Заголовок WordPress – это самый верхний раздел и, несомненно, самый важный визуальный элемент блога WordPress. Поскольку это первое, что увидят посетители после загрузки вашего сайта, очень важно уделить особое внимание настройке заголовка.
Обычно заголовок WordPress отображает изображение или видео, которые используются для привлечения внимания посетителей. Чаще всего вы можете ожидать там и навигационное меню. С тех пор, как социальные сети стали популярными, многие пользователи WordPress, как правило, также помещают туда значки социальных сетей, чтобы другие могли быстрее добраться до своих профилей.
Хотя этот элемент является стандартным модулем, который можно найти на каждом сайте, возможности заголовка WordPress зависят исключительно от темы, которую вы используете. Хотя большинство бесплатных и премиальных тем позволяют обрабатывать изображения и видео, которые вы можете детально настраивать, некоторые вообще не позволяют настраивать заголовок. Надеюсь, вы выбрали хорошую тему WordPress из первой группы, и теперь вам интересно, как настроить заголовок своего веб-сайта WordPress. Если нет, вам придется отредактировать файлы темы. Нет никакого способа обойти это.
Как добавить изображения и видео в заголовок WordPress
Чтобы попасть в редактор, перейдите в раздел Внешний вид -> Заголовок в меню панели управления WordPress слева.
Кроме того, вы можете найти редактор заголовков в разделе Внешний вид -> Настройка -> Медиа заголовка. Поскольку параметры зависят от каждой темы, обратите внимание, что «Заголовок мультимедиа» может иметь другое имя или может вообще не отображаться в списке. В рамках этого урока мы сосредоточимся на замечательной теме Twenty Seventeen.
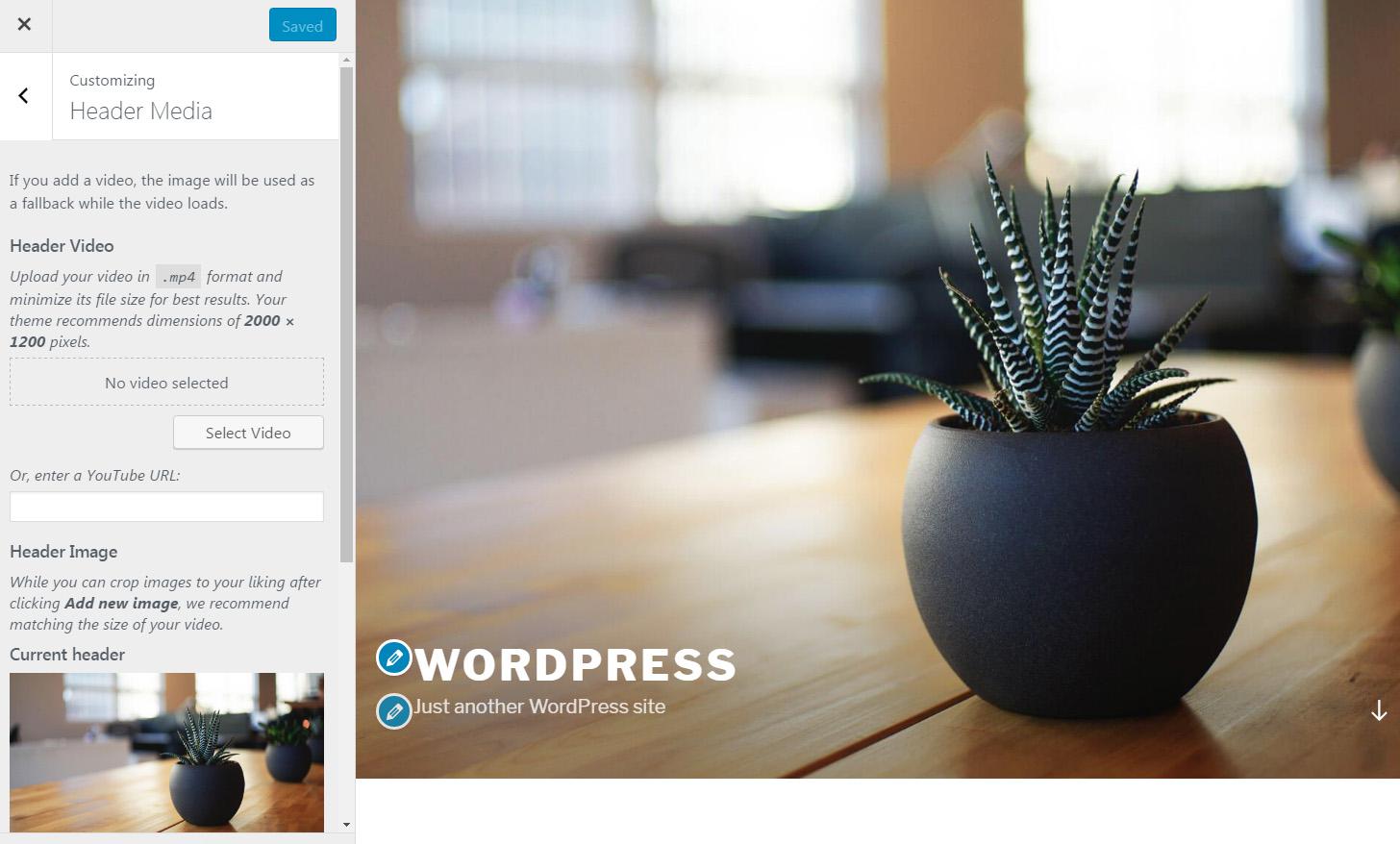
