Некоторое время назад мы познакомили вас с концепцией создания темы WordPress из HTML. Мы разделили учебник на две части, и сегодня мы собираемся конкретизировать два руководства, поэтому не стесняйтесь рассматривать этот пост как третий в серии сообщений. Моя цель – разобрать тему WordPress, чтобы дать вам четкое представление о том, как она (тема) работает.
В этом посте предполагается, что у вас есть практические знания HTML и CSS. Я продолжу и заявляю, что владение HTML и CSS является необходимым условием при разработке тем WordPress. Еще одна вещь: в этом посте не будет громких слов и сложных концепций – его будет легко понять, так что будьте готовы веселиться и учиться.
Небольшая подготовка HTML
Каждая веб-страница HTML разделяется на разные части с помощью тега
Когда ваша веб-страница разбита на разделы, вы можете упорядочить (или расположить) разделы по своему усмотрению с помощью CSS. Этот процесс известен как стиль и включает в себя добавление других элементов стиля, таких как цвет, размер, границы, специальные эффекты и т.д. Таковы возможности CSS, который, кстати, является сокращением от Cascading Style Sheets. Когда вы соединяете файлы HTMl и CSS и добавляете пару изображений, вы получаете готовый веб-сайт.
С темами WordPress все не сильно отличается. Как мы видели в части 1 книги «Как создать тему WordPress из HTML», темы WordPress разделены на разные файлы. Если вы не можете обнаружить какое-то сходство на этом этапе, позвольте мне объяснить.
Статические веб-страницы HTML разбиты на части (то, что мы называли разделами ранее) с помощью тегов
Следовательно, вместо того, чтобы все элементы тела (заголовок, основное содержимое, боковая панель, нижний колонтитул и т.д.) Располагались в одном файле (как в случае со статическим HTML), каждый из элементов тела (в темах WordPress) находится в отдельных файлах.
Итак, заголовок будет находиться в header.php, боковая панель будет находиться в sidebar.php, основное содержимое будет находиться в index.php или single.php (если это сообщение) или page.php (если это страница ). Раздел нижнего колонтитула будет находиться в footer.php и так далее.
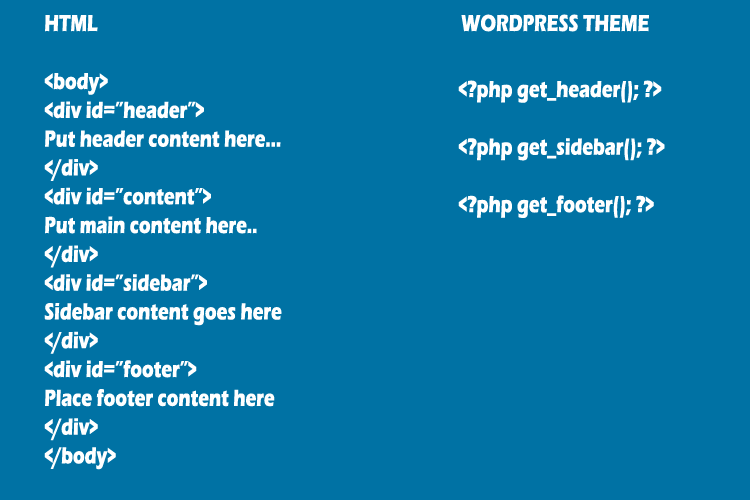
Вы следите? Посмотрите на иллюстрацию ниже:

Из нашей иллюстрации выше <?php get_header(); ?>, <?php get_sidebar (); ?> и <?php get_header(); ?> называются шаблонными тегами. Их работа заключается в том, чтобы получить header.php, sidebar.php и footer.php в указанном порядке из каталога вашей темы и отобразить содержимое в вашем index.php, таким образом завершив создание веб-страницы.
Не позволяйте расширению .php пугать вас, содержимое внутри файлов php – это просто HTML-код, с которым вы знакомы. Например, ваш header.php может содержать типичную навигацию по списку HTML. Точно так же вы можете поместить типичный HTML-код в footer.php, sidebar.php и index.php.
Вы также можете разместить функцию loop.php в своем index.php (или в любом другом месте), чтобы отображать сообщения в блоге, но я должен замедлиться и вернуться к анатомии тем WordPress. Я упомянул кое-что о цикле во второй части того, как создать тему WordPress из HTML. и мы поговорим об этом (цикле) и других функциях в будущем.
Двигаемся дальше…
Базовая тема WordPress состоит как минимум из четырех файлов шаблонов, а именно:
- index.php
- header.php
- sidebar.php
- footer.php
Посмотрим, что находится в каждом из этих волшебных файлов:
Файл шаблона Index.php
Это основной файл, без которого у вас не будет работающей темы WordPress. Это первый (или используемый по умолчанию) файл, который загружается при посещении веб-сайта WordPress. Считайте его эквивалентом index.html.
