Изображения – важная часть современного веб-дизайна. Сами по себе они могут превратить обычный и простой дизайн в очень привлекательный веб-сайт. В сочетании с текстом они могут поддержать и даже укрепить ваше сообщение, улучшая понимание для посетителей, а также делая ваше предложение еще более привлекательным.
Но использование изображений в WordPress имеет свою цену. По данным The Fiscal Times :
Хотя вы можете подумать, что это связано с использованием тем, плагинов и скриптов с интенсивной нагрузкой, изображения на самом деле являются самым большим виновником, когда речь идет о потреблении полосы пропускания и пространства с сервера. В частности, The Fiscal Times сообщает, что изображения на веб-сайтах в среднем составляют 1312 из 2087 КБ.
Ну так что ты делаешь? Вы надеетесь, что любой компромисс в производительности можно каким-то образом преодолеть за счет того, насколько посетители впечатлены тем, как выглядят ваши изображения? На это можно было надеяться, хотя это маловероятный исход. Если вы хотите съесть свой торт и тоже его съесть, вам нужно научиться оптимизировать изображения для WordPress без потери качества.
Почему вам следует оптимизировать изображения для WordPress
Ни для кого не секрет, что веб-сайты WordPress могут страдать от медленной загрузки. Однако сложность заключается в том, что ваш сайт не отвечает на запросы по ряду причин.
Возможно, вы не используете быструю тему WordPress.
Возможно, глобальный трафик вашего сайта слишком далеко, и ваш сервер не может быстро доставить изображения в свои браузеры без помощи CDN.
Возможно, ваш сайт недостаточно защищен и завязан вредоносным ПО.
Возможно, такая оптимизация скорости, как минимизация JavaScript и CSS, еще не произошла.
На самом деле, это может быть любое количество причин, по которым ваш сайт и браузеры посетителей не связываются друг с другом так быстро, как вам хотелось бы. Что бы ни мешало вашему сайту из-за медленного времени отклика, вы знаете, что можно ускорить загрузку изображений за счет оптимизации сервера. И когда вы это сделаете, вы знаете, что ощутите некоторые важные преимущества. Например:
- Ваши веб-страницы (не только изображения) будут загружаться быстрее.
- Ваш контент станет более привлекательным, поскольку вы сможете использовать высококачественные изображения с высоким разрешением, чтобы рассказать историю своего сайта.
- По мере того, как производительность и внешний вид вашего сайта улучшаются, вы, вероятно, заметите снижение показателя отказов.
- В свою очередь, это хорошо отразится на вашем сайте WordPress, когда он будет сканироваться поисковыми системами, что приведет к повышению рейтинга в поиске.
- Если ваш сайт и сервер оптимизированы по скорости, это также означает, что на вашем сервере будет больше места для игры.
- Регулярное резервное копирование вашего сайта также будет менее сложной задачей, так как это займет не так много времени.
- Вы также можете сэкономить немного денег, если платите за дополнительную пропускную способность и хранилище, чтобы приспособиться к дополнительной нагрузке на сервер.
А как насчет самих изображений? Да, мы знаем, что, оптимизируя сервер по скорости, изображения могут, в свою очередь, загружаться быстрее. Есть ли что-нибудь, что вы можете сделать с реальными изображениями, что упростит работу с ними, когда они будут в WordPress?
Ответ, конечно же, «да».
Как оптимизировать изображения без потери качества, прежде чем загружать их в WordPress ![?]()
Кодекс WordPress включает в себя краткое руководство о том, как определить правильный размер и качество изображения для вашего веб-сайта. По сути, здесь говорится, что вам нужно обратить внимание на четыре квалификационных фактора:
- Физический размер: так изображение представляется (размеры) на веб-сайте.
- Размер файла: это количество байтов данных, которые файл потребляет в своем исходном состоянии.
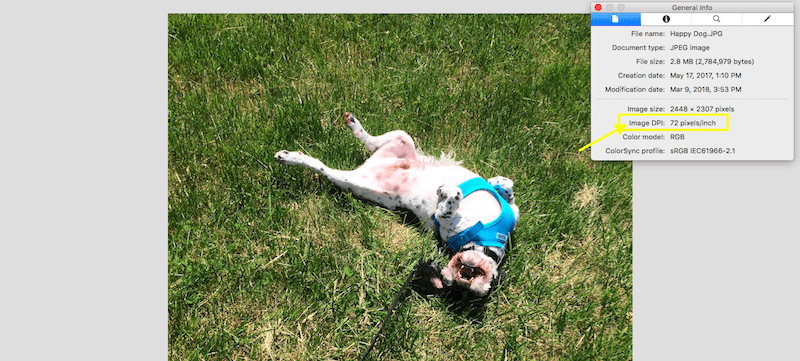
- Разрешение: это относится к количеству пикселей, существующих в изображении. Чем выше разрешение, тем четче изображение.
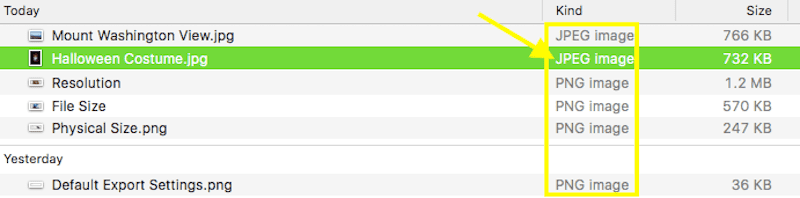
- Тип файла: это относится к формату, в котором сохраняется ваш файл. Когда мы говорим об изображениях, мы обычно имеем в виду PNG, JPG, SVG и GIF.
Вот список правил, которым вы должны следовать при оптимизации изображений перед загрузкой.
Физический размер

В конечном итоге физическое пространство, которое ваши изображения занимают на вашем сайте WordPress, будет зависеть от того, с какого устройства ваши посетители просматривают их. На самом деле идеала не существует, особенно если вы используете изображения для разных целей. Например, изображение, используемое для дополнения сообщения в блоге, может быть только среднего размера, тогда как вам может понадобиться полноразмерное изображение для главного изображения вашей домашней страницы.
Кроме того, не беспокойтесь о создании изображений нескольких размеров для разных размеров экрана. На самом деле, не делайте этого вообще, так как вы только создадите больше работы для своего сервера. Просто убедитесь, что используете тему WordPress с адаптивным макетом, чтобы ваши изображения соответствовали этим рекомендациям.
Размер файла

Размер файла изображения является важным фактором при оптимизации скорости вашего сайта. WordPress рекомендует, чтобы изображения большего размера составляли от 60 до 100 КБ, а изображения меньшего размера не превышали 30 КБ.
Тем не менее, есть ряд инструментов, которые мы можем использовать для изменения размера изображений, если вы обнаружите, что ваш не соответствует рекомендациям WordPress. Я расскажу о них в следующем разделе.
разрешение

DPI (или точек на дюйм) – это ориентир, на который следует обращать внимание при оценке разрешения изображения. 72 пикселя на дюйм – это стандартное разрешение, которое вы увидите на большинстве изображений, тогда как 300 dpi – это то, что вы, вероятно, получите при использовании стоковой фотографии. Пока изображение выглядит резким при желаемом размере, вам не нужно слишком сильно беспокоиться о точном числе.
Хотя от WordPress нет конкретных рекомендаций о том, с каким разрешением должны сохраняться ваши изображения, они советуют вам быть осторожными при использовании разрешений, превышающих необходимые, особенно для файлов больших размеров. Чем больше разрешение, тем больше размер файла. Если ваше изображение выглядит кристально чистым при более низком DPI, вы можете оставить его там, чтобы избавить ваш сервер от ненужной нагрузки.
Тип файла

Не существует жесткого правила, которое гласит, что вы всегда должны использовать JPG вместо PNG или что SVG – это современный стандарт, которому все мы должны следовать. Обычно тип файла, который вы используете, зависит от того, что вы собираетесь с ним делать.
JPG
JPG – идеальный тип файлов для фотографий. Хотя этот формат не поддерживает прозрачный фон, его собственная способность сжимать файлы до более управляемых размеров без ущерба для качества идеально подходит для фотографий большого размера и высокого разрешения. В файлах JPG используется метод сжатия с потерями, что в основном означает, что ненужные фоновые данные удаляются для большего уменьшения размера файла.
Таким образом, если вы хотите работать с файлами меньшего размера, лучше всего использовать JPG.
Еще одна вещь, которую следует отметить в отношении JPG, заключается в том, что у вас есть два варианта экспорта их из программного обеспечения для редактирования фотографий: базовый или прогрессивный.
Базовый JPG-файл состоит из одного слоя. Это означает, что при использовании в WordPress загружать нечего, кроме плоского изображения. Таким образом, если есть какая-либо задержка с загрузкой страницы, посетители увидят, как изображение медленно заполняет экран сверху вниз.
С другой стороны, прогрессивный JPG состоит из нескольких слоев. Когда посетитель пытается просмотреть медленно загружающуюся страницу с прогрессивным JPG, изображение будет полностью заполнено рамкой, в которой оно должно существовать. Однако сначала оно будет несколько размытым, поскольку другие слои будут видны на поверх него, в конечном итоге отрисовывая изображение полностью.
Идеальным выбором здесь является прогрессивный JPG, поскольку он вызовет меньшую нагрузку на ваш сервер (поскольку это не единственный слой, который требуется загружать сразу).
PNG
PNG лучше подходят для элементов дизайна, используемых на веб-сайте. Например, кнопка с призывом к действию, рекламный баннер, подтверждающий снимок экрана или талисман на прозрачном фоне.
Как и JPG, PNG используют форму сжатия, чтобы сделать размеры изображений немного более управляемыми, но этот вид известен как сжатие без потерь. Сжатие без потерь отличается от сжатия с потерями тем, что сохраняет все исходные данные. Поскольку он не может уменьшить размер вашего файла таким образом, вместо этого он ищет способы разбить ваши изображения на более мелкие части, которые упростят обслуживание посетителей.
Хотя этот тип сжатия обеспечивает более высокое качество вывода, размеры файлов больше, чем у JPG. Итак, если для вас важнее качество или вам нужно изображение с прозрачным фоном, используйте PNG.
SVG
Об этом типе файлов нечасто говорят при обсуждении изображений WordPress, но здесь все же стоит отметить, поскольку минималистичный дизайн и иконография становятся все более популярными в веб-дизайне.
SVG – это масштабируемое векторное изображение, что делает его, пожалуй, наиболее гибким из всех типов изображений. Он также очень легкий, что означает, что вам не придется чувствовать себя виноватым, если вы используете их на своем веб-сайте. Тем не менее, это действительно идеально только для небольших элементов, которые вы хотите хорошо масштабировать. Это означает, что SVG обычно относят к логотипам, значкам, обычным значкам и более упрощенным визуальным элементам.
Гифка
Конечно, вы также можете использовать GIF в WordPress. Это хорошая альтернатива видеоконтенту, поскольку они намного легче (то есть, если вы планировали хранить видеофайлы на своем сервере), и, как правило, это более быстрые клипы анимационного типа. С распространением социальных сетей GIF-файлы, безусловно, являются удобным типом файлов для использования в WordPress, хотя вы захотите использовать их экономно.
9 лучших бесплатных плагинов для оптимизатора изображений для WordPress
Затем давайте поговорим о том, что вы можете сделать для оптимизации изображений, когда они появятся в WordPress.
Прежде чем мы перейдем к обсуждению плагина, давайте рассмотрим две встроенные опции, которые WordPress включает в основную CMS.
1 Оптимизатор изображения EWWW

