Ви шукаєте найкращий плагін WordPress для CSS Live Editor для використання на своєму веб-сайті?
Тут ми покажемо вам найкращі плагіни WordPress для Live Editor CSS, щоб ви могли вибрати той, який сподобається вам і покупцям вашого сайту. Деякі плагіни найкраще підійдуть вашій особистості та потребам вашого веб-сайту. Плагіни підтримують розширену бібліотеку тем WordPress .
Крім того, усі перелічені нижче плагіни створено для CSS Live Editor. Були також плагіни для власного CSS, CSS Editor, CSS Customizer або Add Custom CSS Code.
З огляду на це, давайте подивимося на деякі з найкращих плагінів WordPress для Live Editor CSS у 2022 році:
Плагін CSS Hero
Плагін WordPress із інтуїтивно зрозумілим інтерфейсом «наведіть та клацніть».
CSS Hero, плагін редактора для тем WordPress, дозволяє користувачам контролювати практично всі аспекти дизайну сайту, дозволяючи зробити будь-яку створену вами тему такою, як ви хочете.
Наприклад, ви можете змінити макет свого веб-сайту, просто натиснувши кнопку, щоб внести зміни, не торкаючись жодного рядка коду. Поточна версія програми дозволяє вам робити це, навіть якщо ви не знайомі з кодом.
Інструмент CSS Hero пропонує кілька вражаючих функцій, таких як збереження всіх редагувань, щоб ви могли будь-коли повернутися до процесу та скасувати будь-які внесені зміни. Це гарантує, що ви не зробите помилок і не пошкодите свій веб-сайт під час цього процесу.
Як інший варіант, ви можете безкоштовно використовувати теми CSS Hero та попередньо розроблені макети, щоб створити привабливий веб-сайт. CSS Hero пропонує сотні стилів разом із 29 унікальними макетами, які переконають потенційних клієнтів зробити покупку.
Це один із найвражаючих плагінів редактора блогів WordPress, створений WebCoding, який ви можете використовувати, щоб налаштовувати та контролювати всі аспекти зовнішнього вигляду та продуктивності вашого веб-сайту, незалежно від того, чи маєте ви знання програмування чи ні.
💵 Ви отримаєте 12 місяців безкоштовної підтримки, коли придбаєте цей плагін за 14,00 доларів США.
Ключові риси:
- “>“>Анімований вміст під час прокручування
- Створіть контрольні точки та збережіть їх
- Інтегровано з платформою Unsplash
- Зміни стилю шрифту та типографіки
- За потреби відредагуйте макети теми
- Повний контроль під час перевірки
- Ваш код можна зберегти та експортувати
WP Додати спеціальний плагін CSS
Спеціальний плагін WordPress для додавання CSS
WordPress Add Custom CSS був розроблений спеціально для людей, які вміють добре програмувати. Це дозволяє користувачам керувати CSS свого веб-сайту безпосередньо з інтерфейсу.
Користувачі повинні володіти деякими базовими знаннями HTML і CSS, а тим, хто менше знайомий з цими речами, слід уникати їх використання.
На відміну від багатьох інших плагінів цього типу, цей плагін використовує менеджер CSS, який дозволяє додавати власні стилі на ваш сайт. Менеджер доступний з інформаційної панелі WordPress.
Він дозволяє додавати спеціальні коди CSS на кожну сторінку вашого сайту безпосередньо з інформаційної панелі WordPress – це простий у використанні плагін, який допоможе вам створити веб-сайт вашої мрії.
Якщо вам зручно додавати теми за допомогою CSS, тоді цей плагін задовольнить ваші вимоги – він забезпечить, щоб ваш сайт виглядав саме так, як ви хочете. Якщо вам зручно писати та редагувати CSS, тоді цей плагін для вас.
💵 Завантажте цей плагін безкоштовно.
