему, вы можете игнорировать этот раздел. Нет необходимости активировать лицензию на плагин, так как в комплекте плагинов ее нет. Вместо этого автор темы должен убедиться, что ваша копия плагина обновляется в обновлениях вашей темы. Хотя иногда это означает, что вам, возможно, придется немного подождать обновления слайдера, это гарантирует, что плагин полностью совместим с вашей темой.
Глобальные настройки Slider Revolution
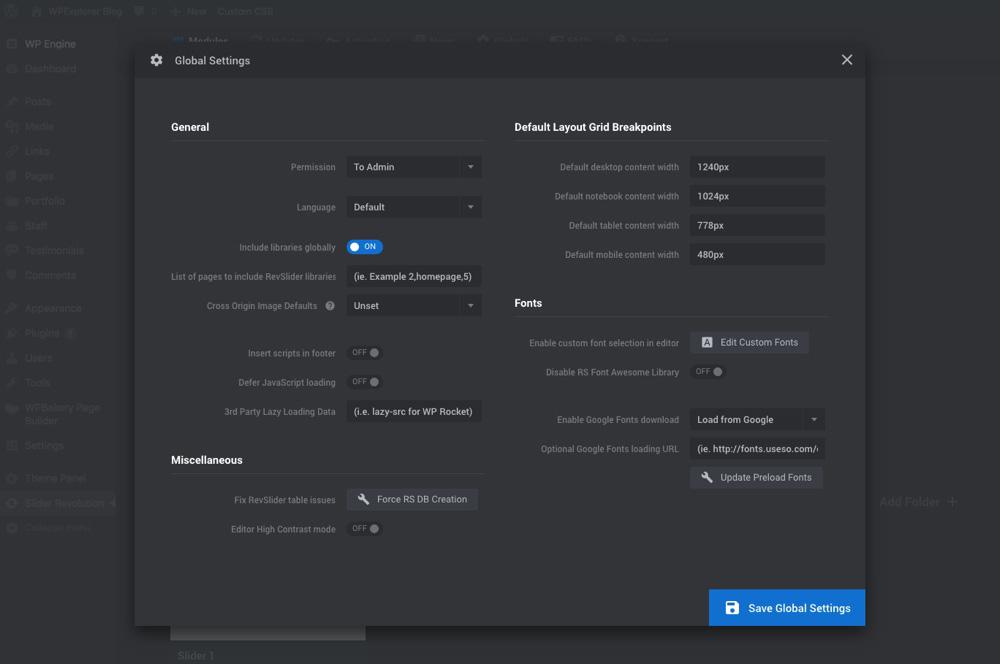
Перед тем, как вы начнете строить, мы рекомендуем посетить опцию Global Settings (которая находится в подменю под Slider Revolution).
Здесь есть множество важных опций для настроек адаптивной сетки по умолчанию (которые применяются при создании новых ползунков), URL загрузки пользовательского шрифта, создания базы данных для плагина и многого другого. Но есть два варианта, которые мы рекомендуем вам настроить.
Первый вариант, который вам следует рассмотреть при редактировании, – это разрешение, которое вы можете использовать для ограничения доступа к плагину только администраторам. Это простой способ убедиться, что вы, ваш веб-дизайнер или другие администраторы – единственные, кто создает слайдеры на вашем сайте (особенно полезно, если в вашем блоге есть приглашенные авторы).
Второй параметр, который вы, возможно, захотите изменить, – это параметр «Точки останова сетки макета по умолчанию». Это ширина в пикселях в зависимости от устройства для ваших настроек скорости отклика.
Здесь также можно включить настраиваемые шрифты, отложенную загрузку сторонних разработчиков и принудительное создание базы данных (если у вас есть проблемы с таблицей изменения слайдера). После этого обязательно сохраните свои настройки.
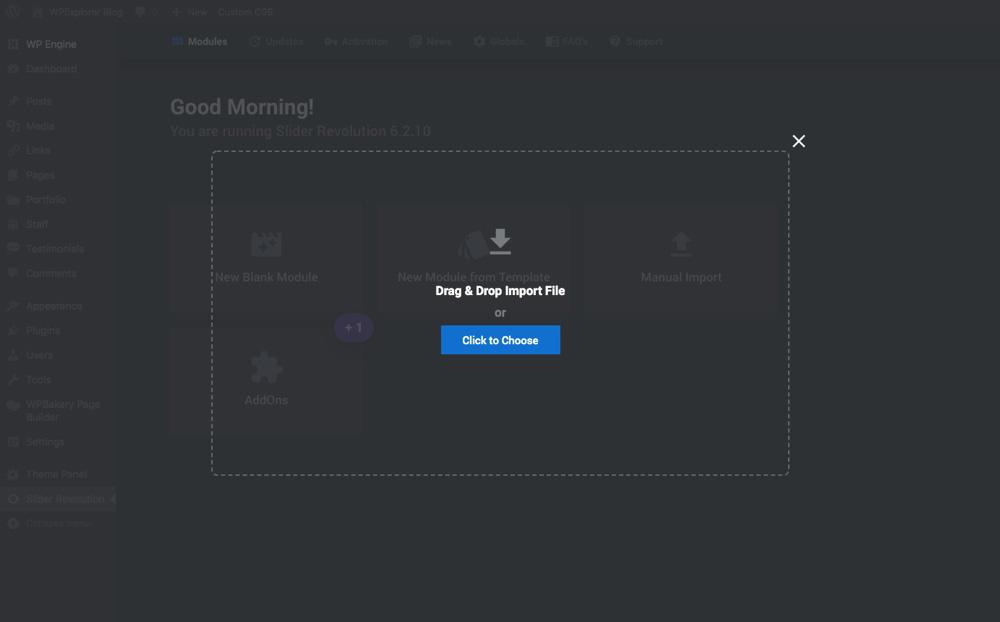
Теперь вы можете создавать свои слайдеры! У вас есть три варианта: начать с нуля, получить бесплатный файл экспорта из «примеров использования» Slider Revolution или импортировать образцы слайдеров, включенные в вашу тему.
Ручной импорт слайдера
Чтобы импортировать слайдер, который вы загрузили с другого веб-сайта из примеров использования Slider Revolution, сначала загрузите файл слайдера с их сайта, а затем вернитесь в свой WordPress, щелкнув опцию «Импортировать слайдер». Отсюда найдите загруженный образец файла и нажмите Загрузить. Это должно добавить образец слайдера и все его настройки, чтобы вы могли использовать его в качестве основы для нового слайдера.
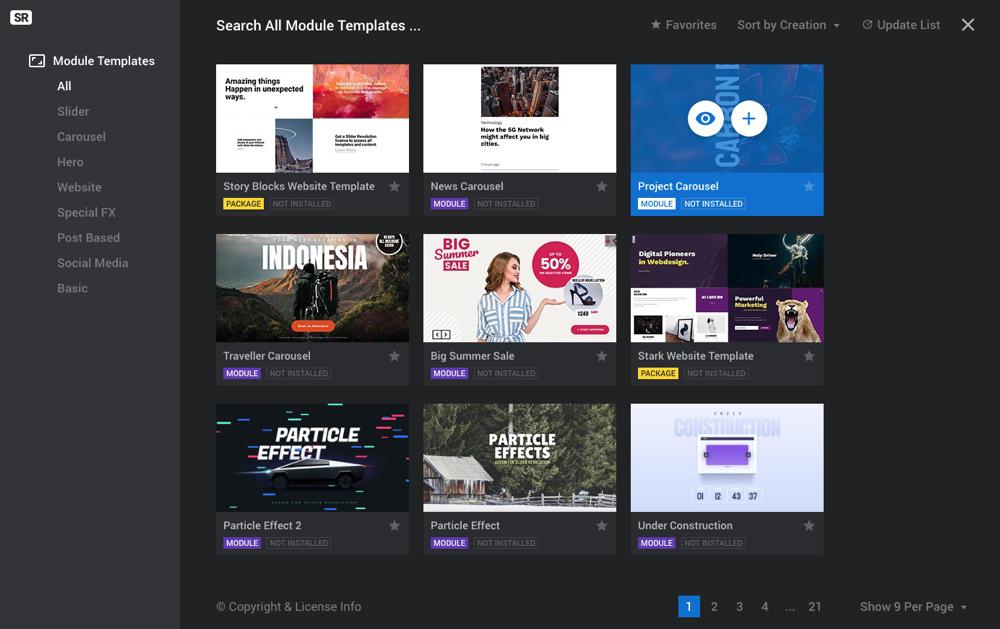
Новый модуль из шаблона
Если вы приобрели собственную лицензию на Slider Revolution, у вас будет доступ ко всем готовым макетам (их более 180+ на выбор). Чтобы использовать шаблон, просто наведите курсор на тот, который вам нравится, щелкните значок глаза для предварительного просмотра или значок плюса, чтобы установить шаблон.
Примечание. Если ваша копия Slider Revolution была в комплекте с вашей темой, у вас не будет доступа к этим шаблонам. Однако многие авторы тем включают свои собственные шаблоны слайдеров, которые они создали вместе с демонстрациями тем, которые можно импортировать вручную.
Создать новый слайдер
Если вы делаете слайдер с нуля, выберите параметр «Новый пустой модуль». А теперь приступим к работе!
Сначала вы увидите приветственное сообщение с возможностью использовать их краткое руководство. Нажмите, чтобы начать работу, и следуйте инструкциям, приведенным ниже.
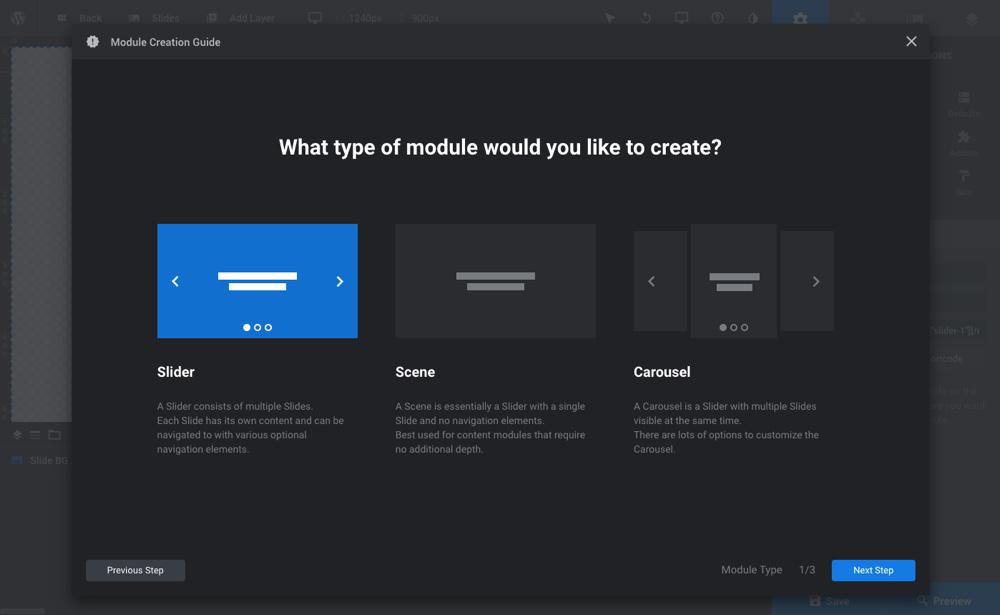
Выберите тип слайдера – у вас есть возможность выбрать свой модуль:
- Слайдер: именно то, на что это похоже, несколько анимированных слайдов, которые вращаются для отображения одного слайда за другим.