Ewww Image Optimizer плагин использует уникальный алгоритм, который позволяет ему обеспечить сжатие с потерями (как мы говорили с JPGs ранее) без ущерба для качества. Другими словами, результаты больше похожи на сжатие без потерь, даже если вы увидите значительную экономию с точки зрения используемых байтов.
В этом плагине есть еще кое-что, о чем стоит упомянуть:
- Вам не нужно держать плагин оптимизатора открытым, чтобы он работал. Он будет обрабатывать сжатие в фоновом режиме, чтобы вы могли работать в другом месте WordPress.
- Этот плагин оптимизирует все медиафайлы, даже если их нет в вашей папке «Медиа». Таким образом, это включает в себя такие вещи, как значки аватаров, фотографии слайдеров, изображения тем и т.д.
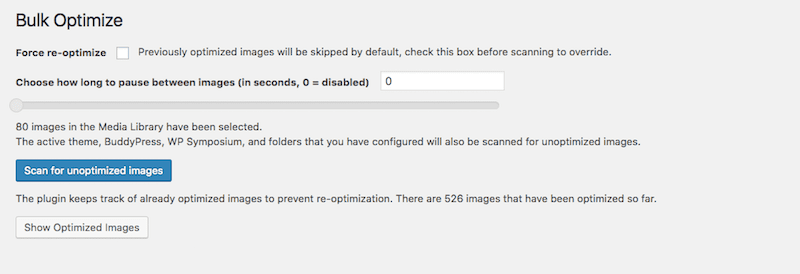
- Массовое сканирование оптимизатора пропускает любые файлы, которые уже были сжаты, избавляя ваш сервер от необходимости обрабатывать ненужный запрос для этого файла.
Поскольку этот плагин так много делает для сжатия изображений, есть ряд настроек, которые вы должны настроить перед его использованием. Вот на что нужно обратить внимание:
-
Сначала установите и активируйте свой плагин.
-
Затем перейдите на вкладку «Настройки» и найдите новую опцию «Оптимизатор изображений EWWW».
-
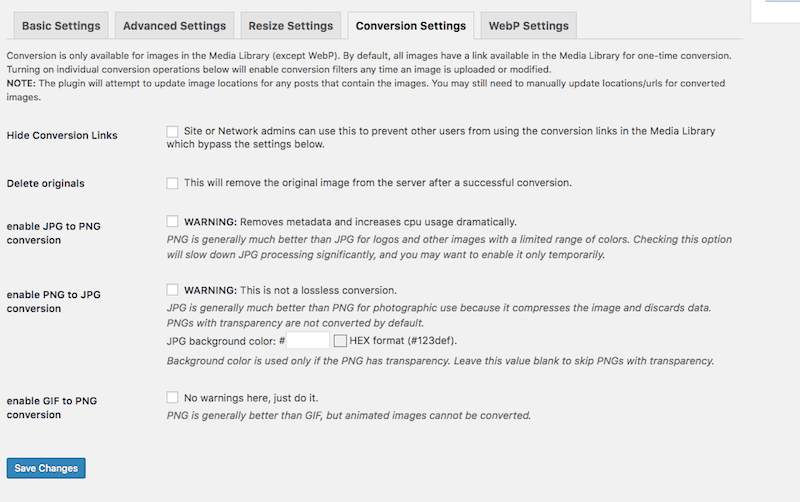
Начните с основных настроек:

На этой вкладке вы можете контролировать, какой тип сжатия применяется к изображениям, которые вы загружаете в WordPress. Поскольку мы знаем, что EWWW может сжимать все типы без потерь (наивысшее качество сжатия), используйте эту опцию.
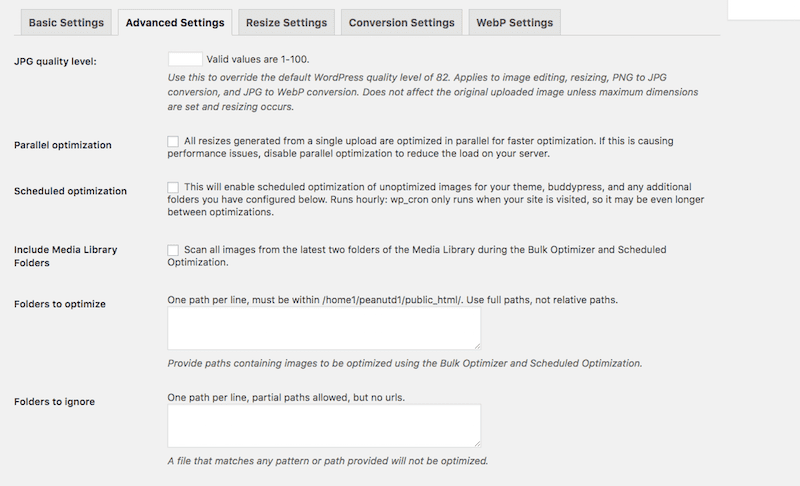
- Следующие расширенные настройки:

На этой вкладке вы должны сосредоточиться на настройке параметров и запланированных сканирований, которые позволят оптимизировать изображения без ущерба для производительности сервера.
- Вкладка «Параметры изменения размера» позволяет вам определять правила автоматического изменения размера для файлов, которые считаются слишком большими во время импорта в WordPress:

- Вы думаете о преобразовании изображений в WordPress?

Вкладка «Параметры преобразования» позволяет изменять типы файлов при загрузке, чтобы повысить качество изображения или уменьшить размер файла. Тем не менее, преобразование одного типа файла в другой не всегда идеально, поэтому вы можете просто сохранить изображения в их исходном состоянии.
- Если вы знакомы с изображениями WebP и знаете, что ваши посетители в основном используют Chrome и Opera для доступа к вашему сайту (браузеры, которые их принимают), обратите внимание на следующую вкладку настроек:

- После того, как вы закончите настройку параметров своего плагина, перейдите на вкладку «Медиа» и нажмите «Массовая оптимизация».

Здесь вы найдете простой инструмент массового сканирования и оптимизации. Настройте параметры и запустите сканирование.
- Результат ваших оптимизированных результатов будет выглядеть следующим образом:

Вы увидите расположение и имя файла, а также заметку о том, какая часть файла была сжата.
В отличие от других инструментов, с которыми вы можете столкнуться, EWWW Image Optimizer действительно работает очень быстро. Из 455 изображений, которые требовалось оптимизировать мой сайт, это заняло меньше минуты. Он может не дать вам список общей статистики об общем сэкономленном пространстве, но его очень удобно использовать.
А еще есть убойные отзывы от их пользователей. Людям нравится функциональность и ценность!

У них также есть бесплатный плагин, если вам не нужны все навороты.
2 Оптимизатор изображения ShortPixel

Бесплатно ShortPixel Image Optimizer плагин фактически вариант Freemium плагин для оптимизации изображения. В отличие от других плагинов freemium, которые вы можете встретить в репозитории, этот плагин скорее премиум-класса с бесплатным пробным периодом, чем что-либо еще. Вот почему я говорю это:
- Вы одарены 100 кредитов изображений для использования бесплатно каждый месяц.
- 1 кредит изображения соответствует 1 файлу изображения.
- Однако с каждым из ваших изображений связано как минимум три размера файла (большой, средний и миниатюра), поэтому на самом деле получается что-то вроде 3 кредитов изображения, равных 1 файлу изображения.
Если вы хотите использовать высококачественный плагин для оптимизации изображений и знаете, что на вашем сайте будет мало ежемесячных загрузок изображений, то это может быть отличным выбором для вас. Нет никаких ограничений на размер файла. Плагин оптимизирует файлы JPG, PNG, GIF и WebP. Он также углубится в ваш сайт и оптимизирует такие вещи, как слайдеры продуктов электронной коммерции, слайдеры изображений фотографий и многое другое.
Конечно, если вы хотите заплатить за премиум-версию, вы можете. Но поскольку мы сосредоточены здесь на лучших бесплатных плагинах для оптимизации изображений, я хочу четко указать, для кого это лучше всего.
С точки зрения использования он похож на другие плагины WordPress, которые предлагают такой уровень оптимизации:
-
Установите и активируйте плагин.
-
Запросить ключ API на вашу электронную почту, чтобы вы могли подключиться к инструменту оптимизации.
-
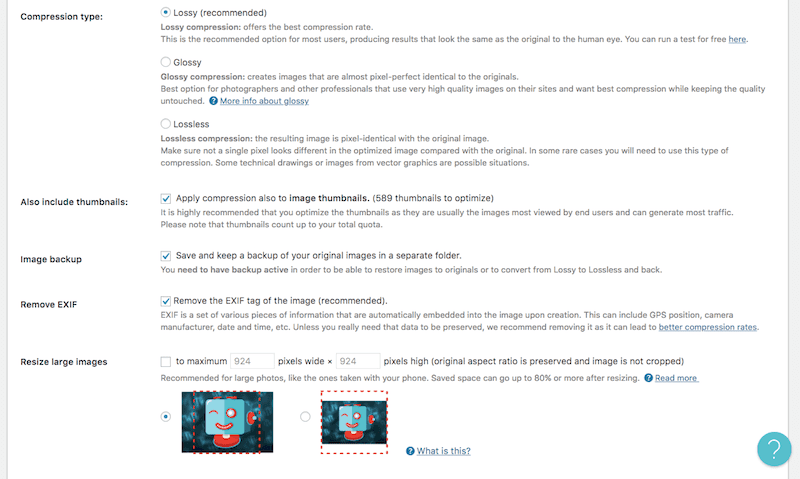
Общие настройки охватывают основы сжатия изображений:
- Ваш предпочтительный тип сжатия
- Стоит ли включать миниатюры
- Автоматическое хранение исходных файлов в другом месте на сервере
- Удаление метаданных EXIF
- Автоматическое изменение размера больших файлов до заданного максимального предела

- На вкладке «Дополнительно» вы найдете множество настроек оптимизации изображения, которыми вы, возможно, захотите воспользоваться. Сюда входят такие вещи, как:
- Преобразование из одного типа файла в другой
- Настройка параметров изображения WebP
- Добавление PDF-файлов в список типов файлов для оптимизации
- Автоматизация загрузки новых файлов (будь то вы в WordPress или пользователи во внешнем интерфейсе)

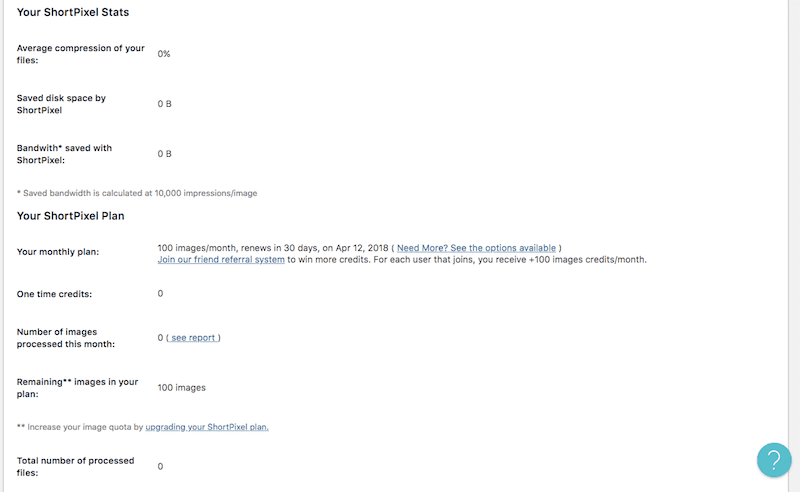
- Вкладка Статистика ShortPixel на самом деле является действительно приятной функцией, и ее нельзя найти во многих других плагинах для оптимизации изображений.

Здесь вы найдете текущий счетчик того, сколько ваших изображений было оптимизировано, сколько пропускной способности и дискового пространства вы сохранили, а также подробную информацию о текущем плане, который вы используете (чтобы вы могли отслеживать использование) .
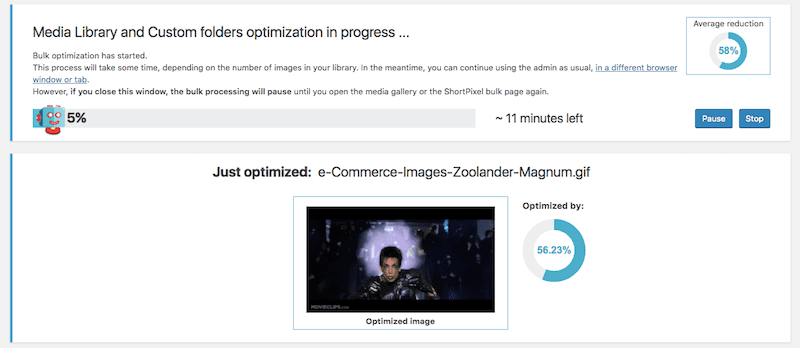
- После того, как все настройки будут готовы, вы можете запустить процесс ShortPixel Bulk на вкладке «Медиа».

Этот инструмент действительно прост в использовании. Во-первых, решите, хотите ли вы сжать миниатюры. Затем нажмите Начать оптимизацию. В этом случае вам нужно будет оставить страницу открытой, чтобы инструмент оптимизатора завершил свой запуск.

Вы увидите индикатор выполнения, позволяющий узнать, какой процент ваших файлов был сжат и сколько времени займет процесс. Вы также увидите быстрый снимок последнего изображения, которое нужно оптимизировать, и сколько места было сэкономлено в процессе оптимизации.
3 Редактирование СМИ
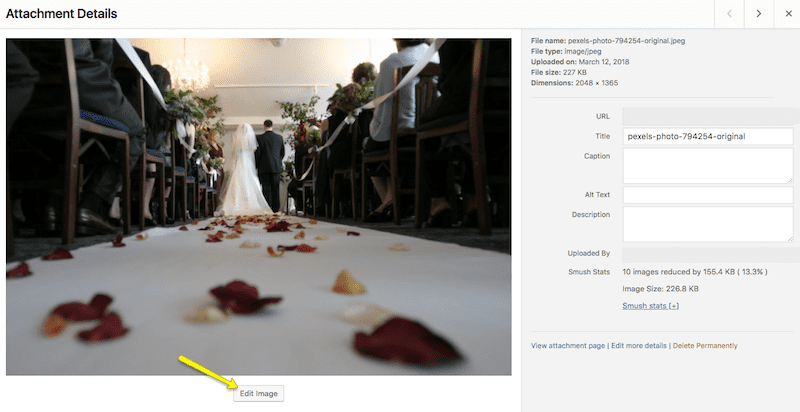
Если вы зайдете в свою медиа-библиотеку в WordPress и выберите изображение (или загрузите новое), вы увидите доступную опцию «Редактировать изображение».