Ключові риси:
- Використання підсвічування синтаксису коду для полегшення роботи з кодом
- Попередній перегляд керування настроювачем у режимі реального часу
- Процес перевірки помилок для коду
- Інтерфейс базується на інтерфейсі користувача WordPress, який простий у використанні
- Налаштування робити не потрібно
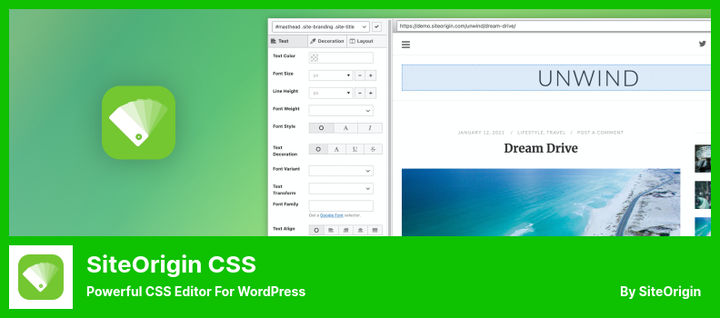
Плагін CSS SiteOrigin
Потужний редактор CSS для WordPress
Плагін CSS SiteOrigin пропонує своїм користувачам безліч функцій, що дозволяє їм створювати комплексні веб-сайти незалежно від рівня їхнього досвіду програмування. Це не лише потужний живий редактор CSS для WordPress, але він також сумісний із великою кількістю тем.
Незважаючи на свою простоту, SiteOrigin CSS оснащено візуальним редактором, який надає набір елементів керування, які можна використовувати для внесення простих змін у дизайн вашого сайту. Для внесення таких змін вам не знадобляться знання програмування.
SiteOrigin — це плагін настроювача CSS, який надає динамічний інспектор, яким можна скористатися, якщо у вас є досвід редагування CSS вручну.
Якщо ви не знайомі з селекторами CSS, цей інструмент допоможе вам знайти потрібний селектор для зміни певного елемента на сторінці. Це часто може бути одним із найскладніших аспектів редагування CSS, і це може бути дуже корисним для тих, хто тільки починає.
Потужний редактор CSS включено в плагін SiteOrigin, тому ви можете виправити будь-які помилки у своєму CSS перед його публікацією. У вас також є функції автозаповнення для селекторів і атрибутів, які можуть бути корисними тим, хто має більший досвід.
Цей плагін дає вам можливість переглядати зміни, які ви робите на своєму веб-сайті, у режимі реального часу, коли ви редагуєте його за допомогою будь-якої функції, яку ви вибрали для його налаштування, оскільки всі зміни вносяться в режимі реального часу, коли ви його редагуєте.
💵 Окрім преміум-версії за 29,00 доларів США, є також безкоштовна версія.
Ключові риси:
- Сумісність з будь-якою темою WordPress, включно з власними
- Забезпечте потужний механізм перевірки вашого веб-сайту
- Потужний і водночас простий у використанні редактор для CSS
- Автоматичне доповнення коду CSS веб-браузером
- Легко редагуйте документи за допомогою інтуїтивно зрозумілого візуального редактора
Customizer Custom CSS плагін
Плагін CSS OverWrite WordPress для теми
Customizer Custom CSS від Bijay Yadav, який був розроблений незалежним розробником плагінів, вперше отримав приз за найпростіший плагін для редагування CSS у реальному часі завдяки одному з наших спонсорів.
Коли ви встановите та активуєте плагін, знайдіть шлях до Оформлення > Налаштувати, і ви побачите, що до списку пунктів меню Настроювача додано вкладку Користувацький CSS .
Потім відкриється пункт меню з текстовим полем, у якому можна ввести правила CSS, щоб налаштувати зовнішній вигляд.
На першому кроці ви вибрали текстове поле налаштування, яке ви хотіли б використовувати для введення правил у вікно попереднього перегляду настроювача, яке автоматично оновлюватиметься, коли ви вводите ці правила у вікно.
Плагін може створювати стилі залежно від точок зупинки вікна перегляду за допомогою медіа-запитів, тому менші пристрої можуть бути націленими, навіть якщо автоматичні налаштування недоступні, якщо ви використовуєте плагін для націлювання на ці пристрої.
💵 Безкоштовний плагін. Без витрат.