- Сцена: один слайд, который можно использовать как модуль содержимого (например, строку при использовании конструктора страниц).
- Карусель: много слайдов с несколькими видимыми одновременно
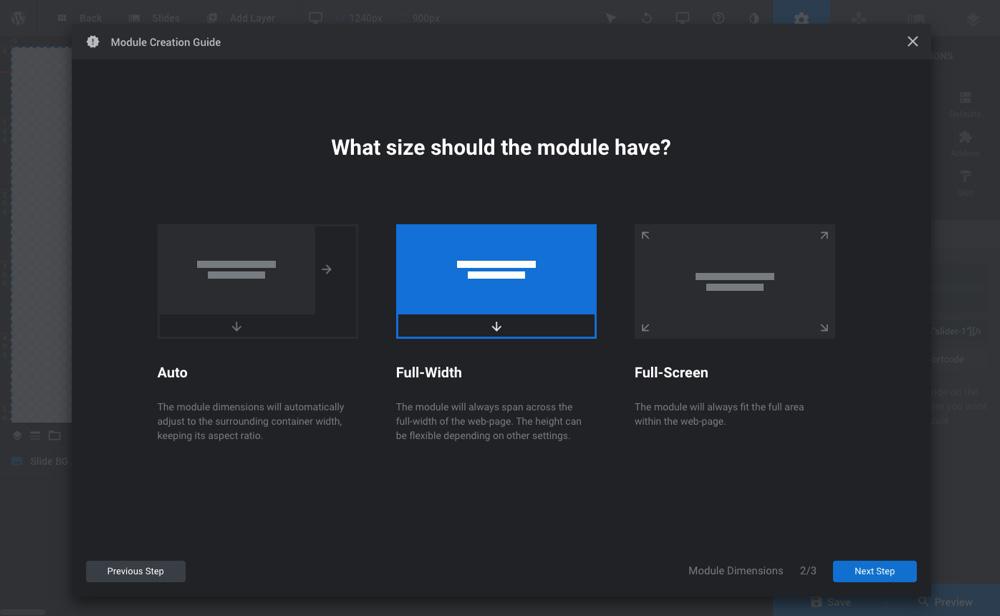
Затем выберите макет:
- Авто: это настройка по умолчанию, которая растянет ваш слайдер до ширины основного контейнера, как это определено вашей темой WordPress, но вы все равно будете определять высоту.
- Полная ширина: именно то, на что это похоже – вариант ползунка полной ширины, который будет полностью растягиваться слева направо. Вам все равно нужно будет определить высоту слайдера.
- Полноэкранный режим: используйте это для создания больших слайдеров, которые буквально заполняют весь экран, независимо от размера вашего браузера или устройства (вы даже можете использовать эту опцию, чтобы добавить полноэкранные слайдеры с видео для еще большего эффекта).
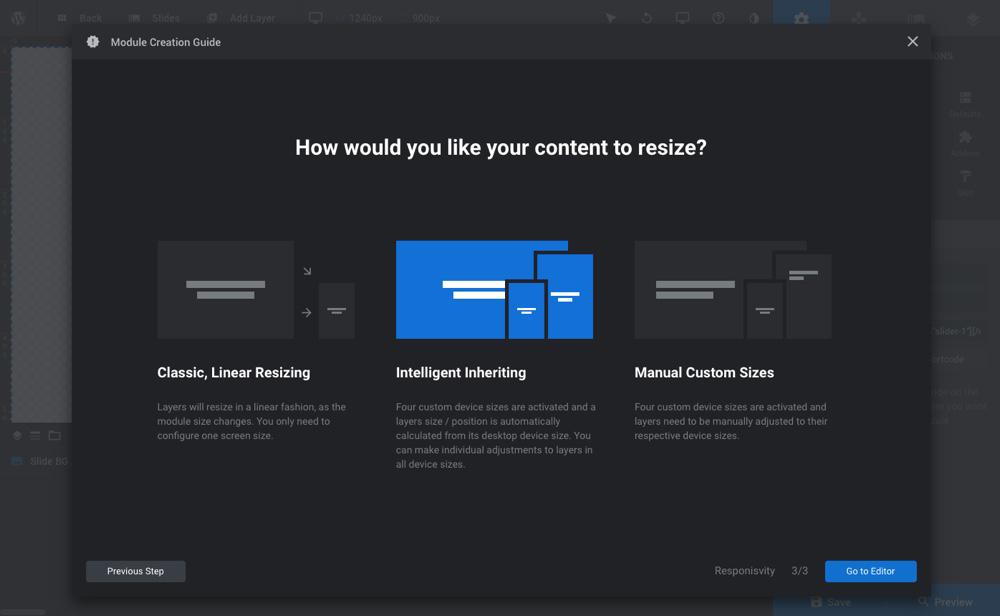
И в качестве последнего шага вам нужно будет выбрать и настроить скорость отклика или параметры «изменения размера»:
- Классическое (линейное) изменение размера: после настройки основных параметров размера экрана ваш слайдер будет соответствующим образом сжиматься (поэтому слайдер размером 1000×400 пикселей будет сжиматься до слайдера 500×200 пикселей, при этом шрифты, изображения и другие элементы слайдера также уменьшаются пропорционально).
- Интеллектуальное наследование: автоматически создаются устройства четырех размеров на основе выбранных вами настроек рабочего стола с возможностью внесения необходимых изменений.
- Пользовательский (вручную): позволяет установить размер слайдера, используя точные пиксели, с дополнительными опциями для установки размеров слайдера для различной ширины экрана (настольный компьютер, ноутбук, планшет и телефон).
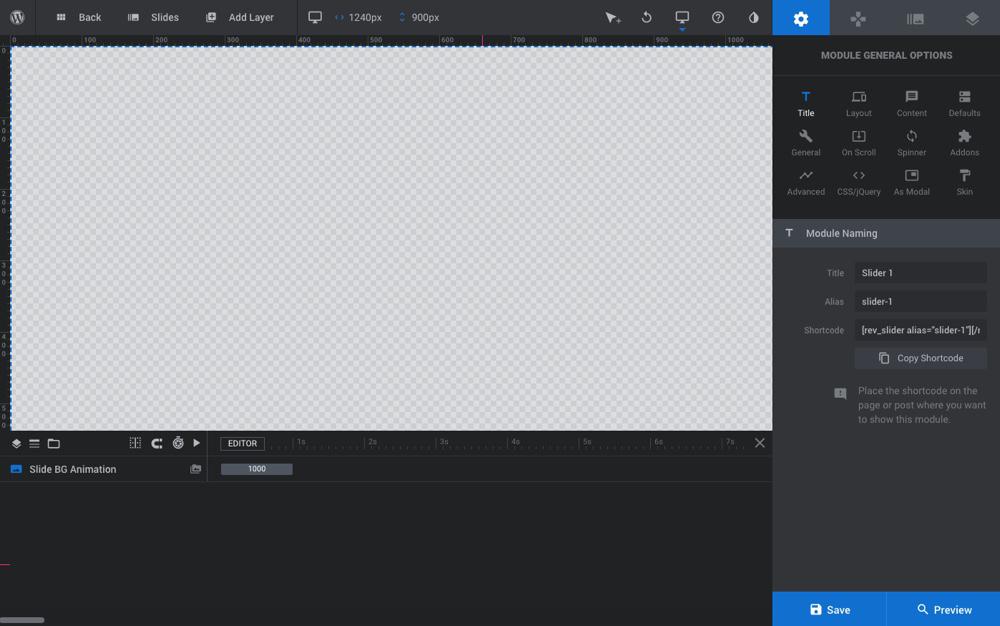
После выбора основных настроек слайдера вы попадете в конструктор Slider Revolution. Здесь вы фактически создадите все свои слайды.
Общие параметры Slider Revolution
Перед сборкой следует позаботиться о некоторых основах. Справа находятся все настройки слайдера. Начнем со значка шестеренки в общих настройках. Вот краткий обзор того, что вы найдете.
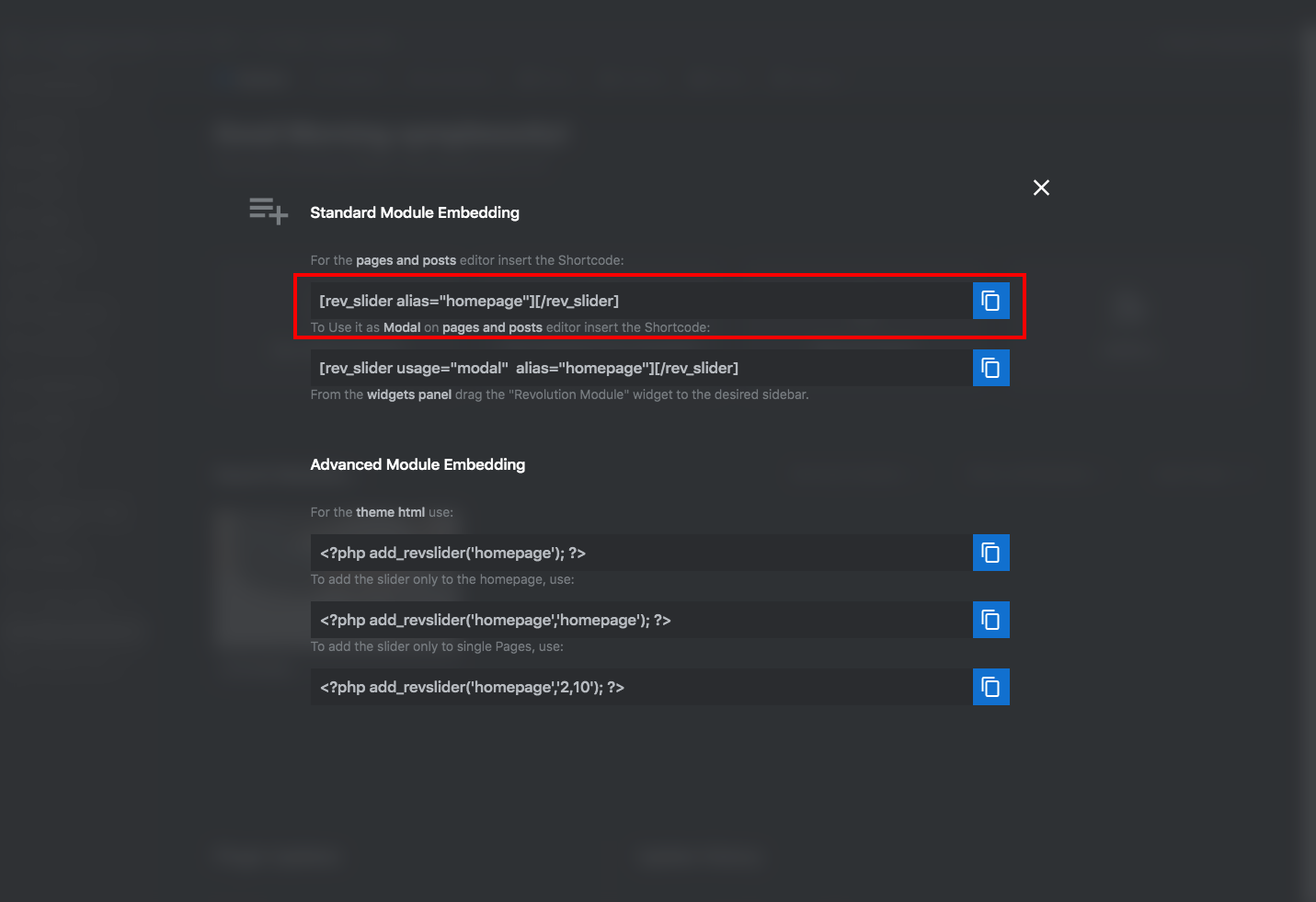
Заголовок: дайте вашему слайдеру имя. Конечно, вы можете просто оставить заголовок и псевдоним слайдера 1 по умолчанию, но мы рекомендуем изменить это на уникальное соглашение об именах в соответствии с назначением слайдера. Выберите имя для своего слайдера, которое поможет вам запомнить, что он содержит или на какой странице вы его используете. Например, домой, если вы будете использовать слайдер на своей домашней странице. Здесь вы также найдете простой шорткод для слайдера, который позволяет вставлять его в сообщения и страницы.
