Возможно, наиболее популярной проблемой, которая появляется в Google PageSpeed Insights, является оптимизация изображений. Это также одно из самых простых исправлений, которое можно сделать, чтобы улучшить скорость загрузки вашего сайта. По сути, Google определил порог между качеством изображения и степенью его сжатия.
Степень сжатия, необходимая для прохождения теста оптимизации изображения PageSpeed по сравнению с не оптимизированным изображением, ничтожна.
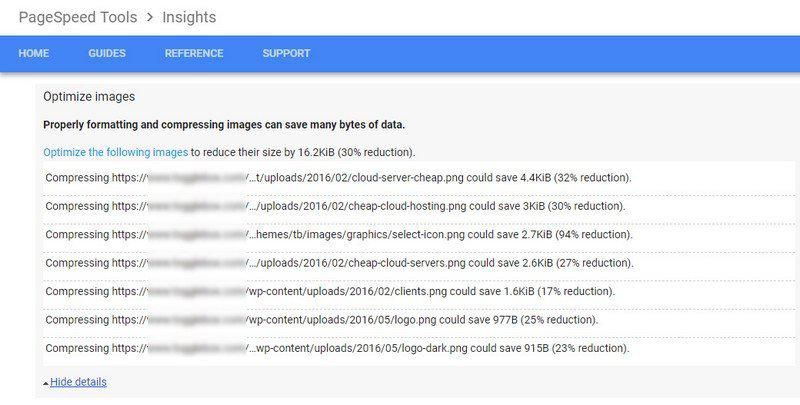
В приведенном ниже примере показаны изображения, которые не прошли этот тест.
Многие люди смотрят на эти результаты и смеются над идеей, что экономить 16,2 килобайта стоит хлопот. Тем не менее, это только одна страница, которая была протестирована. Важно иметь в виду совокупный эффект, который неоптимизированные изображения могут оказывать на весь веб-сайт.
Кроме того, оптимизация сайта является известным фактором ранжирования в поисковых системах. Её может быть немного, но вы получите преимущество, поскольку другие веб-дизайнеры, похоже, упускают из виду эту легко исправляемую проблему.
Оптимизация изображений простым способом
К счастью, есть плагин, который позволяет очень легко удовлетворить PageSpeed и другие инструменты тестирования. EWWW Image Optimizer предлагает множество опций, включая изменение уровней сжатия JPG / PNG / GIF, изменение размера изображения, преобразование изображения, извлечение метаданных, поддержку WebP и многое другое.
Конечно, есть несколько других плагинов для оптимизации изображений на выбор. Тем не менее, с более чем 600 000 установок и полупериодическими обновлениями, вы можете быть уверены, что этот вариант останется актуальным.
Следующие шаги помогут вам убедиться, что ваши изображения не помечены как неоптимизированные. Вам не нужно быть экспертом, чтобы установить и настроить плагин. Кроме того, ни одно из ваших исходных изображений не будет удалено, если вы не укажете иное.
Убедитесь, что ваш сервер совместим
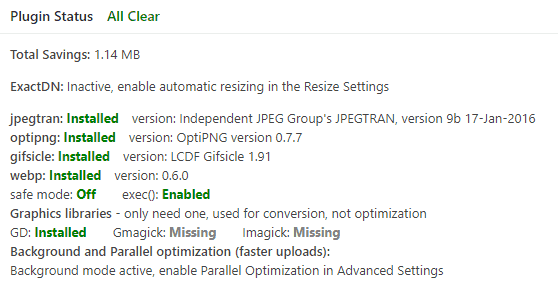
Первое, что вы должны сделать после установки EWWW, это убедиться, что на вашем сервере / веб-хосте установлены все необходимые расширения. Если вы зайдете в Настройки / EWWW Image Optimizer, вы увидите поле с заголовком «Статус плагина». Если нет, элементы, которые не установлены или включены, будут выделены красным цветом. Вам нужно будет либо установить или включить эти элементы самостоятельно, либо обратиться к администратору сервера за помощью. Все требования обычно устанавливаются уже в большинстве конфигураций сервера.
