Последнее обновление: 20 декабря 2021 г.
WPBakery Page Builder (ранее Visual Composer) стал одним из самых продаваемых плагинов для построения страниц для WordPress. С момента выпуска в мае 2011 года плагин приобрел более 150 000+ клиентов (и это не считая сотен тысяч пользователей, получивших копию в комплекте с темой), более 200 надстроек и расширений и сотни положительных отзывов по всем направлениям. паутина.
Если у вас еще нет собственной копии плагина, возможно, вы видели его в прошлом в комплекте с премиальной темой WordPress. Или, может быть, вы наткнулись на старое руководство по Visual Composer (потому что это было оригинальное название плагина – мы знаем, что немного сбивает с толку) где-то в Интернете. С тех пор, как был впервые выпущен оригинальный Visual Composer, который теперь называется WPBakery Page Builder, многое изменилось, поэтому мы хотели познакомить вас со всеми замечательными функциями, составляющими этот мощный плагин.
Познакомьтесь с конструктором страниц WPBakery
Если вы не знакомы, WPBakery Page Builder – это плагин для перетаскивания страниц для WordPress. Этот удобный плагин для денди берет на себя трудную часть создания нестандартных постов и страниц WordPress. Знания в области программирования не требуются. Просто установите плагин, и вы можете приступить к работе над созданием своих сообщений и страниц. Он также совместим с большинством бесплатных тем и многими премиальными темами, а также полностью совместим с популярными плагинами, такими как Contact Form 7, Slider Revolution и многими другими (о которых мы поговорим позже).
Установка конструктора страниц WPBakery
Прежде чем вы сможете создавать свои собственные страницы, вам необходимо загрузить и установить WPBakery Page Builder. Есть два способа защитить копию плагина: приобрести собственную копию или приобрести премиум-тему с включенным плагином. Плагин работает точно так же, независимо от того, какой маршрут вы выберете, единственная разница в этих двух методах заключается в том, как вы его устанавливаете.
Вариант 1: приобретите собственную копию для использования на своем сайте WordPress
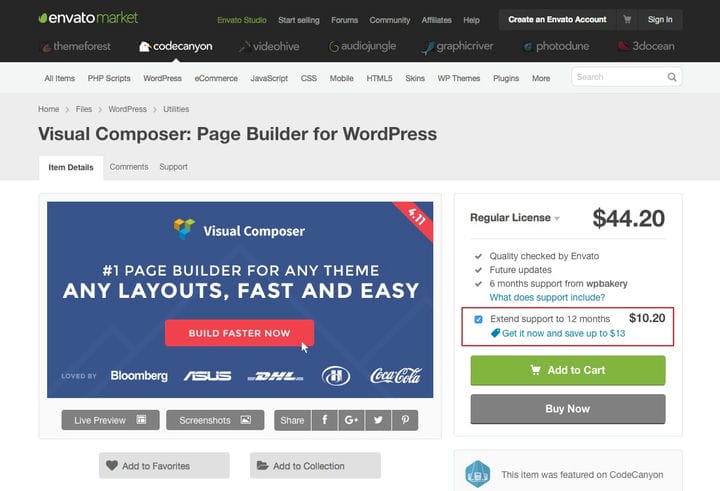
Первый способ получить копию WPBakery Page Builder – это приобрести плагин для себя. Просто перейдите на CodeCanyon, добавьте копию WPBakery Page Builder в свою корзину (мы рекомендуем добавить дополнительную поддержку, чтобы в вашем распоряжении был полный год поддержки со стороны автора плагина) и завершите покупку.
Затем перейдите на свою страницу загрузок. Нажмите зеленую кнопку «Загрузить» рядом с только что приобретенным плагином WPBakery Page Builder и выберите «Только устанавливаемый файл WordPress».
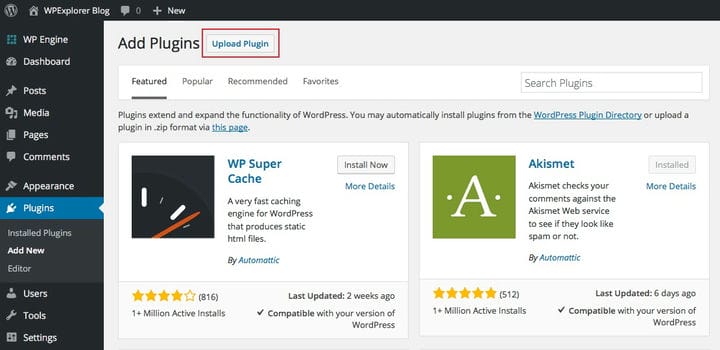
Теперь войдите в свою панель управления WordPress и перейдите в раздел Плагины> Добавить новый. Нажмите кнопку «Загрузить плагин» вверху экрана.
Выберите ZIP-файл WPBakery Page Builder, который вы загрузили с CodeCanyon. Затем просто нажмите, чтобы установить и активировать плагин.
Поскольку вы приобрели плагин, вам также потребуется добавить свой лицензионный код, чтобы завершить процесс активации. Просто щелкните ссылку вверху экрана, а затем гигантскую синюю кнопку, чтобы активировать свою копию WPBakery Page Builder.
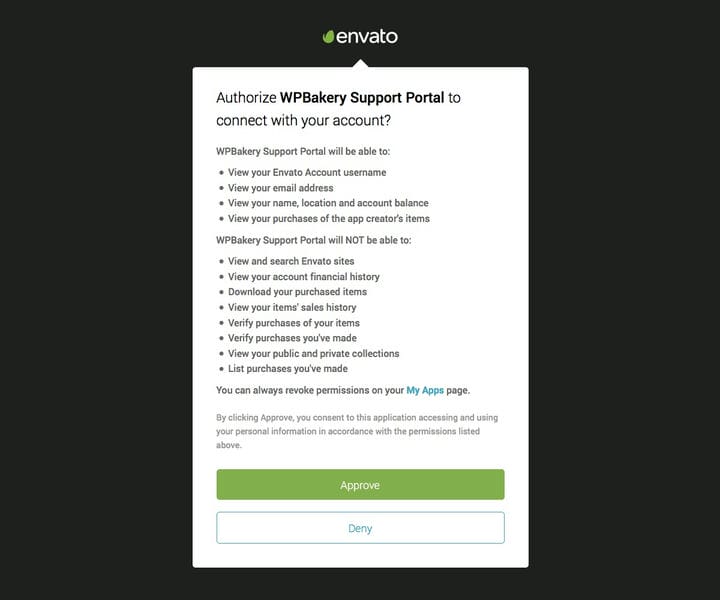
Это откроет портал, на котором WPBakery сможет подтвердить вашу покупку. Нажмите большую зеленую кнопку «Подтвердить». Не волнуйтесь – вы даете WPBakery разрешение только на подтверждение того, что ваше имя пользователя / адрес электронной почты действительно приобрели копию WPBakery Page Builder.
