Технический писатель, Chrome DevTools & Lighthouse
Если вы обнаружите, что запускаете один и тот же код в консоли несколько раз, рассмотрите возможность сохранения кода в виде фрагмента. Фрагменты – это сценарии, которые вы создаете на панели « Источники». У них есть доступ к контексту JavaScript страницы, и вы можете запустить их на любой странице. Отрывки – это альтернатива букмарклетам. Firefox DevTools имеет функцию, похожую на сниппеты, которая называется Scratchpad .
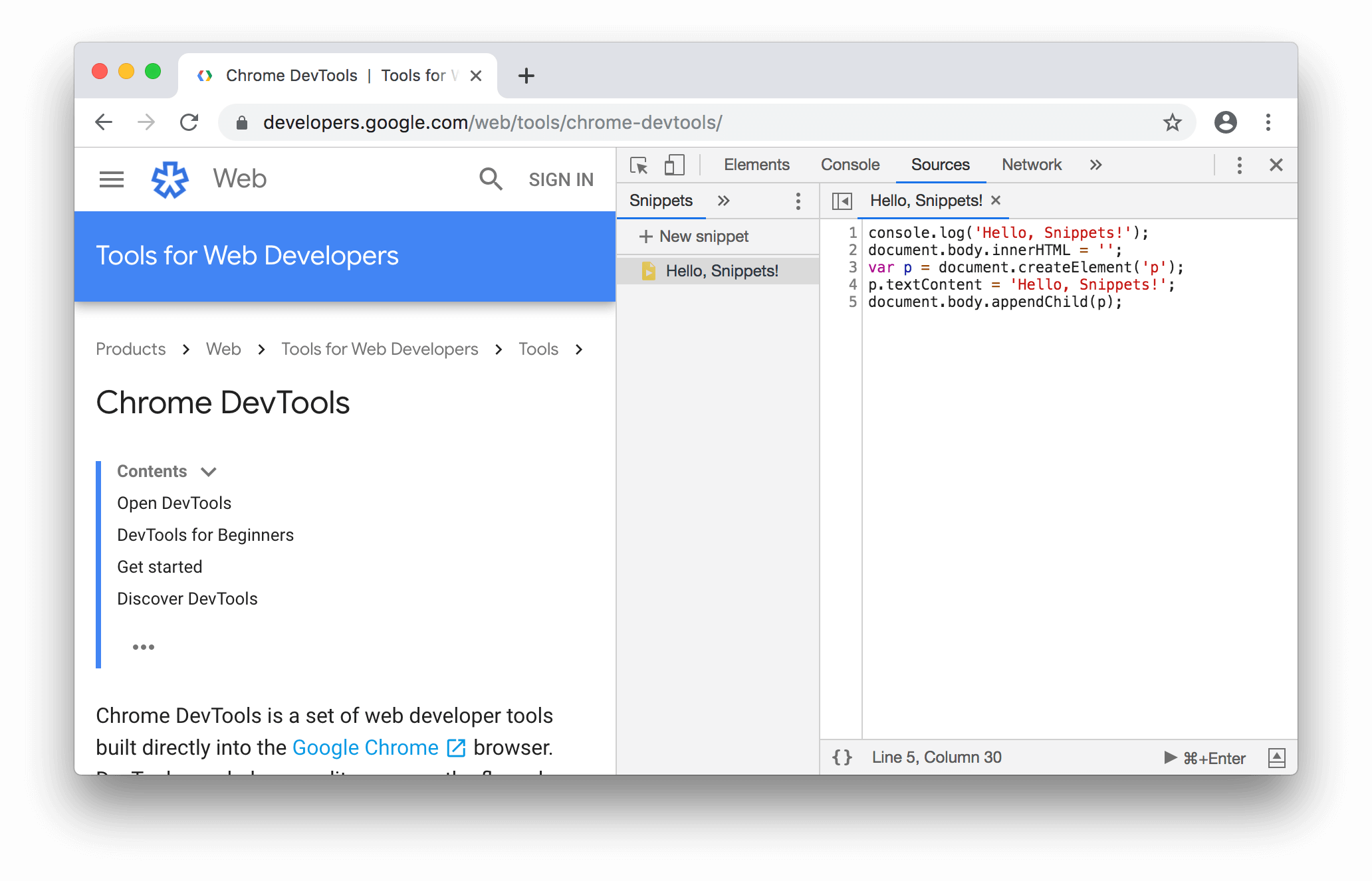
Например, на рисунке 1 слева показана домашняя страница DevTools, а справа – некоторый исходный код Snippet.
Рисунок 1. Как выглядит страница перед запуском фрагмента.
