Вступление
The grid отличный плагин обладающий практически всем самым необходимым для создания красивой сетки или карусели. Но не смотря на все его достоинства и преимущества, плагин может подтормаживать страницу на которой выводится карусель или сетка. Если же мы врубим отложенную загрузку (при помощи одно из плагинов отложенной загрузки) то увидим что эскизы записей будут отображаться неверным образом, так как у сетки собьётся ориентир в виде ширины и высоты оригинального изображения. Как же прикрутить отложенную загрузку но при этом сохранить красивый внешний вид карусели? Об этом подробнее ниже.
Купить плагин THE GRID:
Плагин отложенной загрузки
В своих проектах для отложенной загрузки изображений на страницах сайта я использую плагин Lazy Loader:
Загрузить плагин Lazy Loader:
https://ru.wordpress.org/plugins/lazy-loading-responsive-images/
Описание плагина Lazy Loader:
Lazy Loader плагин отложенной загрузки, который поддерживает изображения, iFrame, видео и аудио элементы. Плагин использует легкий lazysizes скрипт. С ручной модификацией разметки также можно лениво загружать фоновые изображения, скрипты и стили.
Ленивая загрузка для элементов (без каких-либо модификаций вручную):
- Изображения, вставленные через img и picture в сообщениях, страницах, пользовательских типах сообщений, текстовых виджетах …
- Миниатюры.
- Плавающие фреймы. *
- Видео элементы. *
- Аудио элементы. *
- Присутствуют отдельные настройки для ширины и высоты изображений.
Установите данный плагин так как именно благодаря ему будет происходить
ленивая загрузка изображений карусели.
Реализация ленивой загрузки изображений в THE GRID
Переходим в папку:
/wp-content/plugins/the-grid/frontend/the-grid-element.class.phpЗдесь необходимо найти строку 1745:
И сразу за ней добавляем код в котором мы объявляем переменную содержащую имя выводимой карусели:
Далее нужно найти строку содержащую код ниже:
Именно данный код отвечает за отображение и вывод карусели при помощи плагина THE GRID. В нем мы и будем производить все операции. Закомментируйте код (который начинается с $alt = $this->base->getVar($this->grid_item[‘image'], ‘alt');, и предоставлен выше) место него мы отобразим данный код:
Подробнее о коде для THE GRID:
И так что же мы сделали, мы добавили правило вывода для определенных каруселей, например в этой строке:
if ($grid_name == 'Portfolio Rabot') {Мы указываем имя карусели “Portfolio Rabot” которое можно узнать на странице настроек карусели:
Далее в выводе изображения:
<img class="tg-item-image lazyload" src="" data-src="images/image_1624.gif" alt="'.esc_attr($alt).'" width="'.esc_attr($width).'px !important" height="'.esc_attr($height).'" data-src="'.esc_url($url).'" />Делаем всего три действия:
- Добавляем класс для ленивой загрузки изображения “lazyload”
- Добавляем атрибут data-src в котором будет храниться ссылка на наше изображение до момента пока она не будет вставлено в атрибут src (то есть пока юзер не доскролил до данного изображения).
- Устанавливаем прелоадер src=”images/image_1624.gif” место отображения реального изображения.
Вот здесь важным моментом является то что прелоадер обязательно должен быть по высоте и ширине точно таким же как у реального изображения карусели.
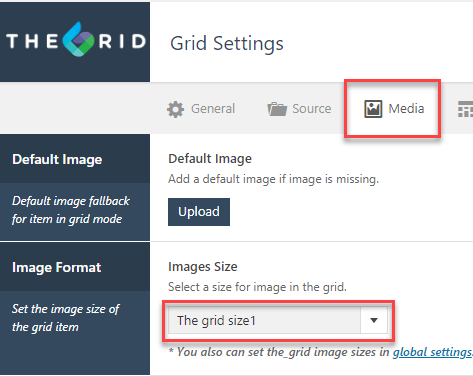
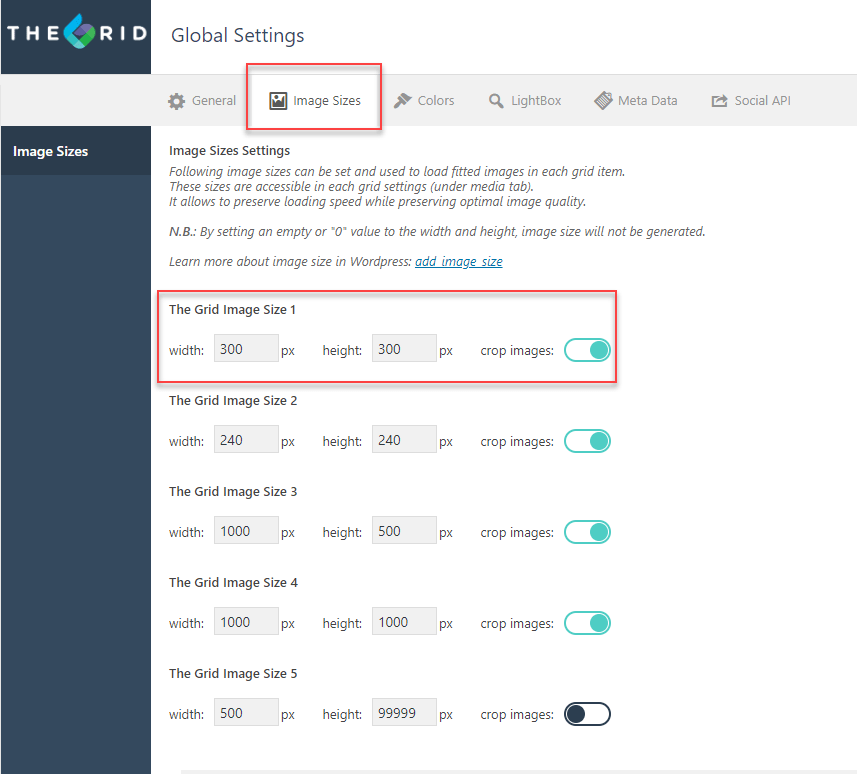
Например если Вы на вкладке media выбрали в настройках изображения отображать эскизы типа “The grid size 1”:
А этот тип в свою очередь определяется плагином THE GRID в настройках:
На вкладке Images Size:
Значит так как у Вас реальный эскиз сетки имеет 300×300 Вам необходимо обязательно применять прелоадер с шириной и высотой 300×300.