В этом руководстве мы создадим простую форму поддержки с условными полями при помощи плагина
Contact Form 7 — Conditional Fields
Спецификации
Мы хотим, чтобы форма соответствовала следующим требованиям:
- Пользователь должен иметь возможность выбрать, будет ли его вопрос техническим или связанным с продажами.
- Если это технический вопрос, пользователю нужно будет выбрать свою операционную систему (ОС) из раскрывающегося списка.
- После выбора ОС пользователю необходимо указать свою версию. Подпись поля должна динамически меняться в зависимости от выбора.
- Пользователь также может выбрать Другое. В этом случае они представлены двумя полями для указания их ОС и версии.
- Если вопрос связан с продажами, пользователю предоставляется раскрывающееся меню, в котором он может выбрать свой континент.
- Если это технический вопрос, пользователю нужно будет выбрать свою операционную систему (ОС) из раскрывающегося списка.
- После отправки формы пользователь автоматически получит персонализированное сообщение. Сообщение, которое он получит должно различаться в зависимости от того, что он выбрал в раскрывающемся списке типа поддержки.
Начиная
Убедитесь, что контактная форма 7 и условные поля для контактной формы 7 установлены и активированы на вашем сайте WordPress. В админке WordPress выберите «Контакт» > «Добавить», чтобы создать новую форму. Введите код формы ниже:
Your name: [text your-name]
Your email address: [email your-email]
What kind of support do you want?
[select support-type first_as_label "-- Choose support type --" "Technical support" "Sales"]
Your operating system: [select operating-system first_as_label "-- Choose your operating system --" "Android" "iOS" "Linux" "Windows"]
In case you selected Technical support:
Please specify your OS version: [text version]
In case you selected Sales:
Where is your business located? [select continent first_as_label "-- Choose your continent --" "Europe" "America" "Africa" "Asia" "Oceania" "Antarctica"]
[textarea comments]
[submit "Send"]Это лучшее, что мы можем сделать без условной логики. Как видите, параметр «Другое» отсутствует, и есть несколько полей, которые в некоторых случаях не имеют отношения к пользователю.
Создание групп
Чтобы скрыть определенные части формы, мы можем обернуть эти части между собой [group group-name] ... [/group]. Вы можете просто ввести этот код, как только освоите его, но для облегчения работы вы также можете сгенерировать этот код, нажав кнопку группы Условные поля :
[aesop_image force_fullwidth=”off” lightbox=”off” captionposition=”left” captionsrc=”custom” align=”center” imgwidth=”100%” img=”https://techblog.sdstudio.top/wp-content/uploads/2020/11/conditional-fields-group.png” panorama=”off”]
После того, как вы щелкните по нему, появится всплывающее окно, в котором вы можете выбрать имя для группы. Вы также можете выбрать любой из этих вариантов:
- Clear on hide: это очистит все поля в группе, когда она будет скрыта.
- Inline: это отобразит группу как элемент вместо. (Обратите внимание, что вложение элементов уровня блока, таких как
<span>, внутри встроенных элементов, таких как
<div>
, является недопустимым HTML.)
Мы пока оставим эти опции неотмеченными и создадим нашу первую группу под названием Technical-support-selected.
![Условные поля для контактной формы 7 Учебное пособие - Контактная форма 7 Условные поля]()
Нажмите Insert Tag кнопку, чтобы вставить этот код
[group technical-support-selected][/group]. Теперь вам нужно будет ввести соответствующую часть формы между закрывающим и закрывающим тегами, например:[group technical-support-selected] Your operating system: [select operating-system first_as_label "-- Choose your operating system --" "Android" "iOS" "Linux" "Windows"] Please specify your OS version: [text version] [/group]Вложенные группы – обратите внимание, что группы также могут быть вложенными. Таким образом, внутри группы технической поддержки можно добавить группу с полем, в котором пользователь может указать версию своей ОС.
[group technical-support-selected] Your operating system: [select operating-system first_as_label "-- Choose your operating system --" "Android" "iOS" "Linux" "Windows"] [group os-selected] Please specify your OS version: [text version] [/group] [/group]Если вы сохраните форму на этом этапе, все, что находится между тегами группы, будет невидимо во внешнем интерфейсе. Это не очень полезно. Итак, переходим к следующему шагу!
Добавление условной логики
Чтобы группа появилась при соблюдении некоторых условий, нам нужно будет добавить условные правила. Убедитесь, что вы сначала сохранили форму, а затем щелкните вкладку «Условные поля ».
![Условные поля для контактной формы 7 Учебное пособие - Контактная форма 7 Условные поля]()
Нажмите кнопку добавления нового условного правила и введите эту информацию:
![Условные поля для контактной формы 7 Учебное пособие - Контактная форма 7 Условные поля]()
Это правило гарантирует, что группа тех поддержки станет видимой после того, как пользователь выберет «Техническая поддержка» из раскрывающегося списка. Теперь создадим еще одно правило:
show [os-selected] if [operating-system] not equals ""Это правило приведет к тому, что текстовое поле Версия появится после того, как пользователь выберет ОС. Мы достигаем этого, проверяя, не соответствует ли выбранный вариант в раскрывающемся списке пустой строке. (Обратите внимание, поскольку мы используем first_as_label, значение на
-- Choose your operating system --самом деле не установлено. Если мы опустим параметр first_as_label, условие будет следующим:show [os-selected] if [operating-system] not equals "-- Choose your operating system --"Это нормально, но нам нужно что-то более продвинутое. Если пользователь выбирает «Другое» из раскрывающегося списка, мы не хотим отображать группу [os-selected], но вместо этого мы хотим показать еще 2 поля, где они могут указать свою версию ОС.