Макет: выберите тип слайдера (слайдер, сцена или карусель) и размер (автоматический, полноэкранный или полноэкранный). Если вы использовали краткое руководство, вы уже выбрали это. Однако здесь вы также можете редактировать ширину и высоту области слоя (где вы будете добавлять элементы слайдера), положение вашего модуля (по умолчанию центр), цвет фона по умолчанию или изображение для вашего слайдера (примечание – это отдельно от фона отдельных слайдов), настраиваемая граница, тень и несколько дополнительных параметров (для максимальной высоты оболочки, переполнения, перспективы слоя и т.д. ).
Контент: выберите, как вы хотите добавить контент в свой слайдер. Есть 9 источников контента на выбор, но по большей части вы захотите выбрать опцию Custom, чтобы самостоятельно создать свой слайдер (хотя варианты Post-based и WooCommerce также очень удобны).
Значения по умолчанию: наиболее важным параметром в этом разделе является длительность слайда по умолчанию – то есть, как долго каждый слайд будет длиться по умолчанию (примечание – вы можете настроить это для каждого слайда позже, но неплохо иметь значение по умолчанию). Вы также можете установить задержку инициализации, которая заставит ваш слайдер ждать определенное время перед анимацией. Существуют и другие значения по умолчанию для идентификатора настраиваемого модуля, классов, отзывчивости и многого другого, но большинству пользователей не нужно их менять.
Общие: Некоторые из параметров, которые вы, возможно, захотите использовать в этом разделе, включают настройки слайд-шоу для автоповорота, остановки при наведении, циклического воспроизведения слайдов и выбора назначенного первого слайда (если он отличается от слайда, который вы добавили первым при создании слайдера). Здесь также вы найдете варианты скрытия или отключения слайдера на мобильном устройстве или при указанной ширине в пикселях.
On Scroll: Slider Revolution включает в себя ряд расширенных эффектов прокрутки, таких как параллакс, глубина 3D, шкала времени, затухание, размытие, оттенки серого и другие. Все с настраиваемыми настройками для скорости прокрутки, смещения / наклона и т.д. Мы не будем углубляться в это, поскольку они могут занять некоторое время, чтобы освоить, но если вы приобрели свою собственную лицензию на слайдер, мы рекомендуем поиграть с некоторыми готовых опций из библиотеки шаблонов, чтобы узнать, как ведут себя эти различные эффекты прокрутки.
Spinner: это ваш прелоадер – поэтому, когда ваши изображения и анимация загружаются на ваш сервер, посетители вашей страницы будут видеть фон слайдера, который вы выбрали, вместе с выбранным вами счетчиком. В настоящее время на выбор предлагается 15 уникальных блесен с настраиваемыми цветами.
Дополнительно: если вы хотите включить отложенную загрузку, вы можете сделать это здесь, а также выбрать резервное изображение или упростить слайдер в старых браузерах (особенно для iOS4 и IE8).
CSS / jQuery: вы можете добавить свой собственный код в ползунки, но, как ни соблазнительно, мы рекомендуем оставить этот вариант в покое, если вы не знакомы с языками кодирования.
Как модальный: если вы создаете слайдер, который хотите отображать в виде всплывающего окна или лайтбокса, здесь вы найдете параметры для положения слайдера, если вы хотите использовать цвет обложки и шорткод для использования при вставке вашего модальный слайдер на страницах (примечание – он отличается от шорткода основного слайдера, поскольку он добавляет атрибут использования).
Кожа: вариант оформления – это, по сути, предустановка, которую вы можете создать, а затем назначить текстовым слоям при создании слайдов. Это отличный инструмент, если вы хотите, чтобы ваш брендинг был одинаковым на всех уровнях.
Дополнения: этот раздел позволяет вам включать и получать доступ к дополнениям (примечание – дополнения доступны только в том случае, если вы приобрели собственную лицензию на слайдер, они не включены в версии Slider Revolution в комплекте с темами).
Далее следует решить, что вы хотите использовать для навигации под значком клавиатуры. Есть множество опций, которые вы можете использовать для своего слайдера. Все приведенные ниже параметры включают в себя легко настраиваемые параметры положения / выравнивания, размера, видимости и глобального стиля / предустановок.
- Ход выполнения: добавьте индикатор выполнения или круг, отображающий текущий прогресс слайда (или полный прогресс слайдера / модуля).
- Стрелки: добавьте стрелки, чтобы посетители могли легко переходить по слайдам, выбирая из 13 различных стилей (обратите внимание: индивидуальный стиль обычно зависит от вашей темы).
- Маркеры: чтобы добавить точки навигации к слайдам, включите маркеры и выберите один из 14 стилей.
- Вкладки: если вы создаете слайдер контента на основе сообщений в блоге, возможно, вам стоит взглянуть на навигацию по вкладкам. Он отображает миниатюру, заголовок и любые параметры (как определено в параметрах слайда) – например, очень похоже на виджет последних сообщений.
- Thumbs: чтобы отобразить эскиз изображения в качестве опции навигации, выберите thumbs и выберите один из 5 стилей.
- Prev Size: определите размер изображений предварительного просмотра, используемых для навигации.
- Сенсорный: включение и настройка сенсорной навигации, включая параметры для прокрутки блока, скорости и направления.
- Клавиатура: включение навигации с помощью клавиатуры (рекомендуется для доступности).
- Мышь: отредактируйте управляемую мышью навигацию, чтобы использовать функцию карусели или обратную прокрутку.
- Редактор навигации: этот раздел предназначен для настройки стрелок, маркеров, вкладок или больших пальцев с помощью вашего собственного кода. Как упоминалось ранее, если вы не знакомы с кодированием, мы рекомендуем использовать встроенные параметры слайдера.
Параметры слайдов Slider Revolution
И, наконец, ваши параметры слайда.
- Фон: выберите фон для слайда. Выберите прозрачный, цветной (вы можете добавить градиент), изображение, внешнее изображение или видео (YouTube, видео или HTML5).
- Миниатюра: определите миниатюру, видимую администратором, и миниатюру, используемую для навигации.
- Анимация: выберите анимацию перехода для слайдов.
- Фильтры: вы можете добавлять фильтры в свой слайдер. На мой взгляд, это больше подходит для слайдов с фоном изображения, но решать вам. На данный момент есть 22 предустановки на выбор.
- Ход выполнения: вы можете настроить длину слайда (время в мс), паузу и видимость для каждого слайда.
- Правила публикации: определите, будет ли ваш слайд опубликован или не опубликован. Это замечательно, если вы работаете над сезонными или ограниченными по времени слайдами, которые вы хотите постепенно создавать, публиковать и позже удалять.
- Теги и ссылка: в этом разделе вы можете добавить собственный класс, идентификатор и данные HTML для своего слайда, а также включить ссылку (если вы хотите добавить ссылку на весь слайд).
- Параметры: добавьте до 10 настраиваемых параметров для использования на слайдах и в навигации.
- Слои цикла: создавайте и настраивайте параметры цикла слайдов, если в вашем слайдере есть только один слайд (особенно полезно, если вы используете слайдер в качестве приветственного коврика или раздела страницы).
- При прокрутке: вы также можете настроить эффекты параллакса и прокрутки (затухание, размытие или оттенки серого) для каждого слайда.
Как сделать слайдер с помощью Slider Revolution
Теперь, когда вы ознакомились с функциями (вау, их много!), Я дам вам краткое изложение того, что мы считаем наиболее важными. В частности, показывая вам, как создать простой слайдер.
Общие настройки
Сначала мы выбрали несколько общих параметров:
- Добавить пользовательский заголовок и псевдоним в Название раздела
- Настройте высоту и ширину области рабочего стола в разделе «Макет» (мы устанавливаем ширину 1000 пикселей в соответствии с шириной нашего сайта и высоту 500 пикселей).
- Выберите продолжительность слайда по умолчанию (мы использовали 5000 мс, что составляет 5 секунд) в разделе «По умолчанию».
- Выберите Spinner, который будет использоваться для вашего загрузчика (мы неравнодушны к варианту 7)
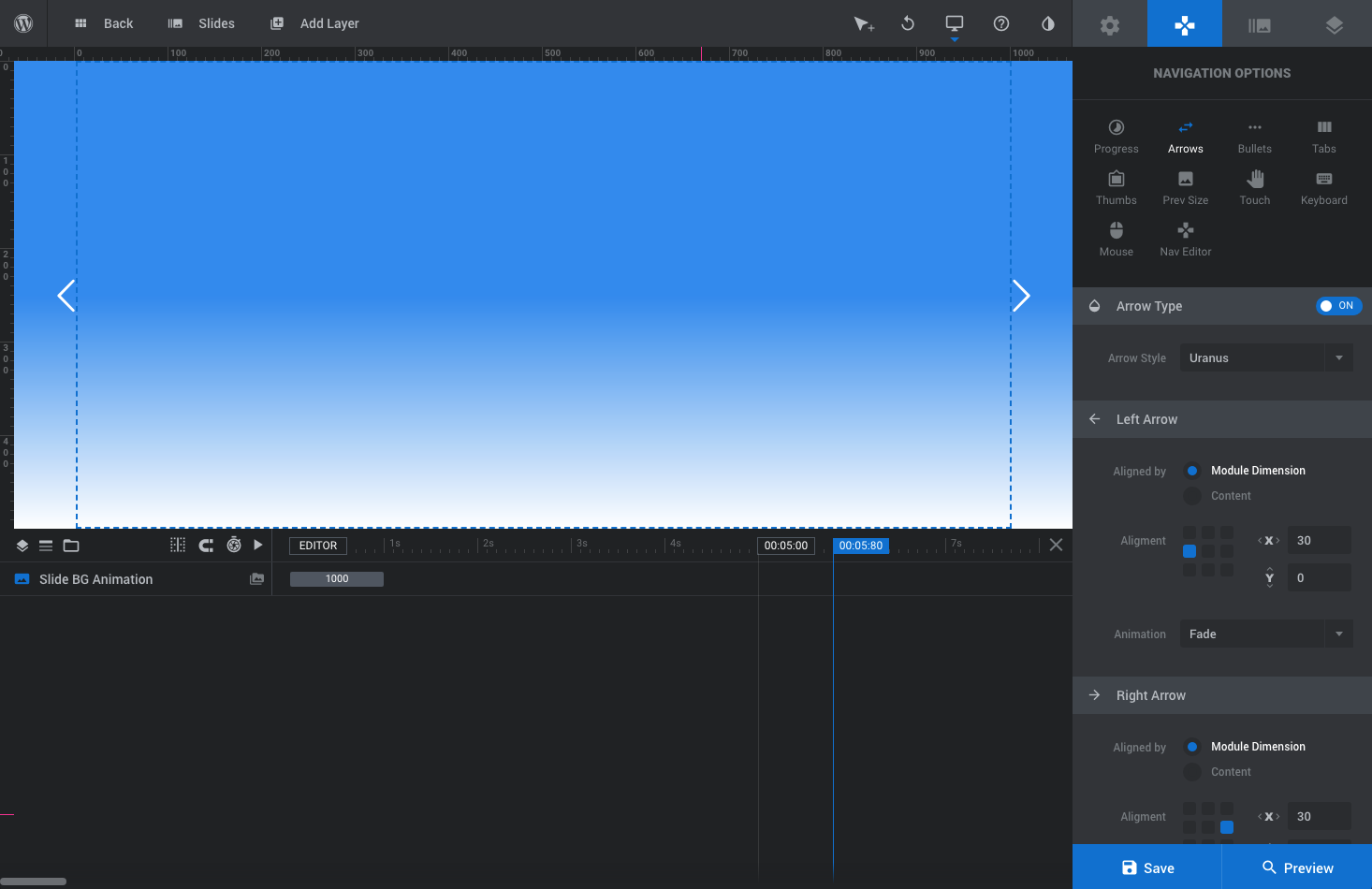
Затем мы выбираем наши параметры навигации. В нашем примере мы выбрали стиль «Уран» – простые стрелки.