Просто следуйте инструкциям, чтобы завершить активацию и вернуться на панель управления WordPress. Теперь вы готовы начать строительство!
Вариант 2: Конструктор страниц WPBakery (ранее Visual Composer) был включен в вашу тему WordPress
Если вы приобрели тему с WPBakery Page Builder или более ранней версией Visual Composer, включенная установка отличается, и она также может отличаться в зависимости от автора. Мы покажем вам, как установить плагин, если вы используете тему WPExplorer, например Total (и она должна быть очень похожа на большинство других премиальных тем).
Сначала вам нужно будет загрузить и установить тему WordPress. Если вы приобрели свою тему в Themeforest, это тот же процесс, что и при загрузке WPBakery Page Builder. Войдите в свою учетную запись Themeforest и перейдите на страницу загрузок. Затем найдите свою тему, нажмите кнопку загрузки и выберите только устанавливаемый файл WordPress.
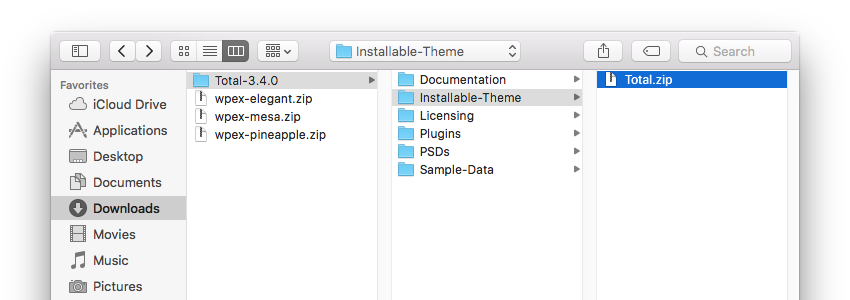
Затем войдите в свою установку WordPress и нажмите «Внешний вид»> «Темы»> «Добавить». Затем нажмите на опцию «Загрузить тему» вверху страницы. Вам нужно будет открыть загруженный zip-файл, чтобы найти устанавливаемый файл WordPress. Это связано с тем, что тема Total связана с дополнительными функциями, такими как плагины премиум-класса, образцы данных и файлы PSD.
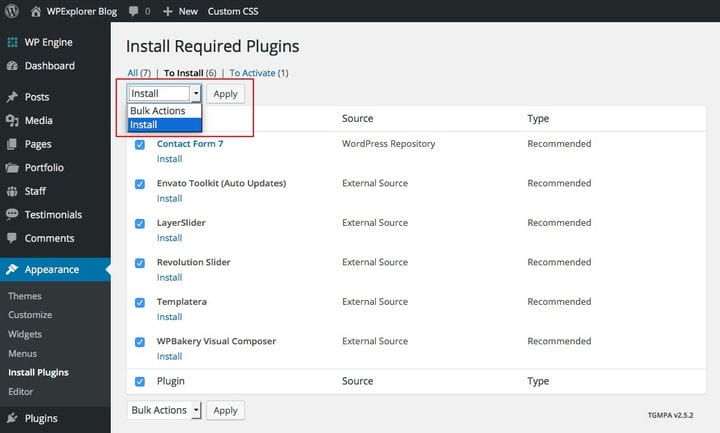
Найдя файл, вы можете загрузить, установить и активировать тему. После активации Total предложит вам установить рекомендуемые плагины, включая WPBakery Page Builder.
Просто щелкните ссылку, чтобы начать установку подключаемых модулей. В раскрывающемся списке массовых действий выберите «Установить», отметьте все плагины, которые вы хотите установить, и нажмите «Применить».
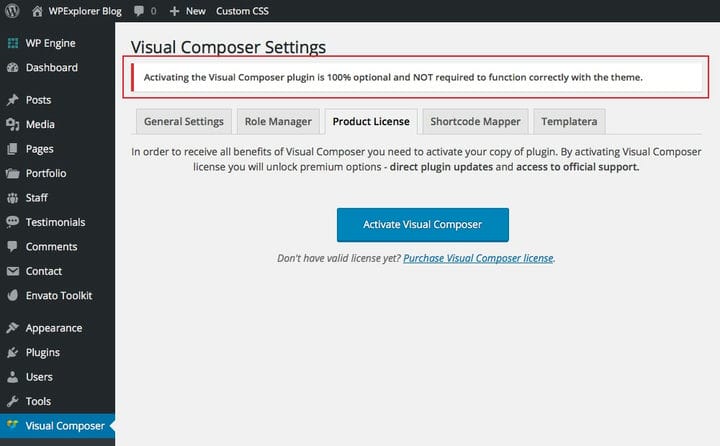
Это все, что вам нужно сделать! Нет необходимости активировать конструктор страниц WPBakery через Envato. Поскольку вы приобрели тему вместо своей собственной копии плагина, у вас нет лицензионного кода для проверки, и у вас не будет доступа к обновлениям плагина, пока они не будут предоставлены вам автором темы.
Конечно, если вы хотите приобрести свою собственную копию, чтобы получать обновления быстрее, вы, конечно, можете это сделать, но не обязательно использовать WPBakery Page Builder с вашей темой. С этим вы можете перейти к фактическому использованию плагина.
