Визуальное воздействие – одна из самых важных функций, когда речь идет о эффективном плане контент-маркетинга. Добро пожаловать в новую серию постов – Полное руководство по управлению изображениями в WordPress.
Он разработан, чтобы предоставить вам инструменты, необходимые для управления вашими изображениями в WordPress – прямо от технических оптимизаций, SEO, интеграции CDN и управления библиотеками. В этом многостраничном руководстве мы будем рекомендовать только те методы, учебные пособия, плагины и темы, которые мы пробовали или рекомендуют отраслевые эксперты.
Мы также будем избегать слепого предложения плагинов, которые часто используются в репозитории WordPress. Скорее мы будем рекомендовать те, которые идеально сочетаются между ценностным предложением и оптимизацией производительности.
Вы можете спросить, как мы это сделаем. Более 24 000 загрузок нашей общей – отзывчивой многоцелевой темы WordPress в ThemeForest – не лучший показатель.
Что ж, мы просмотрели лучшие блоги ведущих хостинговых компаний WordPress (таких как WPEngine и Pagely) и узнали, что они узнали, обслуживая миллиарды просмотров страниц тысячам высокопоставленных клиентов. Мы собрали для вас всю эту информацию в крошечные абзацы и маркированные списки для вашего успеха в Интернете. А теперь приступим, ладно?
Технические советы и советы по оптимизации изображений WordPress
В WordPress доступно несколько вариантов оптимизации изображений, которые не создают ненужной нагрузки на веб-сервер. Мы рассмотрим некоторые из наиболее распространенных советов по оптимизации изображений, которым должен следовать каждый, а также несколько других, которые могут пригодиться в особых случаях.
JPG или PNG? Использование правильного формата изображения
Самый первый шаг в оптимизации изображения – хорошее начало. Говорят, хорошо начатая работа – половина дела. Это именно тот случай, когда речь идет об оптимизации изображений в WordPress. Все начинается с выбора правильного формата изображения. JPG и PNG – два наиболее распространенных формата изображений, используемых в контент-маркетинге в Интернете.
Уловка состоит в том, чтобы понять, какой формат выбрать для каждого типа изображения. Выбор неправильного приводит к огромному увеличению размера изображения. Вот правила.
Когда использовать формат PNG?
Для плоских изображений – таких как векторы, иллюстрации, шрифты, логотипы, баннеры, фигуры, баннеры и т.д. – все, что создано в векторном формате, таком как формат EPS или Adobe Illustrator (.AI), используйте PNG. В итоге вы получите оптимизированное изображение с почти нулевой потерей качества. Если вы используете в этом случае JPG, вы не будете жертвовать размером, но качество может оказаться недостаточным. Фактически, при более высоком разрешении PNG будет светлее без потери качества. JPG пострадает.
Возьмем его пример. Мы создадим плоское изображение размером 5000 пикселей и сохраним его как JPG и PNG.
Образец изображения, использованного для теста
| Плоское изображение | |
| JPG | 233 КБ |
| PNG | 42 КБ |
Вкратце, изображение JPG было на 455% выше, чем PNG при том же разрешении.
Когда использовать формат JPG?
Для всего остального используйте JPG. Все, кроме плоских или векторных изображений, используйте JPG. Фотографии людей, мест, вещей и т.д. – используйте JPG. Почти все стоковые фотографии в этой категории используют JPG. Если вы используете PNG вместо JPG, вы столкнетесь с серьезными проблемами с производительностью.
В этом случае нужно быть особенно осторожным. Если вы используете JPG вместо PNG, повреждений будет мало или вообще не будет. Однако, если вы используете кровавый PNG в случае JPG, вы создаете много места для повреждений. Взгляните на этот пример.
Настройка: я загрузил это изображение с Shutterstock, оно весит около 10,3 МБ при разрешении 6149 × 4562 – по сути, это стандартная фотография с разрешением 28 МП. Если мы не подготовим что-то вроде брошюры, готовой к печати, мы не будем использовать фотографии в полном разрешении в наших блогах. Допустим, у нас есть фиксированный максимальный размер изображения в нашем блоге 1600 пикселей.