Первое, на что следует обратить внимание после нажатия на ссылку, это то, что WordPress открыл демонстрационную страницу вашего сайта со всеми опциями слева. Это позволяет вам видеть изменения в заголовке по мере их внесения. Всегда приятно видеть, как новое изображение или видео повлияет на вашу домашнюю страницу, еще до того, как вы сохраните новые настройки. С предварительным просмотром в реальном времени вы можете свободно экспериментировать с различными видео и изображениями, не затрагивая посетителей.
Заголовок видео
Видео считаются более важными, чем изображения. Итак, если вы добавите один в свой заголовок, он заменит уже существующее изображение. Вы можете добавить видео в заголовок WordPress двумя разными способами. Обычно видео, которые вы добавляете сюда, будут без звука, поскольку в противном случае это раздражало бы посетителей.
Загрузить видео в формате .mp4
Чтобы использовать видео из медиатеки или загрузить новое, вам нужно будет использовать формат .mp4. Это единственный формат, который WordPress принимает на данный момент, поэтому вам придется к нему приспособиться. Поскольку эти типы видео могут стать довольно большими, важно максимально уменьшить размер файла. Видео в формате MP4 может легко превышать несколько сотен мегабайт на файл, а это просто неприемлемо для блога.
Рекомендуемый размер видео в пикселях будет зависеть от вашей темы. Для Twenty Seventeen рекомендуется, чтобы размер вашего видео составлял 2000 × 1200 пикселей.
Если у вас есть такое видео, нажмите кнопку «Выбрать видео». Затем выберите один из своей медиатеки или загрузите новое видео. Вы сразу увидите результаты на своей странице.
Воспользуйтесь видео с Youtube:
Использовать видео с Youtube намного проще. Как только вы найдете тот, который вам нравится, просто скопируйте и вставьте его URL в форму. Как только вы вставите ссылку, WordPress загрузит видео и покажет вам предварительный просмотр вашего сайта.
Если вы используете видео, WordPress будет использовать изображение заголовка как запасной вариант.