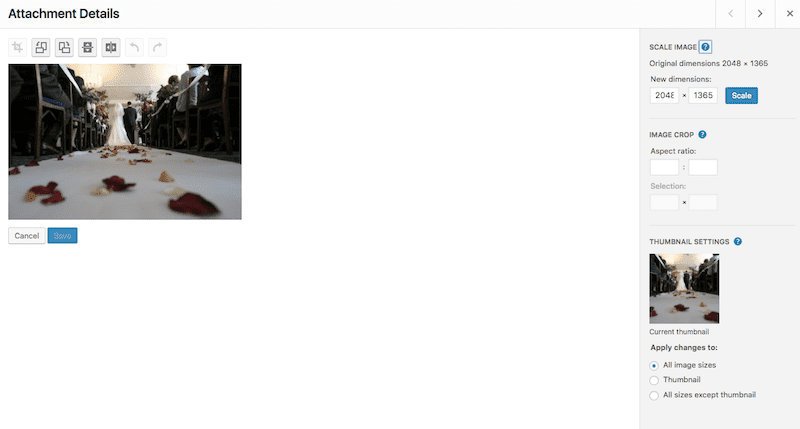
В этом модуле вы можете редактировать размеры вашего изображения, аналогично тому, что вы делали с помощью своего программного обеспечения для редактирования изображений.

Ключевое отличие состоит в том, что пропорции сохранены в масштабе, поэтому вы не можете ввести неестественный размер, искажающий изображение.
Как только вы будете довольны новым размером, нажмите кнопку «Масштаб», дождитесь появления сообщения «Изображение сохранено» над изображением, а затем выйдите.
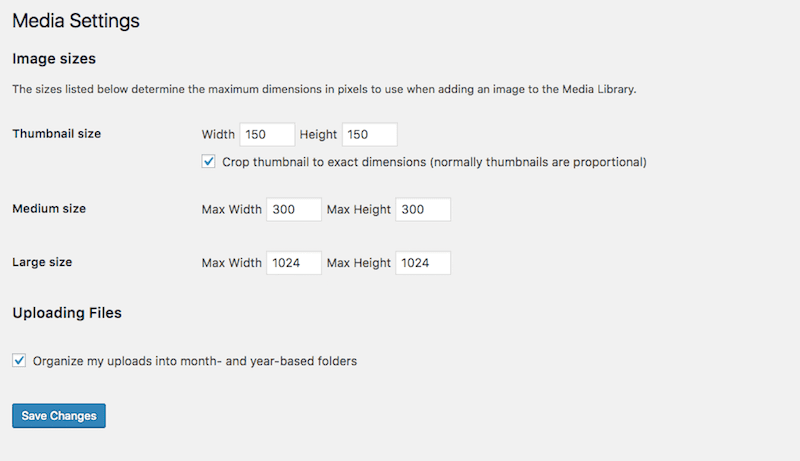
4 Настройки мультимедиа
Еще одна вещь, которую вы можете сделать для изменения размера изображений в WordPress, – это создать размеры изображений по умолчанию для вашего контента.
На вкладке «Настройки» нажмите «Медиа». Затем вы найдете следующую конфигурацию:

Эти значения определяют размеры изображений по умолчанию для трех размеров изображений, которые WordPress генерирует автоматически. Если вы хотите сэкономить время, изменяя размер изображений вне WordPress или настраивая их в соответствии со спецификациями высоты и ширины вашего сайта, вы можете обновить размеры здесь. Это особенно полезно, если вы собираетесь использовать одинаковый размер изображений на всем веб-сайте.
Конечно, когда вы работаете в WordPress, вы знаете, что есть плагины WordPress, которые помогут вам делать, ну, почти все. Поэтому неудивительно, что есть несколько замечательных плагинов для оптимизации изображений, которые вы можете использовать бесплатно. Давайте посмотрим на лучшие варианты и на то, что вы можете с ними сделать:
5 Сжатие и оптимизация Smush Image

Поговорим о бесплатной версии плагина Smush.
Помимо нескольких премиальных функций, которые вы получите при покупке членства в плагине WPMU DEV, на самом деле нет большой разницы между бесплатной и премиальной версиями этого плагина. Это фантастика, потому что Smush сам по себе выполняет все, что вам нужно, в плане оптимизации.
- Посторонние данные автоматически удаляются при загрузке изображений в WordPress.
- Изображения можно оптимизировать в папке «Медиа», в плагине галереи, в файлах темы и даже за пределами облачного хранилища.
- Он поставляется с очень удобной панелью управления, поэтому управление оптимизацией изображений и проверка экономии места – это легкий ветерок.
Вот что вы можете делать с Smush:
-
Сначала установите и активируйте плагин.
-
Для этого нет необходимости в конфигурации API. Как только он будет активирован, вы будете перенаправлены в новую папку WP Smush в разделе «Медиа».
-
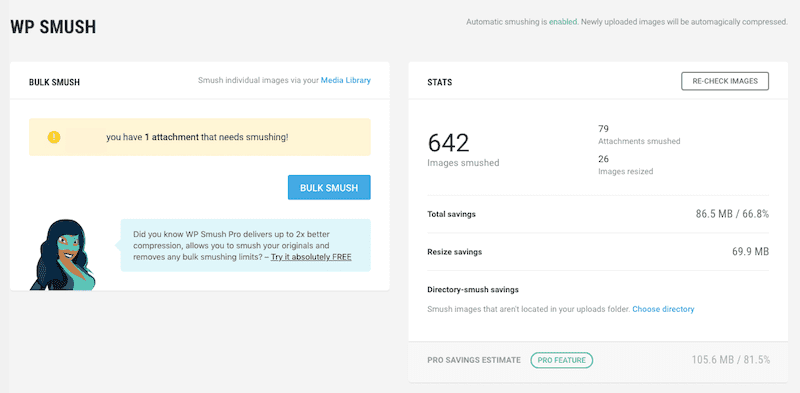
Вот как будет выглядеть ваша основная панель:

В верхнем левом углу вы получите уведомление о том, сколько файлов осталось непрочитанным, и при этом дадите вам кнопку для быстрого решения проблемы.
В правом верхнем углу находится статистика оптимизации вашего изображения:
- Сколько изображений изменено в размере
- А сколько сжато
- Сколько места вы сэкономили в результате
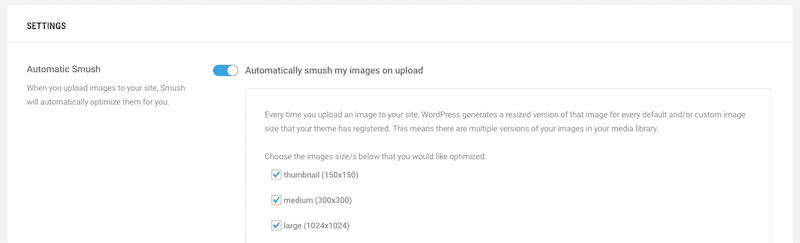
- Прокручивая страницу вниз, вы найдете свои настройки для плагина. Следующий раздел позволит вам указать, какие размеры будут автоматически сжиматься при загрузке:

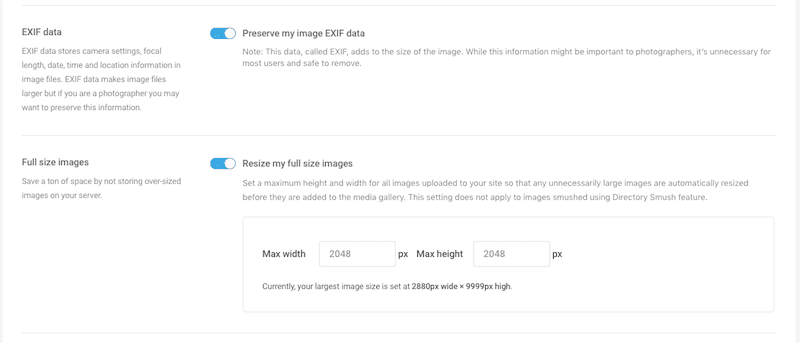
- Внизу вы увидите другие настройки сжатия для удаления данных EXIF и установки ограничений на размер файла:

Вот и все! Этот плагин WordPress не только обладает мощными возможностями для оптимизации ваших изображений, но также делает процесс очень простым.
6 Сжимайте изображения JPEG и PNG с помощью TinyPNG.

Этот первый плагин является эквивалентом плагина WordPress онлайн-инструмента TinyPNG, о котором я упоминал ранее.
Сжатие JPEG и PNG изображения Плагин является то, что известно как инструмент насыпного оптимизатора. Вместо того, чтобы использовать редактор WordPress по умолчанию, в котором вы можете изменять размер изображений одно за другим или устанавливать максимальные значения по умолчанию для изменения размера изображения, он заботится об оптимизации и сжатии всех ваших изображений одним махом.
Вот как это работает:
-
Установите и активируйте свой плагин.
-
Когда вы нажимаете кнопку «Настройки» под своим новым плагином, он перенаправляет вас в «Настройки мультимедиа» (так же, как мы рассматривали ранее). Однако теперь параметры расширились, и теперь они выглядят следующим образом:

-
Первое, что вас попросят сделать, это создать бесплатную учетную запись в TinyPNG (это простая активация по электронной почте в один клик).
-
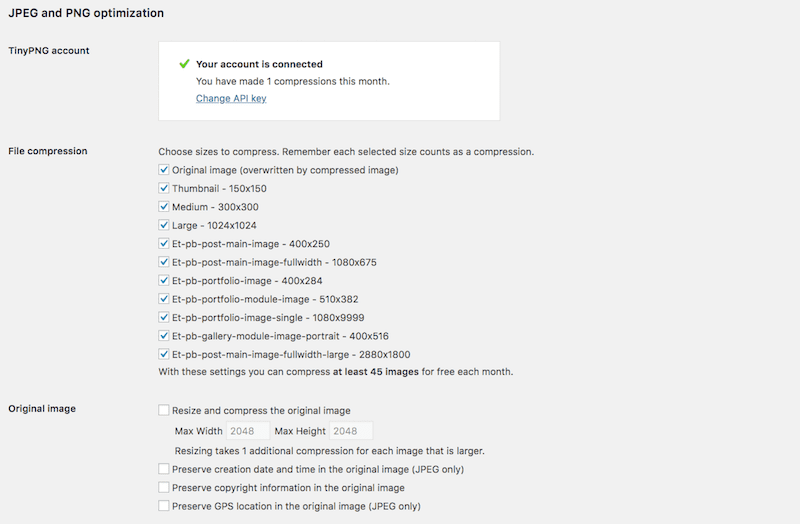
Затем вы можете выбрать, какой из размеров изображений WordPress вы хотите автоматически сжать. Поскольку WordPress автоматически генерирует три размера при каждой загрузке – большой, средний и эскиз – вы должны включить их как минимум. Если с вашей темой связаны другие размеры по умолчанию, вы также можете выбрать их.
-
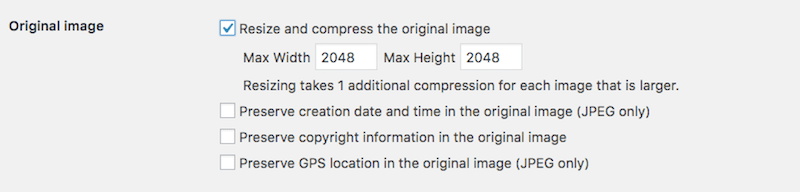
Также стоит обратить внимание на характеристики исходного изображения:

В этом разделе вы можете установить максимальный размер загрузки, чтобы даже самый большой файл не был слишком громоздким для вашего сервера. Вы также можете убедиться, что важные метаданные не удаляются из файла.
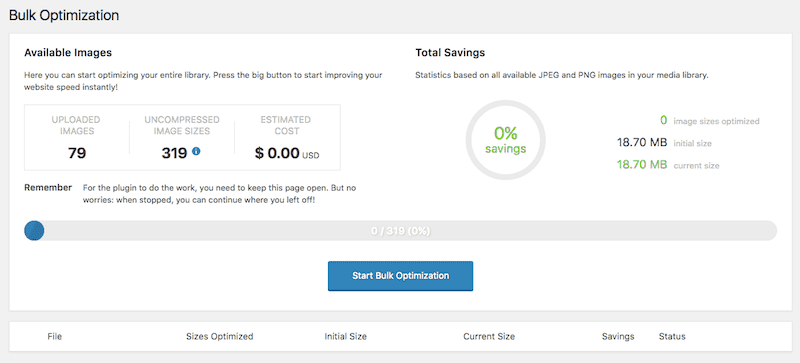
- После настройки вы можете запустить массовую оптимизацию всех медиафайлов, которые в настоящее время существуют на вашем веб-сайте и не оптимизированы. Вы найдете это на вкладке «Медиа» в разделе «Массовая оптимизация».