Начало работы с конструктором страниц WPBakery
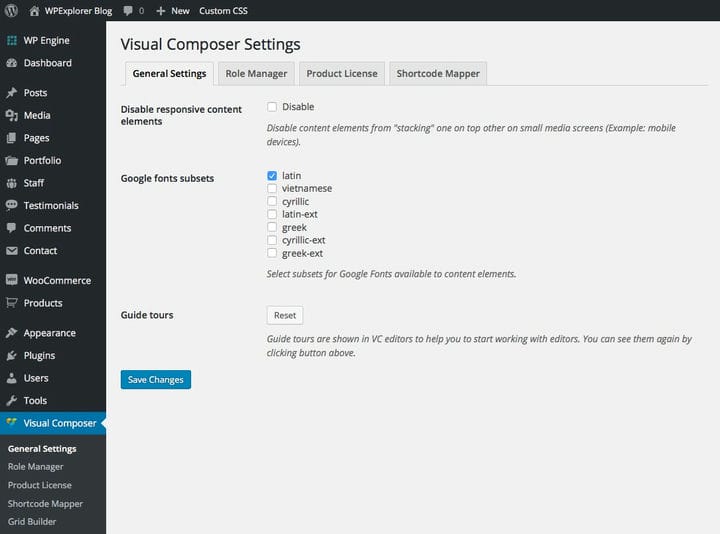
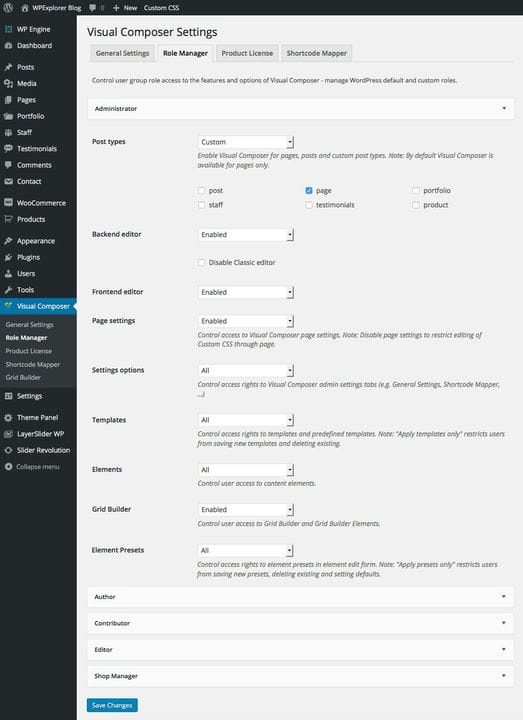
Теперь, когда у вас установлен WPBakery Page Builder, пора приступить к настройке вашего плагина. На панели управления WordPress теперь вы должны увидеть опцию Visual Composer. Щелкните по нему, чтобы открыть страницу настроек.
Общие настройки Вкладка содержит простые опции для включения / выключения реагирующих элементов из укладки на небольших экранах (так что вы можете иметь стандартный ряд три колонки стали три отдельных строк столбцов против сокращения строки три столбца на мобильный), выбор подмножества шрифтов Google и кнопка отдыха, чтобы снова включить экскурсии по WPBakery Page Builder.
Если на вашем веб-сайте используется несколько пользовательских ролей, вам наверняка пригодится менеджер ролей WPBakery Page Builder. Эта страница настроек позволяет ограничить доступ пользователей к различным функциям Visual WPBakery Page Builder в зависимости от роли. Таким образом, вы можете разрешить администраторам доступ ко всем функциям, ограничив редакторов только страницами блога, а участников – вообще ничего.
Мы упоминали об этом ранее во время установки, но на вкладке «Лицензия на продукт» вы можете проверить свой лицензионный код, если вы приобрели собственную копию плагина. Если ваша копия WPBakery Page Builder поставляется вместе с темой, вы можете игнорировать этот раздел.
Элементы конструктора страниц
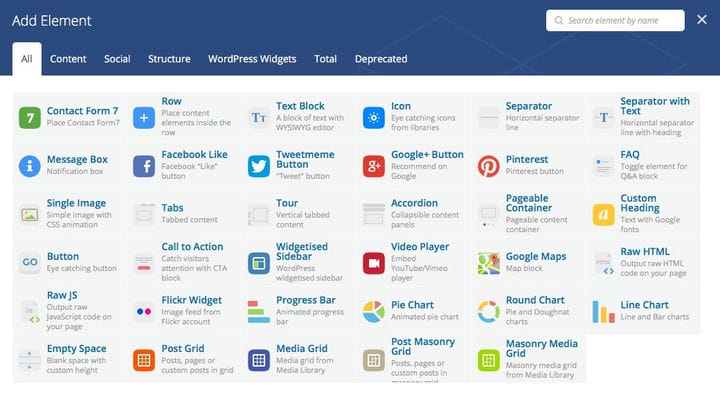
WPBakery Page Builder поставляется с 34+ стандартными элементами компоновщика страниц для многих функций, которые вы хотите добавить на свои страницы (на скриншоте выше показаны их все, а также элемент Contact Form 7, о котором мы поговорим позже). Многие элементы включают дополнительные параметры для цветов, границ, отступов, полей, настраиваемого CSS, анимации и многого другого. Вот краткое изложение того, что включено:
- Строки – это страницы ваших страниц. Вы будете использовать элемент строки для создания столбцов и для вставки всех остальных элементов страницы.
- Текстовые блоки – это именно то, на что они похожи – блоки текста. используя стандартный редактор WordPress WYSIWYG, вы можете добавлять и форматировать текст с помощью этого модуля.
- Значки включают значки шрифтов из следующих библиотек значков: FontAwesome, Open Iconic, Typicons, Entypo, Linecons и Mono Social.
- Разделитель и разделитель с текстом – это способы создания разрывов строк (или текста) между разделами, которые вы создаете на своих страницах.
- Окна сообщений отлично подходят для добавления заметок, предупреждений или других сообщений в коробках.
- Facebook, Tweet, Google+ и Pinterest – это простые кнопки для публикации в социальных сетях, которые вы можете добавить, чтобы пользователи могли делиться страницей, которую вы создаете.
- Часто задаваемые вопросы – это переключатели, которые можно использовать для добавления скрытого контента, который пользователи могут открывать при чтении вашей страницы.
- Одно изображение – это всего лишь простое изображение с добавлением опции для изменения размера, анимации, ссылки и многое другое.
- Вкладки, туры и гармошки похожи на часто задаваемые вопросы тем, что содержат скрытый или сворачиваемый контент, но с открытым первым разделом.
- Выгружаемой Контейнер представляет собой основное содержание слайдера (но вы можете вставить только о каком – либо странице строителе элемента в каждый контейнер «страница»).
- Настраиваемые заголовки позволяют легко добавлять собственные заголовки в разделы, используя настраиваемые шрифты, размеры, цвета и многое другое.
- Кнопки позволяют добавлять ссылки на другие страницы или внешние веб-сайты.
- Призыв к действию является выноской окна с дополнительной кнопкой, которая улавливает внимание пользователей и позволяет добавлять немного убеждая содержание.
- Widgetised Боковая панель позволяет вставлять свой собственный пользовательский боковой панели в любом месте на странице.
- Video Player позволяет легко вставлять различные видео форматы, поддерживаемые WordPress.