Эксперимент: мы изменим размер исходного изображения до 1600 пикселей и создадим четыре версии – две для формата PNG и две для JPG. Для каждого формата (JPG / PNG) мы будем использовать (а) рекомендуемые настройки сжатия и (б) настройки максимального сжатия.
Образец изображения для эксперимента JEPG
Результаты: вот результаты в красивой диаграмме, которой вы можете следовать:
|
Исходное изображение (КБ) |
10870 | ||
| Целевое разрешение | 1600 пикселей | ||
| Формат | Настройки | Размер (КБ) | % Снижение |
| JPG | Прогрессивный, Качество = 85 | 231 | 98% |
| Непрогрессивный, качество = 85 | 239 | 98% | |
| PNG | Сжатие = 0 | 5575 | 49% |
| Сжатие = 6 | 1852 | 83% | |
| Сжатие = 9 | 1750 | 84% |
На первый взгляд, можно подумать, что 84% сжатия PNG достаточно хорошо по сравнению с 98%, достигнутыми в JPG. Это не совсем так. Если вы внимательно посмотрите на размеры изображений, вы увидите, что PNG весит немногим более 1,7 МБ, тогда как JPG – 0,22 МБ. Это означает, что PNG в 8 раз тяжелее, чем версия того же изображения в формате JPG с тем же разрешением. Другими словами, при том же изображении и разрешении версия JPG на 700% легче, чем PNG!
При том же изображении и разрешении версия JPG на 700% легче, чем PNG!
Как правило, используйте PNG для плоских изображений и JPG для всего остального.
Контрольный список для загрузки стоковых фотографий в блоги
Существует множество блогов, где редакторы напрямую загружают версию изображения с полным разрешением в свои сообщения. Вот несколько советов по загрузке стоковых фотографий в блоги. Я использую бесплатное программное обеспечение IrfanView, в котором есть много замечательных функций. Я проиллюстрирую вам каждую из них.
1 Измените размер изображения
Во-первых, вам нужно определить максимальное разрешение для всех ваших изображений на вашем сайте WordPress. Любое изображение выше этого размера будет изменено, если, конечно, оно не меньше.
IrfanView имеет функцию пакетного преобразования (нажмите B после запуска приложения), которая может применить список функций к группе изображений за один раз. Для наших целей функции включают изменение размера, обрезку, добавление водяного знака и т.д.
2 Удалить данные EXIF.
Фотографии, сделанные с помощью обычной камеры, содержат множество встроенных метаданных, которые представляют собой не что иное, как крошечные (но полезные) кусочки информации об изображении. Примеры такой информации включают GPS-координаты места, где был сделан щелчок по изображению, настройки ISO, модель камеры и т.д.
Информация EXIF о случайной фотографии, нажатой на моем iPhone
Если мы не ведем фото-блог, нам обычно не нужна такая информация в изображении сообщения в блоге. Когда вы сохраняете или конвертируете изображения в IrfanView, данные EXIF обычно удаляются. Это помогает сохранить вашу конфиденциальность, особенно ваше физическое местоположение. Разница в размерах для большинства фотографий составляет около 200-300 КБ на изображение.
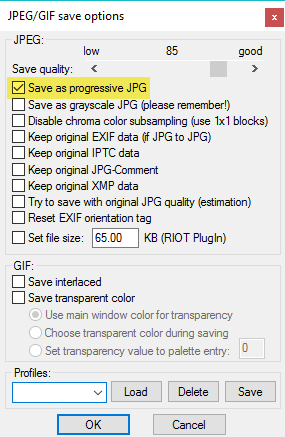
3 Сохранить как прогрессивный JPG
IrfanView по умолчанию сохраняет файлы JEPG как прогрессивные
Изображение в формате JPG с прогрессивной разверткой загружает изображение слой за слоем, тем самым ускоряя время загрузки. Сети доставки контента, такие как KeyCDN, начали автоматическое преобразование файлов JPG в прогрессивные JPG для ускорения доставки изображений и оптимизации хранения.
4 Установите DPI на 72.
DPI или количество точек на дюйм – это показатель качества изображения. Для материала для печати используется высокое значение DPI. Для Интернета идеально подходит значение 72.