Что такое резервное изображение? Пока видео не загрузится, ваши пользователи обычно будут видеть пустое место на его месте. Чтобы избежать этого, резервное изображение позволяет им вместо этого видеть картинку. Кроме того, поскольку не все браузеры могут воспроизводить видео, изображение будет использоваться в тех случаях, когда люди не могут увидеть выбранное вами видео. Из-за этого, даже если вы используете видео, очень важно выбрать изображение заголовка для этих крайних случаев.
Заглавное изображение
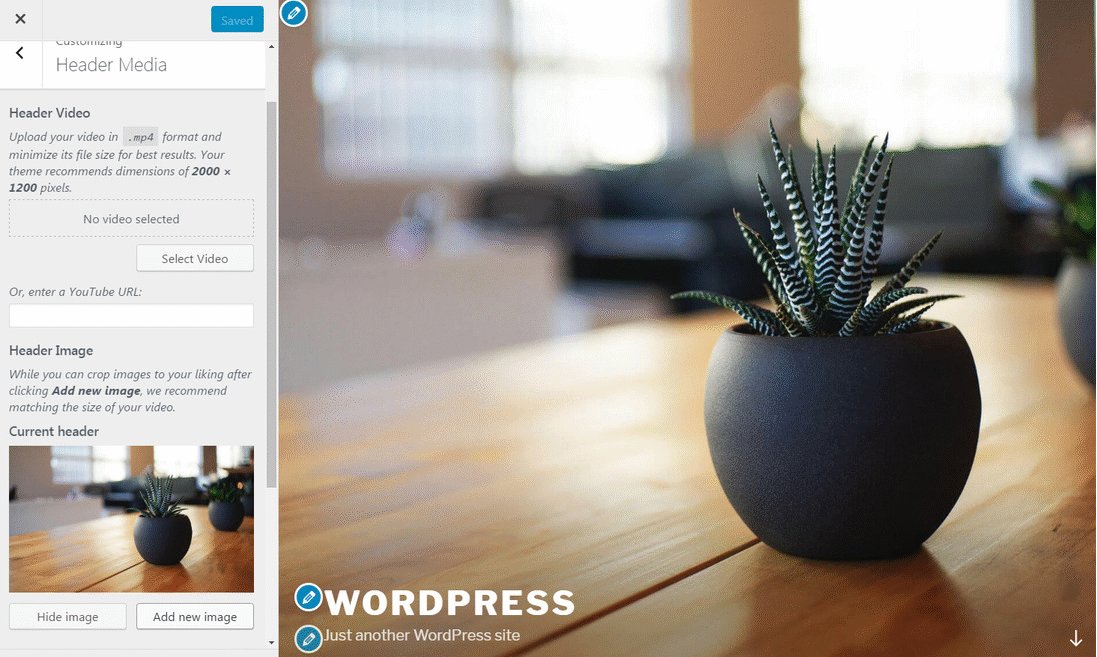
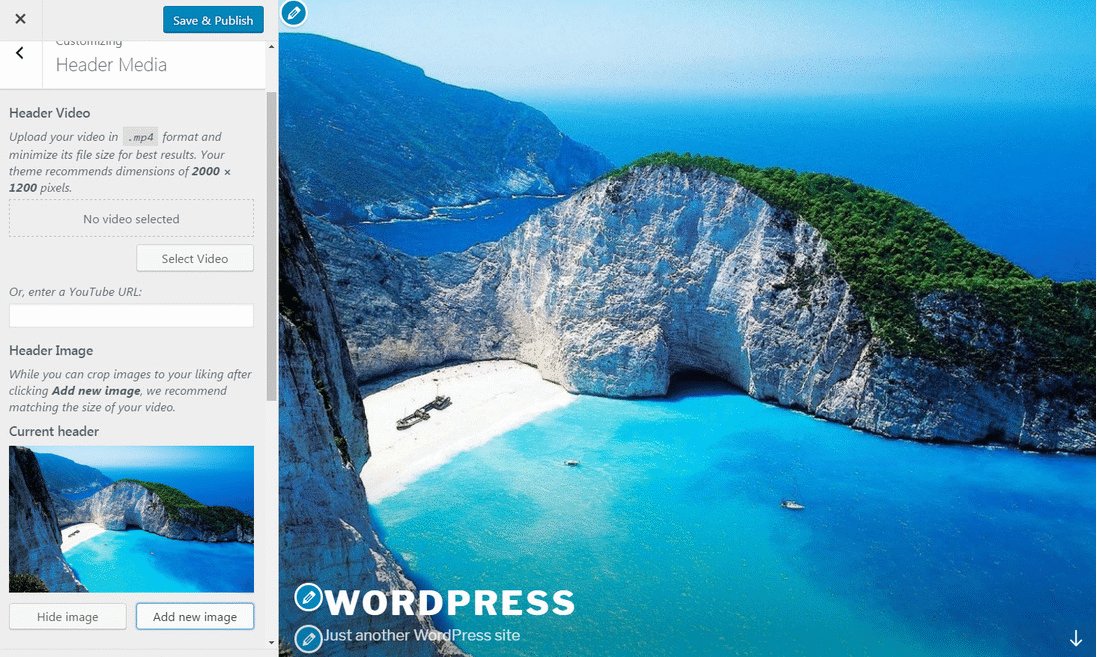