- Карты Google – еще один простой вариант: просто вставьте код карты Google, чтобы вставить карту на свою страницу.
- Полосы прогресса, круговые диаграммы, круглые диаграммы и линейные диаграммы – все это способы построения графиков или отображения данных или навыков.
- Пустое пространство упрощает добавление вертикального разрыва между элементами.
- Post, Media, Post Masonry и Media Masonry Grids – все это настраиваемые сетки, которые вы можете добавлять на страницы (с возможностью смешивать и сопоставлять типы сообщений или мультимедиа).
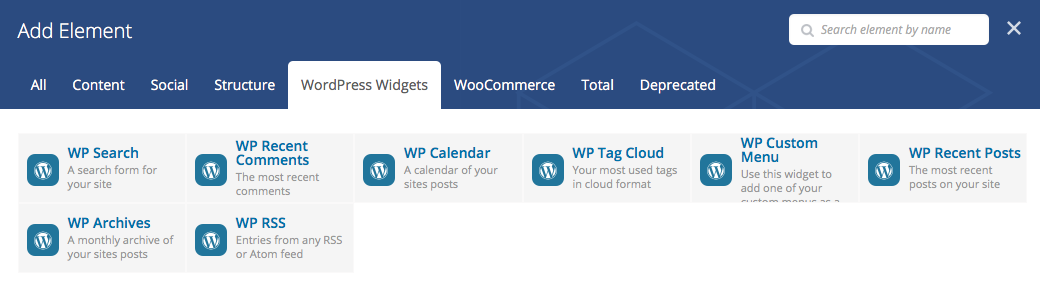
Плагин также включает 8 элементов виджета, которые можно использовать для создания собственной боковой панели, если вы захотите. Они становятся полезными при создании настраиваемых целевых страниц, где ваша боковая панель может находиться не в обычном месте страницы, или если весь ваш веб-сайт представляет собой большую сеть целевых страниц, и никакие две не используют одну и ту же боковую панель.
Расширения WPBakery Page Builder
Базовые элементы Visual Compose отлично подходят для начала работы, но в конечном итоге вам понадобится или потребуется больше для создания настраиваемых макетов страниц. Это возможно с помощью расширений. Существует несколько разных источников расширений WPBakery Page Builder.
Первый способ расширить ваш WPBakery Page Builder – использовать вашу тему. Отличным примером является наша тема Total WordPress, которая включает 39 добавленных элементов компоновщика страниц. Они включены исключительно в Total для работы с его функциями, поэтому у вас должна быть установлена и активна тема, чтобы использовать их. Total включает расширения для пользовательских типов сообщений (отзывы, сотрудники, портфолио), пользовательские галереи, простые ползунки, социальные сети и многое другое. Это упрощает добавление нужного контента в нужное место.
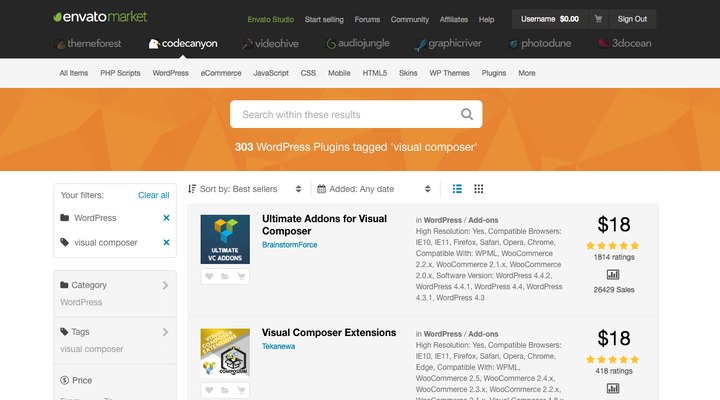
Если ваша тема не включает никаких расширений, вы можете установить сторонние расширения WPBakery Page Builder. Они могут варьироваться от бесплатных до 55 долларов и доступны от различных авторов на CodeCanyon и в Интернете. Если вы хотите добавить несколько дополнительных функций, таких как таблицы цен и социальные сети, тогда вам подойдет бесплатный плагин Symple Shortcodes (в конце концов, мы создали его здесь, в WPExplorer). Если вы хотите добавить кучу дополнительных опций, вам может подойти плагин премиум-класса, такой как Ultimate Add-on's. Есть буквально сотни вариантов – вы можете увидеть полный список совместимых надстроек на WPBakery.
Как бы то ни было, вы решили расширить свой WPBakery Page Builder, мы рекомендуем вам не использовать все расширения тем и плагинов одновременно. Больше не всегда лучше, особенно в этом случае. Это не только создаст много дублирования и дублирования параметров, но также значительно замедлит работу вашего сайта (тонна кода входит в каждый элемент конструктора страниц). Так что выберите расширение, которое лучше всего подходит для вас, и придерживайтесь его.
Backend и Frontend Редактирование
С WPBakery Page Builder вы не ограничены в том, как создавать и редактировать свои страницы. С помощью этого мощного плагина у вас есть возможность вносить изменения из модульного бэкэнда или из визуального интерфейса.
Бэкэнд-редактор Builder
Если вы решите использовать внутренний редактор, каждый элемент отображается как модульный элемент, который вы можете вставлять, перетаскивать на место. Этот метод отлично подходит, если вы хотите быстро создать макет того, как должна выглядеть ваша страница, а также может быть быстрее, чем интерфейс, если у вас более медленный сервер или подключение к Интернету.