Ключові риси:
- Змініть сторінку входу в WordPress відповідно до ваших уподобань
- Доступний попередній перегляд
- Відстеження змін в системі
- Інтерактивний редактор HTML і CSS
- Можливість візуального редагування полів і відступів
- Селектор CSS, який автоматично вибирає вміст
Плагін Yellow Pencil
Плагін Visual CSS Style Editor
Візуальний редактор стилів CSS включено в плагін Yellow Pencil разом із плагіном без коду; однак плагін також містить редактор CSS для тих, хто вважає за краще працювати з таблицями стилів вручну.
Основною перевагою використання плагіна є те, що оскільки він є веб-сайтом, він дозволить вам переглядати та редагувати свій веб-сайт у режимі реального часу.
Плагін було покращено, щоб ви могли налаштувати будь-який елемент будь-якої теми чи плагіна за лічені хвилини. Тепер ви можете відредагувати свою тему за лічені хвилини або повністю змінити дизайн веб-сайту.
Ви можете ідентифікувати окремі селектори CSS у своїй темі за допомогою жовтого олівця, який полегшує та ефективніше змінює тему, дозволяючи легко та безпосередньо ідентифікувати селектори CSS у вашій темі.
Понад 300 різних фонів, 600 різних сімейств шрифтів і понад 50 анімацій дають змогу повністю налаштувати свою тему відповідно до зовнішнього вигляду вашого бізнесу.
Новий користувач плагіна WordPress Live CSS Editor може бути не знайомий із цим потужним плагіном; однак існує велика документація для Yellow Pages.
Хоча його безкоштовна пробна версія має обмежені функції, це ідеальний спосіб випробувати програмне забезпечення перед тим, як почати його використовувати. Однак платформа Yellow Pencil є чудовою як для новачків, так і для досвідчених веб-дизайнерів.
💵 Ціна цього плагіна становить 26,00 доларів США.
Ключові риси:
- Вам доступно приблизно 60 властивостей CSS
- Створіть індивідуальний вигляд для будь-якої сторінки та будь-якого елемента на ній
- Управління змінами, які, можливо, доведеться внести
- Використовуючи візуальне перетягування для переміщення елементів
- Простий спосіб редагувати візуальні поля та відступи документа
- Зробіть свою сторінку входу в WordPress виділяльною з натовпу
- Селектори для CSS, які генеруються автоматично
Спеціальний плагін CSS і JavaScript
Спеціальні стилі CSS для всього сайту та плагін додавання коду Javascript
Коди CSS можна додавати або редагувати за допомогою плагіна редактора Custom CSS і JavaScript WP CSS. Окрім CSS, ви також можете включити код Javascript, як і інші плагіни, перелічені вище.
Замість того, щоб обслуговувати налаштований код CSS і JavaScript із бази даних, програма здатна обслуговувати їх безпосередньо з файлової системи, щоб забезпечити найвищий рівень продуктивності.
Крім того, наш редактор CSS має функції підсвічування синтаксису, що дає змогу виділяти код і автоматично зберігати ваші зміни за допомогою AJAX, таким чином усуваючи необхідність перезавантажувати редактор після збереження ваших змін.
Ще більш вражаючим є той факт, що плагін зменшує розмір ваших користувацьких файлів CSS і JavaScript, щоб пришвидшити їх завантаження.
Цей плагін дозволяє легко додавати власний код CSS, а також коди Javascript на ваш веб-сайт WordPress, а також дозволяє легко змінювати ваш веб-сайт WordPress так, як вам потрібно.
Зазвичай нам не подобаються зміни, які ми вносимо в документ, і ми хочемо повернутися до попередньої версії документа. Модуль дозволяє переглядати та відновлювати попередні версії.
Плагін доступний у версії для розробників, подібній до преміум-версії плагіна. Він надає низку розширених функцій, включаючи підтримку коду SCSS, попередній перегляд CSS у реальному часі, а також завантаження та завантаження окремих файлів CSS і JavaScript, серед іншого.
💵 Завантажити плагін можна безкоштовно.