Добавление слайдов
Это все, что мы хотели установить для нашего слайдера, поэтому следующим шагом будет добавление пары слайдов. При создании нового слайдера вы уже находитесь на слайде №1 по умолчанию, поэтому можете сразу же начать добавлять настройки и слои.
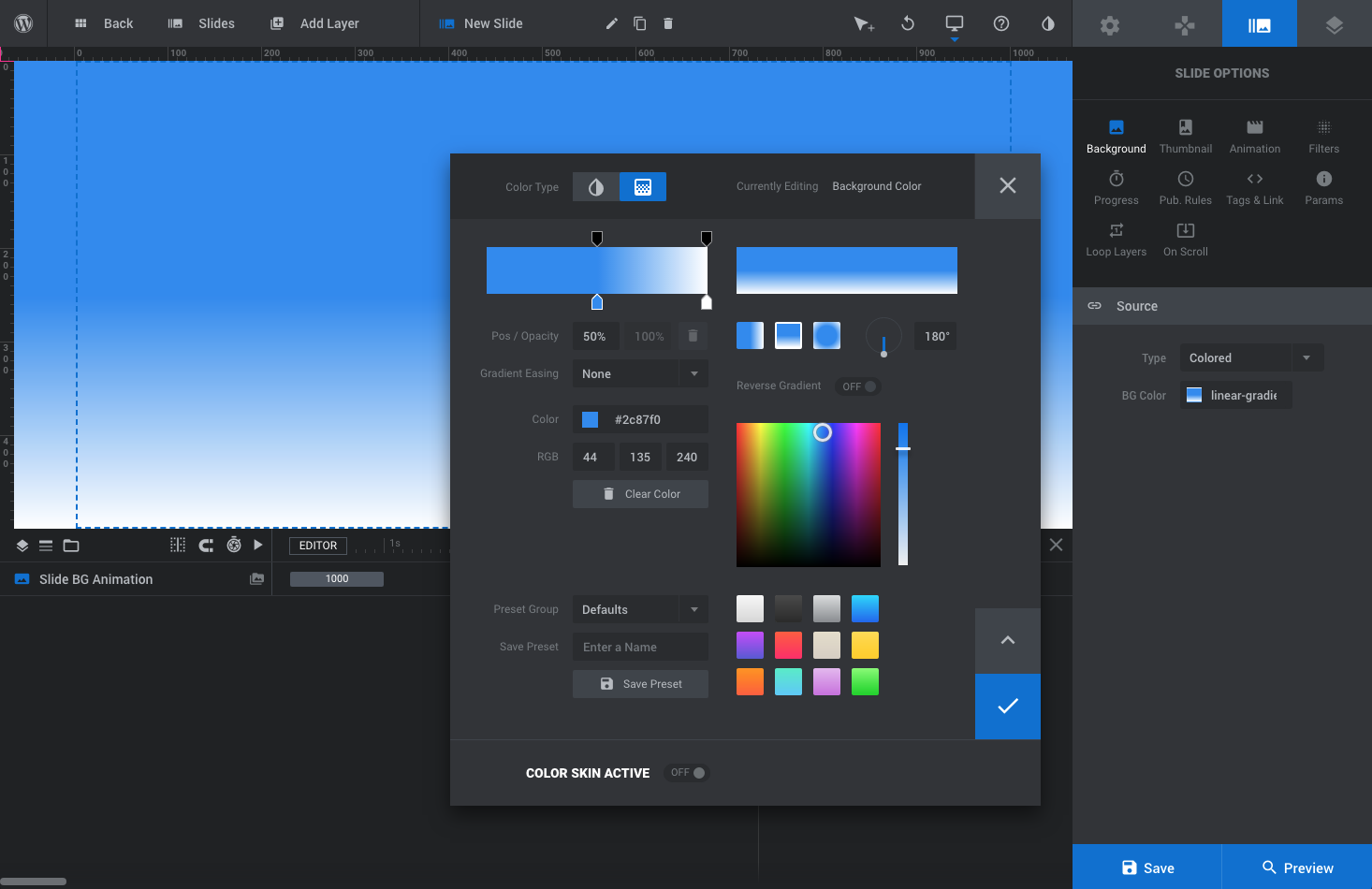
Вы можете добавить цвет фона, изображение или видео. Если вы решили добавить цвет, вы также можете добавить градиент.
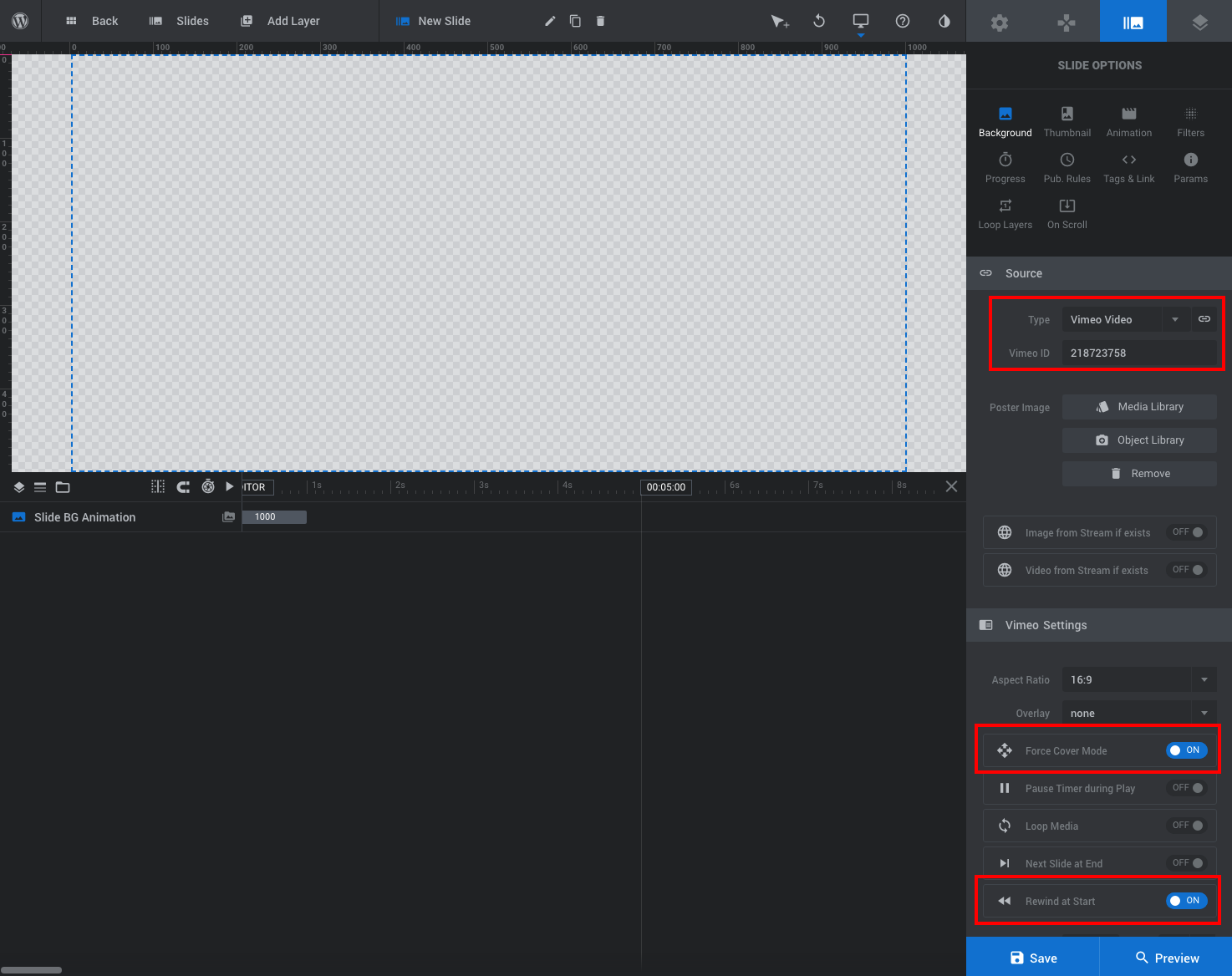
Для видео вы просто добавите источник и сделаете несколько выборок. На скриншоте выше мы настроили слайд на принудительный режим обложки (чтобы видео заполняло весь слайдер) и перемотку назад при запуске (чтобы оно воспроизводилось с начала каждый раз при запуске слайда).