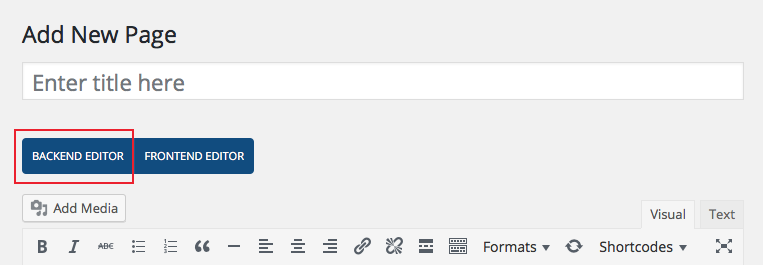
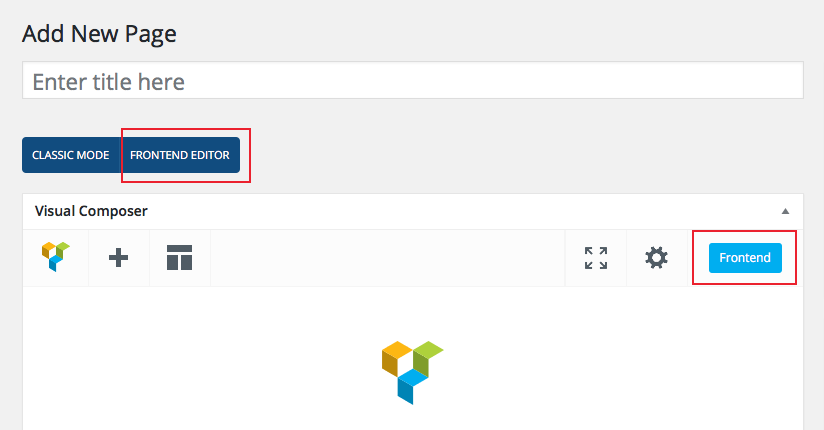
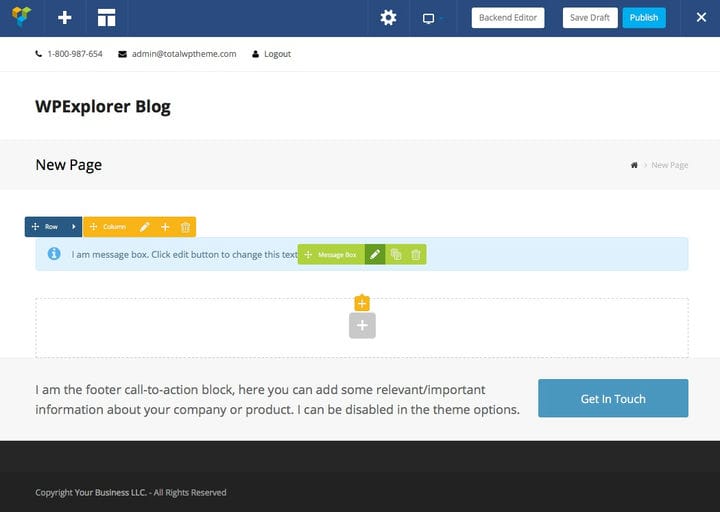
Бэкэнд-редактор довольно прост в использовании. Просто нажмите синюю кнопку для Backend Editor, чтобы включить построитель страниц для страницы или публикации, которую вы редактируете.
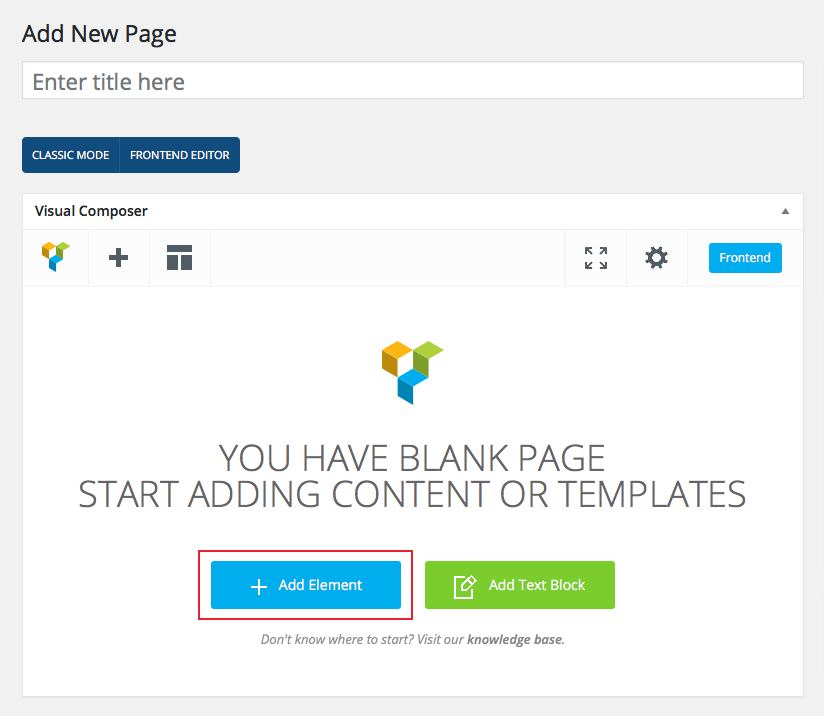
Затем нажмите бирюзовую кнопку, чтобы + Добавить элементы.
Отсюда вы можете начать вставлять любые элементы страницы, какие захотите!
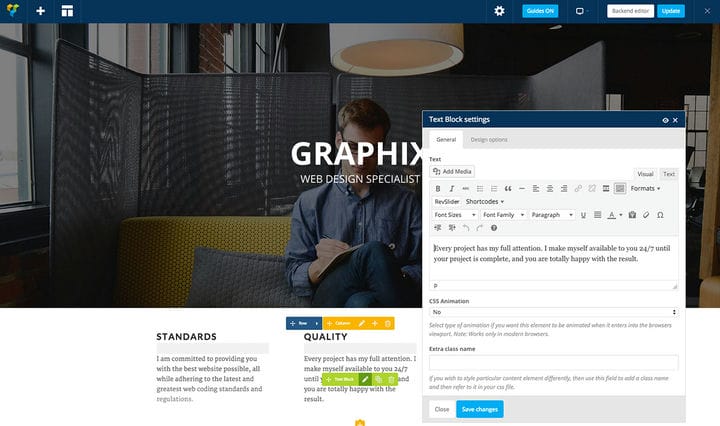
Редактор внешнего интерфейса
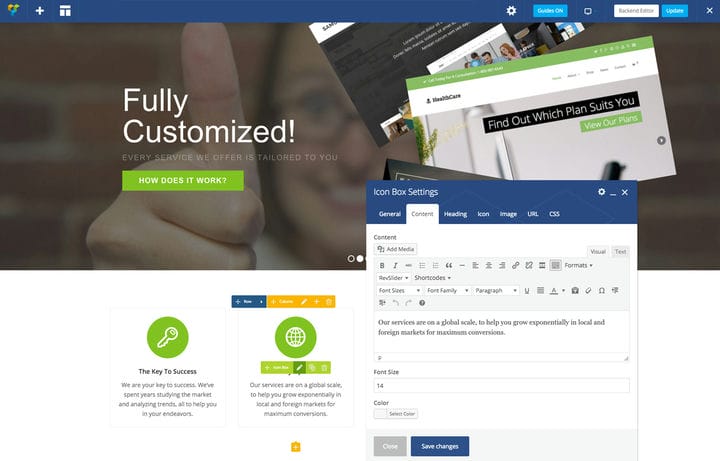
Интерфейсный редактор предлагает гораздо лучшее представление о том, как будет выглядеть ваша конечная страница, поскольку это, по сути, визуальный редактор в реальном времени. Он позволяет вставлять все те же элементы компоновщика страниц, что и бэкэнд-редактор, с дополнительным преимуществом, заключающимся в том, что вы можете фактически видеть их вместо модуля. Вы можете увидеть, насколько большим на самом деле выглядит изображение в 300 пикселей, или действительно ли появляется фиолетовая кнопка с шестнадцатеричным значением # 6e2f93.
