Я искал простой способ добавить кнопку выделения кода в редактор WordPress по умолчанию. Точнее, на панель инструментов TinyMCE . У него должно быть одно задание: добавлять теги вокруг выделенного текста. Это также обернет или развернет одно слово, где мигает курсор. Удивительно, но эта функция далека от того, чтобы быть ядром WP. Хотя я вижу это в статьях повсюду, я могу только надеяться, что авторы не оборачивают текст в теги кода вручную.<code> ... </code>
Зачем добавлять пользовательские кнопки?
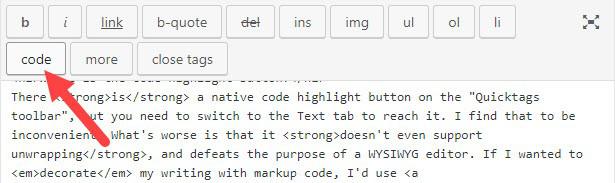
Да, у нас есть наличие родной код кнопки выделить на «Quicktags панели», но вам нужно перейти на вкладку Text, чтобы увидеть ее. Я нахожу это неудобным.
Хуже всего то, что это даже не поддерживает развертывание, и побеждает назначение редактора WYSIWYG. Если бы я хотел украсить свое письмо кодом разметки, я бы использовал уценку. Я чувствую, что визуальный редактор на основе панели инструментов (TinyMCE) – это один шаг к редакторам или строителям предварительного просмотра в реальном времени (Gutenberg или Elementor). Принимая во внимание, что использование уценки было бы двумя шагами назад к эре форумов phpBB, без обид. Вы знаете, когда люди должны были писать ссылки как [url=https://www.phpbb.com/]link[/url]. Я надеялся, что время уже прошло. Я не уверен, как долго Гутенберг вступит во владение и сделает связанные с TinyMCE надстройки бесполезными в WordPress. А пока вот как мы это делаем !
Решение: кнопка выделения кода!
Следующий фрагмент входит в ваш файл functions.php (вашей дочерней темы). Он регистрирует плагин для панели инструментов TinyMCE в виде отдельной кнопки выделения кода. Если вы хотите добавить другие кнопки, сделайте это ниже строки 6.
И добавьте это в файл mce_extras.js, который вы создаете в той же папке. Он добавляет новый формат, который представляет собой встроенный кодовый тег с классом inline-code-highlightвместе с кнопкой. Кнопка также станет активной, если вы обнаружите эти области в тексте с помощью курсора.
(function() {
tinymce.PluginManager.add('lwp_1133_tinymce', function(editor, url) {
editor.on('init', function() {
editor.formatter.register('lwp-code', {
inline: 'code', classes: 'inline-code-highlight'
});
});
editor.addButton('lwp-code', {
title: 'Inline code',
icon: 'code',
onclick: function() {
tinymce.activeEditor.formatter.toggle('lwp-code');
},
onPostRender: function() {
var ctrl = this;
editor.on('NodeChange', function(e) {
ctrl.active(
e.element.className.indexOf('inline-code-highlight') !== -1
);
});
}
});
});
})();Результатом является просто кнопка выделения кода, которая проста в использовании. Возможно, вы захотите стилизовать его под Custom CSS, как мы. Не стесняйтесь пойти дальше и создайте его для тега HTML5, чтобы <mark> ... </mark> стандартный текст. Мы используем 13 разных кнопок, но все они следуют одному и тому же принципу. Вместо того, чтобы многократно вставлять код выше, я написал несколько циклов, чтобы не повторяться. Почему так много? Мы используем их для добавления предварительных тегов по языку, что делает возможными приведенные выше красочные фрагменты кода. Как видите, наша подсветка синтаксиса прекрасно работает с этими сочетаниями клавиш в один клик.
Источник записи: https://letswp.io