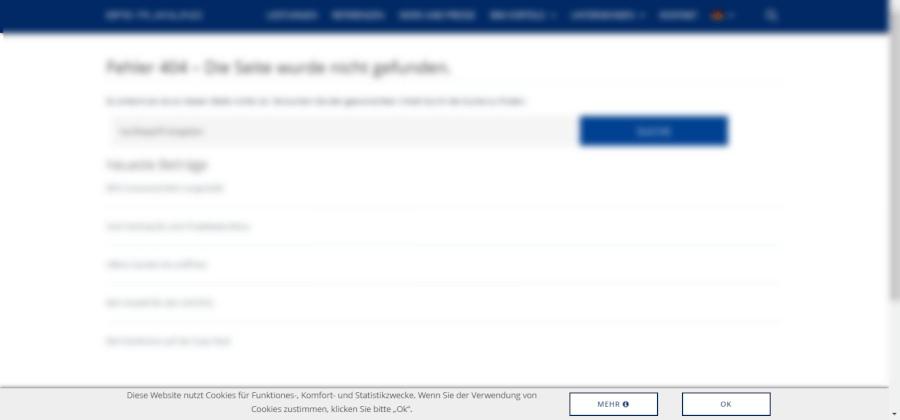
В связи с законом Евросоюза о cookies вступившим в силу в 2011 году, ICO (Information Commissioner’s Office) при создании сайта заточенного под европейского пользователя обязательным пунктом идет такой важный момент как создание оповещения о наличии cokies файлов на сайте. Для этого на сайтах под управлением CMS WordPress я использую плагин Popups в котором создаю специфическое окно соответствующее цели оповестить пользователя о наличии цокиес файлов. В итоге оно выглядит вот так:
Естественно что язык текста данного оповещения соответствует языку проекта который я делаю.
Я не утверждаю что предоставленный мной вариант popups окна является панацеей и в большинстве случаев, я уверен что данное окно придется переделывать что бы оно красиво отображалось на фоне темы сайта. Но мне верстки (которая на bootstrap 3) и стилей применяемых к данному окну вполне хватает.
Что ж присупим.
Импортируем Popups окно:
Делаем это обычным образом, через стандартный импорт WordPress.
Настройки попап окна
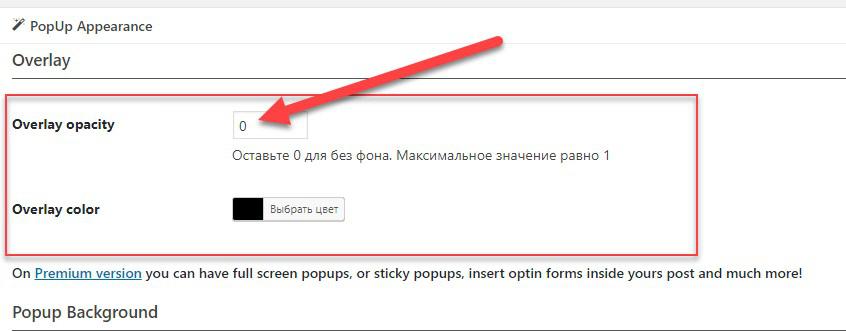
Далее пройдитесь по настройкам попап окна, ниже я указал на основные из них

В Popaps окно добавляем стили указанные ниже:
Соответственно стили (как и саму верстку переделываем под себя, если что-то с ними на Вашем проекте не так).
Теперь пропишим сценарий на jQuery для клика по кнопкам:
/*Das Popup-Fenster für die Cookies des EN*/
jQuery( document ).ready(function( $ ) {
if ($('html:lang(ru)').length) {
$('button.btn.btn-outline-primary.close-cookies-disclaimer-en').click(function(){
window.SPU.hide(4942);
});
$('div#spu-bg-4942').click(function(){
return false
});
} else if ($('html:lang(en)').length){
$('button.btn.btn-outline-primary.close-cookies-disclaimer-en').click(function(){
window.SPU.hide(8834);
});
$('div#spu-bg-8834').click(function(){
return false
});
} else if ($('html:lang(fr)').length){
$('button.btn.btn-outline-primary.close-cookies-disclaimer-en').click(function(){
window.SPU.hide(8835);
});
$('div#spu-bg-8835').click(function(){
return false
});
}
});
На этом остается только добавить ссылку на страницу с дисклеймером и протестировать работу формы.
Источник записи: https://mediadoma.com