Вот исходный код Snippet из рисунка 1 :
console.log('Hello, Snippets!');document.body.innerHTML = '';
var p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
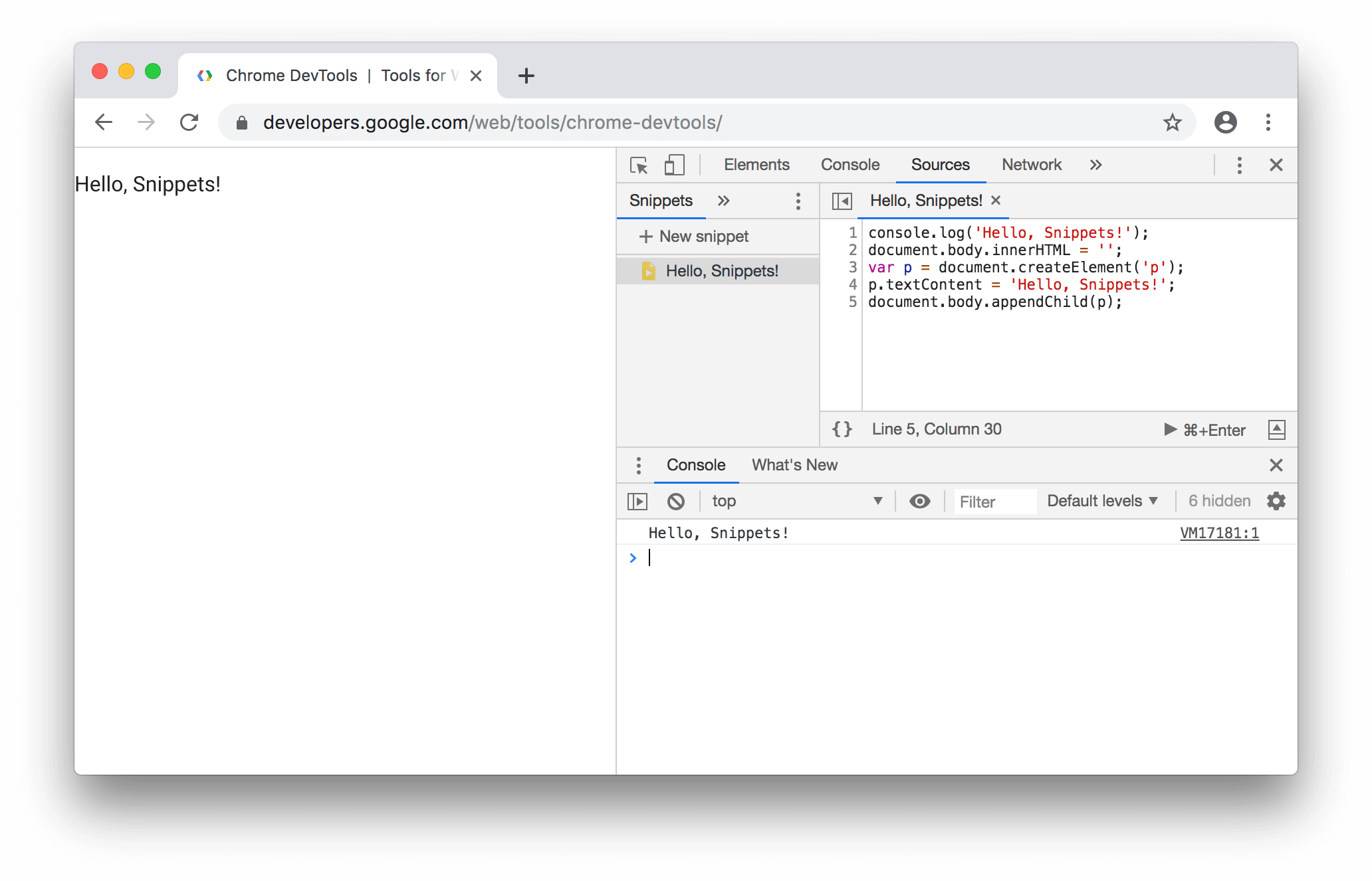
document.body.appendChild(p);На рисунке 2 показано, как выглядит страница после запуска Snippet. Появится консольный ящик для отображения Hello, Snippets!сообщения, которое регистрирует фрагмент, и содержимое страницы полностью изменяется.
Рисунок 2. Как выглядит страница после запуска фрагмента.
