WordPress Gutenberg 10.1, выпущенный 3 марта 2021 года, значительно повышает производительность Core Web Vitals. WordPress теперь имеет значительный прирост скорости страницы.
Выпущен Gutenberg 10.1
WordPress объявил о выпуске Gutenberg 10.1 и похоронил во всех мелких деталях новых функций улучшение, которого так ждали издатели.
Вскоре Google обновляет свой алгоритм, чтобы немного повысить рейтинг сайтов, имеющих проходной балл Core Web Vitals.
Core Web Vitals – это набор показателей, которые в совокупности описывают, дает ли веб-страница хорошее или плохое взаимодействие с пользователем при посещении веб-страницы.
Промежуточного счета нет. Сайт может пройти или не пройти тест Core Web Vitals.
Веб-издателям становится все труднее получить проходной балл Core Web Vitals, потому что многие проблемы, требующие решения, присущи системе управления контентом (например, WordPress), а также темам и используемым плагинам.
Рекламное объявление
Продолжить чтение ниже
Официальное объявление WordPress о новейшей версии Gutenberg (10.1) включало множество улучшений, но глубоко внутри объявления, в разделе, названном Эксперименты, был этот расплывчато сформулированный фрагмент :
« Эксперименты по
улучшению метода загрузки стилей блоков».
Не особо наглядно. Но эти шесть слов описывают важное обновление того, как редактор сайта WordPress Gutenberg предоставляет таблицы стилей во внешнем интерфейсе, где это влияет на посетителей сайта.
Что такое Гутенберг?
Gutenberg – это новый способ создания веб-сайтов, цель которого – упростить процесс создания веб-сайтов. Это в некотором роде похоже (но не совсем) на интерфейс конструктора страниц «Что видишь, то и получаешь (WYSIWIG) ».
Редактор Гутенберга пытается переосмыслить процесс создания веб-сайта как процесс, включающий блоки элементов страницы.
Например, заголовком может быть один блок. Следующий блок под заголовком может быть разделом меню. Под этим блоком находится блок содержимого, за которым следует блок нижнего колонтитула.
Для области содержимого есть другие блоки, которые можно использовать для создания огромного количества настраиваемых макетов. Gutenberg – это визуальный способ создания веб-страниц с использованием готовых элементов макета, называемых блоками.
Рекламное объявление
Продолжить чтение ниже
Поэтому, если вам нужна контактная форма, вы можете добавить блок контактной формы. Если вы хотите создать столбцы в области содержимого, вы можете выбрать блок «Столбцы».
Снимок экрана пользовательского интерфейса блоков контента Гутенберга

