Gravity Forms – это плагин WordPress, который выбирают многие опытные пользователи и разработчики. В этом посте мы раскрываем группу менее известных, но мощных функций этого замечательного плагина для построения форм.
«Слепота по функциям» – это термин, который я использую для описания того, как некоторые пользователи (включая меня!) Работают с программным обеспечением. Это относится к тому факту, что, когда вы используете часть программного обеспечения или плагин, вы часто будете использовать знакомые вам функции, оставляя мир функциональности за дверью, на холоде. Любой, кто использовал Photoshop, поймет, что я имею в виду, вы используете инструменты, которые знаете, а все остальное – хорошо, мы когда-нибудь научимся этому, верно?
Хотя многие пользователи имеют представление об основных принципах использования плагина Gravity Forms, достаточно, чтобы создать форму и вставить ее на страницу WordPress, этот плагин может делать огромное количество других интересных вещей.
Итак, давайте углубимся в один из самых популярных плагинов WordPress для создания форм и управления ими и покажем вам несколько интересных вещей.
Показать и скрыть поля на основе ввода данных пользователем
Вы видите это в формах по всему Интернету, показываете пользователю новое поле на основе данных, введенных в существующее поле, что полезно во многих ситуациях. Например, когда пользователь выбирает вариант из флажка, и вы хотите задать другой вопрос на основе этого ответа.
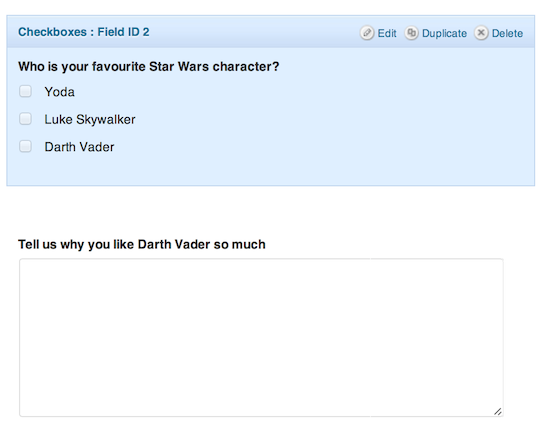
Взгляните на этот пример: если пользователь выбирает первые два варианта, мы хотим, чтобы ничего не происходило, если он выбирает третий, мы хотим задать ему второй вопрос.
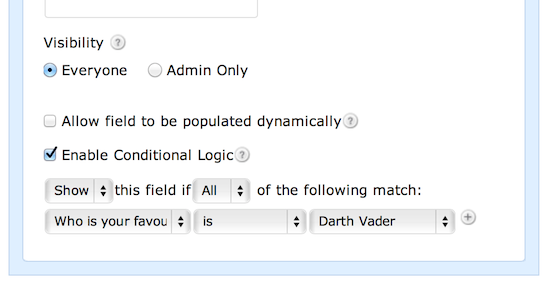
Gravity Forms называет эту функцию условной логикой. В редакторе форм (см. Следующий снимок экрана ниже) в расширенном разделе есть возможность включить это. Затем вы увидите, где можно настроить логику, в моем примере второе поле теперь будет отображаться только тогда, когда пользователь проверяет Дарта Вейдера .
Довольно круто, да? И это легко сделать. Это лишь верхушка айсберга, потратьте несколько минут, чтобы поиграть с этими параметрами, и вы увидите, насколько это может быть мощно.
Предварительно заполнить поля с помощью строки запроса
Представьте себе такую ситуацию: у вас есть сайт WordPress, на котором перечислено несколько продуктов, и когда пользователь делает запрос, вы хотите избавить его от необходимости устанавливать флажок, чтобы указать, какой продукт ему интересен, вместо этого обнаруживайте страницу что они пришли, и отметьте их галочкой.