Чтобы включить редактирование внешнего интерфейса, щелкните один из двух вариантов редактора внешнего интерфейса для своей страницы или публикации.
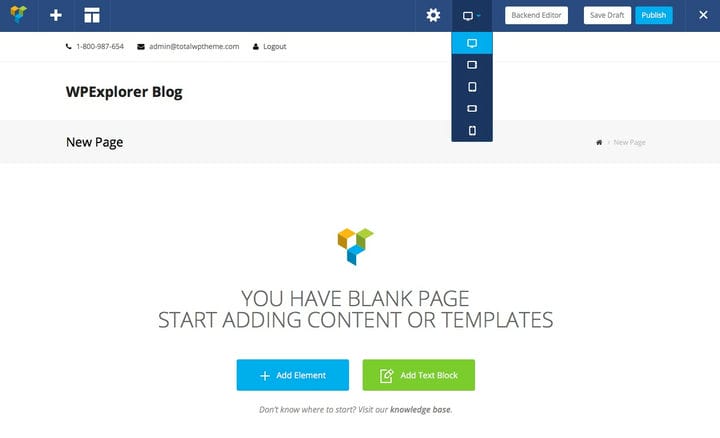
Это обновит ваш экран и приведет вас к предварительному просмотру вашего сообщения или страницы в реальном времени со всеми теми же параметрами построения страницы, что и во внутреннем редакторе.
Просто щелкните, чтобы начать добавлять элементы. Основное отличие заключается в том, что теперь вы можете видеть элементы по мере их вставки, и вы можете использовать параметры предварительного просмотра на верхней панели, чтобы получить представление о том, как ваша страница будет выглядеть на настольных компьютерах, ноутбуках, планшетах и телефонах.
Добавление и редактирование элементов страницы
Независимо от того, используете ли вы задний или внешний редактор, у вас будут одинаковые возможности для настройки различных элементов компоновщика страниц. Хотя параметры различаются для разных элементов, после вставки элемента следует помнить о нескольких ключевых функциях.
Параметры строки
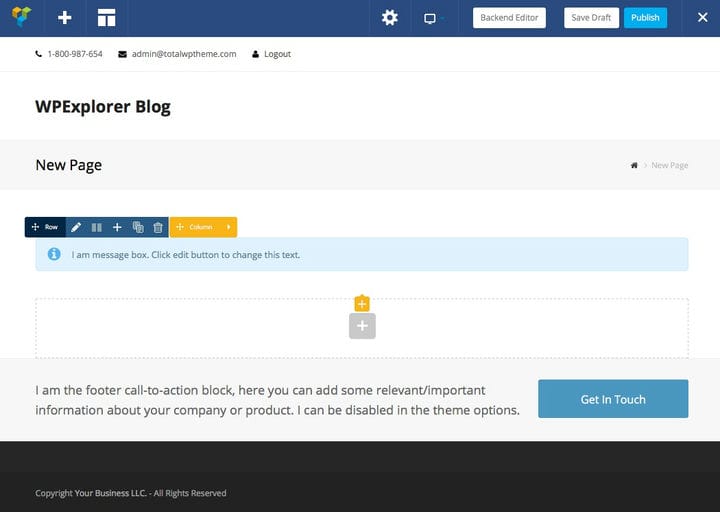
Независимо от того, что вы хотите добавить на свою страницу, вы должны сначала вставить строку. После вставки вы можете навести курсор на элемент внешнего интерфейса, чтобы отобразить параметры синей строки (в серверной части они всегда видны вверху каждой строки).
- Первый значок строки – это то место, где вы можете щелкнуть, чтобы перетащить строку в новое положение на странице.
- Карандаш значок открывает возможности для настройки строк. Они могут отличаться в зависимости от вашей темы. В теме Total вы увидите параметры для локального идентификатора прокрутки, растяжения строки (для строк в полную ширину), строки полной высоты, минимальной высоты, видимости на мобильных устройствах, центрированного содержимого, столбцов с одинаковой высотой, анимации, типографики, максимальной ширины, интервала между столбцами., фоновое видео или параллакс и параметры дизайна (поля, граница, отступы, цвет фона / изображение).
- Столбцы определяют количество столбцов в вашей строке. Есть варианты по умолчанию для 6 столбцов, но вы также можете определить свой собственный макет столбцов, если хотите.
- Плюс добавляет новую строку под той, которую вы редактируете.
- Значок «Дубликат» клонирует текущую строку и все ее содержимое (то есть все элементы, которые вы вставили в строку). Это замечательно, если вы хотите повторно использовать макет строки несколько раз на одной странице.
- Корзина – это просто удаление всей строки и ее содержимого.
Параметры столбца
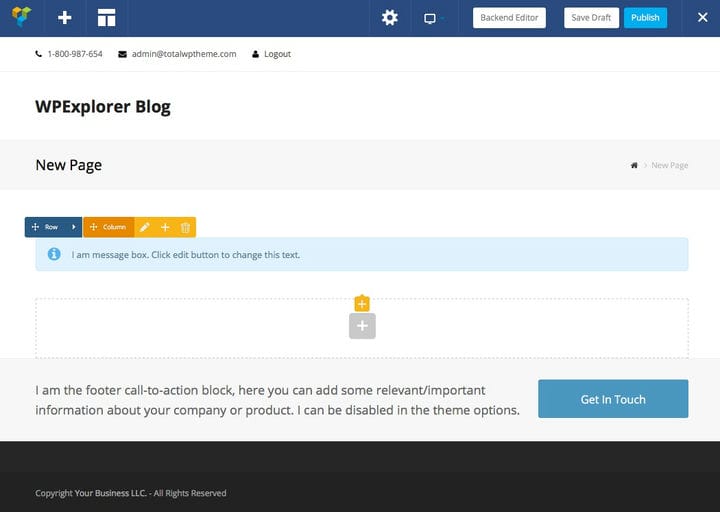
При наведении указателя мыши на строку в редакторе внешнего интерфейса вы также увидите параметры желтого столбца (в серверной части вы найдете те же параметры и значки, отображаемые над каждым столбцом).
