Ваша таблица цен похожа на алтарь вашего бизнеса. Как выглядит алтарь, чтобы вдохновлять действия, насколько хорошо он служит своей цели, насколько эффективно он отвечает потребностям ваших клиентов – решает, делать ли посетители предложение или нет.
Ценовая таблица с высокой конверсией не сводится к заполнению каждого элемента любого размера, от всплывающих подсказок до изображений на упаковке.
Речь идет о том, как все интегрировано – по замыслу.
Итак, вот несколько вдохновляющих дизайнов таблицы цен для вашего сайта. Они должны показать вам, как эффективно и красиво продемонстрировать свои продукты или услуги, их характеристики и цены.
Продолжайте читать, чтобы быть мотивированным, чтобы придумать свой идеальный дизайн таблицы цен .
1. Dropbox
Страница планов Dropbox определенно имеет один из самых простых, вдохновляющих дизайнов из всех. Он специфичен, и в структуре цен используются привлекательные, описательные изображения пакетов.
Таблица цен вписывается в фон, легко интегрируется в веб-страницу. То, как планы разделены для команд или отдельных лиц – с единственной линией, в отличие от разных цветов столбцов – делает его еще более минималистичным.
2. Wufoo
Еще одна четкая ценовая таблица планы Wufoo в & PRIC дизайн электронной таблицы . Он использует красочную матрицу в стиле макета.
Вы также можете переключиться с ежемесячного на годовой план, нажав на ползунок выше, что делает интерфейс интуитивно понятным.
Кнопки призыва к действию расположены сверху и снизу, чтобы стимулировать больше кликов. Вместо того, чтобы упоминать о функциях снова и снова, Wufoo перечисляет их функции только в своем самом популярном пакете Bonafide , сравнивая доступность функций с обеих сторон с зелеными галочками .
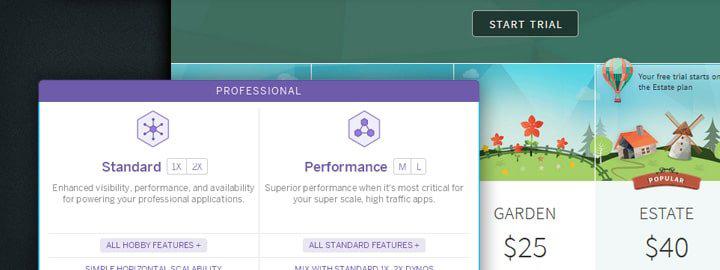
3. Freshdesk
Таблица цен FreshDesk – одна из самых интересных таблиц цен, которые я видел за долгое время. Тема образов пакета – растущая зелень – творческий, стимулирующий способ описания планов.
Самый популярный из них выделен небольшим GIF парящего воздушного шара. Это сразу же привлекает внимание, поскольку это единственный анимированный элемент в таблице стационарных цен.
Цвета, выбранные для изображений, используемых перед каждой функцией, и кнопки CTA имеют вариации зеленого цвета и поэтому имеют соответствующую маркировку. Это аккуратное усилие, направленное на повышение конверсии.
4. Штекерные коврики
Мы пошли на элегантность и классический вид с нашим дизайном таблицы цен для всех наших плагинов на Plugmatter . Все наши таблицы цен используют макет в матричном стиле, где все функции находятся слева, а наличие функций и подробности – справа.
Дизайн имеет ту же цветовую гамму, что и наш сайт – белый и красный. Показанный план в центре выглядит более «освещенным» с более ярким оттенком белого и красного, который используется для привлечения внимания.
Интересно, что у нас есть точно такой же дизайн, который включен в наш плагин таблицы самых продаваемых цен в качестве шаблона, и он стал фаворитом клиента.
5. Пульс
Ценовая конструкция Pulse обладает лучшей изощренностью, поскольку она проста .
Дизайн имеет небольшой текст в просторной планировке, придавая ему смелости. Кнопка регистрации также большая, мотивируя посетителей к действию.
Показанный пакет – пощечина в центре и более контрастный с более темным черным и более яркой регистрацией. Он также имеет тег с надписью «Большая ценность» над пакетом, что еще больше убеждает посетителей подписаться на него.
6. MailChimp
Один из моих любимых графиков цен – это таблица сравнения цен Mail C himp . У него такой строгий дизайн, но удается много общаться с посетителями.
Он имеет специальную функцию, при которой тег «Рекомендуемые» переключается с одного плана на другой, в зависимости от количества нужных вам подписчиков. Слайдер над таблицей делает это не только интуитивно понятным, но и полезным для посетителей, чтобы знать, что выбрать.
Они могут не упоминать цену сразу, но дизайн и описания в таблице цен достаточно, чтобы заинтересовать их.
7. ZenDesk
Zendesk действительно улучшил свою игру, предложив бесплатную пробную версию для всех своих пакетов.
Вероятность того, что потенциальный клиент станет клиентом, возрастет, если ему будет позволено увидеть эффективность вашего продукта / услуги в действии.
Имея это в виду, кнопки Try выделены оранжевым цветом. Это умный способ превратить посетителей как минимум в подписчиков, если не в клиентов сразу.
Признакам план в своей ценовой таблице не только выделены, но в дальнейшем способствует имея все пробные версии будет полностью функциональный профессиональный план – что тег указывает.
