Список кодов клавиш JavaScript – коды клавиш событий нажатия клавиш для ввода, пробела, возврата и т.д.
События клавиатуры JavaScript помогают фиксировать действия пользователя с клавиатурой.
Как и многие другие события JavaScript, KeyboardEventинтерфейс предоставляет все необходимые свойства и методы для обработки каждого нажатия клавиши, которое пользователь делает с помощью клавиатуры.
Было написано много статей о том, как они работают и как их использовать. В то же время W3.org продолжает обновлять спецификацию, вводя новые свойства, исключая существующие и отмечая определенный код как устаревший.
Из-за этого веб-разработчикам важно продолжать изучать KeyboardEventинтерфейс, чтобы знать, что именно им следует использовать, а что больше не актуально.
В этой статье мы узнаем о:
- Интерфейс KeyboardEvent.
- Типы событий клавиатуры, на которых нам нужно сосредоточиться.
- Типы событий клавиатуры, которые нам могут никогда не понадобиться.
- Какие свойства вам нужны на практике и как их обрабатывают разные браузеры.
- Что не рекомендуется и что используется.
- Игровая площадка, где можно попробовать что-то во время обучения.
- Наконец, текущий список ключевых кодов для справки и использования в будущем.
Надеюсь, тебе понравится.
Интерфейс KeyboardEvent предоставляет информацию с использованием определенных констант, свойств и одного метода (по состоянию на январь 2021 г.). Он расширяет UIEventинтерфейс, который в конечном итоге расширяет Eventинтерфейс.
KeyboardEvent Иерархия
Есть в основном три типа событий клавиатуры, keydown, keypressи keyup. Мы можем получить контекстную информацию об этих событиях из KeyboardEventсвойств и методов интерфейса.
Вы можете добавить каждый из этих типов событий к элементу или documentобъекту HTML с помощью addEventListenerметода. Вот пример прослушивания keydownсобытия для элемента с идентификатором ‘type-here’:
let elem = document.getElementById('type-here');
elem.addEventListener("keydown", function (event) {
addRow(event);
});Кроме того, вы можете использовать методы обработки, как, onKeydown(event), onKeyup(event), onKeypress(event)с элементом для обработки событий клавиатуры. Вот пример обработки keyupсобытия в элементе ввода:
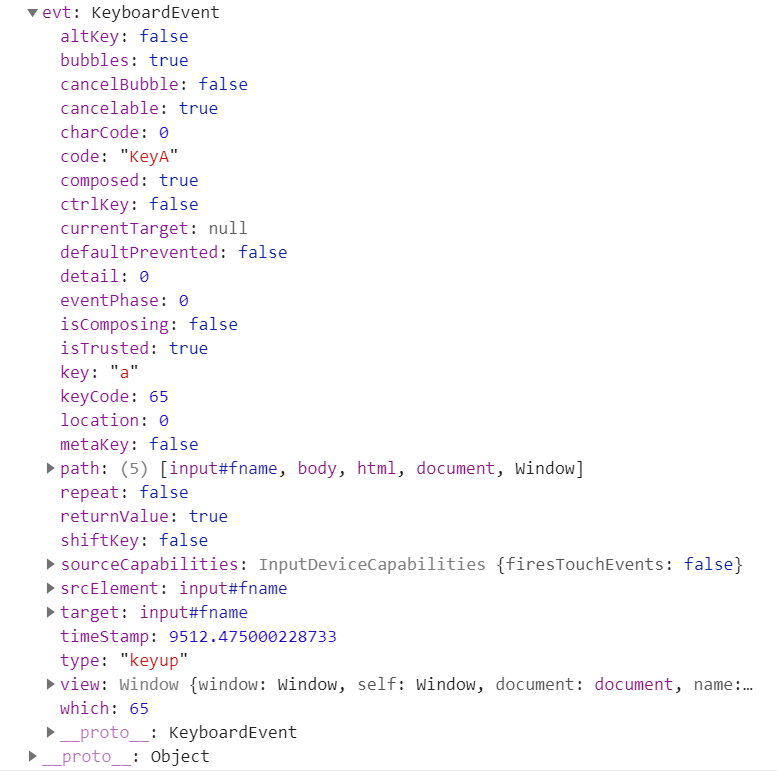
Если вы печатаете eventобъект в консоли браузера, вы увидите все его свойства и методы наряду с теми, которые он наследует от UIEventи Eventинтерфейсов.