- Значок первого столбца аналогичен значку строк – щелкните его, чтобы перетащить и переставить столбцы в своей строке.
- Карандаш является общими настройками столбцов. Как и в случае со строками, параметры столбца могут различаться в зависимости от используемой вами темы. В Total доступны следующие параметры: видимость на мобильных устройствах, анимация, типографика, минимальная высота, параметры дизайна (поля, граница, отступы, фон) и настройки скорости отклика (настраиваемое смещение, ширина или скрытые параметры в зависимости от устройства).
- Для столбцов значок «Плюс» добавит элемент в верхнюю часть столбца, над любым другим уже вставленным элементом.
- Опять же, значок корзины предназначен для удаления всего столбца и его содержимого. После удаления столбца оставшиеся столбцы сохранят свои размеры (если вы удалите 1 из 3 столбцов, оставшиеся 2 столбца будут по-прежнему иметь размер 1/3), поэтому не забудьте изменить ширину столбцов после удаления.
Параметры элемента страницы
В строке или столбцах вы будете использовать значок плюса для вставки элемента страницы. На скриншоте выше мы добавили окно сообщения. Когда вы вставляете элемент, настройки открываются автоматически. Чтобы отредактировать элемент, который вы уже добавили, просто наведите указатель мыши на элемент в переднем или внутреннем редакторе, чтобы открыть следующие параметры:
- Карандаш Значок будет открыть настройки (которые описаны ниже).
- Значок «Дубликат» клонирует ваш элемент страницы точно в том виде, в котором он у вас есть (настройки и все такое).
- Наконец, Корзина удалит только ваш элемент компоновщика страниц. из строки или столбца, в который вы его вставили, оставив все остальные элементы нетронутыми.
Общие параметры элемента страницы
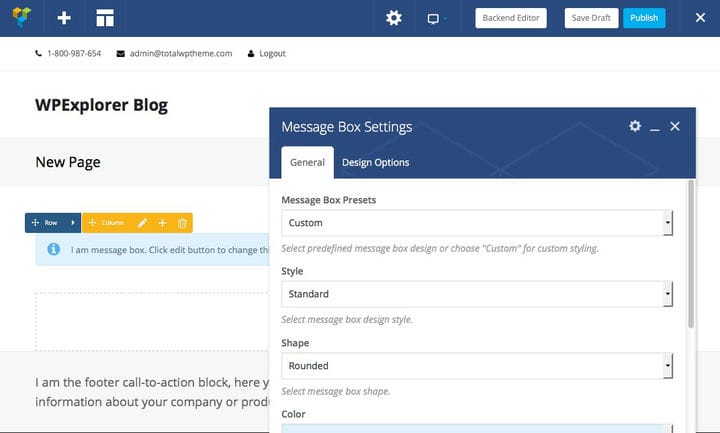
Когда вы вставляете новый элемент или щелкаете значок карандаша для элемента, вы открываете настройки элемента конструктора страниц. Они (по большей части) разделены на несколько вкладок, чтобы вам было легче увидеть все доступные вам параметры настройки. В дополнение к вкладке настроек в правом верхнем углу есть значок шестеренки, который вы можете использовать для сохранения выбранных настроек в качестве предустановки для повторного использования позже или по умолчанию для автоматического использования каждый раз, когда вы вставляете этот конкретный элемент.
Вкладка Общие содержит общие параметры для элемента страницы. Они будут зависеть от того, какой элемент вы вставляете (но в каждом случае редактирование так же просто, как использование раскрывающегося списка, выбора цвета, флажка или текстового поля). Например, окно сообщения на скриншоте выше включает параметры стиля, формы, цвета, значка, текста и анимации. Но если вы вставите вместо этого кнопку, вы найдете параметры для текста, URL-адреса, стиля, формы, цвета, размера, выравнивания, значка и анимации.
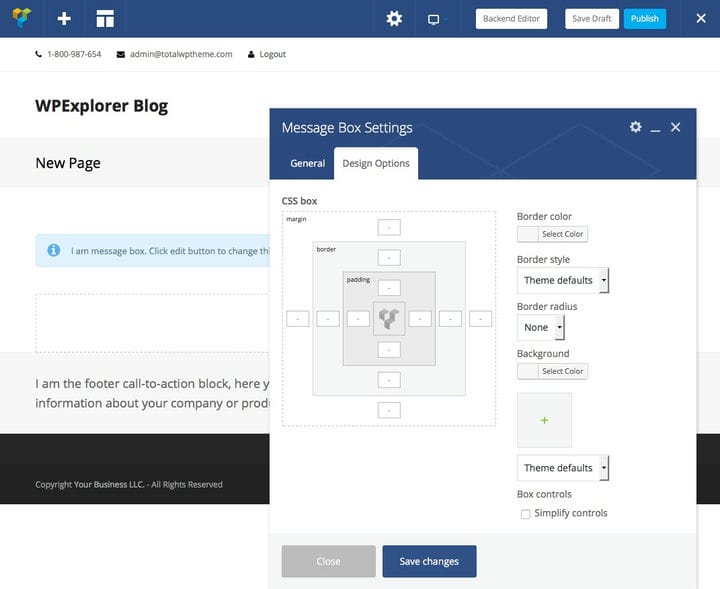
Варианты дизайна элемента страницы
Вкладка Варианты конструкции является второй стандартной вкладкой вы увидите практически на каждом странице построитель элемента. Отсюда вы можете добавить собственный фон (цвет или изображение), границу, отступы и поля к вашему элементу. Параметры для упрощения элементов управления сокращают параметры поля CSS, поэтому вы можете ввести одно универсальное значение для каждого параметра (поля, границы и заполнения). Одно примечание, которое следует запомнить: когда вы применяете фон, он находится внутри вашей границы. Таким образом, увеличение заполнения увеличит видимый фон, который вы добавили вокруг элемента, но если вы увеличите поле, вы увеличите пустое пространство вокруг элемента страницы (открывая строку / страницу за ним).
Конечно, в зависимости от модуля, который вы вставляете, элемент вашей страницы может иметь намного больше вкладок. Например, в Post Grid конструктора добавлены вкладки опций для настроек данных и дизайна элементов. И если вы используете настраиваемые элементы страницы через расширение, такое как Total Staff Grid, может быть даже больше встроенных опций (таких как параметры запроса, пользовательская обрезка изображения, мета, социальные ссылки, выдержки и т.д.) В зависимости от того, какое расширение автор включил.