По умолчанию WordPress автоматически показывает изображение заголовка, которое вы можете увидеть, выбрав Внешний вид -> Редактор заголовков. Здесь вы можете увидеть текущее изображение заголовка, ранее загруженное (если вы не загрузили изображения заголовка, вы не увидите эту опцию) и предлагаемую фотографию.
Если вы не хотите, чтобы изображение заголовка было, просто нажмите кнопку «Скрыть изображение».
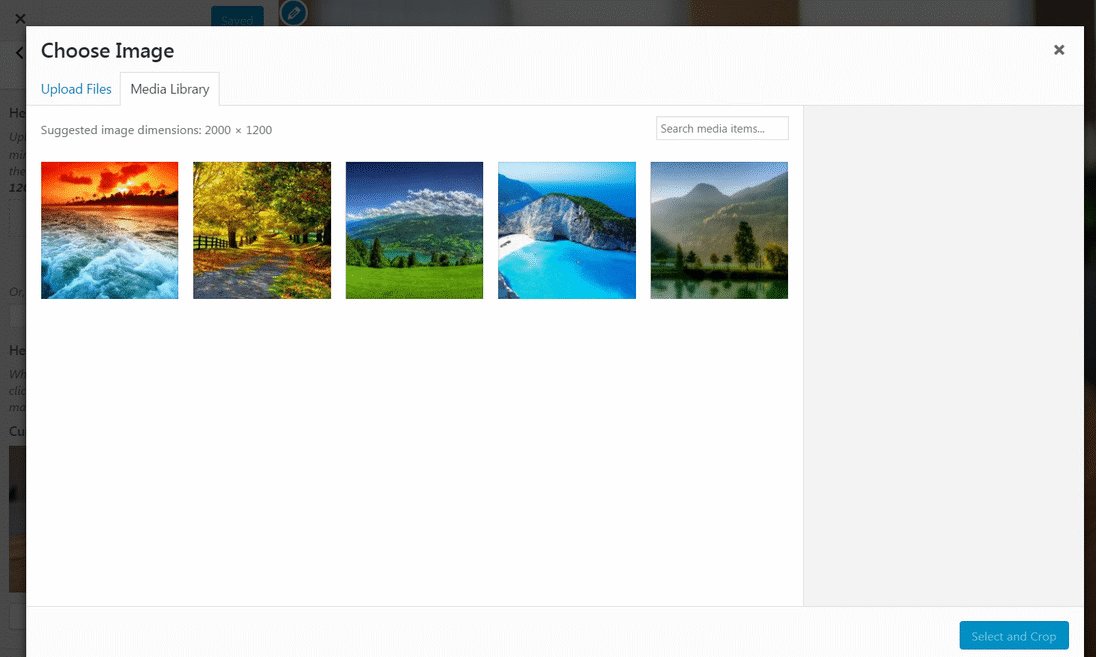
Чтобы изменить изображение, нажмите кнопку «Добавить новое изображение», чтобы открыть библиотеку мультимедиа. Здесь вы сможете выбрать фотографии, которые вы уже добавили на свой сайт, или загрузить новые.