Я нажал клавишу aво время обработки keyupсобытия
Прежде чем мы пойдем дальше, как насчет игровой площадки для изучения всех событий клавиатуры, их свойств, характеристик и так далее? Я думаю, будет здорово использовать его вместе с этой статьей и не только.
Просто наведите курсор на любое место в приложении, встроенном ниже, и введите любую клавишу, чтобы увидеть контекстную информацию о нем.
Вы также можете отфильтровать нужные события, сняв флажки вверху. Так что попробуйте:
Игровая площадка событий клавиатуры
Если у вас есть какие-либо проблемы с доступом к указанной выше игровой площадке, вы можете получить доступ к этому инструменту прямо здесь: https://keyevents.netlify.app/ И вы можете найти исходный код демонстрации здесь: https://github.com/ atapas / js-keyevents-demo
События клавиатуры:
keydown: Срабатывает при нажатии любой клавиши.keypress: Срабатывает только при нажатии клавиши, которая производит символьное значение. Например, если вы нажмете клавишуa, это событие сработает, поскольку клавишаaвыдает символьное значение97. С другой стороны, это событие не сработает, когда вы нажметеshiftклавишу, поскольку оно не создает символьного значения.keyup: Срабатывает при отпускании любой клавиши.
Если все три события привязаны к элементу DOM, порядок запуска будет следующим:
- Во-первых, нажатие клавиши
- Затем нажмите клавишу (с условием, указанным выше)
- Наконец, клавиша
Среди этих событий наиболее часто используемым событием клавиатуры является (или должно быть), keydownпотому что:
keydownСобытие имеет максимальный охват ключей для получения контекстной информации.keypressСобытие работает только для подмножества ключей. Вы не можете захватить Alt, Ctrl, Shift, Meta и другие подобные ключевые события с помощью нажатия клавиши. Это также означает, что мы не можем вести огонь на нажатие клавиши событие с помощью комбинаций клавиш, таких какCtrl Z,Shift Tabи так далее.- Кроме того, событие является устаревшим. Это достаточно серьезная причина, чтобы этого избежать.
keypress - В то время как
keydownиkeyupсобытия охватывают все ключи и хорошо поддерживается большинством браузеров, есть несколько отличий, которые толкаютkeydownвпередkeyup. Событие keydown запускается до того, как браузер обработает ключ, тогда как событие keyup запускается после того, как браузер обработает ключ. Если вы отмените событие нажатия клавиши (например, с помощьюevent.preventDefault()), действие браузера также будет отменено. В случае события нажатия клавиши действие браузера не будет отменено, даже если вы отменили событие.
В приведенном ниже примере мы используем, event.preventDefault()когда срабатывает событие keydownили keyup. Действие баузера по записи ключевых символов в текстовое поле не будет выполняться в случае, keydownно будет продолжаться для keyup.
keydown против keyup
Со всем этим объяснением, keydownсобытие является явным победителем и должно стать самым популярным (используемым) ключевым типом события.
Это вопрос на миллиард долларов! Самый короткий ответ – это зависит от обстоятельств. Но на чем? Это зависит от:
- Поддержка вашего приложения браузером
- Насколько унаследован код вашего приложения и насколько вы готовы провести рефакторинг?