- Нажмите кнопку и дождитесь, пока оптимизатор завершит свою работу, прежде чем вы закроете экран.

Во время работы сканера и оптимизатора вы сможете увидеть такие вещи, как:
- Сколько изображений на вашем сайте.
- Количество размеров, связанных с каждым изображением.
- Сколько из этих файлов было сжато и насколько.
И как только это будет сделано, вам больше не придется запускать массовый оптимизатор, поскольку теперь у вас есть настройки автоматического сжатия.
7 Оптимизатор изображений Imagify

Самое замечательное в Imagify Image Optimizer плагина является то, что она делает процесс объемной оптимизации ваших изображений действительно простой. Как и другие плагины оптимизации изображений, этот выполняет два подвига: сначала он оптимизирует все изображения, которые в данный момент находятся в вашей папке Media; Затем он автоматически оптимизирует изображения на основе предварительно определенных вами настроек.
Вот что вам нужно сделать, чтобы начать:
-
Установите и активируйте плагин.
-
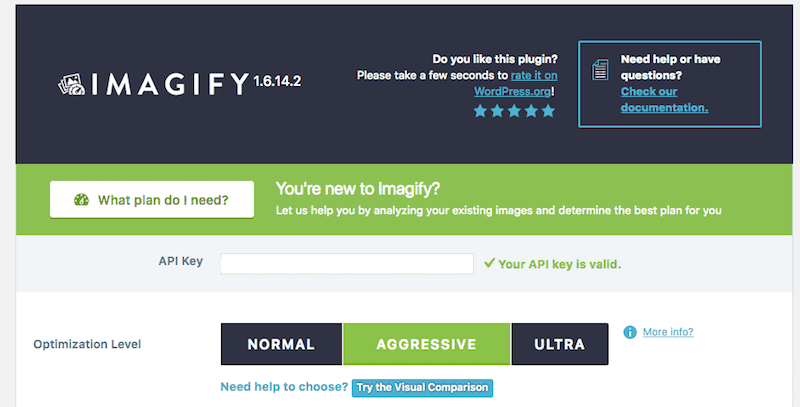
Затем вам будет предложено создать для него ключ API. Для этого вам необходимо зарегистрировать бесплатную учетную запись.
-
Как только ваша учетная запись станет активной, вы найдете настройки для своего плагина на вкладке «Настройки». Щелкните Imagify.

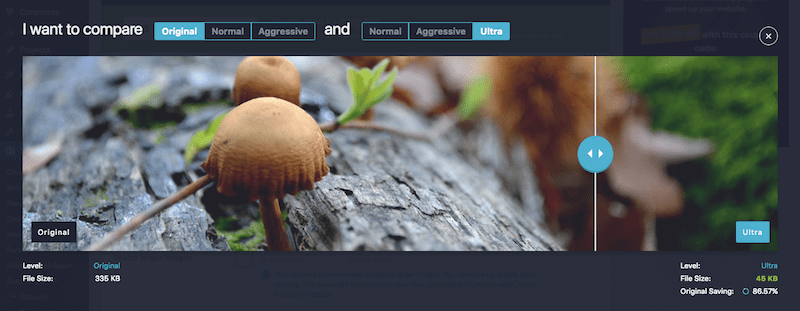
- Одним из наиболее приятных моментов в этом плагине является инструмент визуального сравнения (вы найдете его в трех вариантах уровня оптимизации):

Вы заметите, что при изменении настроек с Нормального на Ультра практически не происходит заметного изменения внешнего вида изображения. Однако вы заметите, насколько уменьшается размер файла в результате каждого изменения.
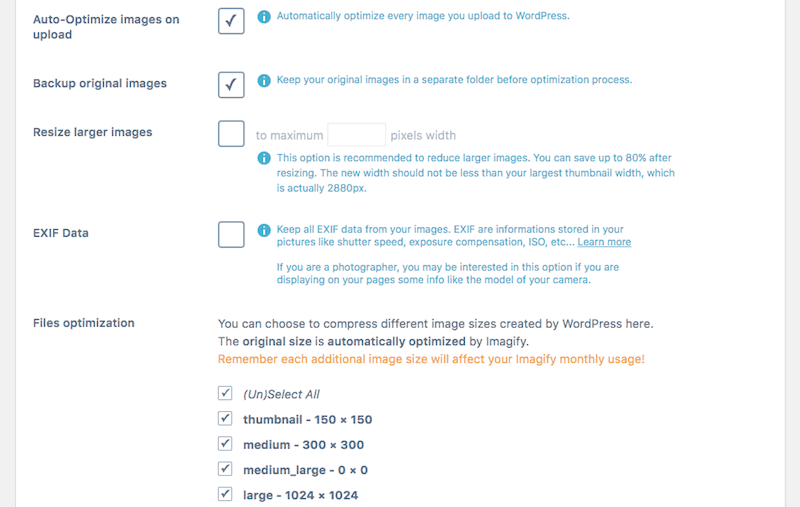
- После того, как вы определили, какой уровень оптимизации лучше всего подходит для того, что вам нужно, вы можете просмотреть другие параметры, доступные для конфигурации.

Этот плагин действительно отлично справляется с задачей упрощения параметров и выделения всех важных частей, которые вы должны учитывать в процессе оптимизации изображения, например:
- Вы хотите автоматически оптимизировать каждое импортированное изображение? (Да!)
- Вы хотите создать резервную копию исходных изображений на своем сервере? (Возможно, нет.)
- Вы хотите ограничить максимальный размер файла, чтобы размер файла большего размера автоматически изменялся? (Определенно.)
- Вы хотите, чтобы плагин сбрасывал метаданные EXIF или вам понадобится эта информация позже? (Зависит от того, что вы с ними делаете.)
- Какие размеры изображений вы хотите оптимизировать? (Все они.)
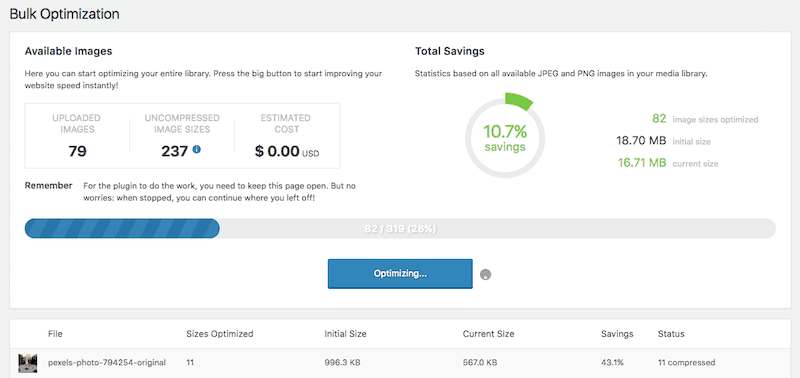
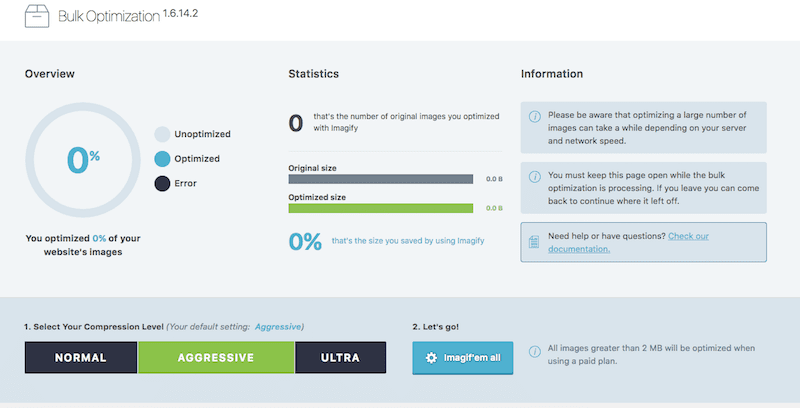
- Сохраните изменения, а затем вы можете посетить инструмент массовой оптимизации на вкладке «Мультимедиа».

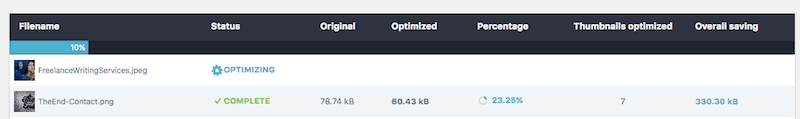
- Одним щелчком мыши вы можете запустить массовую оптимизацию:

Результаты сообщат вам имя файла, его размер изначально, насколько он сейчас велик и сколько места вы сэкономили в результате.
Единственное, что нужно знать, это то, что Imagify имеет лимит 25 МБ в месяц. Если вы запускаете сайт с большим количеством изображений, вам придется заплатить за любую дополнительную обработку, которую вы хотите выполнить.
Кроме того, инструмент будет оптимизировать файлы размером более 2 МБ, только если вы подпишетесь на платный план. Если вы собираетесь использовать этот инструмент для оптимизации изображений, либо убедитесь, что у вас есть средства для его оплаты, либо у вас есть инструмент для изменения размера, который вы можете использовать заранее, чтобы файлы не превышали свои ограничения.
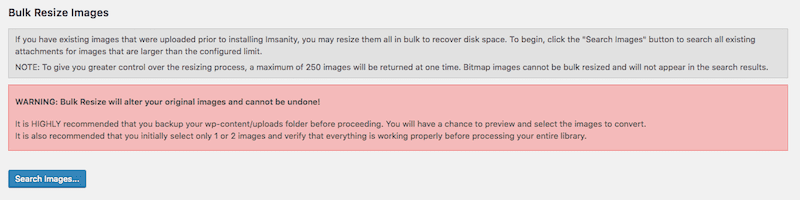
8 Имсанити

Imnsanity не похож на другие плагины WordPress в этом списке. Хотя он поможет вам оптимизировать изображения в большом количестве, его основная область знаний – изменение размера изображений, а не сжатие.
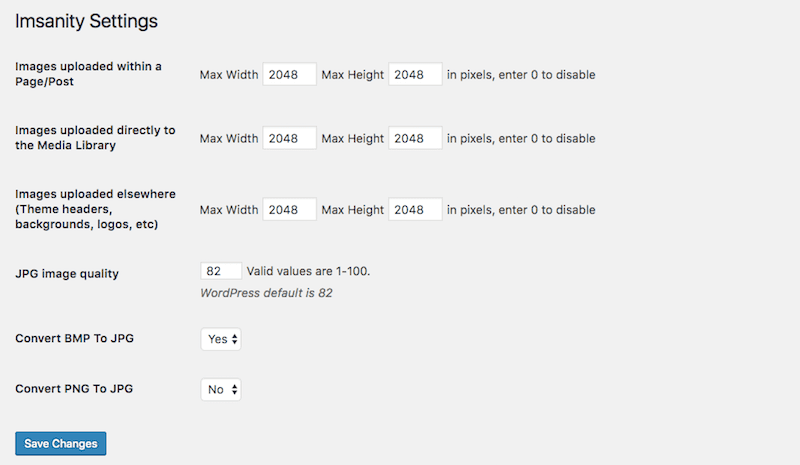
После установки и активации вы попадете на новую вкладку «Настройки» для Imsanity. Вот что вы увидите:

Здесь вы настроите ограничения на изменение размера изображений, загружаемых в разные части вашего сайта WordPress. Вы также можете настроить качество JPG и определить различные правила преобразования.
Ниже вы найдете возможность массового изменения размера всех изображений, находящихся в настоящее время на вашем сайте WordPress.