Таким образом, нам нужно скрыть [os-selected], если выполняется указанное выше условие, И если [операционная система] не равна «Other». Для этого мы можем нажать кнопку И рядом с первым условием и заполнить поля следующим образом:
![Условные поля для контактной формы 7 Учебное пособие - Контактная форма 7 Условные поля]()
Теперь, если выбрана любая ОС (кроме «Другой»), появится группа [os-selected] .
Я надеюсь, что основы теперь ясны. Далее доработаем форму и добавим все условия.
Готовая форма
Если вы хотите воспроизвести форму в верхней части этой страницы, просто вставьте этот код формы в форму обратной связи 7.
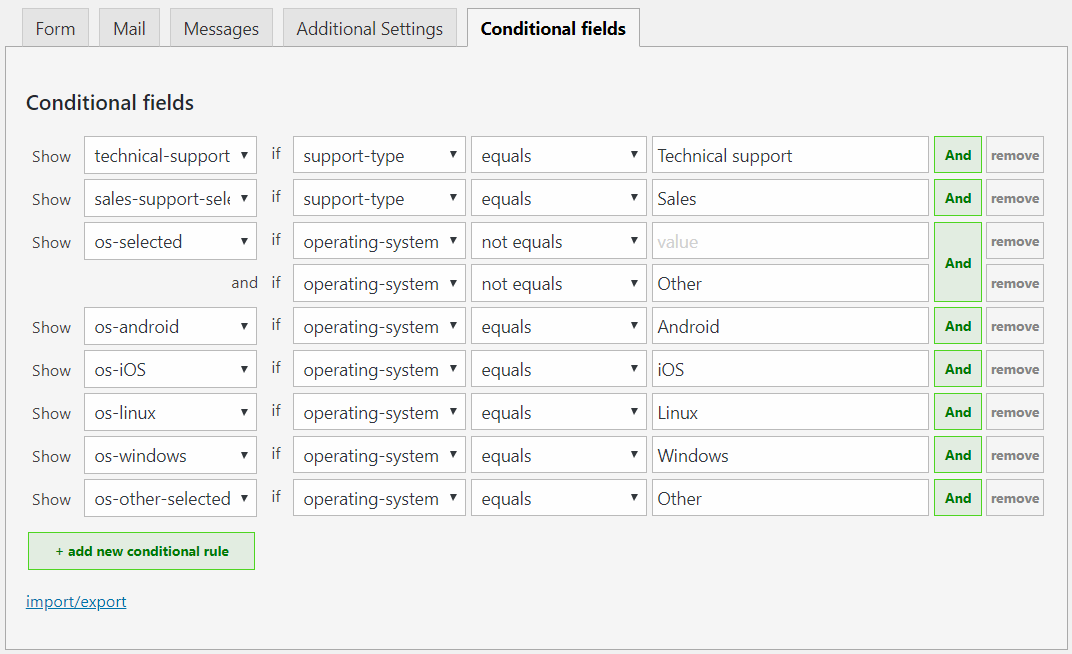
Сохраните форму, перейдите на вкладку Условные поля и введите эти правила в текстовом представлении :
show [technical-support-selected] if [support-type] equals "Technical support" show [sales-support-selected] if [support-type] equals "Sales" show [os-selected] if [operating-system] not equals "" and if [operating-system] not equals "Other" show [os-android] if [operating-system] equals "Android" show [os-iOS] if [operating-system] equals "iOS" show [os-linux] if [operating-system] equals "Linux" show [os-windows] if [operating-system] equals "Windows" show [os-other-selected] if [operating-system] equals "Other"Нажмите кнопку Условия перезаписи, и вы должны увидеть следующие поля:
![Условные поля для контактной формы 7 Учебное пособие - Контактная форма 7 Условные поля]()
Сохраните форму еще раз, скопируйте шорткод Контактной формы 7 на новую страницу (если вы еще этого не сделали) и опубликуйте свою страницу. Это оно! Осталось только одно.
Настройка сообщения электронной почты
С помощью условных полей для контактной формы 7 можно настраивать сообщения электронной почты на основе того, какие условные правила были соблюдены во время отправки формы. С этим можно делать довольно сложные вещи, но давайте оставим это простым для примера.
Мы просто хотим показать текст «Спасибо за отправку вопроса о технической поддержке», если пользователь выбрал техническую поддержку, и «Спасибо за ваш вопрос о продажах», если он выбрал Продажи. Затем мы собираемся перечислить только те поля, которые были видны во время отправки формы в таблице HTML.
Мы можем добиться такого индивидуального сообщения:
[technical-support-selected] Thank you for submitting your technical support question [/technical-support-selected][sales-support-selected] Thank you for your sales question [/sales-support-selected]Обратите внимание, что мы открываем
[sales-support-selected]тег сразу после закрытия[/technical-support-selected], это необходимо для предотвращения появления нежелательных пробелов в сообщении электронной почты.Затем мы можем создать таблицу со всеми полями следующим образом:
В качестве небольшого бонуса за прохождение всего этого руководства, вот инструмент, который я создал для преобразования кода контактной формы 7 в код электронной почты. Вы можете использовать его, чтобы помочь вам в составлении сообщений электронной почты.
Источник записи: https://conditional-fields-cf7.bdwm.be