Откройте панель Snippets
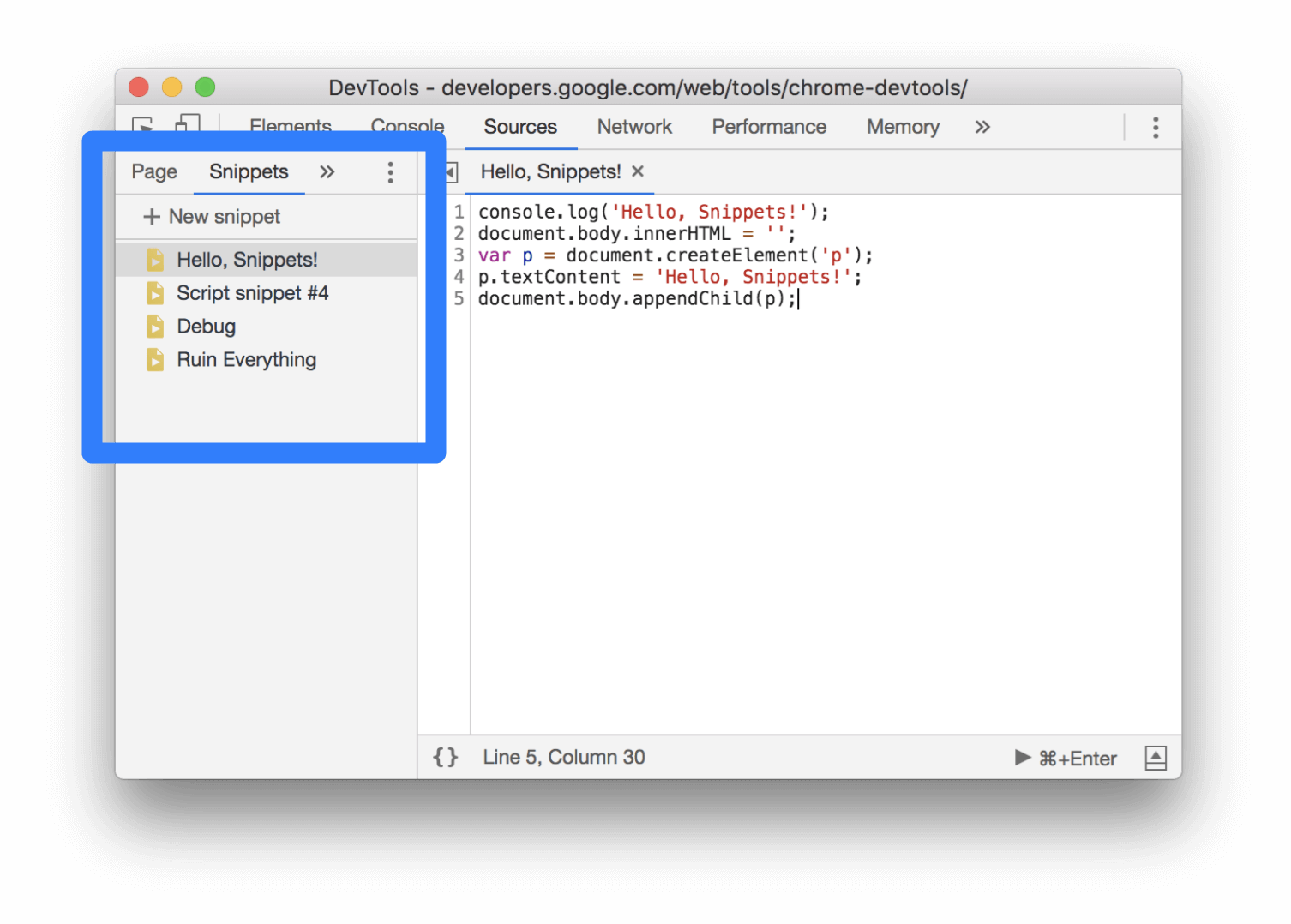
Панель Snippets содержит список ваших фрагментов. Если вы хотите отредактировать фрагмент, вам нужно открыть его на панели фрагментов .
Рисунок 3. Панель Сниппетов .
Откройте панель Snippets с помощью мыши
-
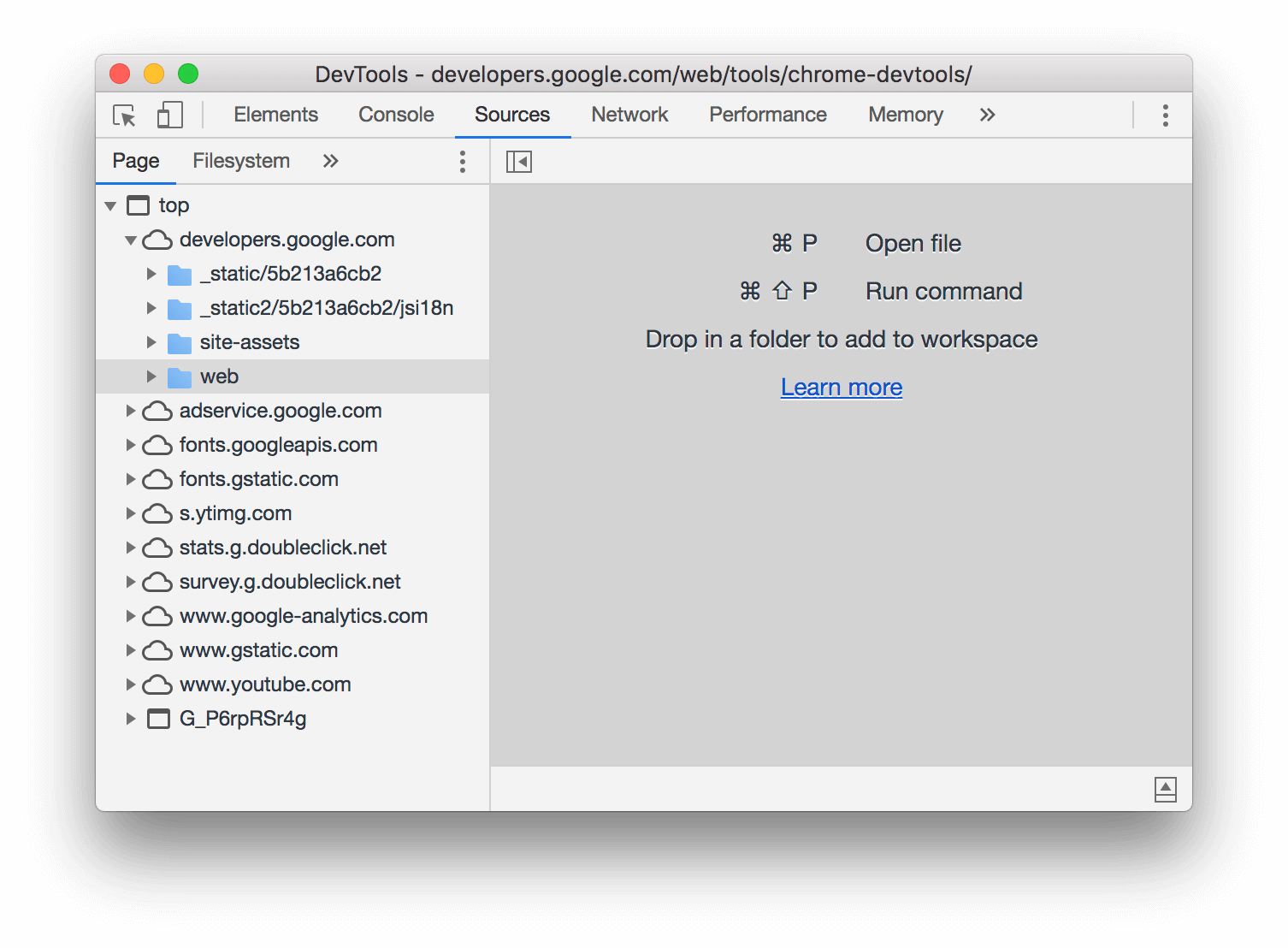
Перейдите на вкладку « Источники », чтобы открыть панель « Источники». Панель страниц обычно открывается по умолчанию.
Рисунок 4. Панель Sources с открытой страницей слева.
-