Настройка параметров
Базовые настройки
На этом этапе, после проверки требований к серверу, вы уже должны быть на вкладке Основные настройки. Первым вариантом будет ввести ключ API для облачной оптимизации. Это необязательно. Автор предоставит вам кредиты для бесплатного использования их облачного сервиса. Вы просто должны позволить им отслеживать использование плагина на вашем сайте. Это отличный способ проверить эту функцию, не платя ни за что. Но, честно говоря, я действительно не пользуюсь этим, так как основные функции прекрасно работают на моем сервере.
Скорее всего, вы захотите установить флажок Удалить метаданные. Скорее всего, фотографии, которые вы получаете от клиентов, будут содержать некоторые ненужные метаданные. Это не только помогает уменьшить размер файла, но и помогает обеспечить конфиденциальность. Например, некоторые смартфоны и камеры будут вставлять координаты, где была сделана фотография. Я знаю из первых рук, что многие мои клиенты даже не знают об этом!
Для уровней сжатия JPG, PNG и GIF вы должны установить сжатие без потерь . Мне нравится оставлять PDF-файлы на уровне без сжатия. С одной стороны, сжатие PDF-файлов является премиальной функцией. Во-вторых, PDF-файлы, как правило, являются тем, на что нажимают и загружают. Это не влияет на скорость загрузки, и если это действительно важно, есть другие бесплатные инструменты, которые вы можете использовать для сжатия ваших PDF-файлов.
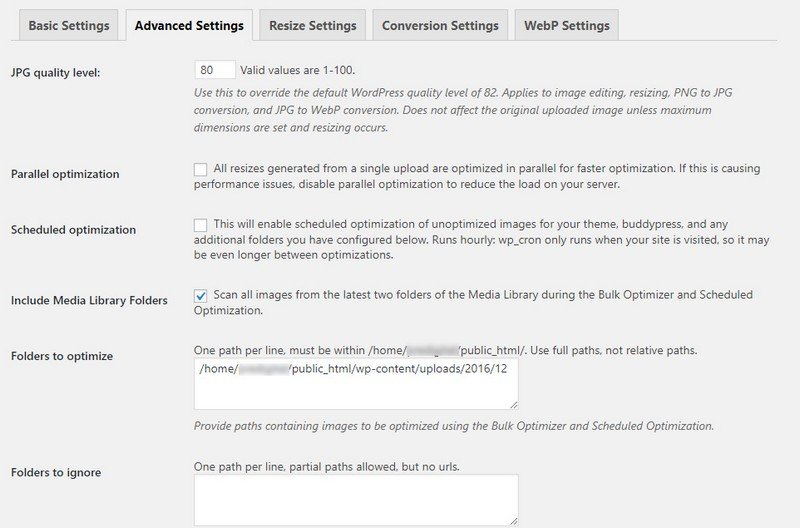
Расширенные настройки
Ваша первая опция на вкладке «Дополнительные настройки» – установить уровень качества JPG. Я настоятельно рекомендую установить это значение на 80. Уровень WordPress по умолчанию – 82. Разница не большая, верно? Я не уверен, какова точная отсечка для PageSpeed, но после оптимизации изображений при настройке 80 я никогда не получаю предупреждение о сжатии моих изображений. Я использовал это как настройку по умолчанию для десятков сайтов, которые я создал.
Следующие две настройки, параллельная и запланированная оптимизация, я бы хотел оставить без контроля. Процесс достаточно быстрый на моем сервере. Я также не против вручную запускать EWWW, поскольку обычно я работаю на бизнес-сайтах, на которых регулярно загружается не так много новых изображений. Если у вас есть мощный сервер, и вы хотите быть более сдержанным, попробуйте.