8. Лакмус
Litmus разрабатывает таблицу ценовых экспериментов с крупными цветами блоков, которые дополняют друг друга, по одному для каждого плана.
Таблица цен имеет CTA как выше, так и ниже – но они не похожи.
Сверху это кнопка, а снизу – точное предложение сэкономить определенную сумму денег на каждом плане для его годового варианта. Это работает, потому что объясняет преимущества для пользователя, а не просто продвигает ежегодную опцию.
9. BeanStalk
Для меня таблица цен BeanStalk – один из самых простых дизайнов. Он хорошо структурирован – планы для разных целевых аудиторий на разных карточках, разных цветов.
Планы, которые дороже для предприятий и предприятий, также рассчитаны на карту, которая является более трехмерной, чем плоская серая карта для фрилансеров и стартапов.
Имена пакетов, Bronze, Platinum и т.д. Могут не раскрывать многое, но объем информации, предоставляемой повсюду, оправдывает использование имен, используемых только для разграничения пакетов.
10. Readymag
Таблица сравнения цен Readymag очень скромна , но приятно. Используются только два цвета – темно-синий и белый.
Контрастный темно-синий цвет на фоне делает стол острым. Что еще более важно, знак доллара является маленьким по сравнению с размером цены, которая, как показано, уменьшает боль при оплате .
В ежегодном варианте четко указывается, сколько посетителей сэкономят. Подсказки рядом с некоторыми опциями в плане Super Publisher помогают посетителям узнать, что делают эти функции или как они работают.
11. Crazyegg
Этот дизайн таблицы цен от Crazyegg дает много правильных вещей.
Пакет Blue Plus , гарантирующий выбранный план, – это цвет, вызывающий доверие. Зеленые, вдохновляющие действия кнопки.
Обычно, если элементы различаются только по величине, эта переменная выделена жирным шрифтом и, возможно, немного больше. Как и в приведенной выше таблице цен на BeanStalk, показано, что пакет Bronze имеет « емкость 3 ГБ ».
Crazyegg имеет эти переменные гораздо более крупным шрифтом, чтобы сделать его еще более очевидным для своих посетителей и облегчить их выбор.
12. Героку
График ценообразования Heroku использует почти полностью монохромный дизайн, причем почти все окрашено в фиолетовый цвет.
Единственное пятно синего цвета используется для карты Профессиональных планов в кнопке CTA.
Также цена указана в кнопках CTA, а не над ними. Посетители могут взвешивать свой выбор, основываясь на характеристиках пакета, а не на цене.
Они также сводят список функций к минимуму, «опираясь» на каждый план на следующий; При наведении курсора на пункт « Все бесплатные функции» открывается описание о том, что в нем есть все функции бесплатного плана.
13. Freshbooks
Прайс-лист Freshbook кажется почти плавающим текстом между страницами. В уникальном взгляде на макет в стиле карточек, это строго минималистичная версия этого стиля.
Это работает, потому что большинство планов имеют только количество клиентов, различающихся между собой, и, соответственно, цену.
Признакам Evergreen пакет имеет праздничный «самые популярные» метки над ним. Здесь опять знак доллара намного меньше, чем размер цены. показано, чтобы уменьшить боль оплаты.
14. Слайд-палуба
Все пакеты в таблице цен S l idedeck выглядят одинаково.
Показанный пакет немного темнее, но в остальном планы, по крайней мере визуально, не отличаются.
Почему это работает?
Для такого дополнения, как Slidedeck, доступность каждой функции – какой бы периферийной она ни казалась постороннему человеку – может иметь важное значение для ее пользователей. Независимо от того, доступны ли Parfocal Lens или Leather Lens , решающим фактором, стоящим за покупкой, может быть то, что их клиенты хотят как можно больше настроек.
Простой, без суеты дизайн также работает, потому что он легко расходуется. Темно-серый фон – для всплывающих надписей. И дружественные, синие кнопки CTA с Buy Now как их кнопка скопировать.
15. YepText
Дизайн таблицы цен YepText вряд ли займет минуту, чтобы обработать визуально. Не только потому, что она такая короткая, но и потому, что вы можете увидеть, просмотреть, решить, что вы хотите, за несколько мгновений, если вам нужно – вся необходимая информация находится прямо здесь .
Названия пакетов носят описательный характер, помогая посетителям решить, что им подходит. Но что еще более важно, они соответствуют типу аудитории, к которой они обращаются – как Workin ‘It, The Beast, The Champ и т.д.
16. BigCartel
Эта уникальная таблица цен является PRIC BigCartel в ИНГ график .
Изображения пакета служат почти фоновым изображением в разделе цен. Изображения изображают, для кого будет лучше всего составлен план – упорядочены по возрастанию степени серьезности потенциального покупателя.
Ценовая таблица сделана минимальной не за счет исключения общих функций, а за счет их раскрытия во всплывающем окне.
Биография автора: «Об авторе: Сайед Наймат – соучредитель и Growth Hacker в Plugmatter , стартапе разработки плагинов WordPress, увлеченном созданием таких продуктов, как Optin Feature Box , Document Importer и Promo Box, чтобы помочь сообществу WordPress».
Источник записи: https://wplift.com