Итак, резюмируя вышесказанное, ниже приведены мои настройки. Я запускаю эту функцию после того, как скомпилировал все изображения для своего сообщения в блоге – перед загрузкой изображений в WordPress.
Настройки пакетного преобразования в IrfanView для типичного блога WordPress
5 Оптимизируйте свои изображения
Независимо от того, использовали ли вы JPG или PNG, вам необходимо оптимизировать изображение. Существует множество потрясающих онлайн-инструментов, которые помогут вам оптимизировать изображения и сэкономить много места.
Я говорю о таких сервисах, как TinyPNG или TinyJPG, которые просто оптимизируют ваши изображения PNG / JPG с помощью некоторых продвинутых алгоритмов.
Оптимизированные изображения в TinyPNG
Честно говоря, я не знаю, как работают алгоритмы, но они есть, и мне всегда удавалось снизить на 50-70%, как бы лучше я их ни экономил.
Вы также можете купить профессиональную версию сервиса в виде плагина Photoshop за 50 долларов США. Доступны версии для Windows и Mac. Для моих целей лучше всего подходит онлайн-версия (в сочетании с функцией сохранения в Dropbox ).
Плагины оптимизации изображений в WordPress
Итак, мы научились правильно начинать работу. Что, если вы наткнулись на этот пост сейчас и уже загрузили сотни изображений? Что ж, вот несколько плагинов, которые помогут вам в этом:
EWWW Cloud Image Optimizer
Этот плагин является форком оригинального и широко популярного плагина EWWW Image Optimizer. Накопив более 500 000 загрузок, эти плагины оптимизации изображений позволяют оптимизировать изображения по мере их загрузки в WordPress.
Что отличает его от конкурентов, так это его способность оптимизировать существующие изображения в вашей базе данных, что приводит к огромному увеличению производительности. Это также существенно снижает затраты на пропускную способность, поскольку большая часть вашего трафика поступает из старых статей. Вы также можете при желании включить сжатие изображений с потерями (которое едва видно невооруженным глазом), но это может сэкономить много места и пропускной способности. Что касается технологии оптимизации, он может использовать TinyPNG или TinyJPG API для оптимизации новых и существующих изображений.
Но вот в чем проблема. Многие хосты (включая WPEngine) не поддерживают плагин EWWW Image Optimization, поскольку он создает дополнительную нагрузку на сервер. Если вам каким-то образом удастся обойти ограничения сервера, вы можете рискнуть заблокировать свою учетную запись из-за нарушений политики.
Здесь на помощь приходит плагин EWWW Cloud Optimizer. Он переносит все вычисления, необходимые для оптимизации изображений, в облако и просто заменяет неоптимизированные изображения оптимизированными. Поскольку для сжатия используется практически нулевая мощность процессора, дополнительная нагрузка на сервер отсутствует. Это справедливо для всех новых и существующих преобразований изображений на вашем сайте WordPress.
Планы и цены. Как и следовало ожидать, плагин не является бесплатным, поскольку разработчик должен оплачивать счета за облачные вычисления. Однако цена чрезвычайно разумна: 9 долларов США за 3000 оптимизаций изображений по предоплаченной подписке.
Плагин EWWW Cloud Optimizer красиво оформлен. Медиа-сканер подскажет, сколько изображений нужно оптимизировать перед покупкой. На основе изображений вашего сервера вы можете приобрести соответствующий план с предоплатой.
Плагин TinyPNG для WordPress
Это еще один отличный плагин для оптимизации изображений, который напрямую интегрируется с сервисом TinyPNG / JPG. Он автоматически загружает новые и существующие изображения в медиатеку WordPress. Этот плагин предлагает бесплатный план из 100 оптимизаций изображений в месяц.
Некоторое время назад Фредди составил список плагинов для оптимизации изображений – прочтите его, если хотите узнать больше по теме.
Заключение
На этом мы подошли к концу первой публикации этой серии. В следующей статье мы узнаем, как используются некоторые менее известные советы и приемы по оптимизации изображений, такие как предотвращение хотлинкинга, получение изображений с удаленных серверов и т.п. У вас есть несколько советов из категории ” Правильное начало работы”? Дайте нам знать в комментариях ниже.
Источник записи: https://www.wpexplorer.com