И так как же все таки мне удалось загрузить изображения в фоновом режиме, реализовав их ленивую загрузку (“Lazy Load” )? В начале пройдусь по инструкции которая поможет Вам понять сам принцип работы моего решения.
Инструкция для реализации отложенной загрузки (“Lazy Load”) фоновым изображениям, блоков и секций ELEMENOR
Для отложенной загрузки фона был написан специальный jQuery скрипт который Вы увидите ниже. Чтобы данный скрипт реализовывал лейзилоад фоновым изображениям, необходимо для секции или блока присвоить класс:
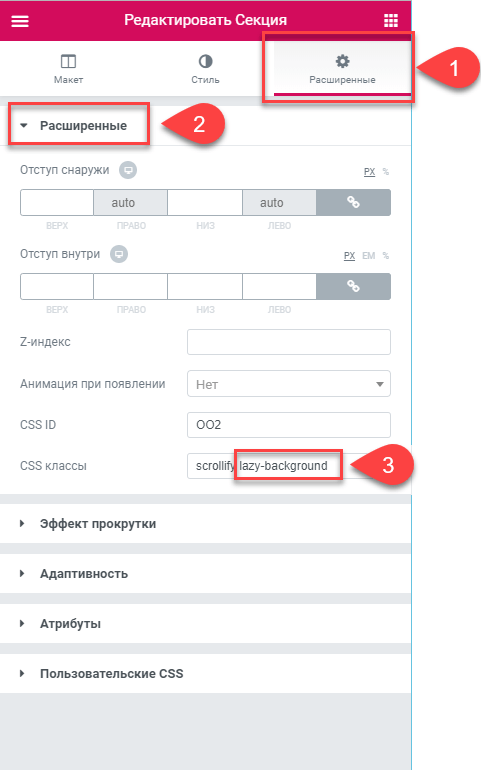
.lazy-backgroundДобавляем класс lazy-background к секции ELEMENTOR
все остальные настройки которые будут происходить для ELEMENTOR будут применять все так же на вкладке “Расширенные”.
Добавляем CSS стили для бэкграунда секции
Чтобы бэкграунд который “лениво” загрузился отобразился во всю ширину и высоту блока или секции, для него необходимо указать отдельные CSS стили. Пример того как это можно осуществить прямо в секции ELEMENTOR:
Здесь обратите внимание на то что я указал идентификатор “#OO2”, то есть мы можем в стилях указывать уникальные настройки для отображения бэкграунда. Основной пример стилей которыми я решил пользоваться:
#OO2 .lazy-bg {
background-repeat: no-repeat;
background-position: center;
background-size: cover;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background-attachment: fixed;
}Стили для изображений не полноразмерного формата (маленткие вставки)
Стили ниже необходимо применять в случае если в Вашем блоке необходимо использовать маленькую картинку, а не бек граунд во всю секцию. Данный пример мной применялся при реализации отложенной загрузки фонового изображения в футере сайта. Обратите внимание что в стилях указан идентификатор ‘#SDStudio-Footer' это ID секции Elementor'a.
/*
START
Elementor LazyLoad Background Images
-- Реализация отображения вывода отложенного изображения с учетом дивидера и цветного фона блока
*/
section#SDStudio-Footer .lazy-bg {
background-repeat: no-repeat;
background-position: center;
background-size: cover;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
position: absolute;
z-index: -0;
background-position: right bottom;
background-size: 350px;
background-attachment: fixed;
}
section#SDStudio-Footer .elementor-column.elementor-col-25, .elementor-column[data-col="25"] {
width: 25%;
z-index: 2;
}
/*
Elementor LazyLoad Background Images
END
*/Подготовка изображений фона для отложенной загрузки
Теперь мы переходим более интересной части всей “процедуры”. Я решил немного “заморочиться” и сделал решение таким чтобы фоновое изображение соответствовало размерами ширины экрана на котором просматривается сайт. То есть чем ширина экрана шире, тем подгружаемое изображение фона будет больше по своему размеру. У меня получилось 6 изображений. Для того что бы Вам было максимально удобно, советую использовать имена которые я указал в примере (хотя назначить свои имена вам не кто не запрещает).