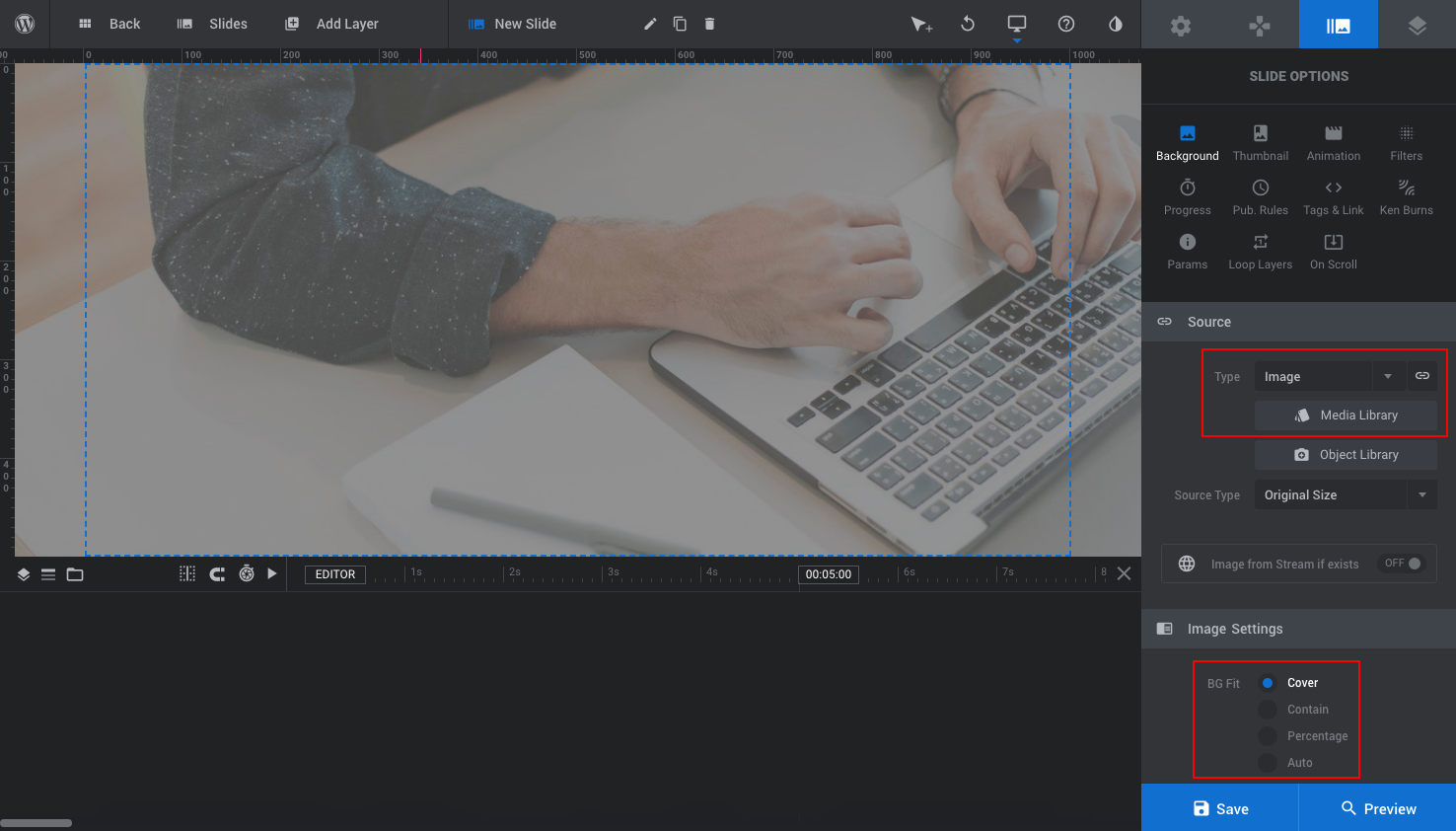
В нашем примере мы добавили изображение из нашей медиа-библиотеки. Мы оставили изображение с настройкой Cover по умолчанию (которая растягивает изображение, чтобы покрыть весь ползунок, в отличие от Contain, который сжимает изображение, чтобы соответствовать ограничениям вашего слайдера).
Добавление слоев
Теперь добавим слои! В верхней части экрана вы увидите опцию «+ Добавить слой». Здесь вы найдете множество вариантов для добавления на слайды. Вы можете выбрать один из 8 различных вариантов добавления слоя :
- Текстовые слои идеально подходят для добавления заголовков, описаний или даже простых ссылок. Добавьте на слайд все, что вы хотите сказать.
- Изображения отлично подходят для вставки вашего логотипа, добавления глубины на слайды с параллаксом, вставки до / после наборов и многого другого.
- Параметры слоя кнопок включают множество комбинаций размера и радиуса границы, для которых вы можете редактировать цвет, фон, цвет границы, шрифт, состояние наведения и текст. Кроме того, есть ряд полезных предустановок для социальных ссылок, анимированных значков прокрутки мыши, гамбургер-меню или даже воспроизведения / паузы.
- Фигуры можно использовать для добавления эффектов (например, пульсации или излучения цвета за кнопкой), для определения части текстового слоя (используйте форму для выделения только одного слова или фразы) или для добавления визуального интереса. Выберите фон, цвет / размер границы, радиус границы фигуры (0 для квадрата, 100 для круга), размер фигуры в пикселях и отступ.
- Слои аудио и видео довольно просты. Выберите медиафайл, который вы хотите вставить, и выберите файл из своей медиатеки или вставьте ссылку (YouTube, Vimeo, SoundCloud и т.д. ). Затем добавьте настройки, чтобы включить зацикливание, автовоспроизведение, следующий слайд подряд, базовый объем, начало / конец сегмента и предварительную загрузку. Это простой способ добавить настоящие отзывы к слайдеру, вступительному видео или учебному пособию.
- Icon / SVG – это именно то, на что они похожи – включайте значки или добавляйте собственные изображения SVG, которые прекрасно масштабируются с помощью вашего слайдера на разных устройствах.
- Строки можно вставлять, как и в любом другом конструкторе страниц, с настройками столбцов. Это отличный способ организовать элементы слоев или создать единый модуль слайда.
- Группа используется для создания группы слоев, чтобы было проще размещать и перемещать связанные слои.
- Библиотека слоев доступна только в том случае, если у вас есть собственная лицензия на Slider Revolution и она представляет собой набор готовых ресурсов ThemePunch.
- Импорт, чтобы скопировать слой или слайд из другого слайдера в вашей библиотеке. Быстро и просто!
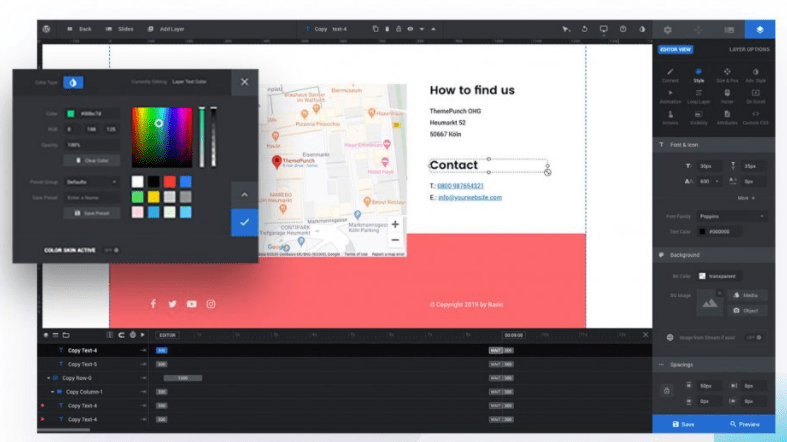
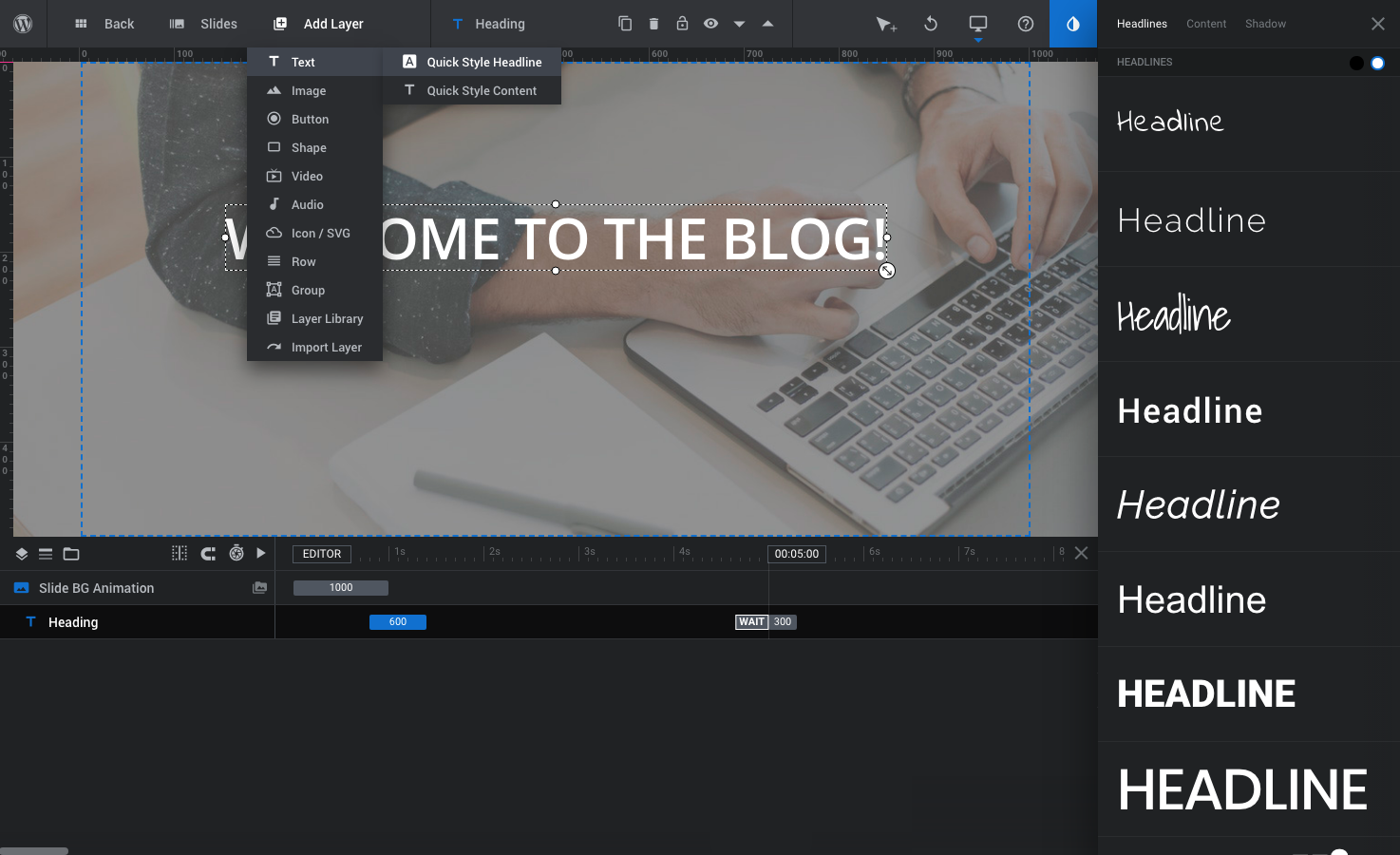
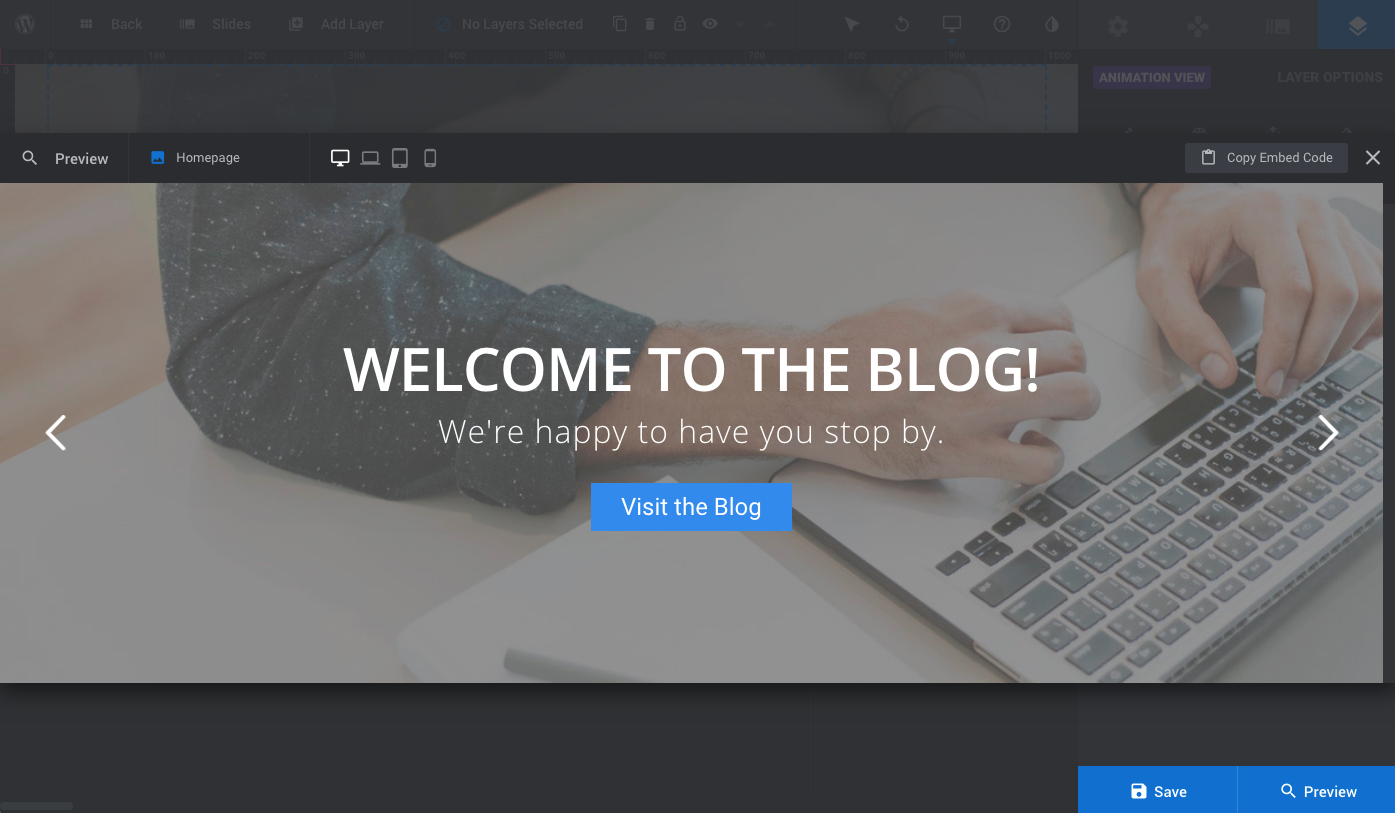
Сначала добавим простой текстовый слой. У вас будет выбор добавить заголовок или содержимое быстрого стиля – оба являются текстовыми слоями, единственная разница – это предварительно стилизованные параметры, которые вы увидите с правой стороны. Вы можете выбрать один из этих стилей или щелкнуть X в правом верхнем углу, чтобы перейти к настройкам слоя.