Вы захотите включить свои папки мультимедиа при запуске массового или запланированного оптимизатора. Плагин говорит, что будет сканировать две ваши последние папки в медиа-библиотеке. Это делает хорошую работу по поиску изображений самостоятельно. Если вы обнаружите, что некоторые каталоги не включены, вы можете сделать это в окне папок для оптимизации. Я хочу подчеркнуть, что после добавления любых путей к этому полю или к окну игнорирования папок следует немедленно нажать кнопку сохранения. По какой-то причине переход на другие вкладки и последующее сохранение, похоже, стирают любую информацию, которую я добавил в эти два поля.
Последние два параметра, « Включить встроенный», « Справка» и « Разрешить отслеживание использования» , могут быть включены по вашему усмотрению.
Изменить размеры
Все настройки в этой вкладке или в значительной степени говорят сами за себя. Единственная настройка, которую я включаю, – разрешить изменение размера существующих изображений. Я не вижу причины, по которой большинство людей поступило бы иначе. Опция определения изменения размера может быть полезна для быстрого просмотра изображений, которые необходимо уменьшить. Когда она включена, она позволяет вам просматривать ваш веб-сайт (при входе в систему) и видеть изображения, которые не масштабируются должным образом. Возможно, у вас есть изображение шириной более 1000 пикселей, которое сжато в столбец шириной 480 пикселей. CSS уменьшит это, но размер файла останется большим. Для ускорения загрузки лучше использовать масштабированное изображение.
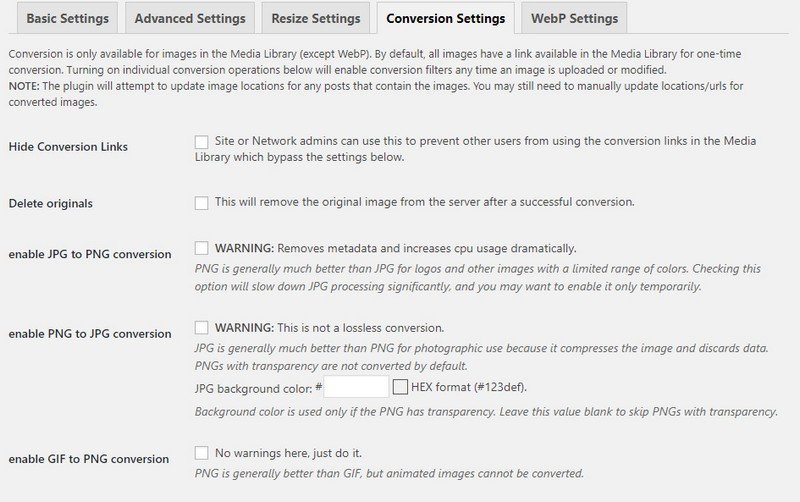
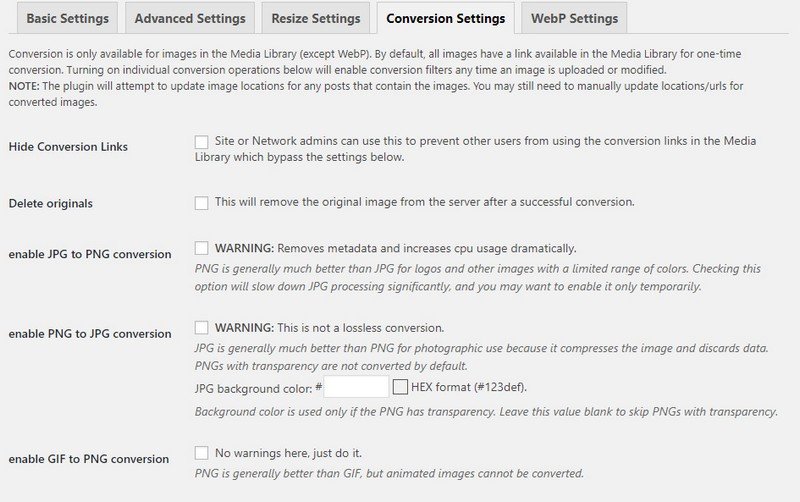
Настройки конверсии
Если вы используете приложение для редактирования фотографий для сохранения и управления вашими изображениями, вы, вероятно, не найдете много пользы для этих настроек. Хотя у меня никогда не возникало проблем, я хотел бы сохранить исходные изображения в моих установках WordPress. Я думаю, что пожертвование небольшим пространством для хранения оригиналов – это справедливый компромисс в случае ошибки. Если вы храните локальные копии всех ваших изображений, это не должно иметь значения.