Типичный index.php в темах WordPress будет выглядеть так:
Вы можете добавить цикл между <? Php get_header (); /> и <? php get_sidebar (); ?> для отображения сообщений блога на домашней странице (index.php), как показано ниже:
Файл шаблона Header.php
Этот файл шаблона содержит код заголовка, навигацию и код заголовка HTML. По сути, header.php хранит все, что вы хотите показать, вверху вашего сайта. Знаете, такие вещи, как название вашего сайта и тому подобное.
Вы также ссылаетесь на свою таблицу стилей CSS в header.php. Вот базовый пример header.php:
Файл шаблона Sidebar.php
Sidebar.php содержит все, что вам нужно, чтобы появиться на боковой панели (ах). Боковая панель содержит дополнительные меню, виджеты, категории, значки социальных сетей, настраиваемый контент, HTML-код, например рекламу и т.д.
Sidebar.php может содержать чистую разметку HTML или вызовы функций php в зависимости от ваших потребностей. Таким образом, базовый файл sidebar.php может выглядеть так:
Как вы думаете, что входит в footer.php? Вы можете разместить здесь информацию об авторских правах, дополнительные меню, ссылки, значки социальных сетей – все, что захотите! Хотите увидеть, как выглядит базовый footer.php? Вот:
Обратите внимание на закрывающие теги и в footer.php? Вы можете догадаться, почему они должны быть включены в footer.php? Точно так же можете догадаться, почему открывающие теги и включены в header.php? Сообщите нам свои догадки в разделе комментариев в конце этого поста ?
Четыре файла шаблонов, которые мы только что рассмотрели выше, составляют очень простую тему WordPress. Есть много других файлов шаблонов; есть файл шаблона для каждого элемента, который вы видите в теме WordPress, будь то комментарии, результаты поиска и страницы с ошибками 404, и это лишь некоторые из них.
Чтобы полностью понять анатомию темы WordPress, вам необходимо ознакомиться с различными файлами шаблонов. Вы можете просмотреть все используемые плитки шаблонов на WordPress.
Затем у нас есть теги шаблонов, которые WordPress использует для извлечения файлов шаблонов из каталога темы. Вы можете узнать больше о тегах шаблонов и их роли в WordPress.
Резюме
Тема WordPress состоит из следующих анатомических элементов:
- Файлы шаблонов, такие как index.php, header.php, search.php, category.php и т.д.
- Теги шаблонов, такие как <?php get_header(); ?>, <?php get_sidebar(); ?> и т. д.
- CSS
- Изображения и другие медиафайлы
- Файлы JavaScript
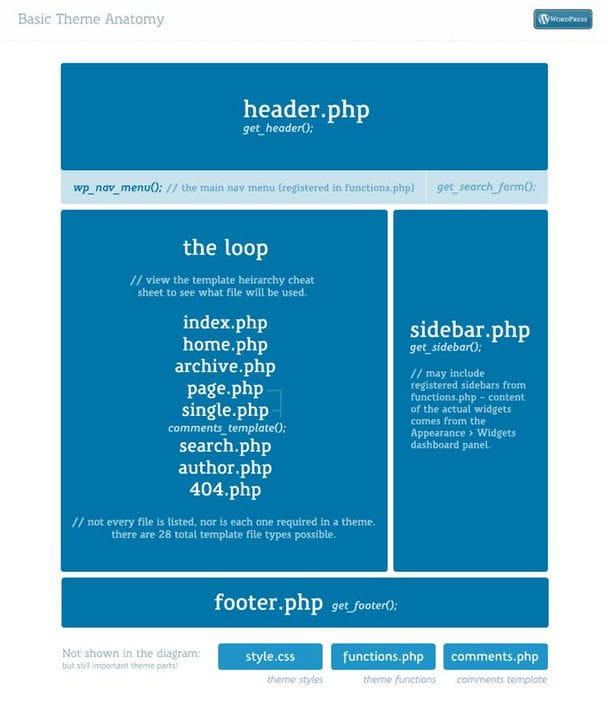
А вот иллюстрация, которая обобщает анатомию темы WordPress:

Хотите продолжить обучение? Ознакомьтесь с подробным руководством по анатомии темы в Кодексе WordPress.
Заключение
Каждая тема WordPress, которую вы видите в Интернете, использует одну и ту же анатомическую структуру (даже наша популярная тема Total WordPress ), которую вы можете настроить в соответствии со своими потребностями. После того, как вы познакомитесь с основами разработки тем WordPress, вы сможете без ограничений делать с темами WordPress и с ними.
Источник записи: https://www.wpexplorer.com