Но прежде чем мы туда доберемся, давайте посмотрим на предварительный просмотр некоторых полезных свойств и методов KeyboardEventинтерфейса.
| Свойство / Метод | Описание | Устаревший / устаревший |
|---|---|---|
| altKey | Возвращает логическое значение (истина / ложь). Значение – trueкогда Altнажата клавиша. |
Нет |
| ctrlKey | Возвращает логическое значение (истина / ложь). Значение – trueкогда Controlнажата клавиша. |
Нет |
| shiftKey | Возвращает логическое значение (истина / ложь). Значение – trueкогда Shiftнажата клавиша. |
Нет |
| metaKey | Возвращает логическое значение (истина / ложь). Значение – это trueкогда Metaнажата любая из клавиш. |
Нет |
| код | Кодовое значение физического ключа. | Нет |
| ключ | Фактическое значение нажатой клавиши. | Нет |
| getModifierState() метод | Возвращает логическое значение (истина / ложь). Значение trueуказывает на onсостояние этих клавиш, CapsLock, NumLock, Alt, Control, Shift, Metaи т.д. |
Нет |
| charCode | Возвращает значение Unicode. Это устарело, и keyвместо этого мы должны использовать свойство. |
да |
| ключевой код | Возвращает нечисловой код нажатого значения. Это устарело, и keyвместо этого мы должны использовать свойство. |
да |
| который | Возвращает нечисловой код нажатого значения. Это устарело, и keyвместо этого мы должны использовать свойство. |
да |
Последние три свойства устарели, и вам следует использовать это keyсвойство. keyСвойство имеет широкую поддержку браузера.
Поддерживается:
- Microsoft Edge: версия> = 79
- Firefox: версия> = 29
- Google Chrome: версия> = 51
- Safari: версия> = 10.1
Итак, пока вы не используете какие-либо старые браузеры, event.keyсвойства должно быть достаточно, чтобы вы могли идентифицировать ключ. Если вам необходимо поддерживать более старый браузер, лучшим вариантом будет event.whichсвойство.
window.addEventListener("keydown", function (event) {
if (event.key !== undefined) {
} else if (event.which !== undefined) {
}
});Если ваш код использует какие-либо из устаревших свойств и у вас есть возможность реорганизовать этот код, всегда лучше пойти на это.
Изменить ключи
Клавиши-модификаторы – это специальные клавиши на клавиатуре, которые изменяют поведение других клавиш по умолчанию. Control, Shiftи Alt– некоторые клавиши-модификаторы. Когда клавиша-модификатор комбинируется с другой клавишей, вы можете ожидать выполнения другого действия.
Например, если вы нажмете клавишу z, она должна вернуть клавишу и код для буквы z. Если вы объедините его с модификатором Controlи Control zнажмете, вы, скорее всего, получите Undoоперацию. Давайте посмотрим на это еще на нескольких примерах в следующем разделе.
Свойства, event.altKey, event.ctrlKey, event.shiftKey, и поэтому на помощь обнаружить, если клавиша – модификатор нажата.
Ключевые комбинации
Мы можем комбинировать несколько клавиш и выполнять действия на основе сочетаний клавиш. Фрагмент кода ниже показывает, как объединить Controlи zключ для определения действия:
Вот еще один пример, демонстрирующий еще несколько комбинаций клавиш. Пожалуйста, попробуйте:
Попробуйте комбинации клавиш
В таблице ниже показан список ключей со значениями event.which, event.keyи event.code.