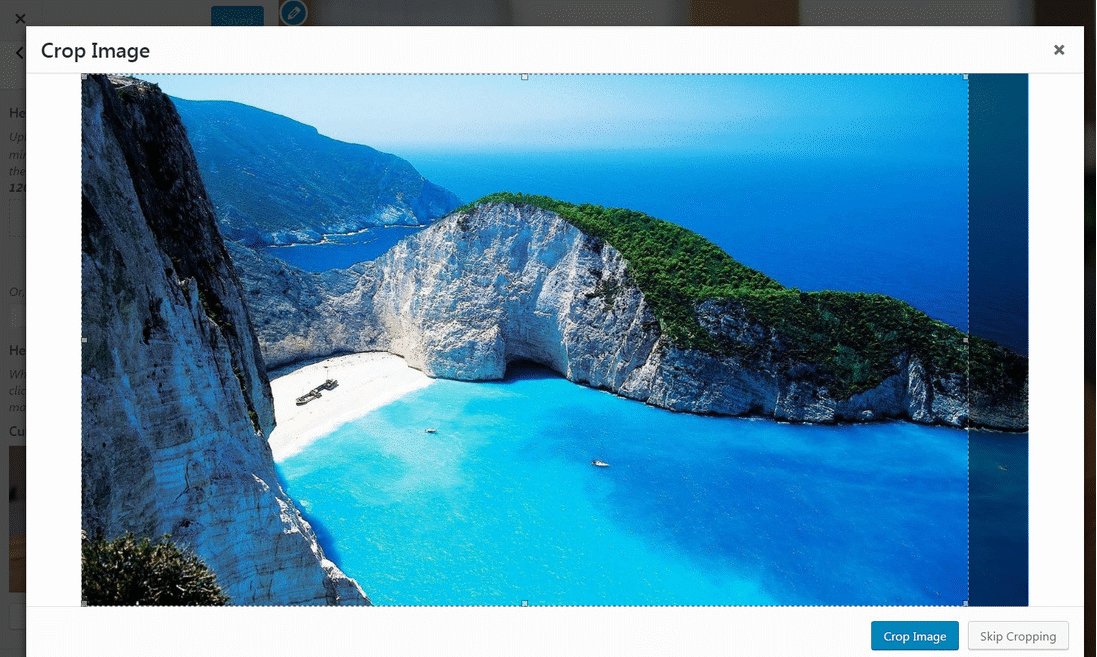
Выбрав картинку, можно будет обрезать ее до рекомендуемых размеров. Если вы хотите, чтобы изображение идеально подходило к вашей теме, мы рекомендуем вам обрезать его. Также рекомендуется, чтобы ваше изображение имело те же размеры, что и ваше видео (если, конечно, вы его используете).
Если есть несколько загруженных или предлагаемых изображений, вы можете нажать кнопку «Случайно выбрать загруженные / предлагаемые заголовки». Затем WordPress случайным образом выберет одно изображение для вашего заголовка. Это хороший вариант для тех из вас, кто хочет переключаться между изображениями каждые несколько дней.
Не пренебрегайте заголовком WordPress
Как с визуальной, так и с функциональной точки зрения заголовок WordPress является важной особенностью вашего блога. Поэтому не стоит упускать из виду его дизайн. Поскольку ваша тема предоставляет вам права на детальную настройку заголовка, используйте эти доступные параметры для изменения видео и изображений по своему вкусу. Ваши пользователи будут рады видеть, что вы потратили некоторое время на настройку.
Источник записи: https://firstsiteguide.com