Перейдите на вкладку « Фрагменты кода », чтобы открыть панель « Фрагменты кода». Возможно, вам придется нажать More Tabs
 для доступа к опции Snippets .
для доступа к опции Snippets .
-
Сфокусируйте курсор где-нибудь внутри DevTools.
-
Нажмите Control+ Shift+ Pили Command+ Shift+ P(Mac), чтобы открыть меню команд.
-
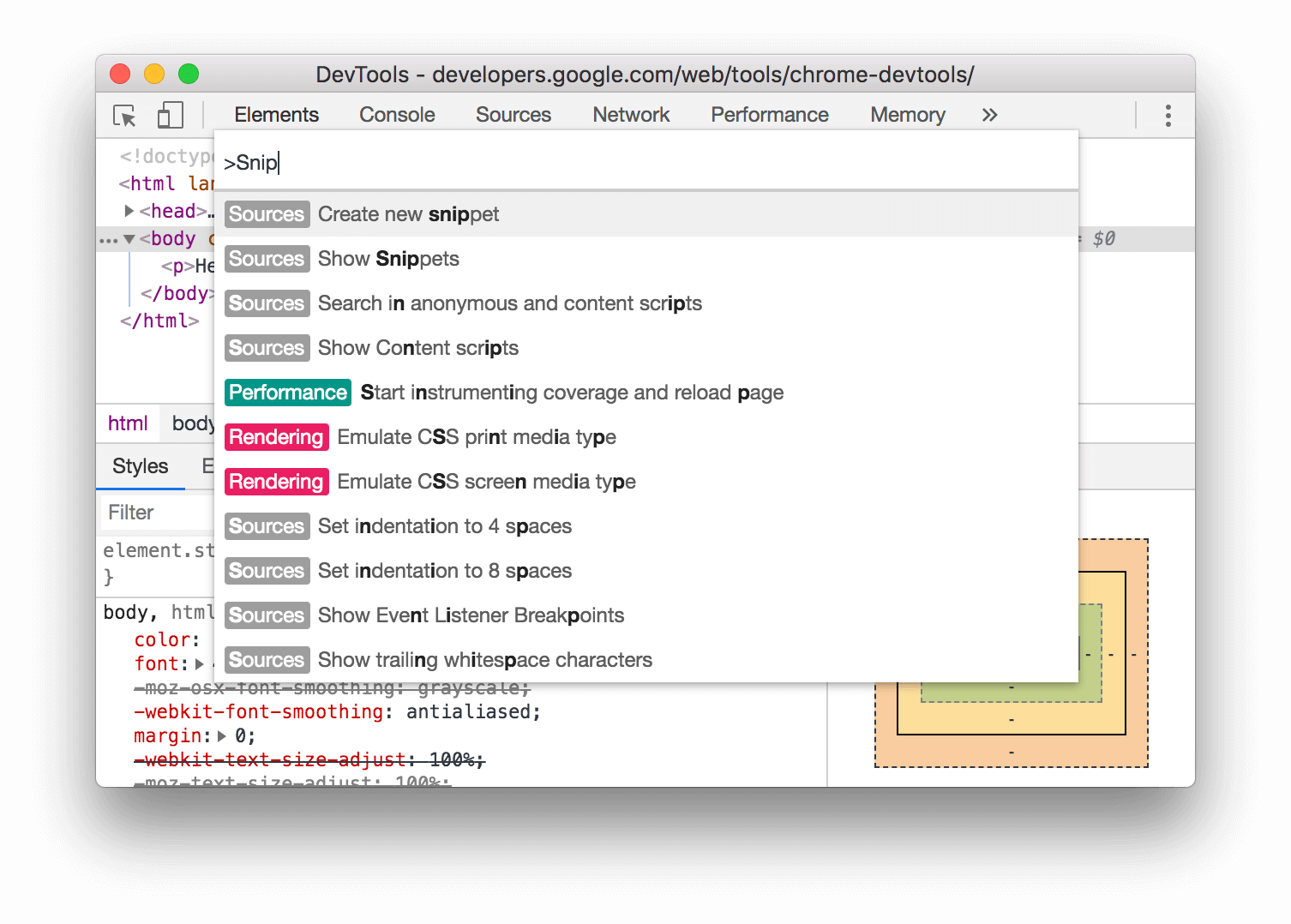
Начните вводить текст
Snippets, выберите « Показать фрагменты» и нажмите, Enterчтобы выполнить команду.На рисунке 5. Команда Показать фрагменты .
Создать фрагменты