Интерфейс конструктора страниц – это популярный способ создания веб-сайтов, который упростит процесс. Таким образом, большее количество издателей может создавать веб-сайты, не беспокоясь о программировании, что позволяет издателям контента больше сосредоточиваться на контенте, а не на кодировании и плагинах.
CallRail превращает данные в действие.
Наша платформа для маркетинга и аналитики, ориентированная на потенциальных клиентов, предоставляет вам данные, необходимые для воплощения ваших идей в жизнь. Получите 14-дневную бесплатную пробную версию сегодня.
Рекламное объявление
Раздувание кода Гутенберга, которое было исправлено
Каждый блок Гутенберга имеет коды стиля, специфичные для каждого блока. Коды стилей определяют, как выглядит каждый блок.
До этого обновления сайты, созданные с помощью Gutenberg, загружали код каждого стиля для каждого блока, который возможно использовать, на каждой странице сайта.
Это означало, что гигантский файл с кодом для каждого блока загружался на все страницы, независимо от того, использовали вы этот блок или нет.
Избыточный код может ухудшить восприятие страницы. Чем медленнее загружается страница, тем хуже становится пользовательский опыт.
Медленная загрузка веб-страниц расстраивает и может привести к тому, что сайт заработает меньше.
Кроме того, поскольку в мае 2021 года быстрые веб-страницы будут иметь небольшое преимущество перед более медленными веб-страницами в виде повышения рейтинга в Google, повышение скорости загрузки страниц является большой проблемой прямо сейчас.
Gutenberg 10.1 решает проблему раздувания кода
Последняя версия Gutenberg устраняет эту проблему. Согласно WordPress, код стиля для каждого блока относительно невелик. Решение, которое они выбрали, заключалось в выборочной загрузке только кода стиля, необходимого для блоков, находящихся на веб-странице.
Рекламное объявление
Продолжить чтение ниже
Более того, вместо того, чтобы создавать многочисленные таблицы стилей, которые необходимо загружать для этих страниц, необходимые коды стилей уже есть на веб-странице.
Это называется «встраиванием» кода, и это лучший способ ускорить загрузку веб-страницы.
WordPress описал, как они добились этого улучшения:
«Поскольку большинство блоков имеют довольно маленькие таблицы стилей, не имело смысла отправлять запросы на сервер для этих небольших стилей.
Чтобы решить эту проблему, были встроены крошечные таблицы стилей, что еще больше повысило производительность за счет включения всего, что нужно браузеру, в один запрос. Думайте об этом как об отправке одного текстового сообщения, охватывающего несколько тем, а не о написании кучи отдельных сообщений одно за другим ».
Gutenberg 10.1 – чемпион скорости
Результаты этого небольшого изменения примечательны.
WordPress измерил до и после оценки производительности Core Web Vitals, и разница была в подавляющем большинстве случаев положительной.
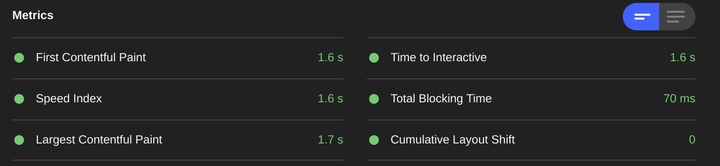
Это оценка Core Web Vitals до улучшений Гутенберга:

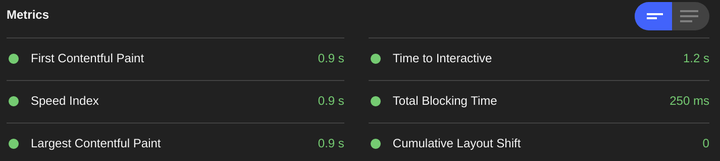
Это снимок экрана с результатами Core Web Vitals после улучшений:

Совершенно очевидно, что Gutenberg 10.1 представляет собой значительный шаг вперед в улучшении скорости страницы.
Рекламное объявление
Продолжить чтение ниже
Разработчики WordPress так описали свое достижение:
«Производительность значительно выросла, и это на простой странице с небольшим количеством блоков. На более сложных структурах эффект будет еще более выраженным! »
WordPress обращает внимание на Core Web Vitals
Это изменение будет очень приветствоваться в сообществе SEO и издателей. Хотя Gutenberg на данный момент не полностью закончен, он все еще готов к использованию, если издатели захотят.
Самое главное, это обновление подчеркивает, что Gutenberg – это не только будущее веб-публикации, но и явное улучшение публикации.
Поиск на сайте WordPress.org ранее не обнаруживал подтверждения Core Web Vitals от Google.
В этом объявлении не только упоминаются проблемы SEO, но и подчеркивается, как такие улучшения приносят пользу посетителям сайта и издателям.
«Несмотря на то, что в проекте WordPress много работы по демократизации публикации, этот вид работы помогает демократизировать доставку, позволяя людям получать контент, который они хотят потреблять, проще и быстрее.
В связи с изменениями, внесенными в поиск Google, связанными со скоростью веб-страниц, улучшения производительности как для внешнего интерфейса, так и для редактора никогда не были более своевременными »
Рекламное объявление
Продолжить чтение ниже
WordPress Core Web Vitals Boost – это реально
Хотя это изменение способа доставки CSS можно назвать постепенным, выгода для издателей и пользователей огромна. Это обновление устраняет одну из основных проблем с раздутым кодом, влияющих на Гутенберга. После решения этой проблемы Gutenberg становится более жизнеспособной системой управления контентом.
Цитаты
Улучшение основного редактора: потребность в скорости (страница / сообщение)
Что нового в Gutenberg 10.1? (3 марта)
Улучшение метода загрузки стилей блоков
Источник записи: https://www.searchenginejournal.com