В этом посте мы предоставили вам набор кода для получения сообщений от пользователей и доставки обычных текстовых сообщений. Вместо того, чтобы просто отвечать на текст, мы также можем отправлять сложные сообщения. На этот раз мы будем отправлять структурированное сообщение пользователю, включая изображения и ссылки .
Мы разработаем чат-бот Viber, похожий на чат-бот LetzCricket .
В поисках чата бота
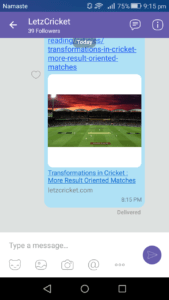
Прежде всего, мы собираемся выяснить, как выглядит чат-бот LetzCricket. Для этого нам нужно найти общедоступную учетную запись с именем LetzCricket в Viber.
Поиск в публичном аккаунте Viber
Вы получите экран, похожий на следующий скриншот, если войдете в публичный чат и подпишитесь на публичный аккаунт.
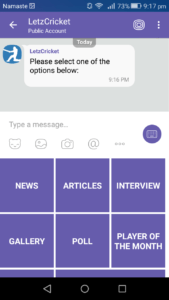
Теперь нажмите на значок сообщения в верхней правой части экрана, чтобы начать чат 1 на 1. Затем сообщение «Привет», чтобы начать разговор. В результате вы увидите следующее сообщение с меню клавиатуры.
Пример меню клавиатуры Viber
Теперь, когда у нас есть предварительный просмотр того, что мы собираемся сделать, давайте приступим к написанию кода. Вот код PHP:
Мы отправили нормальный текст в предыдущей статье. В этой статье мы отправляем меню клавиатуры вместе с сообщением. Клавиатуры могут быть прикреплены к любому типу сообщений и отправляться и отображаться вместе. Чтобы прикрепить клавиатуру к сообщению, просто добавьте параметры клавиатуры в сообщение JSON. Пожалуйста, обратитесь к предыдущей статье, чтобы увидеть параметр клавиатуры.
Клавиатуры полностью настраиваемые. Мы можем создавать и проектировать в соответствии с нашими требованиями. Клиент всегда будет отображать последнюю клавиатуру, которая была ему отправлена.
Мы создали функцию getMainMenu() для создания меню клавиатуры. Он будет вызываться там же, где мы подготовили контент для доставки пользователю.
Функция getMainMenu (), которая доставляет пользователю главное меню, будет выглядеть так:
Это покажет меню клавиатуры с индивидуальным дизайном.
Теперь, если вы нажмете «Новости» в меню клавиатуры, сообщение «LCNews» будет отправлено на веб-крючок. Мы можем легко определить, нажал ли пользователь параметр «Новости», и получить новости, чтобы отправить их пользователю.
Функция отправки списка новостей пользователю выглядит следующим образом:
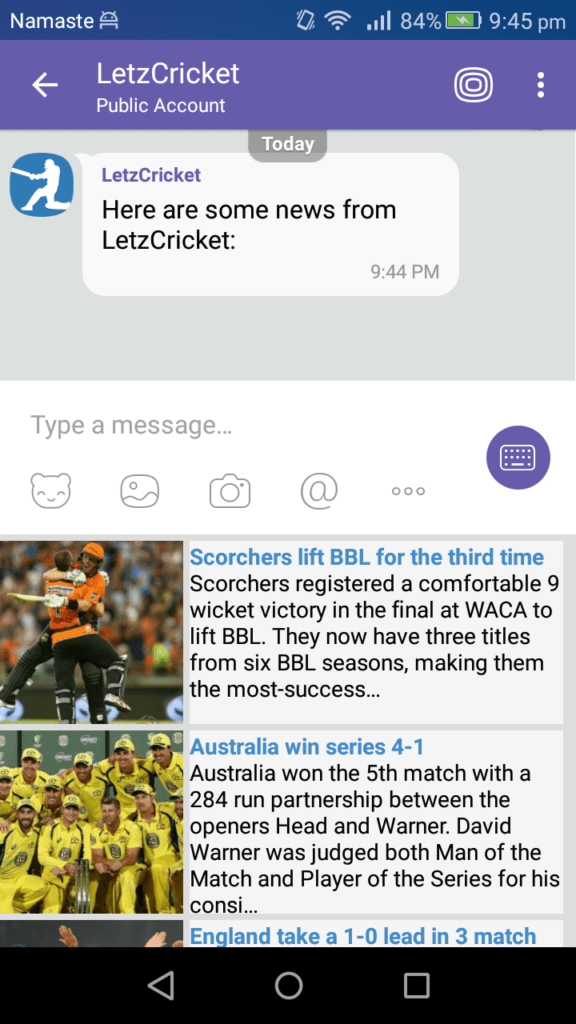
Это отобразит список новостей обратно пользователю, как:
Пример блочного чата Viber.
Точно так же вы можете отправить список статей, галереи или интервью в формате, который вам нравится.
Надеюсь, вам понравится этот полный урок. Пожалуйста, напишите нам, если у вас возникнут проблемы. Мы могли бы также продолжить с другими функциями, если вы хотите. Не забудьте оставить отзыв о том, что вы хотели бы, чтобы мы предоставили вам в продолжение этого урока.
Источник записи: https://thedebuggers.com