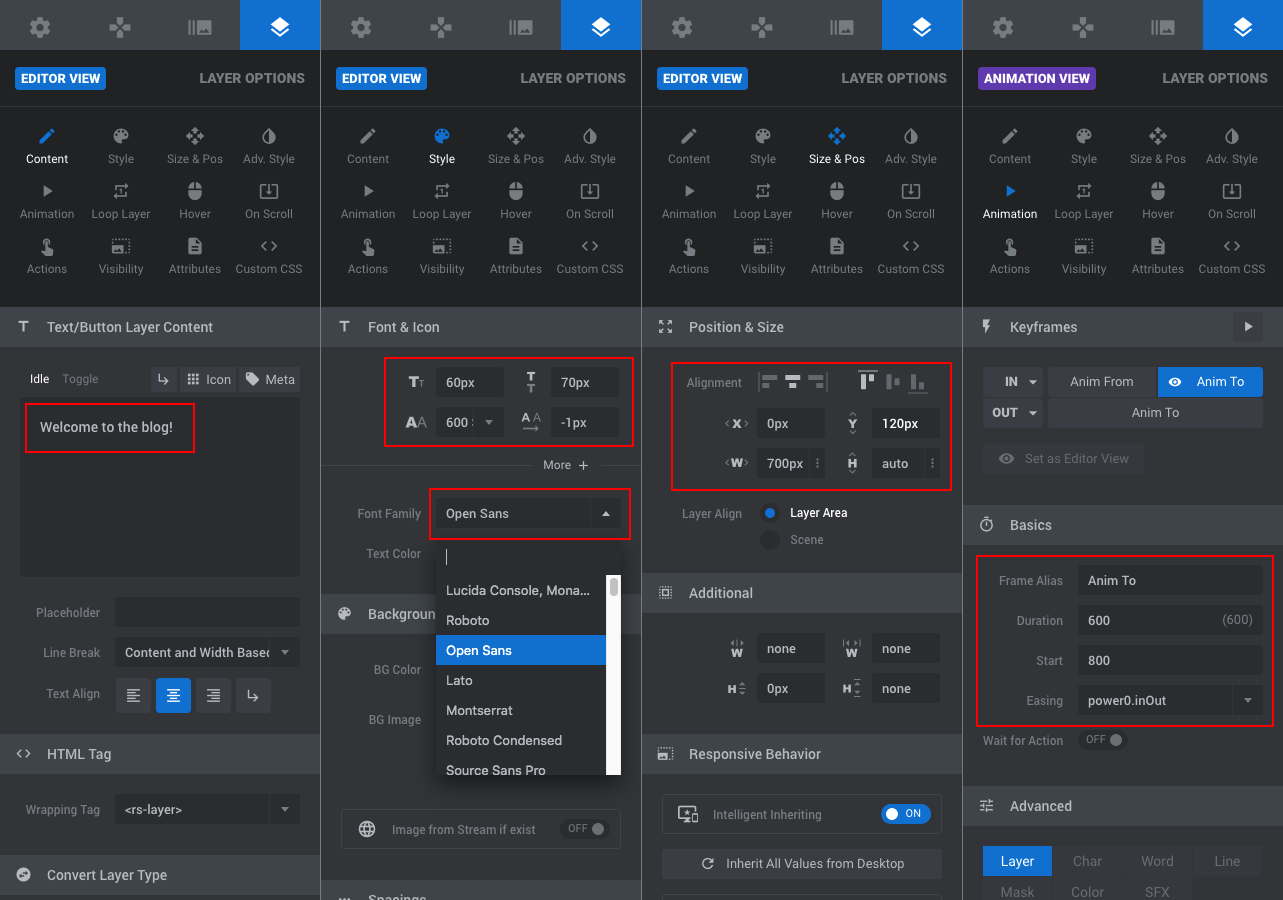
В нашем примере это параметры, которые мы выбрали для нашего заголовка, а также для подзаголовка для нашего слайда:
- Добавили наш текст в раздел Content, а также отцентрировали наш текст
- Выбрал стиль для размера шрифта, толщины, высоты строки и шрифта Google
- Мы настроили размер и положение, чтобы изменить расположение слоя в нашем контейнере слайдера (помните – наш контейнер имеет размер 1000 x 500 пикселей).
- И, наконец, добавлены эффект анимации и скорость появления текста на 800 мс (IN: Anim To) и те же анимации для выхода нашего текста (OUT: Anim To).
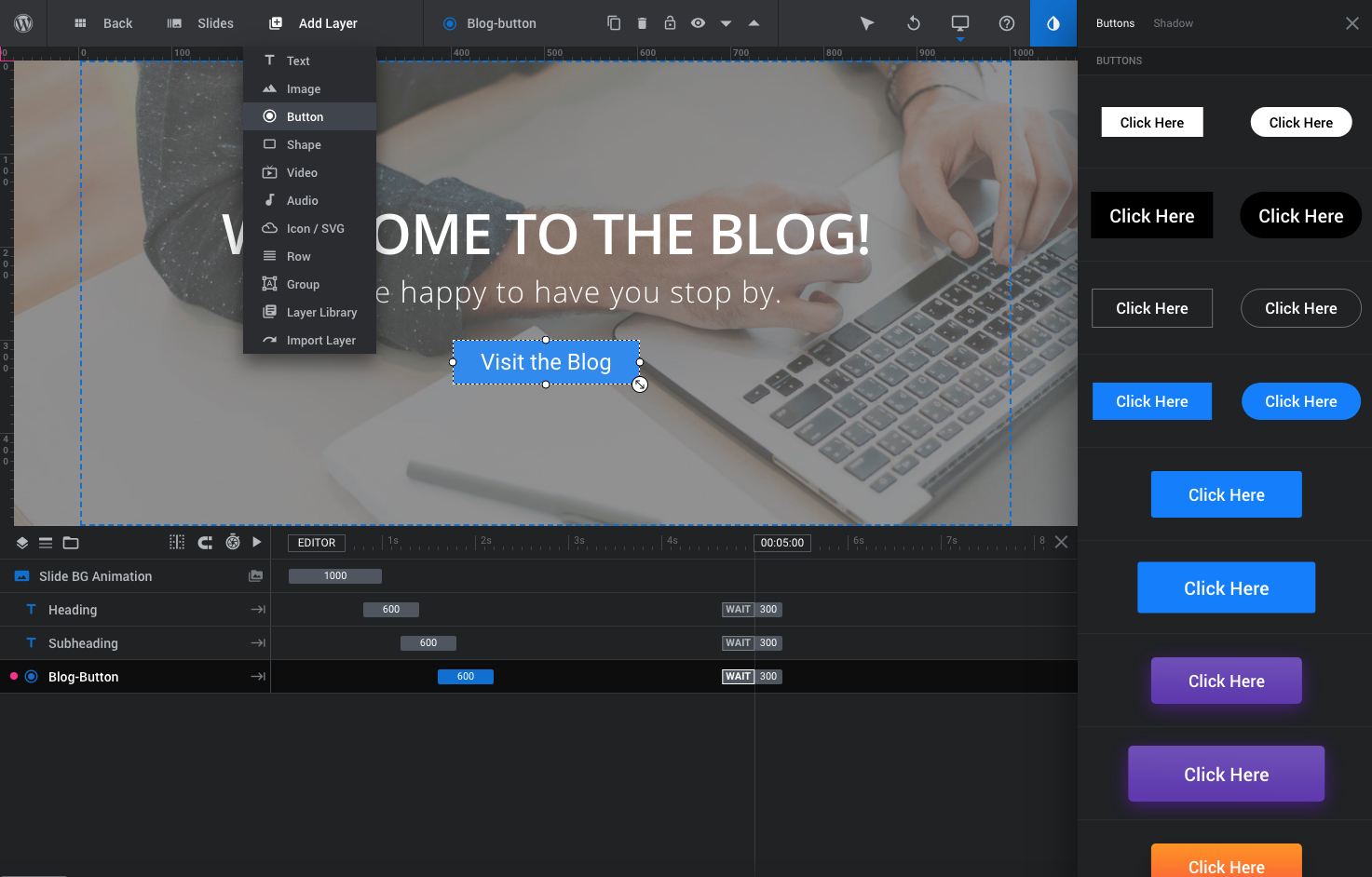
Мы также добавили кнопку. Для этого наведите указатель мыши на ссылку «+ Добавить слой» и нажмите кнопку.
Как и текст, есть несколько быстрых стилей, которые можно использовать для начала.
Для нашей кнопки мы использовали следующее. Опять же, очень похоже на параметры текста (но с парой важных отличий):
- Для Контента мы добавили текст нашей кнопки.