Перед тем, как запустить это сканирование и изменить размер, обязательно сделайте резервную копию своего веб-сайта на случай, если полученные результаты будут выглядеть менее впечатляющими.
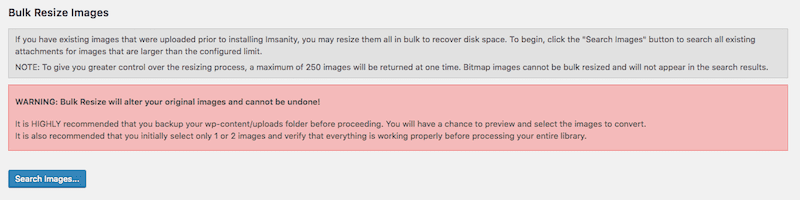
9 Optimole
 Optimole – одно из лучших решений для оптимизации изображений в WordPress. Он был создан для уменьшения изображений вашего сайта без каких-либо визуальных изменений за счет использования методов оптимизации без потерь и с потерями.
Optimole – одно из лучших решений для оптимизации изображений в WordPress. Он был создан для уменьшения изображений вашего сайта без каких-либо визуальных изменений за счет использования методов оптимизации без потерь и с потерями.
Помимо оптимизации и сжатия изображений, Optimole выделяется несколькими интересными функциями, которые вы редко найдете в других плагинах WordPress. Он поставляется с изменением размера изображения для оптимального отображения, что означает, что изображения не загружаются в полном размере все время, но они адаптируются для каждого окна просмотра пользователя. Другими словами, он загружает изображение с идеальным разрешением в зависимости от вашего устройства или размера экрана.
Еще одна замечательная функция Optimole – это заполнитель изображений низкого качества, также известный как отложенная загрузка промежуточного изображения низкого качества до тех пор, пока изображение не отобразится полностью.
Более того, плагин обслуживает ваши изображения через CDN и работает на автопилоте (установите его, и он будет работать сам по себе). Если вы хотите отслеживать активность и статистику Optimole, вы можете сделать это через современный, простой в использовании интерфейс.
Optimole выпускается в двух вариантах: бесплатный и премиальный. Вы можете попробовать его, протестировав его в Интернете, прежде чем устанавливать его на свою панель управления.
Что вы получите, если воспользуетесь Optimole?
- 1 ГБ образов в месяц (15 + ГБ при обновлении).
- Пропускная способность для просмотра 10 ГБ в месяц (100 ГБ в премиальных планах).
- Заполнитель изображения низкого качества (отложенная загрузка промежуточного изображения перед отображением его полного размера).
- Изменение размера изображения в зависимости от размера устройства / экрана (загружается оптимальная версия для каждого устройства).
- Поддержка Retina и HiDPI с динамическим обнаружением DPR на всех устройствах.
- Простое отслеживание и мониторинг статистики / результатов с помощью современной панели инструментов.
- Поддержка CDN.
Как настроить Optimole
- Установите и активируйте его.
- Зарегистрируйтесь и проверьте свою электронную почту на наличие ключа API.
- Сразу после отправки ключа API на панели управления WordPress Optimole начнет оптимизацию всех ваших существующих изображений.
- В Настройках вы можете настроить свои личные предпочтения и активировать / деактивировать нужные вам функции.
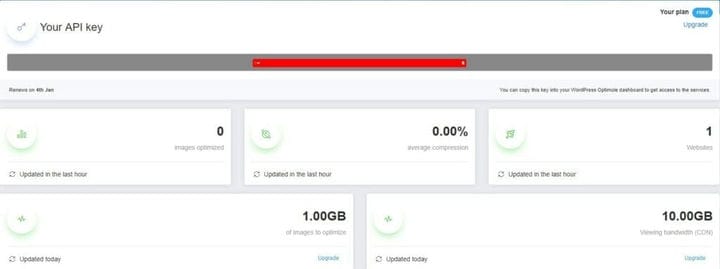
 Вот как панель инструментов Optimole выглядит на вашем сервере WordPress:
Вот как панель инструментов Optimole выглядит на вашем сервере WordPress:

Вы также можете войти в систему напрямую через
, используя адрес электронной почты и пароль (пароль предоставляется по электронной почте сразу после регистрации).
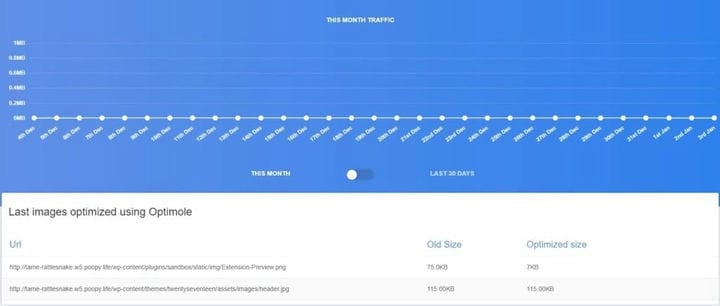
Здесь вы также получите современную панель управления и временную шкалу, подробно отображающую все действия и статистику Optimole:
9 лучших бесплатных онлайн-инструментов для оптимизации изображений ![?]()
Как отмечалось выше, размер изображения действительно может снизить производительность вашего сайта, поэтому, если вы можете уменьшить его любое количество перед загрузкой в WordPress, это было бы идеально. То же самое касается уменьшения количества байтов, которые изображение переносит с собой. Это может быть не всегда необходимо, особенно если ваши изображения изначально меньше, но важно знать, что у вас есть возможность легко сделать это с помощью следующих онлайн-инструментов:
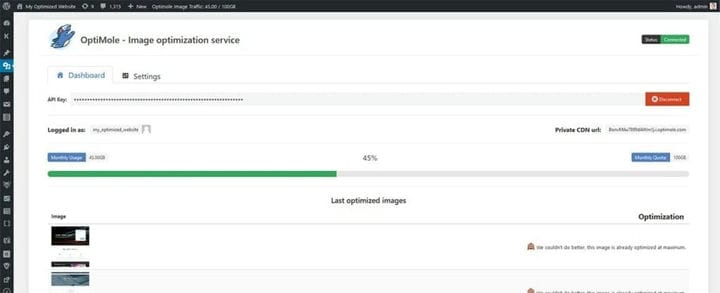
1 Сайты фондовых фотографий
Первый «инструмент», на который я хочу обратить внимание, – это источник, который вы можете использовать для получения некоторых из ваших фотографий: веб-сайт стоковой фотографии.
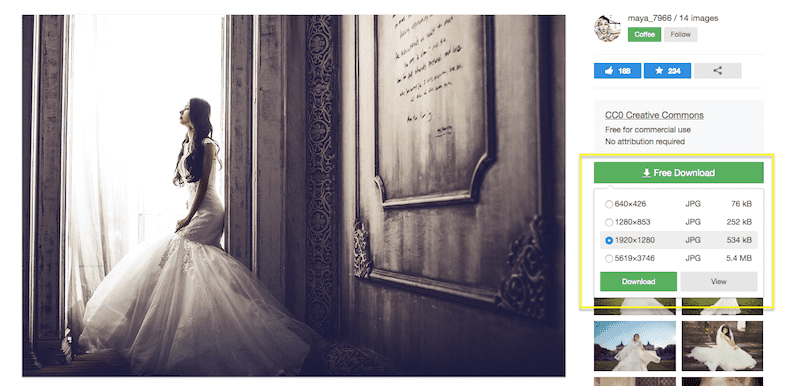
По большей части эти веб-сайты ограничивают размер экспортируемых файлов фотографий. Вот пример из iStock :

Существуют и другие веб-сайты стоковой фотографии, такие как Pixabay, которые позволяют вам выбирать конкретные размеры фотографии и размеры файлов для экспорта:

Конечно, это не означает, что вы должны использовать фотографии в экспортированном размере. Вы можете внести дополнительные изменения в размер, используя следующие инструменты.
2 Программное обеспечение для редактирования фотографий
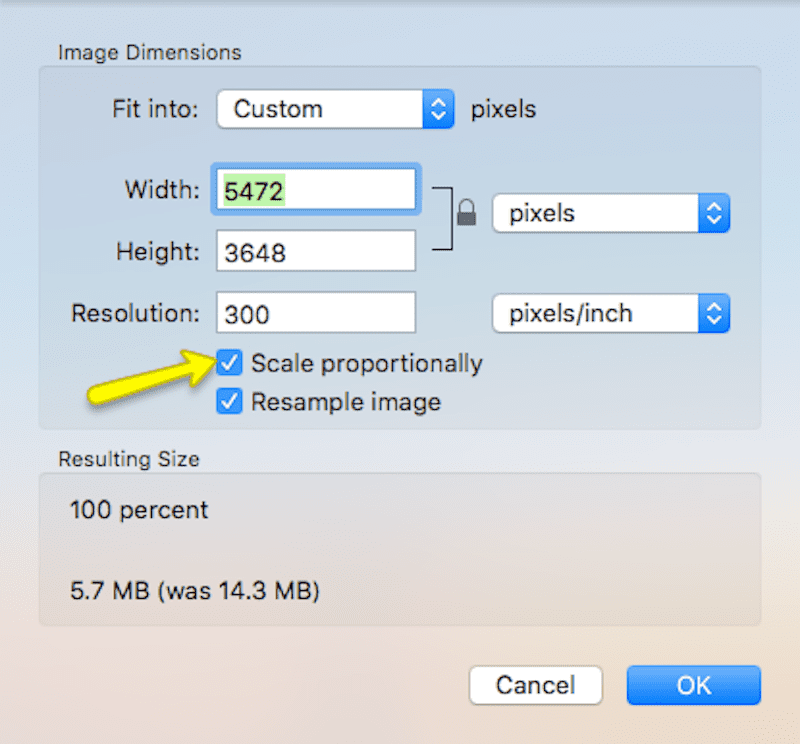
Независимо от того, используете ли вы Photoshop, Lightroom, программное обеспечение для редактирования фотографий или инструмент, встроенный в вашу ОС, функция изменения размера фотографий обычно предоставляет вам один и тот же набор параметров изменения размера.
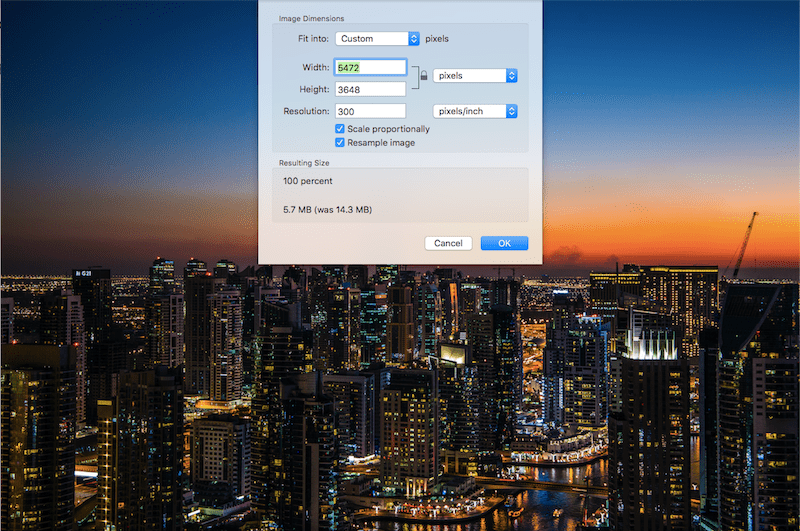
Отрегулируйте высоту или ширину, чтобы размер изображения изменялся в масштабе:

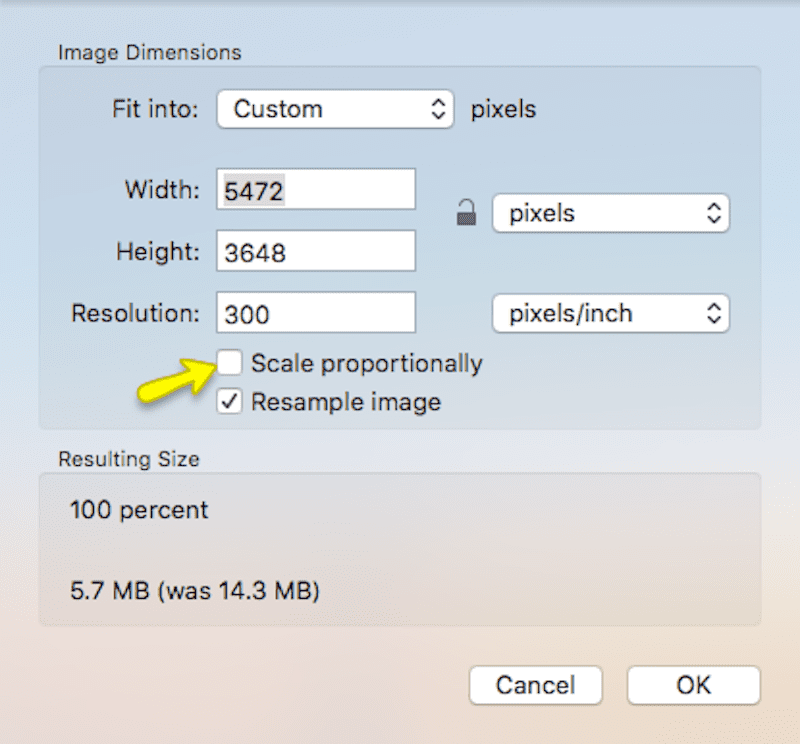
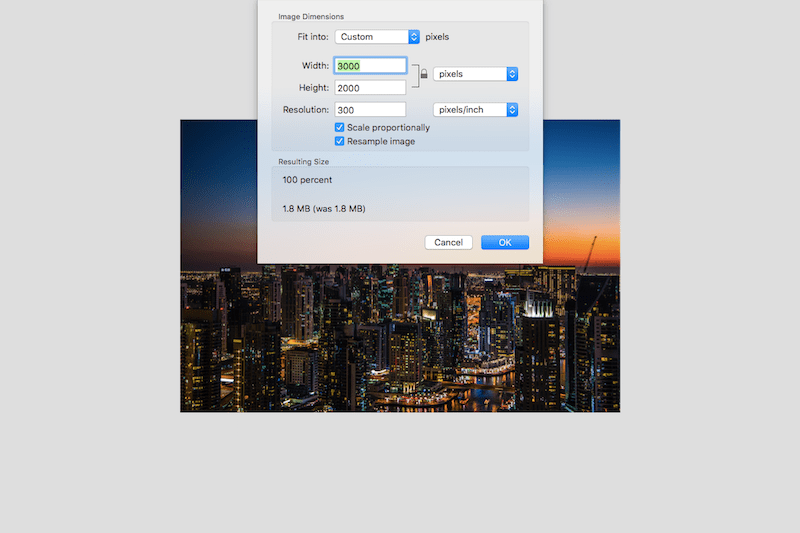
Отпустите соотношение высоты к ширине и измените размеры по своему усмотрению:

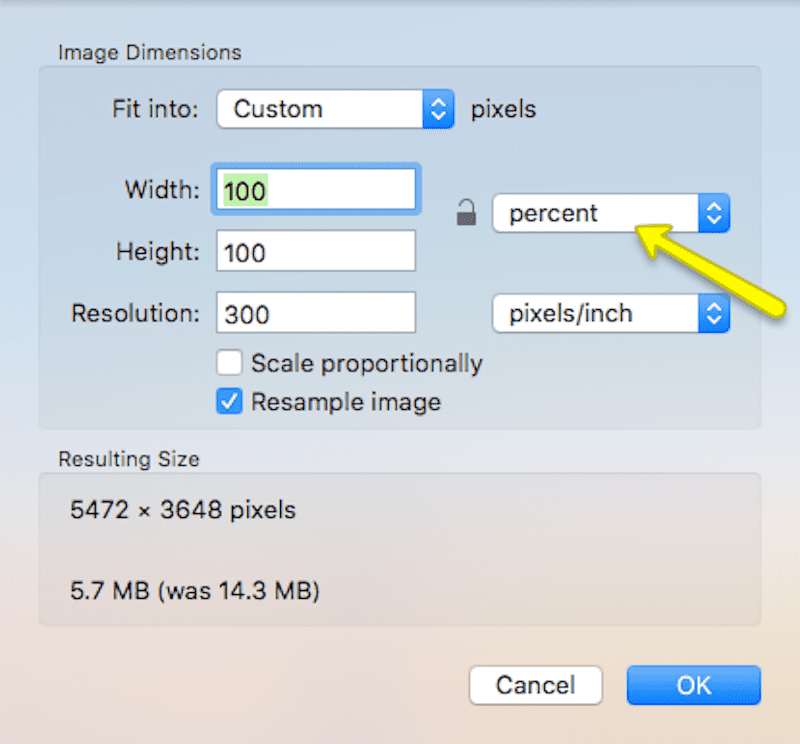
Вместо того, чтобы изменять размер на основе пикселей, вы можете изменить размер в процентах от исходного размера:

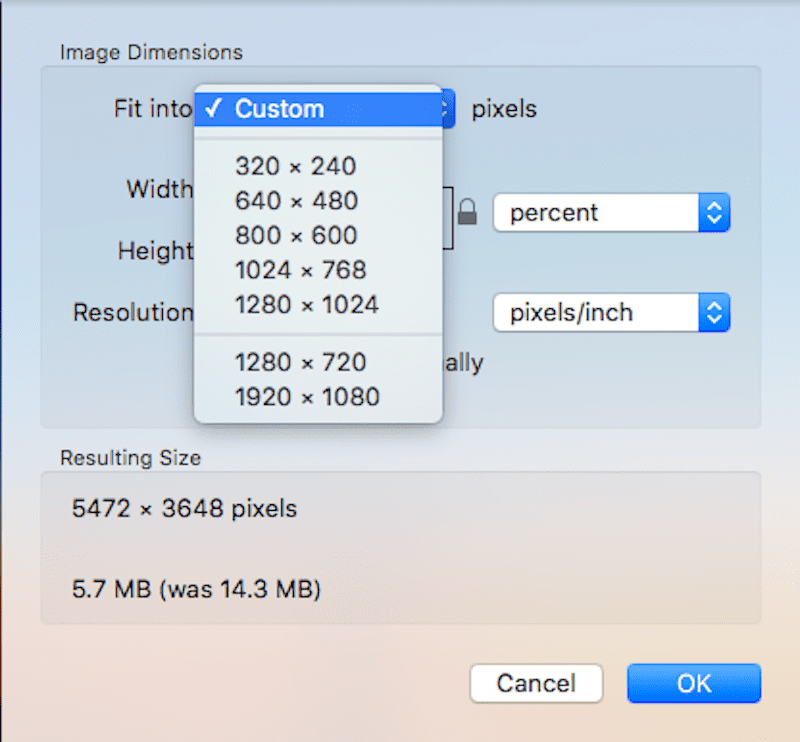
Или, если возможно, вы можете использовать предустановленные размеры, которые изменяют размер ваших изображений до популярных размеров, используемых в Интернете:

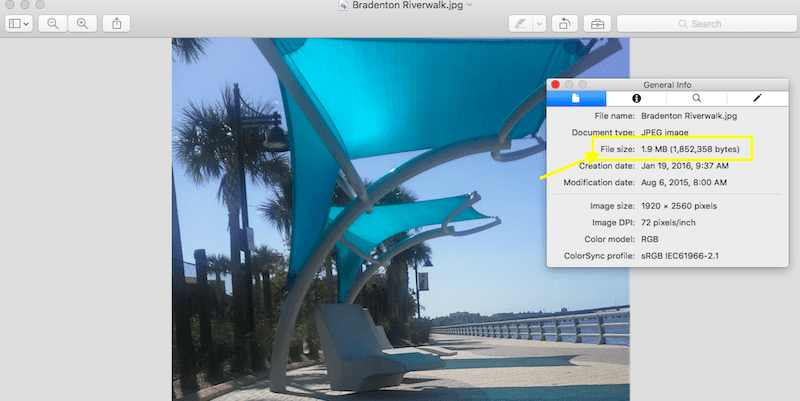
Теперь давайте быстро посмотрим, что происходит, когда вы изменяете размер этой фотографии 5472 x 3648 (с весом 5,7 МБ):

Для ширины 3000 пикселей и высоты 2000 пикселей:

Хотя фотография уменьшилась менее чем вдвое, она потеряла более половины своего веса и теперь составляет 1,8 МБ.

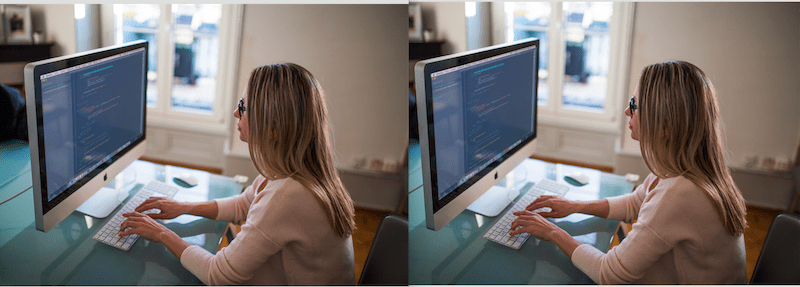
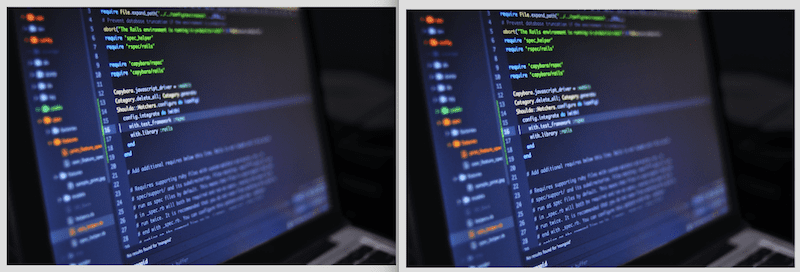
Можете ли вы сказать, какое из двух изображений было создано с помощью программного обеспечения для редактирования изображений на рабочем столе? (Подсказка: при каждом параллельном сравнении с этого момента оригинал отображается слева.)
3 CompressImage
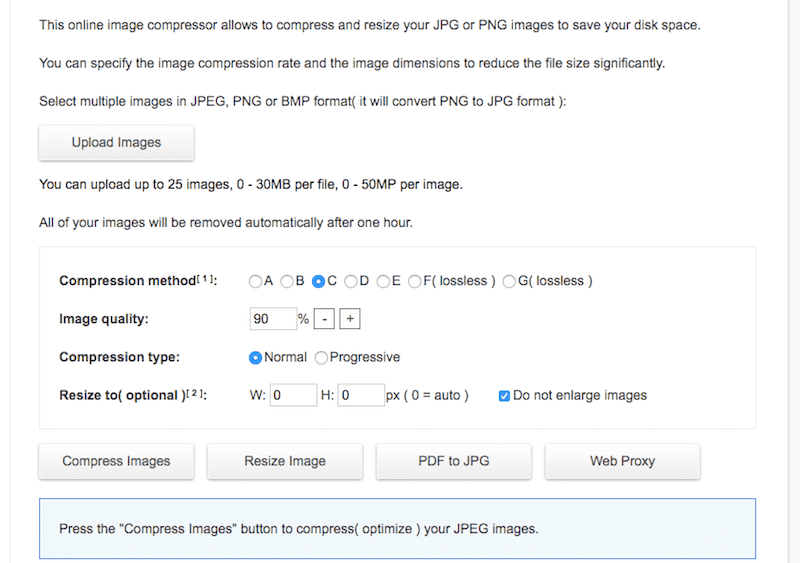
Созданный той же командой, что и ResizeImage (см. Ниже), Toolur предлагает инструмент сжатия CompressImage.

Этот онлайн-инструмент обладает немного большей мощностью, чем традиционный инструмент сжатия и изменения размера. Одновременно он принимает до 25 изображений, и каждый из этих файлов может весить до 30 МБ. Он также принимает как PNG, так и JPG.
Что касается его использования, это может немного запутать, поскольку доступны разные типы сжатия, хотя нет никаких объяснений относительно различий. Тем не менее, давайте упростим здесь ситуацию:
-
Используйте параметры сжатия от A до E (т. Е. Сжатие с потерями) для ваших файлов JPG. Используйте параметры сжатия F и G (т. Е. Сжатие без потерь) для ваших PNG.
-
Установите процент качества изображения на 90% (иначе вы не увидите никакого уменьшения размера файла).
-
Выберите прогрессивное сжатие при изменении размера файлов JPG.
-
Не вводите никаких значений в строку «Изменить размер». Просто оставьте все как есть, чтобы инструмент мог сосредоточиться на сжатии.
-
Затем нажмите «Сжать изображения».
Когда он будет запущен, вы можете загрузить полученный образ.

Несмотря на уменьшение размера файла с 3,8 МБ до 2,1 МБ и снижение качества до 90%, эти фотографии выглядят примерно одинаково.
4 ImageOptim
ImageOptim – это программное обеспечение только для Mac, которое вы можете загрузить прямо на свой рабочий стол (если вы хотите использовать онлайн-версию, вы должны заплатить за нее).

Использовать его просто.
-
Загрузите программное обеспечение по указанной выше ссылке и установите его на свой Mac.
-
Откройте приложение ImageOptim.