Примечание. Вы можете ознакомиться с исчерпывающим списком элементов в нашем Руководстве по модулям Total Builder. Однако лучший способ узнать, что делает каждый модуль, – это поиграться со сборщиком. Создайте тестовую страницу и потренируйтесь вставлять и редактировать элементы. Вы быстро освоитесь и будете создавать страницы как профессионал!
Популярные совместимые плагины
Помимо расширений WPBakery Page Builder, многие популярные плагины совместимы с конструктором и автоматически добавляют свой собственный элемент построения страницы. Вот несколько из множества плагинов, которые вы будете счастливы услышать, которые будут без проблем работать с плагином WPBakery Page Builder для еще лучшего построения страниц.
WooCommerce: если вы хотите создать магазин на WordPress, тогда WooCommerce – ваш лучший выбор. Этот плагин не только бесплатный и полон потрясающих функций, но и полностью совместим с WPBakery Page Builder. После установки и активации WooCommerce не только добавит свои собственные настройки и параметры, но также добавит 17 новых элементов конструктора страниц, с которыми вы можете поиграть.
Slider Revolution: слайдеры – отличный способ добавить привлекающий внимание и упакованный контент раздел на любую страницу, а Slider Revolution – идеальный плагин для этого. С помощью этого плагина вы можете перетаскивать элементы, такие как текст, кнопки, изображения и даже видео, с добавленной анимацией и эффектами для создания впечатляющих слайдеров. Посмотрите его в действии на многих наших демонстрациях Total!
LayerSlider: Еще один отличный вариант для слайдеров – плагин LayerSlider. Это так же круто, как Slider Revolution, но с немного другим интерфейсом и опциями. Он даже включает настраиваемый конструктор переходов, чтобы вы могли создавать уникальные анимации. Это также один из двух слайдеров премиум-класса в комплекте с нашей темой Total WordPress, так что вы знаете, что это довольно здорово.
Контактная форма 7. Контактные формы – важная часть любого веб-сайта, будь то блоггер с формой для деловых запросов или дантист с формой записи на прием. Контактная форма 7 полностью бесплатна, гибка, и с помощью WPBakery Page Builder вставка ваших контактных форм становится легкой с помощью настраиваемого элемента формы.
WPML: если вам нужно создать многоязычный веб-сайт, WPML – один из лучших вариантов перевода ваших сообщений и страниц. Кроме того, WPML полностью совместим с WPBakery Page Builder, поэтому можно переводить каждую создаваемую вами страницу.
Polylang: если вы не хотите инвестировать в WPML, Polylang – отличный бесплатный вариант, полностью совместимый с WPBakery Page Builder (это один из бесплатных плагинов, которые мы рекомендуем сделать ваш сайт WordPress многоязычным ).
Yoast SEO: Yoast позволяет любому пользователю легко улучшить локальное SEO. Есть много важных функций SEO, включая карты сайта, метаописания, хлебные крошки и многое другое. Лучше всего то, что Yoast SEO хорошо работает практически со всеми разработчиками, поэтому вы можете беспокоиться о создании лучших страниц вместо исследования SEO.
Templatera: этот плагин не просто совместим – он был создан WPBakery для расширения функциональности своего конструктора страниц. Templatera позволяет сохранять и повторно использовать шаблоны, что упрощает создание повторяющихся страниц. После установки плагин добавляет свою собственную опцию в настройки WPBakery Page Builder на вашей панели управления WordPress, что упрощает импорт, экспорт и повторное использование ваших шаблонов (что, по нашему мнению, было такой замечательной функцией, что мы также включили этот плагин в Total ).
И мы уверены, что есть еще много отличных совместимых плагинов! Если вы сомневаетесь в совместимости нового плагина с WPBakery Page Builder, просто свяжитесь с автором вашего нового плагина и спросите.
Расширенные параметры для конструктора страниц WPBakery
Для более продвинутых пользователей в WPBakery Page Builder есть пара дополнительных опций, которые вы можете использовать для добавления пользовательских шорткодов в свой конструктор страниц и для создания пользовательских медиа-сеток.
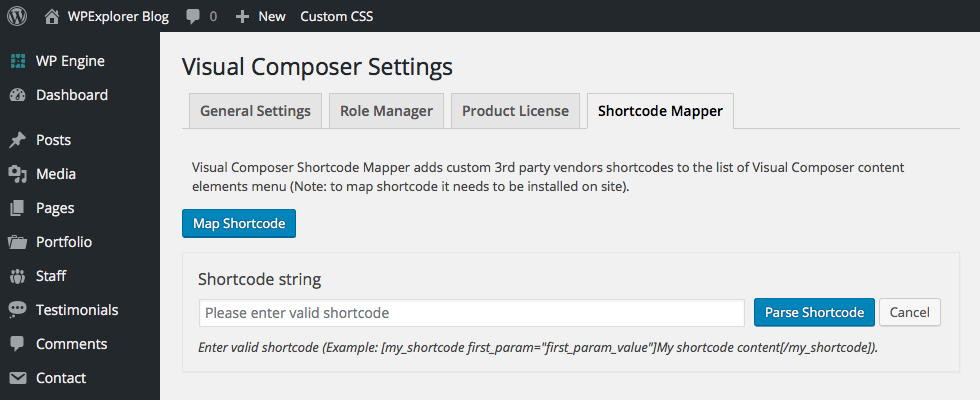
Во-первых, это Shortcode Mapper. Эта опция находится в настройках WPBakery Page Builder и может использоваться для сопоставления ваших собственных коротких кодов с конструктором. Это замечательно, если у вас есть любимый шорткод (например, для таблицы цен), который по умолчанию не включен в Visual Composer.
Второй расширенный вариант – это встроенный Grid Builder. С помощью этих функций вы можете создавать настраиваемые сетки (аналогичные сеткам для мультимедиа и публикаций) со своими собственными макетами для вашего контента. Например, вы можете создать настраиваемую сетку сообщений в блоге с круглыми изображениями, имя автора сообщения, выделенное жирным шрифтом, настраиваемую длину отрывка, кнопку «Читать дальше» и вторую кнопку, указывающую на рекомендуемый продукт. Уловили идею? Вы можете создать любой макет сетки с множеством вариантов элементов, цветов, полей, границ и многого другого.