Список изображений для Lazy Load фона
Отобразится при ширине экрана от 1701px
Background-min-width-1701px.jpgОтобразится при ширине экрана до 1700px
Background-max-width-1700px.jpgОтобразится при ширине экрана до 1200px
Background-max-width-1200px.jpgОтобразится при ширине экрана до 1024px
Background-max-width-1024px.jpgОтобразится при ширине экрана до 768px
Background-max-width-768px.jpgОтобразится при ширине экрана до 400px
Background-max-width-400px.jpgДобавляем атрибуты для секции
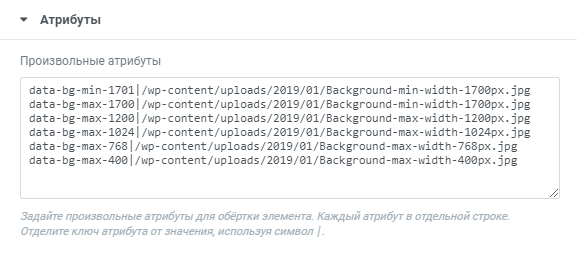
Теперь когда у нас изображения для фона подготовлены и загружены на сайт, переходим к моменту который поможет скрипту данными изображениями “воспользоваться”. А именно добавляем атрибуты для секции или блока:
data-bg-min-1701|/wp-content/uploads/2019/01/Background-min-width-1701px.jpg
data-bg-max-1700|/wp-content/uploads/2019/01/Background-max-width-1700px.jpg
data-bg-max-1200|/wp-content/uploads/2019/01/Background-max-width-1200px.jpg
data-bg-max-1024|/wp-content/uploads/2019/01/Background-max-width-1024px.jpg
data-bg-max-768|/wp-content/uploads/2019/01/Background-max-width-768px.jpg
data-bg-max-400|/wp-content/uploads/2019/01/Background-max-width-400px.jpgВставляем атрибуты для ELEMENTOR как указано ниже
jQuery код для отложенной загрузки фонового изображения ELEMENTOR
Теперь добавляем скрипт ниже в файл скриптов своей темы.
jQuery(document).ready(function($){
// SDStudio - ELEMENTOR Lazy Load Background Image
// ====================================
var $window = $(window),
lazyBgArr = [];
$window.on('load resize scroll', function(){
for (i = 0; i < lazyBgArr.length; i++) {
var func = lazyBgArr[i];
if (func !== undefined){ func(); }
}
});
function lazyBg( strEl, intPos ){
return function(){
var intCheckVal = (($window.scrollTop() + $window.height()) + 100);
if ( intCheckVal > strEl.offset().top) {
// ===============================================
// min-width: 1701px
if (window.matchMedia("(min-width: 1701px)").matches) {
// var data_bg = "data-bg-min-1701";
var data_bg = "data-bg-max-1700";
console.log("Ширина экрана min-width: 1701px");
}
// max-width: 1700px
else if (window.matchMedia("(min-width: 1201px) and (max-width: 1700px)").matches) {
var data_bg = "data-bg-max-1700";
console.log("Ширина экрана max-width: 1700px");
}
// max-width: 1200px
else if (window.matchMedia("(min-width: 1025px) and (max-width: 1200px)").matches) {
var data_bg = "data-bg-max-1200";
console.log("Ширина экрана max-width: 1200px");
}
// max-width: 1024px
else if (window.matchMedia("(min-width: 769px) and (max-width: 1024px)").matches) {
var data_bg = "data-bg-max-1024";
console.log("Ширина экрана max-width: 1024px");
}
// max-width: 768px
else if (window.matchMedia("(min-width: 401px) and (max-width: 768px)").matches) {
var data_bg = "data-bg-max-768";
console.log("Ширина экрана max-width: 768px");
}
// max-width: 400px
else if (window.matchMedia("(max-width: 400px)").matches) {
var data_bg = "data-bg-max-400";
console.log("Ширина экрана max-width: 400px");
}
// else {
// var data_bg = "data-bg";
// // let src = node.getAttribute(data_background_image_url);
// console.log("Screen less than 500px");
// }
// ===============================================
// });
// ===============================================
var tmpImg = new Image(),strSrc = strEl.attr(data_bg);
// ===============================================
tmpImg.src = strSrc;
delete lazyBgArr[intPos];
$(tmpImg).on('load', function(){
strEl.append('').css('opacity');
strEl.addClass('loaded');
});
}
};
}
$('.lazy-background').each(function(i){
lazyBgArr.push( lazyBg($(this), i) );
});
// ====================================
});Отложенная загрузка фона на примере обычной верстки в CodePen
Как работает отложенная загрузка фона в живую можно посмотреть ниже:
Готовый пак изображений+JS+CSS
Чтобы Вам было максимально удобно я подготовил архив с изображениями для фона + используемый скрипт и стили. Вы можете все это добро загрузить по ссылке ниже.
Итог
Вот собственно и все, теперь при открытии страницы фоновые изображения не как не будут влиять на скорость загрузки. Фоновые изображения должны подгружаться по мере скролла пользователем страницы.