| Имя ключа | event.which | event.key | event.code | Ноты |
|---|---|---|---|---|
| Backspace | 8 | Backspace | Backspace | |
| вкладка | 9 | Вкладка | Вкладка | |
| войти | 13 | Войти | Войти | |
| сдвиг (слева) | 16 | сдвиг | ShiftLeft | event.shiftKey правда |
| сдвиг (вправо) | 16 | сдвиг | ShiftRight | event.shiftKey правда |
| ctrl (слева) | 17 | Контроль | ControlLeft | event.ctrlKey правда |
| ctrl (справа) | 17 | Контроль | ControlRight | event.ctrlKey правда |
| alt (слева) | 18 | Все | AltLeft | event.altKey правда |
| alt (справа) | 18 | Все | AltRight | event.altKey правда |
| пауза / перерыв | 19 | Пауза | Пауза | |
| Caps Lock | 20 | CapsLock | CapsLock | |
| побег | 27 | Побег | Побег | |
| пространство | 32 | Космос | event.keyЗначение представляет собой единое пространство. |
|
| страница вверх | 33 | PageUp | PageUp | |
| листать вниз | 34 | Листать вниз | Листать вниз | |
| конец | 35 | Конец | Конец | |
| Главная | 36 | Главная | Главная | |
| стрелка влево | 37 | Стрелка влево | Стрелка влево | |
| стрелка вверх | 38 | ArrowUp | ArrowUp | |
| правая стрелка | 39 | Стрелка вправо | Стрелка вправо | |
| стрелка вниз | 40 | Стрелка вниз | Стрелка вниз | |
| Снимок экрана | 44 | Снимок экрана | Снимок экрана | |
| вставить | 45 | Вставить | Вставить | |
| удалять | 46 | удалять | удалять | |
| 0 | 48 | 0 | Цифра 0 | |
| 1 | 49 | 1 | Цифра 1 | |
| 2 | 50 | 2 | Цифра 2 | |
| 3 | 51 | 3 | Цифра 3 | |
| 4 | 52 | 4 | Цифра 4 | |
| 5 | 53 | 5 | Цифра 5 | |
| 6 | 54 | 6 | Цифра 6 | |
| 7 | 55 | 7 | Цифра 7 | |
| 8 | 56 | 8 | Цифра 8 | |
| 9 | 57 | 9 | Цифра 9 | |
| а | 65 | а | KeyA | |
| б | 66 | б | KeyB | |
| c | 67 | c | KeyC | |
| d | 68 | d | KeyD | |
| является | 69 | является | KeyE | |
| ж | 70 | ж | KeyF | |
| g | 71 | g | KeyG | |
| час | 72 | час | KeyH | |
| i | 73 | i | KeyI | |
| j | 74 | j | KeyJ | |
| k | 75 | k | KeyK | |
| л | 76 | л | KeyL | |
| m | 77 | m | KeyM | |
| п | 78 | п | KeyN | |
| О | 79 | О | KeyO | |
| p | 80 | p | KeyP | |
| q | 81 | q | KeyQ | |
| р | 82 | р | KeyR | |
| s | 83 | s | KeyS | |
| т | 84 | т | KeyT | |
| u | 85 | u | KeyU | |
| v | 86 | v | KeyV | |
| в | 87 | в | KeyW | |
| Икс | 88 | Икс | KeyX | |
| и | 89 | и | KeyY | |
| с участием | 90 | с участием | KeyZ | |
| клавиша левого окна | 91 | Мета | MetaLeft | event.metaKey правда |
| клавиша правого окна | 92 | Мета | MetaRight | event.metaKey правда |
| клавиша выбора (контекстное меню) | 93 | Контекстное меню | Контекстное меню | |
| цифровая клавиатура 0 | 96 | 0 | Numpad0 | |
| цифровая клавиатура 1 | 97 | 1 | Numpad1 | |
| цифровая клавиатура 2 | 98 | 2 | Numpad2 | |
| цифровая клавиатура 3 | 99 | 3 | Numpad3 | |
| цифровая клавиатура 4 | 100 | 4 | Numpad4 | |
| цифровая клавиатура 5 | 101 | 5 | Numpad5 | |
| цифровая клавиатура 6 | 102 | 6 | Numpad6 | |
| цифровая клавиатура 7 | 103 | 7 | Numpad7 | |
| цифровая клавиатура 8 | 104 | 8 | Numpad8 | |
| цифровая клавиатура 9 | 105 | 9 | Numpad9 | |
| умножать | 106 | * | NumpadMultiply | |
| Добавить | 107 | + | NumpadAdd | |
| вычесть | 109 | – | Numpad: вычесть | |
| десятичная точка | 110 | . | NumpadDecimal | |
| делить | 111 | / | NumpadDivide | |
| f1 | 112 | F1 | F1 | |
| f2 | 113 | F2 | F2 | |
| f3 | 114 | F3 | F3 | |
| f4 | 115 | F4 | F4 | |
| f5 | 116 | F5 | F5 | |
| f6 | 117 | F6 | F6 | |
| f7 | 118 | F7 | F7 | |
| f8 | 119 | F8 | F8 | |
| f9 | 120 | F9 | F9 | |
| f10 | 121 | F10 | F10 | |
| f11 | 122 | F11 | F11 | |