- В разделе «Стиль» вы можете добавить свой текст и цвета кнопок, параметры шрифта и добавить пространство для кнопки с помощью отступов (внутри) или полей (снаружи). Наша кнопка использует отступы слева и справа, чтобы сделать ее шире.
- Мы снова использовали параметры «Размер» и «Позиция», чтобы центрировать слой с кнопками на слайде.
- И добавил анимацию для кнопки входа и выхода из слайда.
- Поскольку это слой кнопки, мы также добавили эффект наведения, чтобы посетители интуитивно знали, что есть ссылка. Итак, мы выбрали анимацию и сделали нашу кнопку немного прозрачной при наведении курсора.
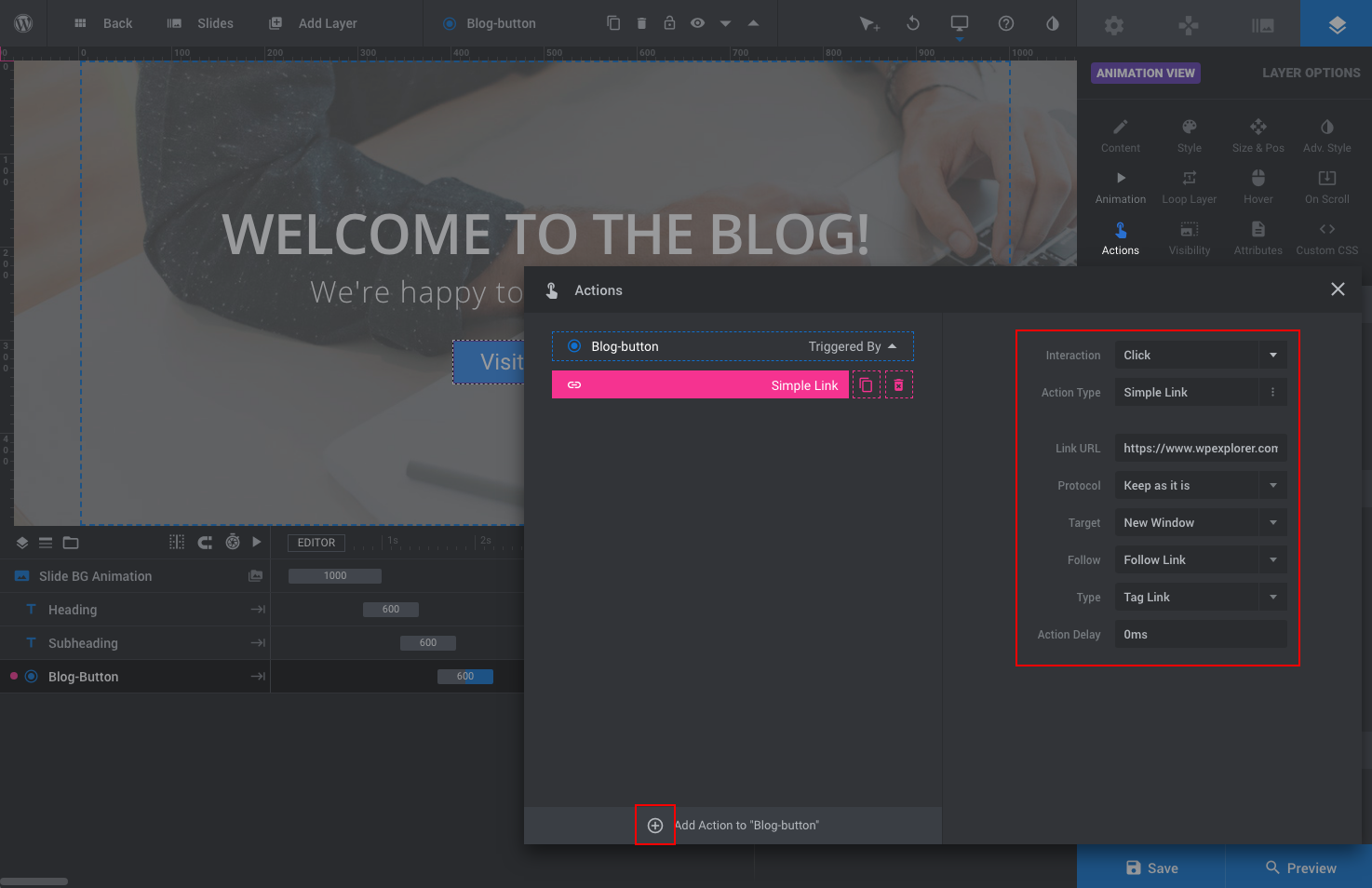
Для кнопки или любого слоя, на который вы хотите добавить ссылку, вы должны добавить действие. Например, мы добавили простую ссылку, а также определили настройки (при щелчке, URL-адрес и цель для открытия в новом окне). Но есть множество опций, помимо простой ссылки, таких как прокрутка до идентификатора (локальная прокрутка), переход к слайду (для пропуска слайдов), воспроизведение слайда (например, если вы добавили интерактивную функцию), открытие модальный слайдер, воспроизведение мультимедиа (отлично подходит для видео) и т. д.
Это наш первый слайд готов! Теперь давайте добавим секунду, чтобы показать вам еще несколько функций.
Если вы наведете курсор на опцию «Слайды», вы увидите раскрывающийся список для:
- Добавить слайд (ы): нажмите, чтобы добавить новый пустой слайд, массовый слайд, чтобы добавить несколько слайдов с одинаковым фоном, или импортируйте слайд.
- Глобальные слои: они будут отображаться как наложение поверх любых созданных вами слайдов. Это отличный способ добавить логотип или водяной знак, включить кнопку «Купить сейчас» для вашего продукта или даже ссылку для подписки на ваш информационный бюллетень.
- Все ваши текущие слайды (наш готовый слайд – новый слайд №1).
Теперь просто повторите процесс создания слайда столько раз, сколько захотите!
В Slider Revolution есть много, гораздо больше опций, которые вы можете использовать для дальнейшей настройки ваших слоев. Например, вы можете добавить петлю к своему слою (вы можете использовать ее для создания мигающего текста «продажи»), добавить эффекты прокрутки, отредактировать видимость, чтобы скрыть ее на небольших устройствах, и многое другое. Мы рекомендуем ознакомиться с официальной базой знаний Slider Revolution, чтобы узнать больше о доступных функциях.
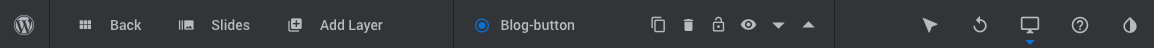
И наконец, я просто хочу указать еще на несколько полезных ссылок вверху и внизу конструктора слайдеров. Начиная с самого верха вы найдете следующие быстрые ссылки (по порядку):
- Назад: чтобы вернуться на главную страницу Slider Revolution на панели инструментов WordPress.
- Слайды: для добавления слайдов в слайдер и управления ими
- Добавить слой: чтобы добавить новые слои к текущему слайду.
- Имя слоя выбран
- Значок «Дублировать» для дублирования или копирования текущего слоя
- Значок корзины для удаления текущего выбранного слоя
- Блокировка значок, чтобы заблокировать слой для предотвращения случайного изменения
- Значок глаза для отображения или скрытия слоев
- Стрелки вверх и вниз для перехода между слоями
- Немного переместите вас к курсору, чтобы выбрать слои
- Rewind значок, чтобы отменить и просмотреть список последних изменений
- Компьютер значок для просмотра отзывчивости вашего слайдера на стандартных размерах устройства
- Значок вопросительного знака ссылка на помощь
- И, наконец, значок капли для доступа к предварительным настройкам быстрого стиля для вашего слоя.
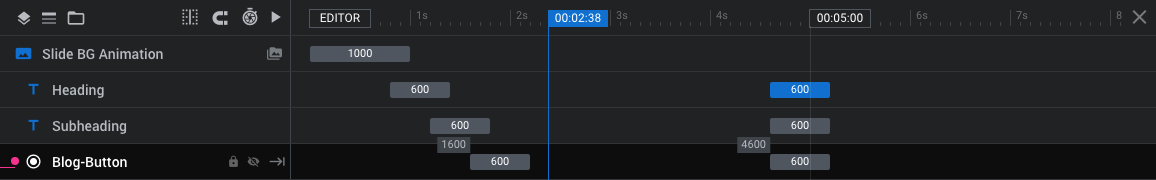
А под предварительным просмотром слайдера вы должны увидеть расписание. Отсюда вы можете редактировать задержку, когда ваши слои будут анимированы на слайде (для нашего время окончания – 00:05:00 или 5 секунд – просто щелкните по нему, чтобы отредактировать слайд). Вы также можете увидеть визуальное расписание, показывающее синхронизацию слоя по сравнению с общей продолжительностью слайда. Заблокированные разделы – это время анимации вашего слоя, которое вы можете просто щелкнуть и перетащить, чтобы изменить.
После того, как вы добавили несколько слоев, вы также можете использовать этот раздел для реорганизации слоев, перетаскивая их по порядку. Кроме того, в верхнем левом углу вы можете найти полезную ссылку для воспроизведения слайда, чтобы предварительно просмотреть время, когда вы вносите изменения.
Предварительный просмотр и сохранение слайдера
Во время работы вы можете предварительно просмотреть свой слайдер, нажав синюю кнопку предварительного просмотра в правом нижнем углу.
И не забывайте сохранять слайды во время работы! Убедитесь, что вы сохранили слайд после внесения любых изменений. Если вы уйдете со слайда (даже если вы перейдете к другому слайду), вы можете потерять всю свою тяжелую работу. Так что обязательно экономьте, экономьте, экономьте!