Создать фрагмент с помощью панели «Источники»
-
Нажмите Новый фрагмент.
-
Введите имя для своего фрагмента и нажмите, Enter чтобы сохранить.
Рисунок 6. Называя фрагмент.
-
Сфокусируйте курсор где-нибудь внутри DevTools.
-
Нажмите Control+ Shift+ Pили Command+ Shift+ P(Mac), чтобы открыть меню команд.
-
Начните вводить текст
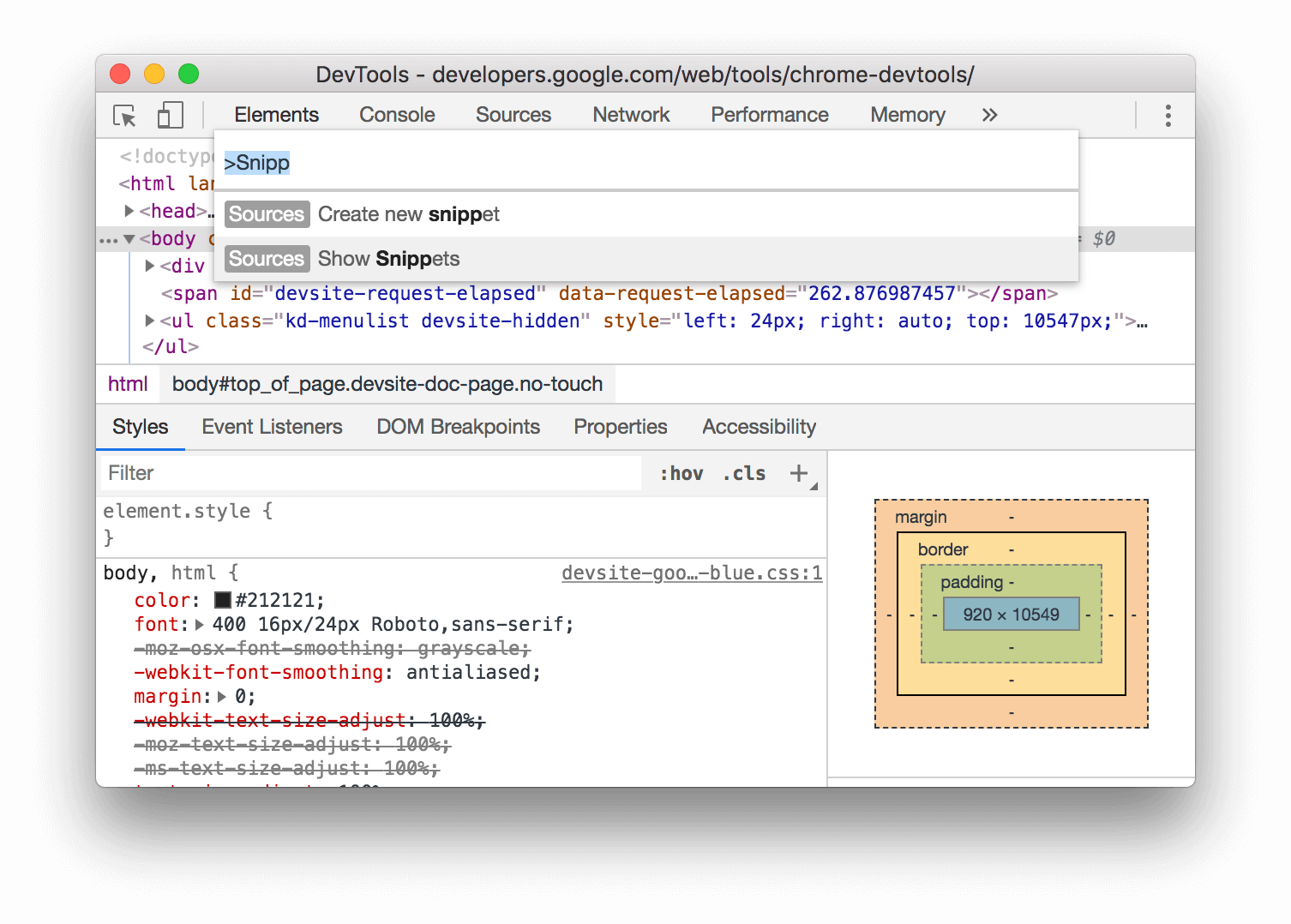
Snippet, выберите «Создать новый фрагмент» и нажмите, Enter чтобы запустить команду.На рисунке 7. Команда для создания нового фрагмента.