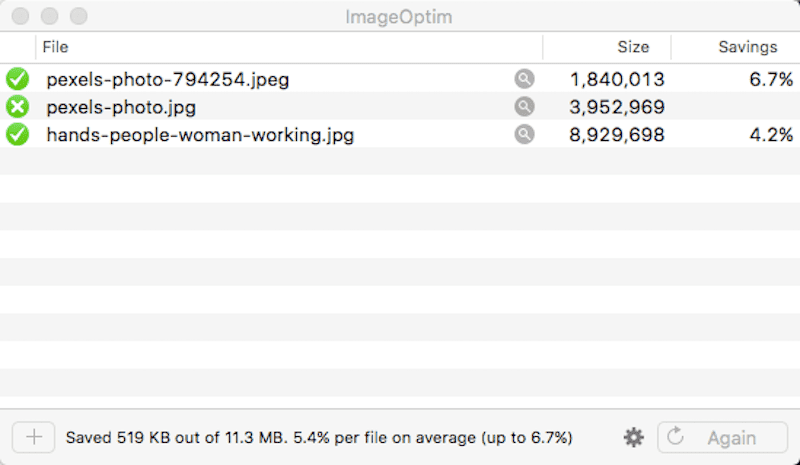
- Интерфейс аналогичен тому, что вы встретите в большинстве других интерфейсов управления мультимедиа с перетаскиванием. Добавьте изображения, которые хотите сжать, в приложение.

Затем вы увидите процент экономии, которую вы получили, позволив программе удалить ненужные данные из файлов. Больше здесь ничего не менялось, поэтому сравнивать файлы не нужно.
5 ImageSmaller
Если вы ищете что-то действительно простое в использовании, которое обрабатывает сжатие как PNG, так и JPG, взгляните на ImageSmaller.

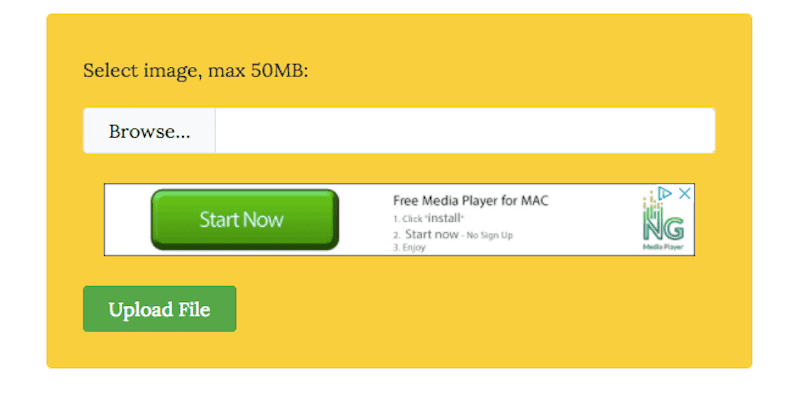
Он обещает уменьшить размеры файлов ваших изображений до 90% одним нажатием кнопки. Вот как это работает:
-
Найдите файл изображения на вашем компьютере.
-
Щелкните кнопку Загрузить.
-
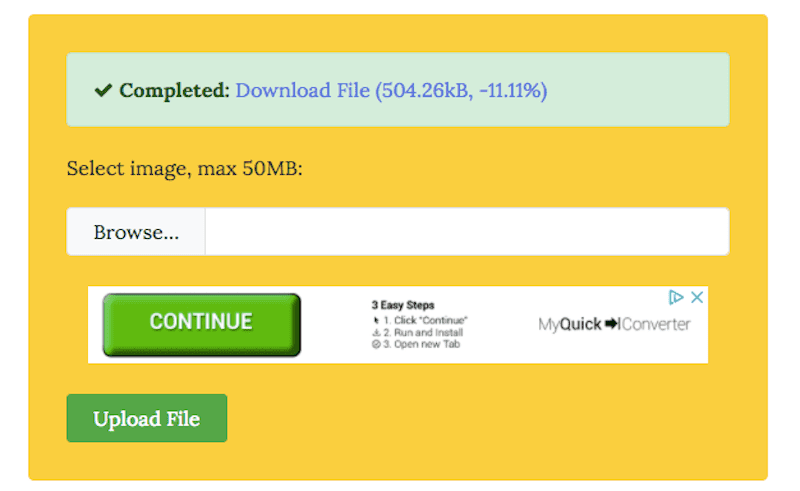
Подождите, пока инструмент сгенерирует ваше сжатое изображение. Он сообщит вам, каков новый размер файла и процент уменьшения.

- Щелкните Загрузить файл, чтобы получить сжатое изображение.

При параллельном сравнении вы едва заметите разницу между исходной и сжатой версиями.
6 JPEGmini
JPEGmini – это не бесплатная онлайн-программа для редактирования фотографий. Однако вы можете попробовать, чтобы увидеть, довольны ли вы результатами (вы можете изменить размер до 200 изображений, прежде чем вам придется покупать приложение).
Если вам нравится то, что делает JPEGmini, тогда вам захочется, чтобы этот инструмент был на вашей стороне. Он не только заботится об изменении размера ваших JPG-файлов до 80%, но и интегрируется с Photoshop и Lightbox и действует как автоматическое изменение размера любых изображений, которые вы загружаете в свое программное обеспечение для редактирования фотографий.

Вот что вы можете сделать с этим:
-
Перейдите по ссылке выше, скачайте и установите приложение.
-
Подпишитесь на бесплатную пробную версию и воспользуйтесь возможностью бесплатного изменения размера ваших первых 100 изображений.
-
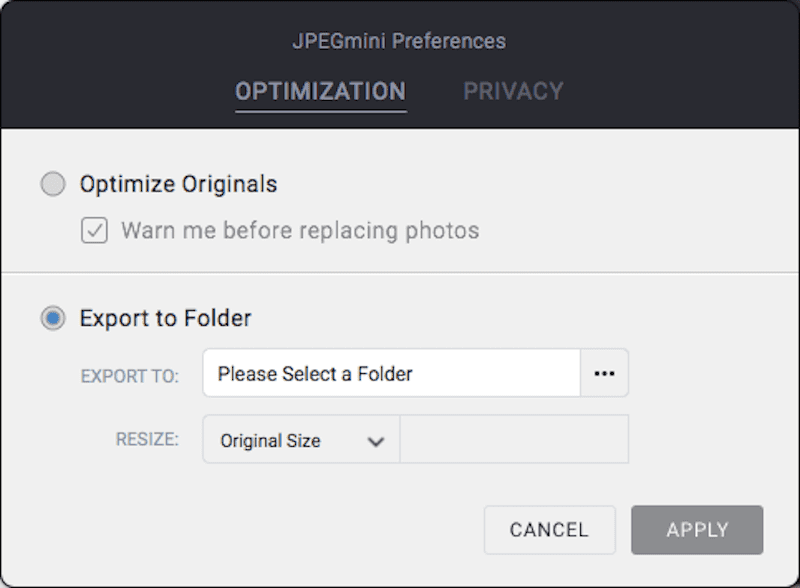
Прежде чем загружать фотографии в приложение, обязательно проверьте настройки экспорта / изменения размера. Если вы оставите настройки по умолчанию, изменение размера не произойдет. JPEGmini будет только оптимизировать и сжимать ваше изображение.

Чтобы создать версию изображения с измененным размером, щелкните значок конфигурации в левом нижнем углу. Выберите папку для экспорта и выберите новый размер. Щелкните Применить.
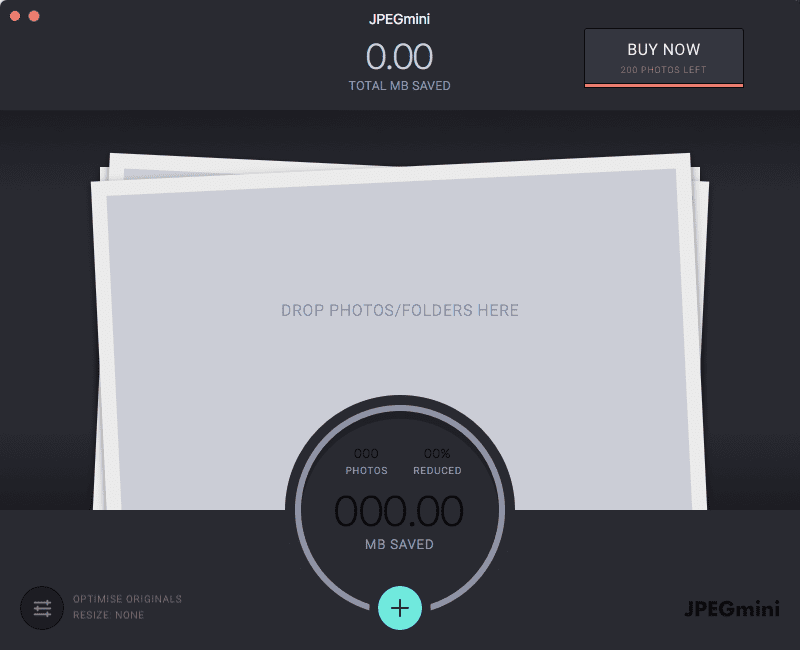
- Перетащите в приложение столько файлов, сколько хотите.

Затем приложение сообщит вам, насколько уменьшился размер файла и сколько места вы сохранили как для сжатия, так и для изменения размера.
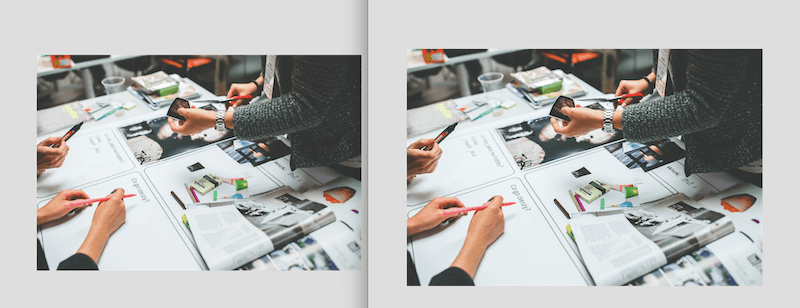
- Если вы выбрали изменение размера, ваш новый файл будет экспортирован в указанную вами папку и сохранит желаемый размер. Теперь вы можете сравнить это с оригиналом:

7 ResizeImage
ResizeImage – это онлайн-инструмент, который позволяет изменять размер, обрезать, переворачивать и даже сжимать изображения. Загвоздка в том, что он позволяет использовать только одно изображение за раз.

Вот как вы его используете:
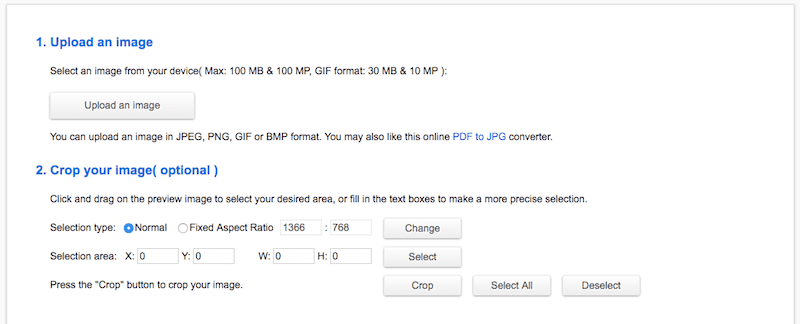
-
Нажмите кнопку «Загрузить изображение». Вы можете использовать это для изменения размера JPG, PNG или GIF.
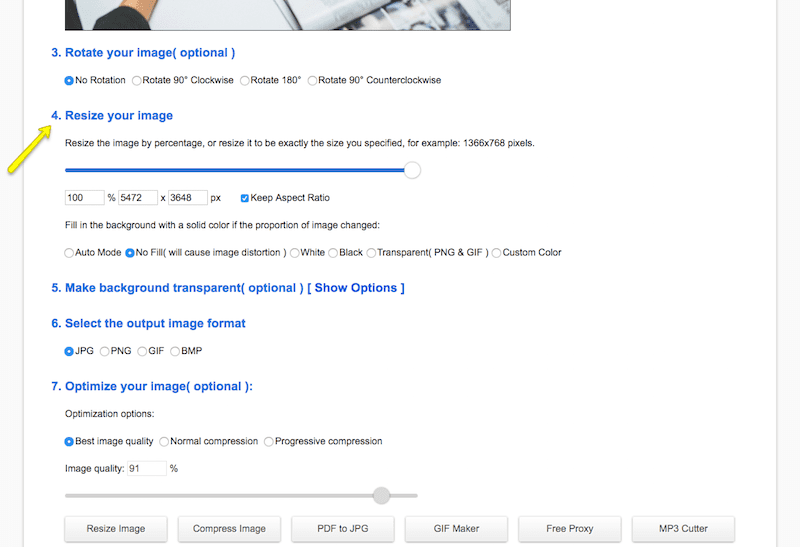
-
Чтобы изменить размер, прокрутите вниз до пункта 4 «Изменить размер изображения».

-
Как я объяснял ранее, вы можете изменить размер изображения с сохранением пропорций (сохранить его в масштабе) или вы можете освободить пропорции и создать собственный размер.
-
Есть также варианты добавления прозрачного фона, изменения формата выходного файла и сжатия изображения. Когда вы будете удовлетворены настройками изменения размера, нажмите «Изменить размер изображения».