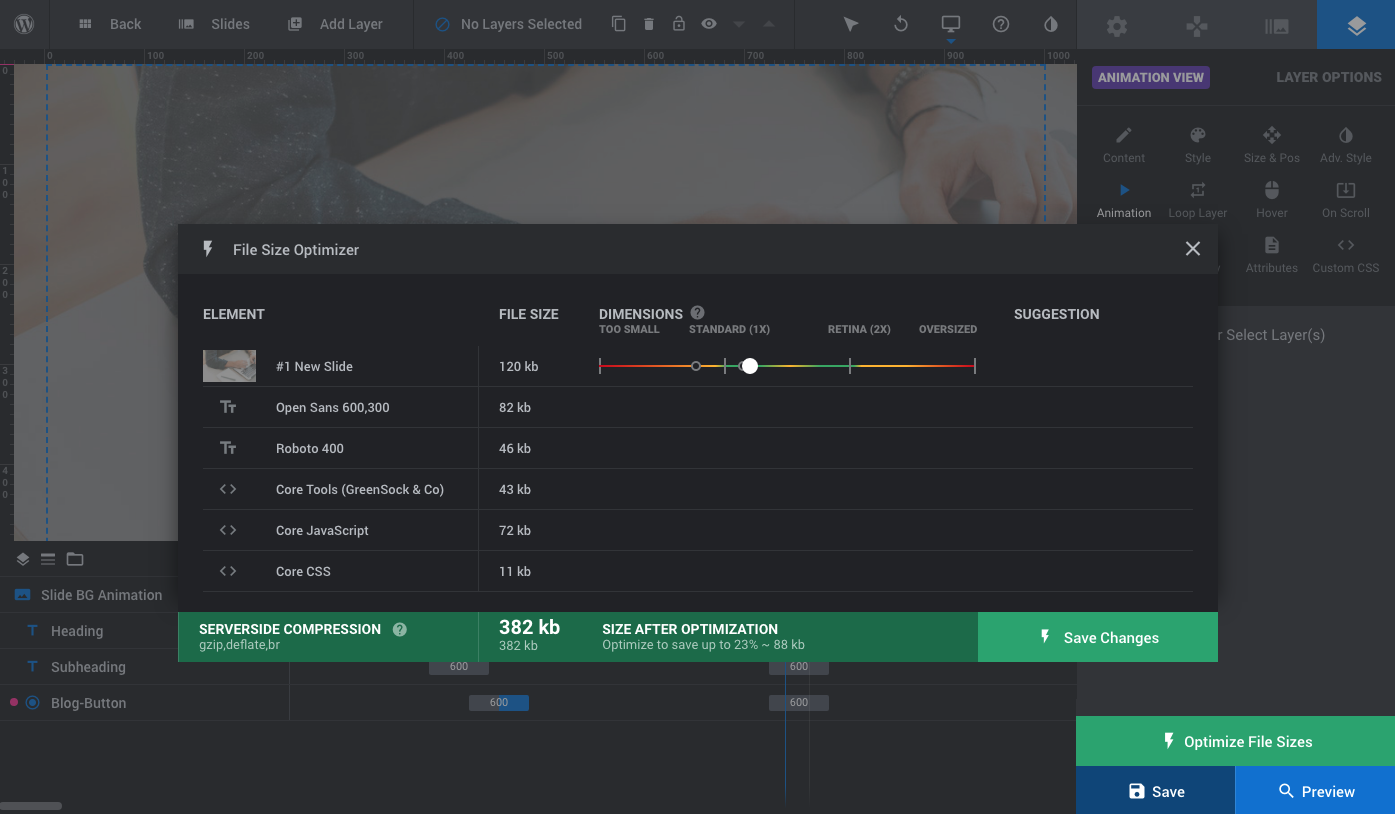
Slider Revolution также предлагает возможность оптимизации размеров файлов при сохранении, которая предлагает некоторые рекомендации по сжатию на стороне сервера и оптимизации.
После сохранения вы можете продолжить работу над другими слайдами или ползунками или использовать готовый продукт на странице.
Использование вашего слайдера
Чтобы добавить свой потрясающий слайдер к любому сообщению или странице, используйте шорткод Slider Revolution, который вы создали ранее. Этот шорткод можно найти, щелкнув пункт меню Slider Revolution на панели инструментов.
Шорткод должен выглядеть как [rev_slider alias = “title”] [/ rev_slider] с “title”, основанным на псевдониме, который вы дали ползунку при его первом создании.
Просто вставьте шорткод в свой пост или содержимое страницы. Или, если ваша тема поддерживает дополнительные местоположения слайдеров, вы также можете добавить туда шорткод.
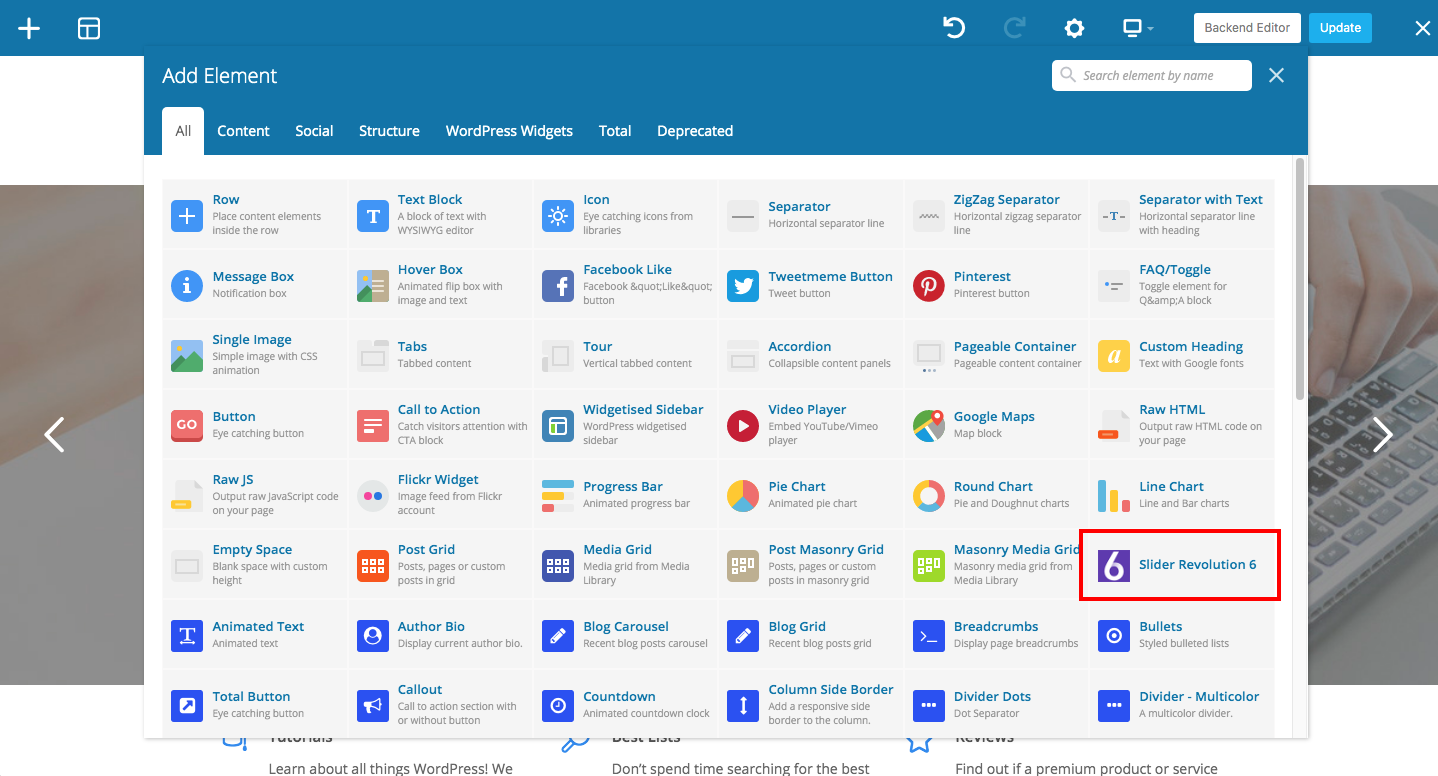
Если ваша тема использует конструктор страниц WPBakery (например, как тема Total Multipurpose WordPress ), вы можете использовать встроенный элемент конструктора страниц Slider Revolution.
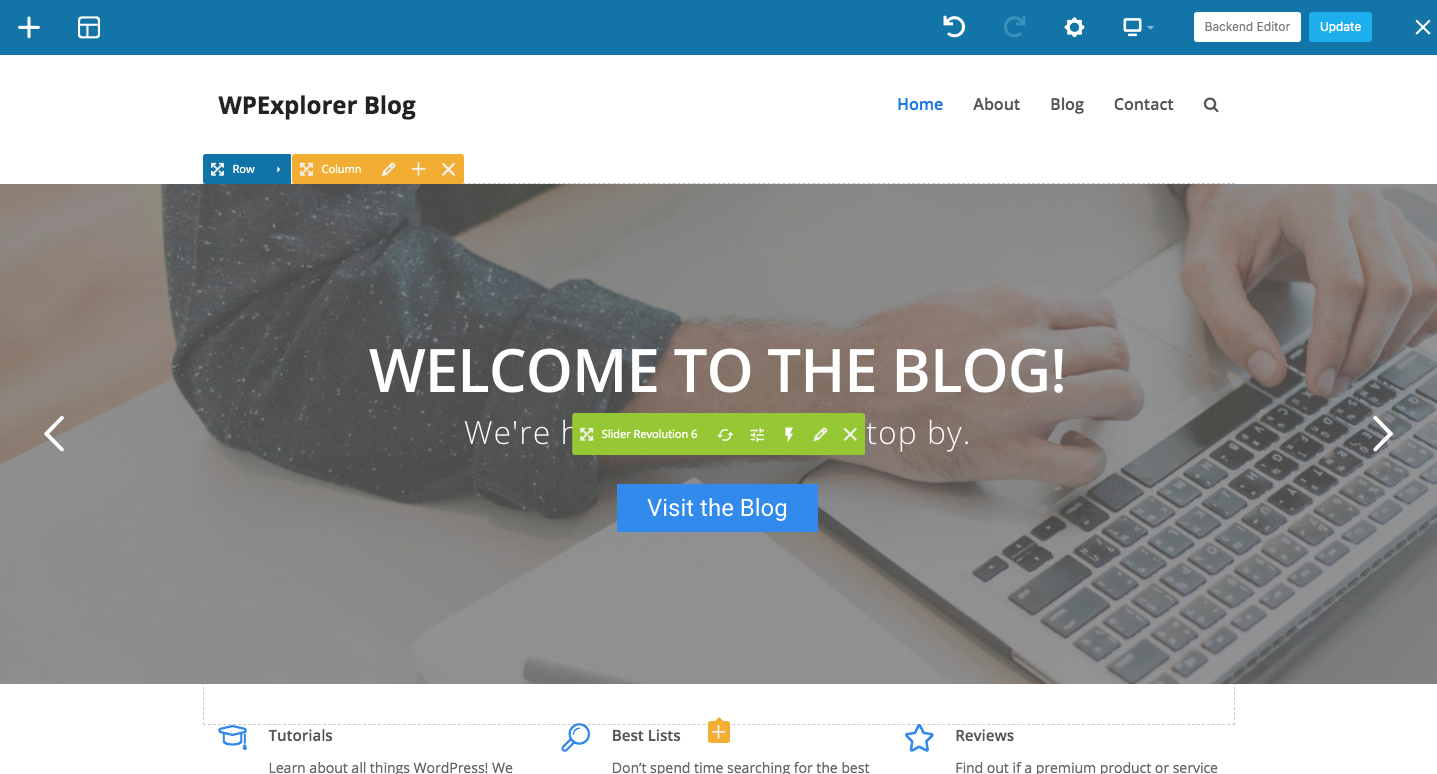
Все, что вам нужно сделать, это добавить модуль, выбрать ползунок из сетки (он покажет список всех ползунков, которые вы уже создали), вставить и затем перетащить ползунок на место. Легко, правда?
Последние мысли о революции слайдеров
Мы считаем, что Slider Revolution – один из самых простых в использовании плагинов для слайдеров премиум-класса, особенно потому, что они предлагают простой в использовании визуальный редактор и множество встроенных функций, поэтому вам не нужно знать CSS для стилизации слайдов (кнопок, шрифтов, цвета и многое другое уже есть!). Он получил твердые 5 звезд, и, по нашему мнению, вам будет сложно найти лучший плагин для слайдера.
Надеюсь, наше руководство помогло вам пройти через процесс начала работы, но чтобы узнать больше (или получить свою копию), посетите главную страницу Slider Revolution в ThemePunch. Они показывают отличные примеры своих слайдеров, а также ссылки на живые демонстрации, где вы можете увидеть, на что способна Slider Revolution.
Но мы будем рады услышать от вас. Дайте нам знать, что вы думаете о Slider Revolution, в комментариях ниже или не стесняйтесь задавать нам любые вопросы, которые могут у вас возникнуть. Мы рады помочь!
Источник записи: https://www.wpexplorer.com