См. Переименовать фрагменты, если вы хотите дать своему новому фрагменту собственное имя.
Редактировать фрагменты
-
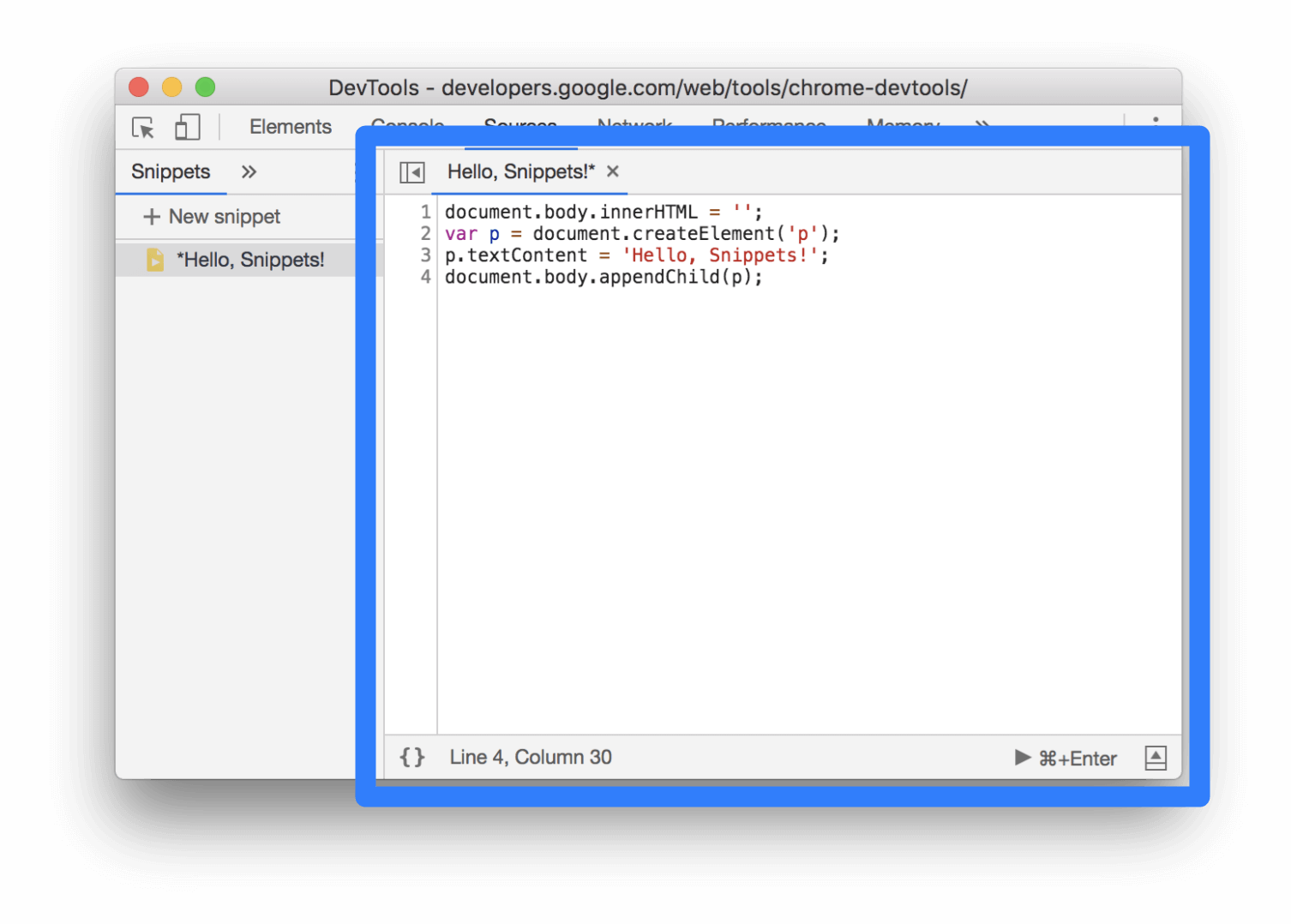
На панели « Фрагменты кода» щелкните имя фрагмента, который нужно отредактировать, чтобы открыть его в редакторе кода .