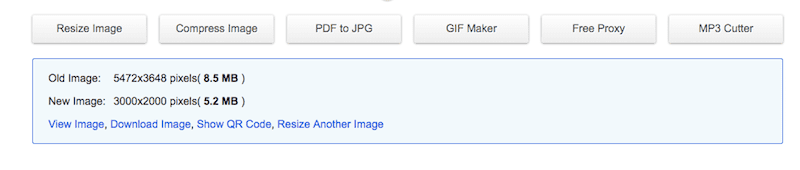
Сумма экономии файла, которую вы получили после изменения размера изображения, теперь отображается внизу. Если вас устраивают результаты, вы можете скачать новое изображение.
Вот исходный файл против файла с измененным размером:

8 TinyPNG
Хотя у этого есть «PNG» в названии, вы можете изменить размер как PNG, так и JPG с помощью бесплатного онлайн-инструмента оптимизации TinyPNG.

Этот инструмент прост в использовании, но имеет некоторые ограничения. Во-первых, вы можете загружать не более 20 изображений за раз. Кроме того, для каждого изображения существует ограничение в 5 МБ. Пока вы используете один из инструментов изменения размера, упомянутых ранее, чтобы уменьшить ваши файлы до разумного размера, это не должно быть проблемой.
Что касается его использования, требуется два шага:
-
Перетащите свои изображения в онлайн-приложение.
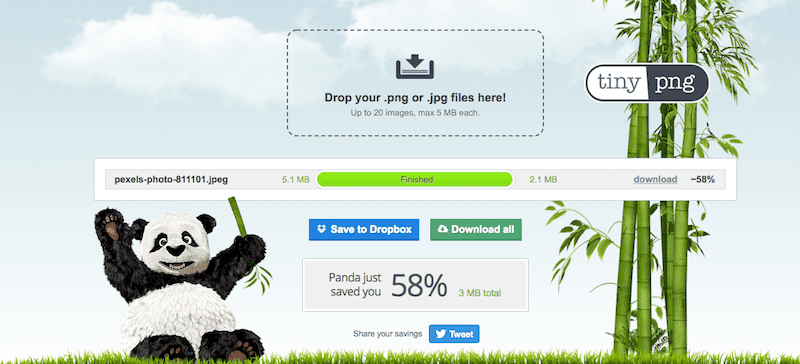
-
После завершения работы инструмента загрузите получившиеся сжатые изображения.

Одна из этих фотографий – 3,2 МБ. Другой – 5,8 МБ. Вы можете сказать, что больше?

9 Kraken Image Optimizer
Некоторые из вас, возможно, уже знакомы с именем Kraken, поскольку у них был когда-то популярный плагин WordPress, который вы могли использовать для оптимизации изображений на сайте. Тем не менее, он не обновлялся какое-то время, поэтому мы предлагаем вместо этого использовать этот онлайн-инструмент.

Бесплатный онлайн-оптимизатор изображений Kraken – это инструмент, который вы можете использовать для сжатия изображений размером менее 1 МБ. Если вы надеетесь на более надежные возможности этого инструмента, вы можете перейти на Kraken PRO, который откроет возможности изменения размера и позволит вам загружать фотографии размером до 32 МБ.
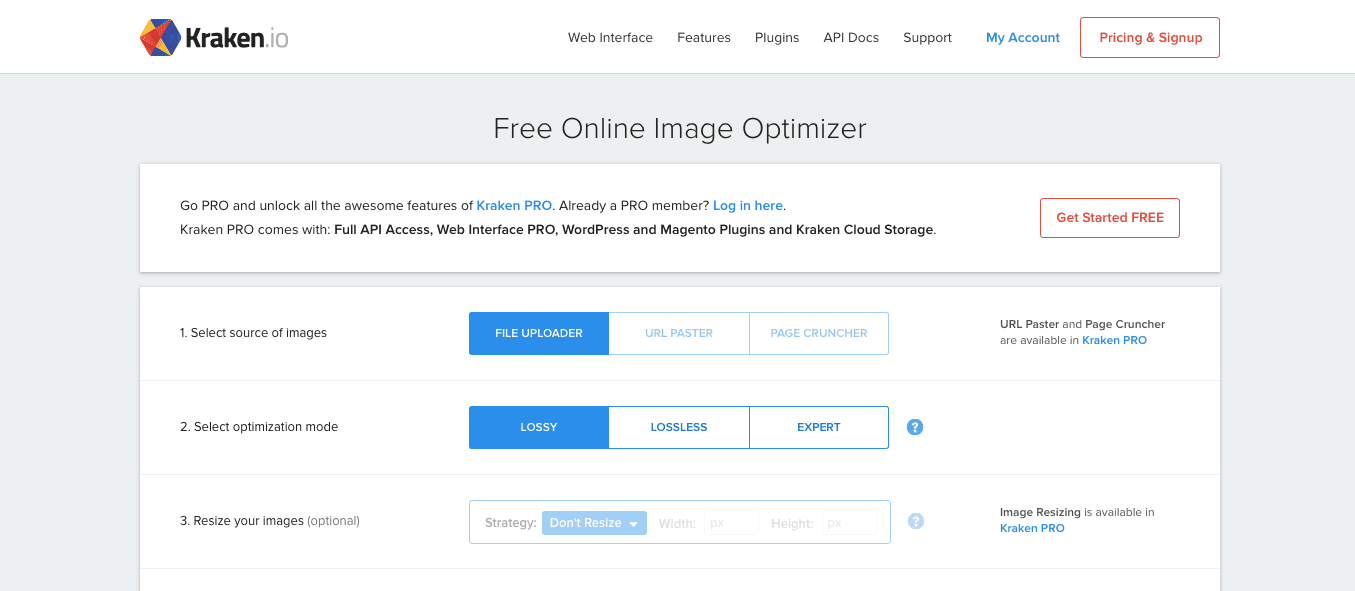
Вот как работает бесплатная версия:
1 Первый вариант предлагает вам выбрать источник вашего изображения. Однако в бесплатном плане единственный доступный вариант – загрузить его со своего компьютера (что, честно говоря, не имеет большого значения, поскольку в любом случае это будет иметь место большую часть времени).
2 Есть три варианта оптимизации изображений: с потерями, без потерь и эксперт. По словам Кракена:
- Они рекомендуют метод сжатия с потерями. В среднем он сжимает изображения до 60%, но говорят, что это может быть до 80 или 90%.
- Без потерь вы также получите максимальную экономию на сжатии, но сохраните ваши метаданные EXIF (что означает, что результаты могут быть не такими маленькими, как с потерями).
- Expert дает вам возможность настроить степень сжатия, а также оставить данные EXIF на месте.
3 Третий вариант (изменение размера изображения) недоступен в бесплатном инструменте.
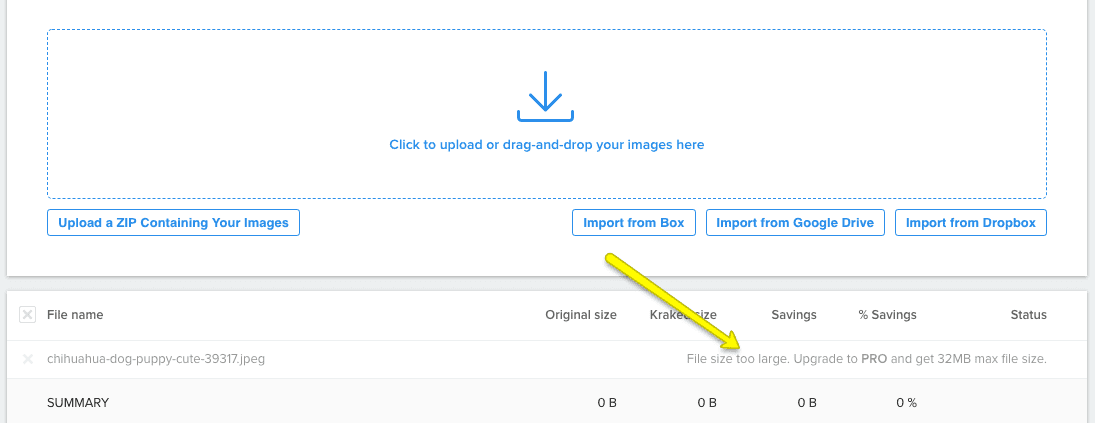
4 После того, как вы настроили свои настройки, либо нажмите, чтобы загрузить, либо перетащите изображение в Dropbox.

Как видите, при первой попытке загрузить свою фотографию в инструмент мне не удалось, потому что она чуть превышала лимит в 1 МБ. Мне пришлось вернуться и изменить размер моего уже измененного изображения, чтобы оно приняло его в следующем раунде:

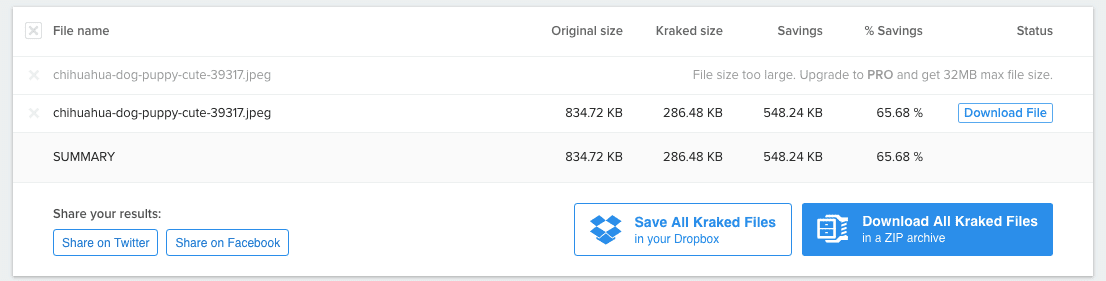
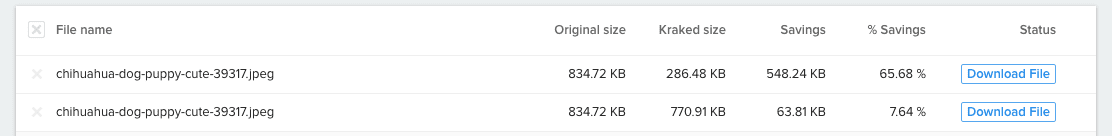
Как только инструмент сжатия сделает свое дело, вы получите быстрый отчет, в котором сообщается, насколько уменьшился размер вашего изображения (или изображений, поскольку вы можете загрузить более одного).
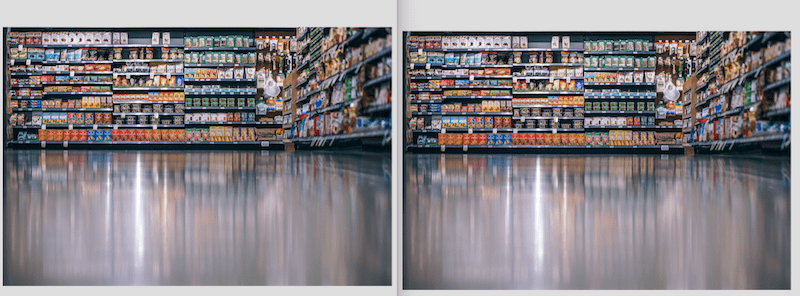
Чтобы у вас была основа для сравнения, вот разница между сжатием с потерями (вверху) и без потерь (внизу) на одном и том же изображении:

5 После сжатия файла вы можете загрузить его на свой рабочий стол.

Как видите, с точки зрения внешнего вида между исходной версией файла, версией с потерями и без потерь очень мало различий. Они правы, предлагая пользователям использовать сжатие с потерями, если результаты настолько незначительны, а экономия на размере файла выше.
Завершение
Прежде чем вы начнете тестировать любой из этих бесплатных инструментов оптимизации изображений самостоятельно, я бы посоветовал вам потратить некоторое время, чтобы действительно подумать о том, что вам нужно:
- Ваши изображения в основном JPG, которые выиграют от сжатия с потерями? Или это в основном PNG-файлы, которые должны использовать сжатие без потерь?
- Сколько изображений вы хотите изменить размер и / или сжать одновременно?
- Ваши изображения превышают 5 МБ и требуют большей вычислительной мощности, чем доступные более простые инструменты сжатия или изменения размера?
- Вы хотите контролировать степень сжатия и потери качества при использовании этих инструментов? Или вы бы предпочли полагаться на настройки по умолчанию для автоматического выключения?
- Вам нужна помощь в удалении метаданных EXIF или вы хотите, чтобы они оставались на месте?
- У вас есть время на оптимизацию изображений самостоятельно или вы бы предпочли автоматизировать все это?
В конечном итоге вы хотите использовать инструмент, который сделает все как можно быстрее и безупречно. Также не забывайте думать о том, что что-то вроде плагина WordPress сделает с вашим серверным пространством.