Настройки WebP
Одним из основных моментов этого плагина является поддержка WebP. Что такое WebP? Это графический формат, разработанный Google, который конкурирует с качеством JPG, но с меньшим размером файла. Chrome поддерживает этот формат, а также пару других браузеров. Тем не менее, JPG можно использовать как запасной вариант, означающий, что вам действительно следует включить JPG / PNG для WebP.
Мне нравится оставлять Force WebP, URL-адреса WebP, альтернативное переписывание WebP пустыми. В зависимости от ваших настроек, вам может понадобиться протестировать и настроить соответственно.
Вам нужно будет нажать «Вставить правила перезаписи», чтобы реализовать функцию WebP. Эти правила добавляются в ваш файл htaccess. Вы должны получить уведомление об успешном завершении, и после обновления страницы текст PNG с красным фоном должен смениться на WEBP с зеленым фоном.
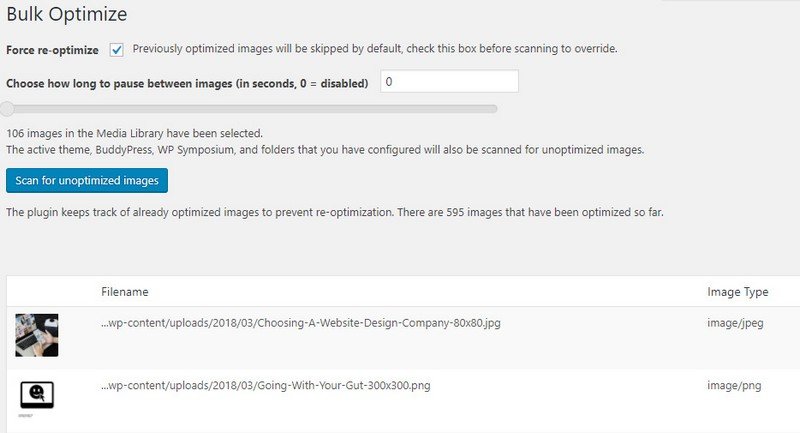
Использование Bulk Optimizer
Теперь, когда вы настроили все настройки, пришло время запустить плагин! Перейдите к Media / Bulk Optimizer, чтобы начать. При первой оптимизации вы можете оставить принудительную повторную оптимизацию и выбрать время, в течение которого пауза между изображениями будет отключена.
Теперь вы готовы нажать « Сканировать» для неоптимизированных изображений. Появится индикатор выполнения, чтобы вы могли следить за состоянием. Вы увидите, были ли изображения оптимизированы и сколько они сохранили от исходного состояния. Как правило, сканирование должно длиться всего несколько минут. Если нужно обработать много изображений, это может занять больше времени.
Проверка результатов
Последнее, что вы хотите сделать, это снова протестировать страницы вашего сайта через PageSpeed. Вы должны увидеть, что изображения теперь оптимизированы. Если у вас есть файлы, которые все еще помечены, попробуйте скопировать их путь к папке и добавить его в папки для оптимизации.
Когда вы ознакомитесь с EWWW Image Optimizer, вам больше не придется иметь дело с неоптимизированными изображениями. Я призываю всех исследовать другие оптимизации, рекомендованные PageSpeed. Вам не нужно достигать идеального результата, но старайтесь поднять его до среднего или хорошего.
Источник записи: https://techblog.sdstudio.top/kak-optimizirovat-izobrazhenija-na-sajte-wordpress-s-pomoshhju-ewww-image-optimizer/
Источник записи: https://wpnewsify.com