Рисунок 8. Редактор кода.
-
Используйте редактор кода, чтобы добавить JavaScript в ваш сниппет.
-
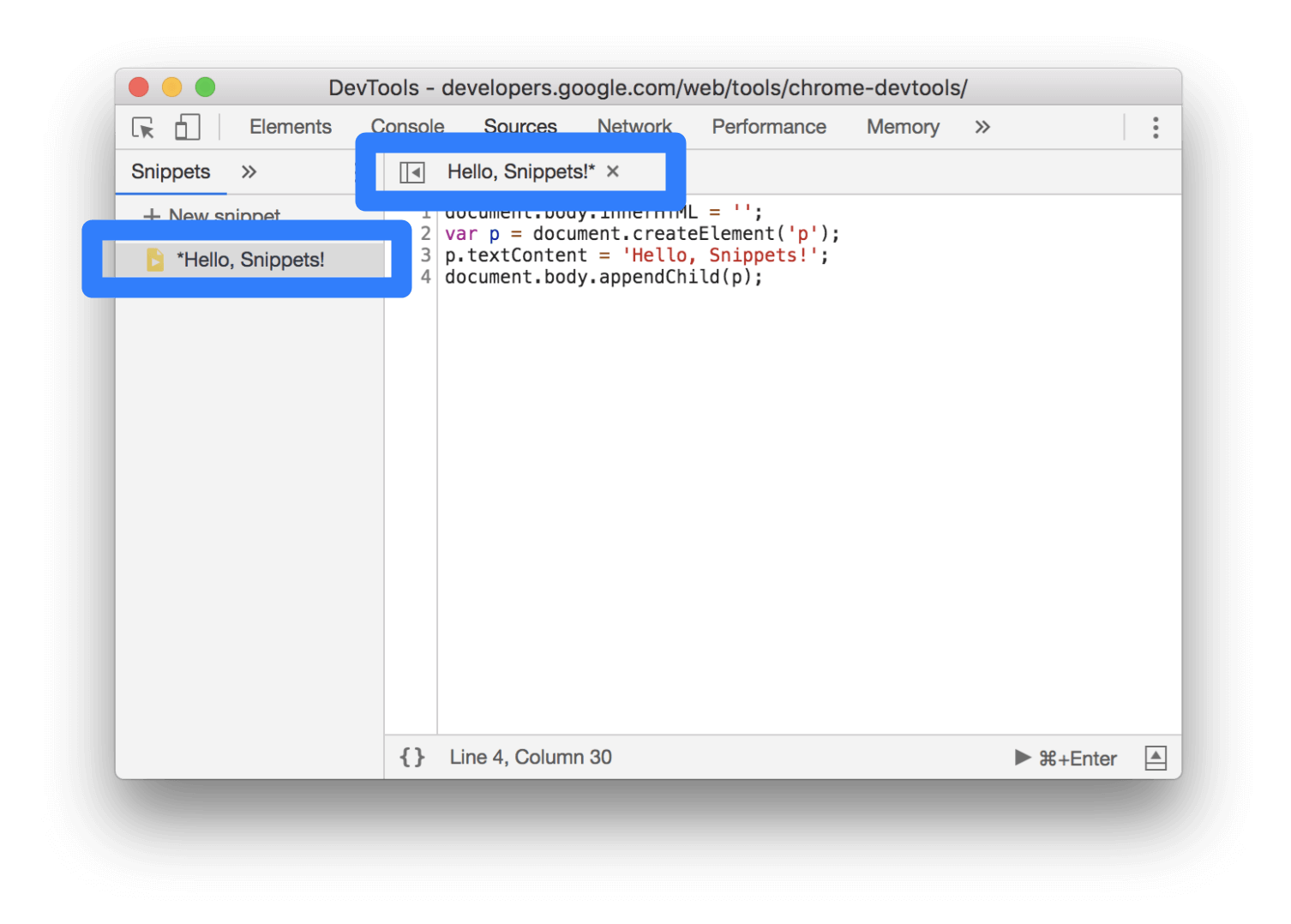
Если рядом с названием вашего фрагмента есть звездочка, это означает, что у вас есть не сохраненный код. Нажмите Control+ Sили Command+ S(Mac), чтобы сохранить.
На рисунке 9. Звездочка рядом с именем фрагмента, которая указывает несохраненный код.
Run Snippets
Запустите фрагмент с панели «Источники»
- Откройте панель Сниппеты .
