Размещение видео, изображений, твитов и многих других внешних носителей на вашем веб-сайте WordPress легко с помощью oEmbed. Плагины WordPress – это жизнь системы, и более чем когда-либо существует плагин почти для всего. Но приятно иметь возможность выполнять работу без использования дополнительных плагинов.
Многие задачи, которые WordPress oEmbed может выполнять за вас сейчас, в прошлом можно было бы выполнить с помощью плагина WordPress, команда разработчиков WordPress, похоже, вполне привержена тому, чтобы oEmbed поддерживал все больше и больше типов мультимедиа, что здорово. новинка для пользователей.
Что такое oEmbed?
Проще говоря, WordPress oEmbed распознает URL-адреса ряда служб, чтобы автоматически форматировать и отображать их. Например, видео Youtube, аудио SoundCloud или даже сообщения WordPress. Когда WordPress видит URL-адрес, он подключается к внешней службе (например, Youtube) и запрашивает соответствующий HTML-код для вставки видео на страницу или публикацию.
Вам больше не нужно возиться с заданиями копирования и вставки, чтобы получить код для видео. Вы можете буквально поместить URL-адрес видео или другого носителя прямо в свою запись или страницу WordPress, и это сработает.
Для чего можно использовать WordPress oEmbed?
Хотя oEmbed уже давно присутствует в WordPress, начиная с версии 2.9. Но с тех пор они добавили ряд новых сервисов, которые работают с oEmbed, поэтому список становится длиннее.
Поддерживаются все видеосервисы, такие как Youtube, Vimeo и даже Hulu. Фотосайты, включая Instagram, flickr и Photobucket, отлично работают. Поддерживаются даже такие социальные сети, как Twitter и Facebook. Черт возьми, вы даже можете добавлять свои сообщения в блог.
Чтобы увидеть полный список из 36 сервисов oEmbed, перейдите на эту страницу в Кодексе WordPress.
Как использовать oEmbeds в классическом редакторе
Тем из вас, кто использует классический редактор, вам просто нужно вставить ссылки по вашему выбору в редактор форматированного текста. Итак, если вы хотите поделиться плейлистом Mellow Indie Chill из SoundCloud, вам сначала нужно получить URL-адрес:
https://soundcloud.com/soundcloud-scenes/sets/coffee-shop-mellow-indie-chillЗатем вставьте его в основную текстовую область, и вы увидите следующее:
Круто, да?
При использовании oEmbeds в классическом редакторе WordPress необходимо помнить одну вещь – URL-адрес носителя должен быть в отдельной строке. Вам не нужно переключаться в текстовый редактор или что-то еще, просто не забудьте нажать Enter, чтобы он был в отдельной строке.
Как использовать oEmbeds в Gutenberg
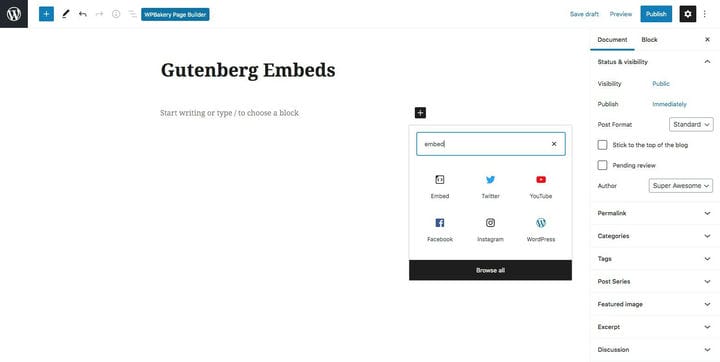
Если вы используете Gutenberg, добавление oEmbed немного отличается, поскольку есть блок специально для их добавления. Для начала вы можете найти блок для вашего конкретного типа мультимедиа (у Gutenberg есть несколько вариантов блока) или просто выполнить поиск блока Embed.
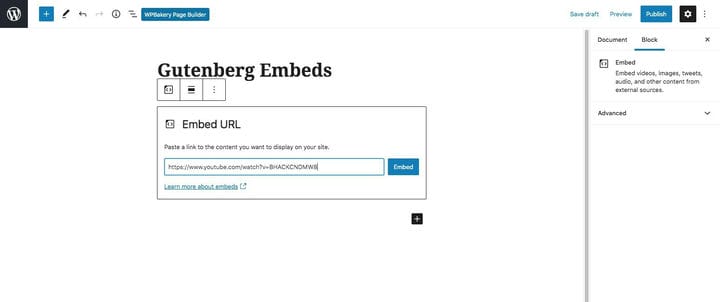
Затем добавьте ссылку:
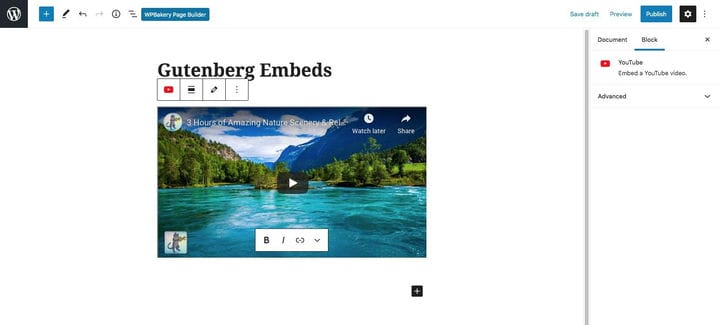
Затем нажмите кнопку «Вставить». Блок идентифицирует закладку и отобразит ее соответственно, как показано ниже:
Это оно!
Управление размером встроенных объектов
Вот еще один совет, на который стоит обратить внимание. WordPress полагается на настройку ширины содержимого, чтобы контролировать, насколько широким должен быть встроенный объект. Некоторые темы WordPress уже имеют этот набор, и он будет соответствовать ширине отображаемого контента.
Если у вас есть тема, которая не поддерживает эту ширину, очень легко добавить себя.
if (! isset( $content_width) ) {
$content_width = 600;
}Вы можете безопасно поместить это в файл function.php вашей темы.
WordPress также рекомендует добавить немного CSS в вашу тему:
.size-auto,
.size-full,
.size-large,
.size-medium,
.size-thumbnail {
max-width: 100%;
height: auto;
}В основном это проверяет, установлена ли ширина, и, если нет, устанавливает ее на 550 (пикселей). Просто измените число на то, что будет работать в вашей ситуации.
Основываясь на этом значении, WordPress будет использовать его как ширину для всех oEmbeds, которые он сейчас видит. Достаточно умен, чтобы рассчитать высоту на основе предоставленной вами ширины, поэтому не нужно беспокоиться о настройке высоты.
oEmbed – отличная функциональность, которую я использую постоянно. Это замечательно для конечных пользователей WordPress, больше не нужно возиться со сложными плагинами и настройками, просто вставьте URL-адрес мультимедиа на страницу и готово!
Попробуйте прямо сейчас на своем сайте WordPress!
Источник записи: https://www.wpexplorer.com