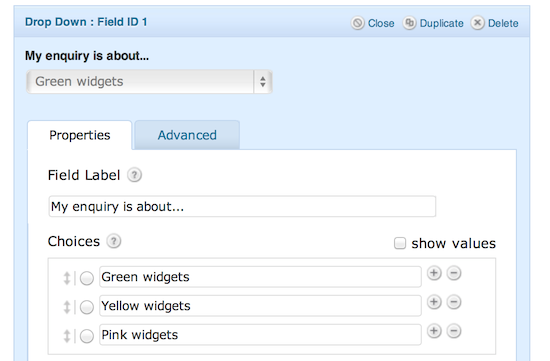
Вот пример того, как может выглядеть это поле.
Таким образом, на каждой странице вашего продукта, где вы ссылаетесь на форму запроса, мы собираемся настроить специальный URL-адрес строки запроса, который будет передавать продукт в форму запроса.
Приступим к настройке поля. В редакторе Gravity Forms выберите поле, затем перейдите на вкладку «Дополнительно ». Внизу установите флажок, чтобы включить динамическое заполнение для этого поля, и введите имя параметра; Я использовал enquiryType, см. Снимок экрана ниже.
Теперь мы собираемся разместить ссылку со страницы продукта на форму запроса, и нам нужно отправить ее через продукт, соответствующий этой странице. Это так же просто, как добавить параметр к URL-адресу в виде строки запроса.
Пример: В приведенном ниже примере вы используете это как ссылку на форму запроса. Желтые виджеты будут выбраны автоматически.
http://yourDomain.com/enquiry/?enquiryType=Yellow+widgetsПрежде чем мы оставим это, еще два быстрых совета
- URL-адрес чувствителен к регистру, поэтому, если вы использовали верхний регистр в имени параметра, используйте его и в URL-адресе.
- URL-адрес должен быть закодирован; короче поставьте знак плюса (+) там, где обычно ставятся пробелы
Показать, где была заполнена форма
Этот последний совет помогает увидеть, какие страницы конвертируют запросы больше, чем другие. Возьмем ситуацию, когда у вас есть форма на нескольких страницах вашего сайта или, возможно, она находится на боковой панели вашего сайта, поэтому она есть на всех страницах.
Что мы собираемся сделать, так это добавить скрытое поле, которое пользователь не увидит, которое просто отправляет страницу WordPress через форму. Когда вы видите его в разделе записей Gravity Forms, данные уже доступны вам.
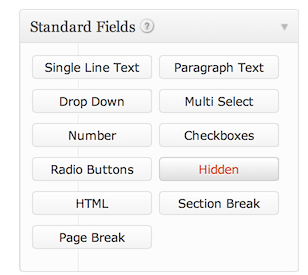
- Вставьте скрытое поле в форму (скрытые поля вы найдете в разделе «Стандартные поля» )
- Обозначьте поле, я назвал его ” Информация о странице”
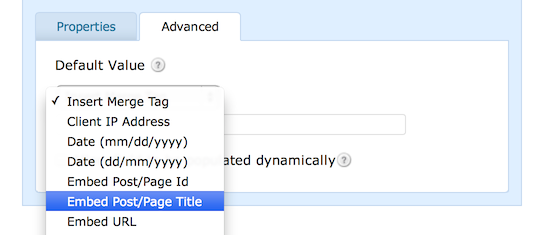
- Щелкните вкладку «Дополнительно», чтобы просмотреть значение по умолчанию для нового поля.
Теперь здесь вы устанавливаете значение, которое будет передаваться через форму. Вы можете выбрать один из двух: заголовок страницы / сообщения или полный URL-адрес страницы или сообщения – выбор зависит от вас.
Итак, у вас есть три замечательные функции. Если у вас есть вопросы или вы хотите получить дополнительную информацию по любому из них, оставьте комментарий!
Получить формы гравитации
Нажмите на баннер ниже, чтобы получить доступ к Gravity Forms, узнать больше о плагине и проверить их варианты цен.
Посетите Gravity Forms
Источник записи: https://www.wpexplorer.com