- Нажмите на имя фрагмента, который вы хотите запустить. Фрагмент откроется в редакторе кода.
- Нажмите Run Snippet
 или нажмите Control+ Enterили Command+ Enter(Mac).
или нажмите Control+ Enterили Command+ Enter(Mac).
-
Сфокусируйте курсор где-нибудь внутри DevTools.
-
Нажмите Control+ Shift+ Pили Command+ Shift+ P(Mac), чтобы открыть меню команд.
-
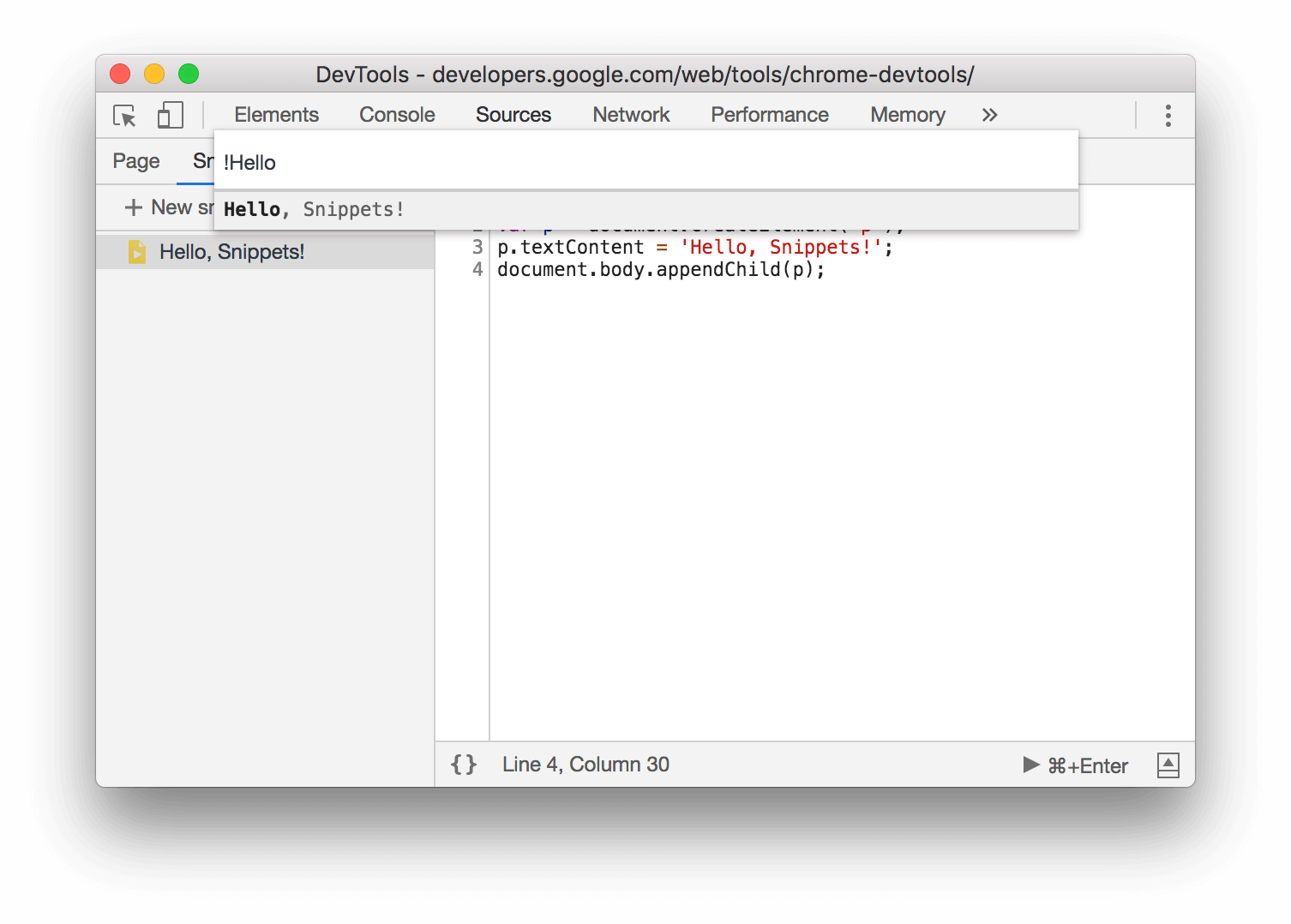
Удалите
>символ и введите!символ, за которым следует имя фрагмента, который вы хотите запустить.Рисунок 10. Запуск фрагмента из меню команд.
-
Нажмите, Enterчтобы запустить фрагмент.
Переименовать фрагменты
- Откройте панель Сниппеты .
- Щелкните правой кнопкой мыши имя фрагмента и выберите « Переименовать» .
Удалить фрагменты
- Откройте панель Сниппеты .
- Щелкните правой кнопкой мыши имя фрагмента и выберите « Удалить» .
Обратная связь
Была ли эта страница полезной?
Источник записи: https://developers.google.com