Ключові риси:
- Мінімізує коди CSS і JavaScript
- Збережіть і попередньо перегляньте CSS і JavaScript як чернетку, щоб за потреби їх можна було покращити
- Редагуйте код CSS і JavaScript за допомогою редактора CSS і JavaScript
- Підсвічування синтаксису та функції збереження AJAX
- Організуйте CSS і JavaScript у кілька окремих файлів
- Можливість перегляду та відновлення попередніх версій програми
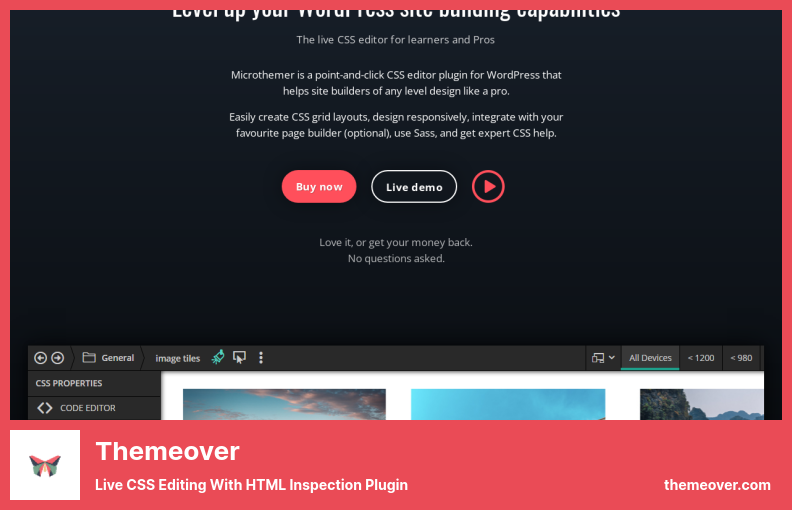
Плагін Themeover
Живе редагування CSS за допомогою плагіна перевірки HTML
Themeover — це універсальний, інтуїтивно зрозумілий і потужний візуальний інтерфейс преміум-плагін редактора CSS WordPress для інтерфейсу, який дозволяє налаштовувати дизайн і зовнішній вигляд вашого веб-сайту.
Цей редактор також використовує легку технологію, щоб ваш веб-сайт завантажувався швидко. Не тільки непрограмісти можуть налаштовувати колірні схеми, шрифти, фони та макет сайту, але редактор також дозволяє додавати та редагувати вміст.
Звичайно, у розробників є можливість кодувати в CSS, SCSS і JavaScript у режимі попереднього перегляду, але ця опція недоступна для JavaScript.
Themeover дозволяє вибрати режим чернетки щоразу, коли ви створюєте нову тему веб-сайту, щоб експериментувати з різними дизайнами, не змінюючи взаємодії з користувачем.
Коли ви будете в захваті від свого остаточного дизайну, вам потрібно опублікувати його лише після того, як тема буде повністю розроблена та відшліфована.
На додаток до самого плагіна, Themeover постачається з повним набором навчальних посібників, документації та форуму підтримки з докладною інформацією про Themeover. Themeover можна придбати одноразово за 78 доларів плюс безкоштовні оновлення протягом усього терміну служби.
💵 Цей плагін включає безкоштовну підтримку протягом 12 місяців. Ціна 19,99 доларів.
Ключові риси:
- Конструктор сторінок із функцією перетягування інтегрований із WordPress
- Функція автозбереження та функція журналу переглядів у роботі
- Редагування SaSS і JavaScript за допомогою редактора SaSS
- Режим чернетки забезпечує безпечне середовище редагування
- Огляд процесу перевірки елементів
- Можливість експорту дизайнів між доменами
- Елементи керування для перетягування в сітці CSS
Огляд того, що ми обговорювали
Ми раді надати вам найкращу інформацію про плагіни WordPress CSS Live Editor. Ви можете вибрати один із цих плагінів, щоб покращити свій сайт.
📌 Примітка. Будь ласка, приділіть кілька хвилин, щоб переглянути наші публікації, що висвітлюють сучасні теми блогу WordPress і найкращі плагіни WordPress для вашого блогу, які регулярно використовуються, голосують і діляться нашими читачами.
Дякуємо, що прочитали цю статтю. Сподіваємось, вам сподобалось.