| f12 | 123 | F12 | F12 | |
| числовой замок | 144 | NumLock | NumLock | |
| блокировка прокрутки | 145 | ScrollLock | ScrollLock | |
| отключение звука | 173 | AudioVolumeMute | ⚠️ В event.whichFirefox значение 181. Также FF предоставляет кодовое значение как,VolumeMute |
|
| громкость звука убавить | 174 | AudioVolumeDown | ⚠️ В event.whichFirefox значение 182. Также FF предоставляет кодовое значение как,VolumeDown |
|
| громкость звука | 175 | AudioVolumeUp | ⚠️ В event.whichFirefox значение 183. Также FF предоставляет кодовое значение как,VolumeUp |
|
| проигрыватель медиа | 181 | LaunchMediaPlayer | ⚠️ Значение ️ event.whichв Firefox равно 0 (без значения). Также FF предоставляет кодовое значение как,MediaSelect |
|
| запустить приложение 1 | 182 | LaunchApplication1 | ⚠️ Значение ️ event.whichв Firefox равно 0 (без значения). Также FF предоставляет кодовое значение как,LaunchApp1 |
|
| запустить приложение 2 | 183 | LaunchApplication2 | ⚠️ Значение ️ event.whichв Firefox равно 0 (без значения). Также FF предоставляет кодовое значение как,LaunchApp2 |
|
| точка с запятой | 186 | ; | Точка с запятой | ⚠️ event.whichЗначение 59 в Firefox |
| знак равенства | 187 | Равно | ⚠️ event.whichЗначение 61 в Firefox |
|
| пункт | 188 | , | Пункт | |
| рывок | 189 | – | Minus | ⚠️ event.whichЗначение 173 в Firefox |
| period | 190 | . | Period | |
| косая черта | 191 | / | Слэш | |
| Обратная цитата / серьезный акцент | 192 | ` | Обратная цитата | |
| открытая скобка | 219 | [ | Кронштейн: Левый | |
| обратная косая черта | 220 | Обратная косая черта | ||
| закрывающая скобка | 221 | ] | Кронштейн Правый | |
| одиночная кавычка | 222 | ‘ | Цитата |
Пожалуйста, обратите внимание:
event.whichустарел (или устарел)event.codeЗначение одинаково для строчных букв (а) и заглавных букв (A). Hoever theevent.keyфактическое значение буквы.event.whichЗначение отличается в Firefox (FF) и другие браузеры для ключей,equal(=),semicolon(;), иdash/minus(-)
Так что насчет виртуальных клавиатур, например, использования наших мобильных телефонов или планшетов или любых других устройств ввода?
В спецификации сказано, что если виртуальная клавиатура имеет такое же расположение клавиш и функциональность, что и стандартная клавиатура, то она должна иметь соответствующий атрибут кода. В противном случае он не вернет правильное значение.
Подвести итоги:
- Вы можете использовать
KeyboardEventдля захвата действий пользователя с помощью клавиатуры. - Есть в основном три ключевых события,
keydown,keypressиkeyup. - Мы должны использовать
keydownтип события в максимально возможной степени, поскольку он удовлетворяет большинству вариантов использования. - Тип
keypressсобытия устарел. - Это
event.whichсвойство устарело. Используйтеevent.keyвезде, где возможно. - Если вам необходимо поддерживать старый браузер, используйте соответствующий резервный вариант для определения ключа.
- Мы можем комбинировать несколько ключей и выполнять операции.
- Виртуальная клавиатура поддерживает эти события, если ее раскладка и функции аналогичны стандартной клавиатуре.
На этом пока все. Спасибо, что дочитали до этого места! Подключимся. Вы можете @ меня в Twitter (@tapasadhikary) с комментариями или не стесняйтесь подписываться.
Научитесь программировать бесплатно. Учебная программа с открытым исходным кодом freeCodeCamp помогла более 40 000 человек получить работу в качестве разработчиков.Начать
Источник записи: https://www.freecodecamp.org